Android 设备有多种外形尺寸和屏幕尺寸。常见类别包括:
- 移动电话
- 平板电脑
- 电视和电视机顶盒
- 带有 Chrome 版 Android Runtime 的笔记本电脑
这种多样性意味着您的游戏将遇到各种不同的屏幕分辨率,通常伴随着不同的宽高比。例如:
- 纵向模式的手机,宽高比为 19:9 (2280x1080)
- 横向模式的另一部手机,宽高比为 20:9 (3200x1400)
- 1080p 高清电视,宽高比为 16:9 (1920x1080)
- 平板电脑,宽高比为 4:3 (2048x1536)
您的游戏设计应考虑这些差异,以确保无论设备的屏幕分辨率和宽高比如何,都能正确呈现。
Defold 投影模式
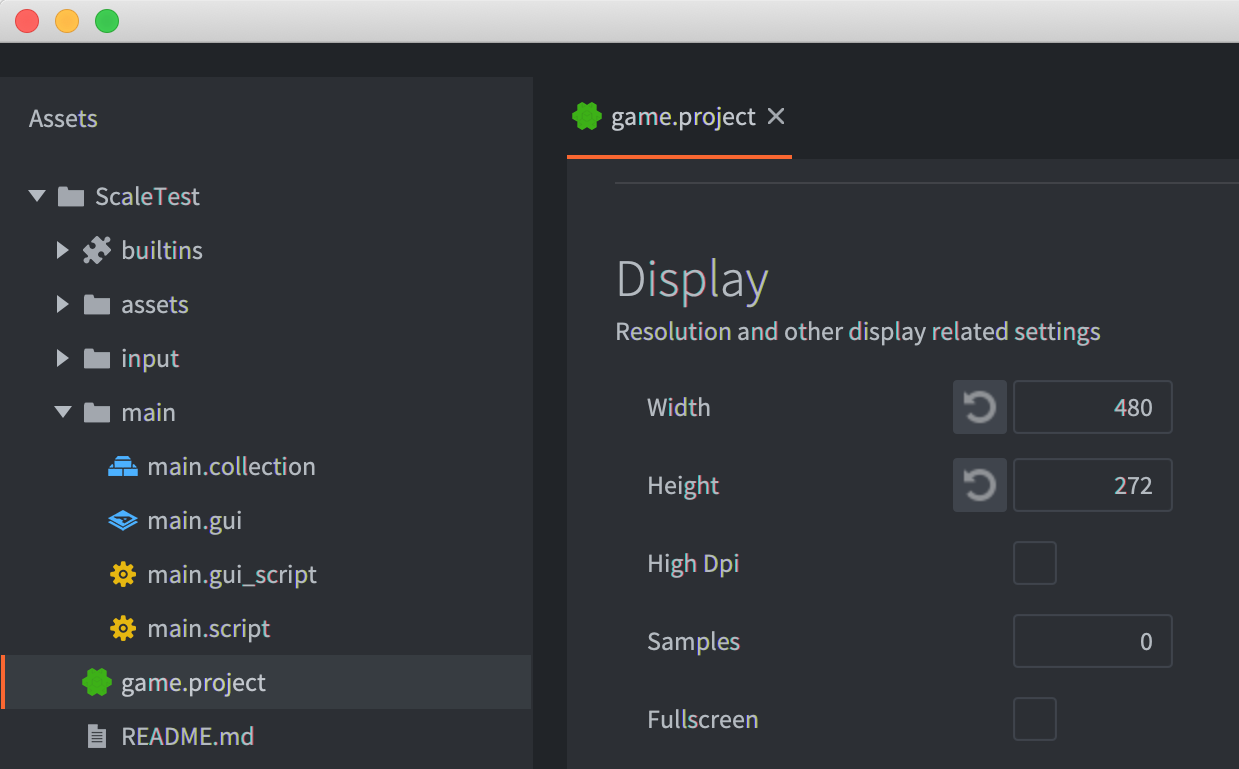
Defold 项目具有可配置的基础分辨率。此分辨率在 game.project 文件中设置,使用“显示”类别中的“宽度”和“高度”字段。

Defold 的默认行为是按基础分辨率渲染,然后将生成的图像缩放到目标设备的实际分辨率。Defold 将此模式称为拉伸投影。拉伸投影不保留原始宽高比。对于某些游戏,此默认设置在视觉上可能是可以接受的。标准 Defold 渲染脚本包括两个额外的投影选项,可保留基础宽高比:固定填充投影和固定投影。
