在当今竞争激烈的游戏市场中,尽可能触达更广泛的受众比以往任何时候都更加重要。通过为不同外形规格(例如手机、平板电脑、可折叠设备和桌面设备)开发游戏,您可以利用更大的潜在玩家群体并增加成功的机会。
支持屏幕可调整大小
为了支持不同的外形规格,您的游戏必须能够调整大小。可调整大小使您的游戏能够支持设备配置,例如纵向和横向,多窗口模式,以及可折叠设备的折叠和展开状态。
如果您的游戏不支持所有窗口大小和方向配置,平台会将您的游戏以兼容模式显示为信箱模式,并且在必要时,会在更改为不支持的配置之前提示玩家。

如需了解详情,请参阅支持大屏幕可调整大小。
多窗口模式
多窗口模式支持多个应用同时共享同一屏幕。应用可以并排显示或上下显示(分屏模式),一个应用以小窗口覆盖其他应用(画中画模式),或者各个应用在单独的可移动、可调整大小的窗口中显示(自由模式)。
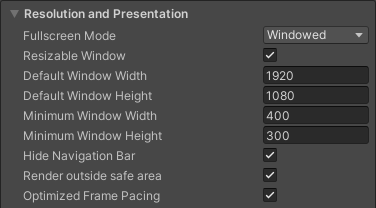
为了避免您的游戏在多窗口模式下运行时进入兼容模式,请在 Unity 构建设置中启用 Resizable Window(可调整大小的窗口)选项,声明您的游戏能够处理可调整大小。

屏幕刘海
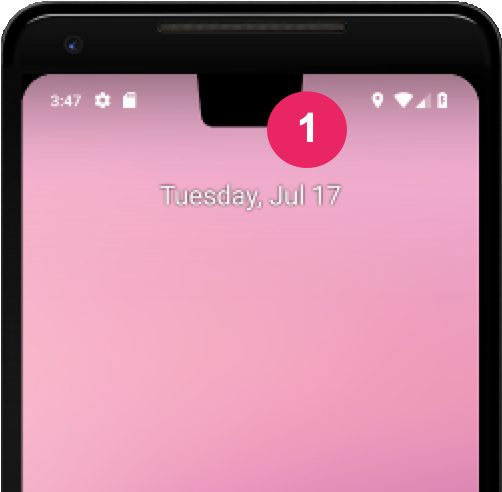
A 屏幕刘海是某些设备上延伸到显示区域的区域。刘海设计在提供边到边体验的同时,也为设备正面的重要传感器留出了空间。

为了让您的游戏获得边到边体验,请将游戏配置为安全帧感知。查询 Unity safeArea API 以获取屏幕的安全区域(以像素为单位),并相应地调整您的游戏 UI 和 UX,特别是用户可以互动的元素。
可折叠设备姿态
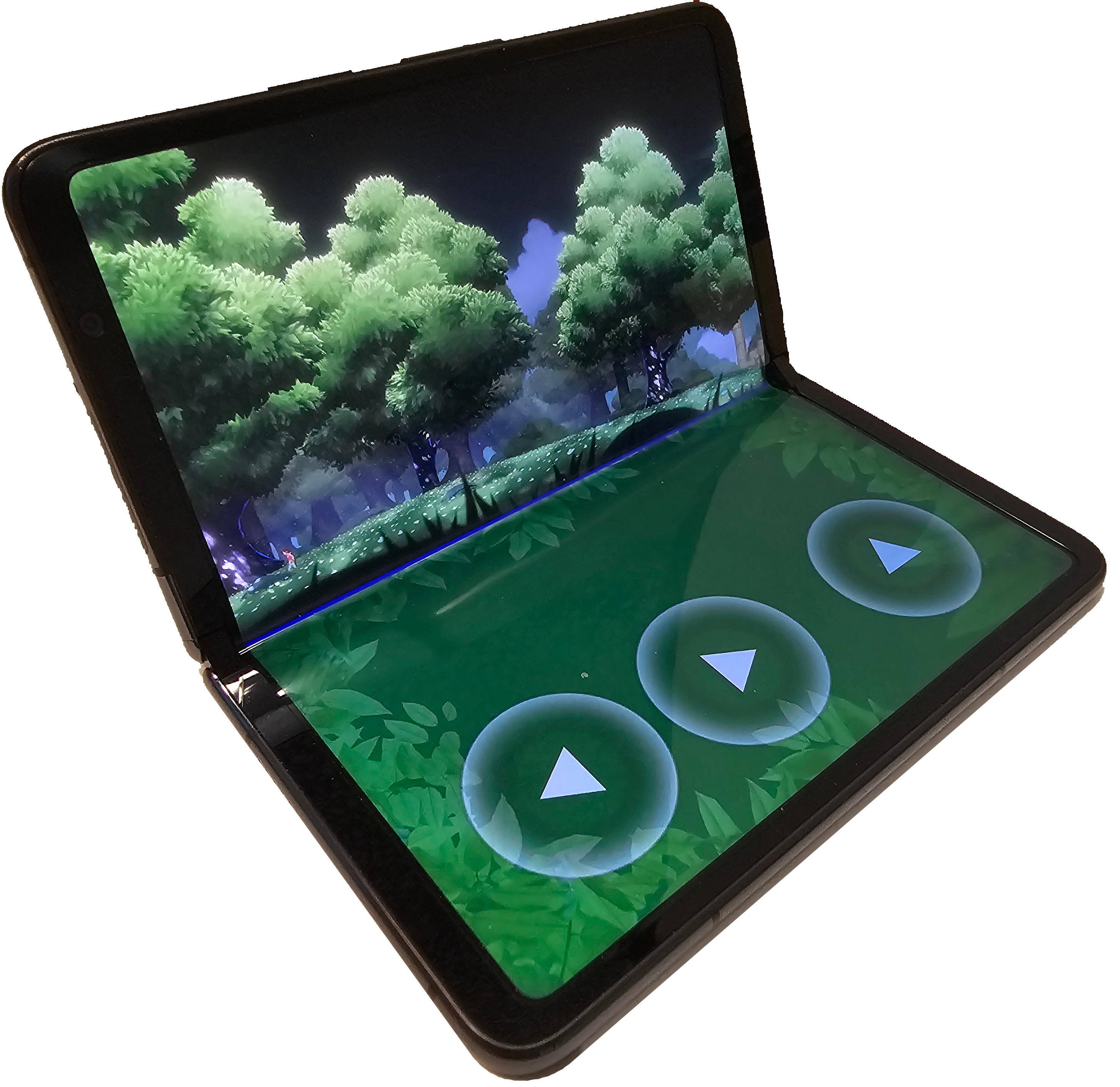
可折叠设备可以处于各种折叠状态,例如 FLAT(完全打开)或 HALF_OPENED(介于完全打开和完全关闭之间)。当设备处于 HALF_OPENED 状态时,根据折叠方向,有两种姿态可能:桌面姿态(水平折叠)和书本姿态(垂直折叠)。使用桌面姿态可以增加玩家的沉浸感和参与度。

要实现桌面姿态,请扩展默认的 Unity Activity,然后使用 Jetpack WindowManager 布局库来使您的游戏支持折叠设备。
Unity 示例项目
此 Unity 示例项目基于 Unity 2D 演示项目《迷失的地下墓穴》。该示例项目演示了如何在 Unity 中支持大屏幕可调整大小。大屏幕和可折叠设备支持需要对 Unity 构建选项进行多项更改,并需要考虑摄像头和 UI 画布的布局。
该示例项目现已提供下载。该项目包含四个不同的场景:
- Original:支持基本可调整大小功能
- Anchoring:与“Original”场景相同,但可适应各种宽高比并避免屏幕刘海
- HingeAware:与“Anchoring”场景相同,但支持桌面姿态
- Mainmenu:起始场景,允许导航到其他场景,并完全支持所有设备方向、折叠、展开和桌面姿态
为 Android 构建时,选择所有场景并将“Mainmenu”场景设置为起始场景。

从可调整大小的窗口支持开始
在您的 Android 大屏幕应用中实现对各种显示尺寸和宽高比的支持,以确保您的游戏或应用在不同设备上正确显示。通过在 Unity 构建设置中设置 Resizable Window(可调整大小的窗口)属性,使您的游戏能够调整大小和更改宽高比(请参阅“多窗口模式”部分)。调整摄像头和画布宽高比以更好地适应不同屏幕。在 Build Settings 和 Plugins/Android/AndroidManifest.xml 文件中查看项目设置。在项目的“Original”场景中体验全屏可调整大小功能。

在处理屏幕刘海的同时实现全屏沉浸式体验
启用您的游戏使用整个屏幕,以提供沉浸式游戏体验,从而增强用户体验。更新您的游戏 UI 锚定和摄像头设置,以自动适应屏幕尺寸。这允许 UI 元素相对于屏幕尺寸保持其位置。
“Anchoring”场景使用 CameraAspectLock 脚本,通过扩展 Activity(请参阅 Assets/Plugins/Android/LargeScreenPlayableActivity.java)来响应设备配置更改。Unity 的 safeArea API 在 SafeZoneAPI 脚本中得到演示,该脚本绑定到“Anchoring”场景内的 SafeZone 对象。

针对可折叠设备进行优化
Unity 示例项目的最后一个场景“HingeAware”包含一个 ConfigurationManager 对象,它通过 Jetpack 库 API 和扩展 Activity(请参阅 Assets/Plugins/Android/LargeScreenPlayableActivity.java)响应目标设备的不同折叠状态。该场景使用 PanelOnFold 脚本根据设备的折叠状态控制 UI,例如,当设备处于桌面姿态时显示底部控制器面板并调整摄像头。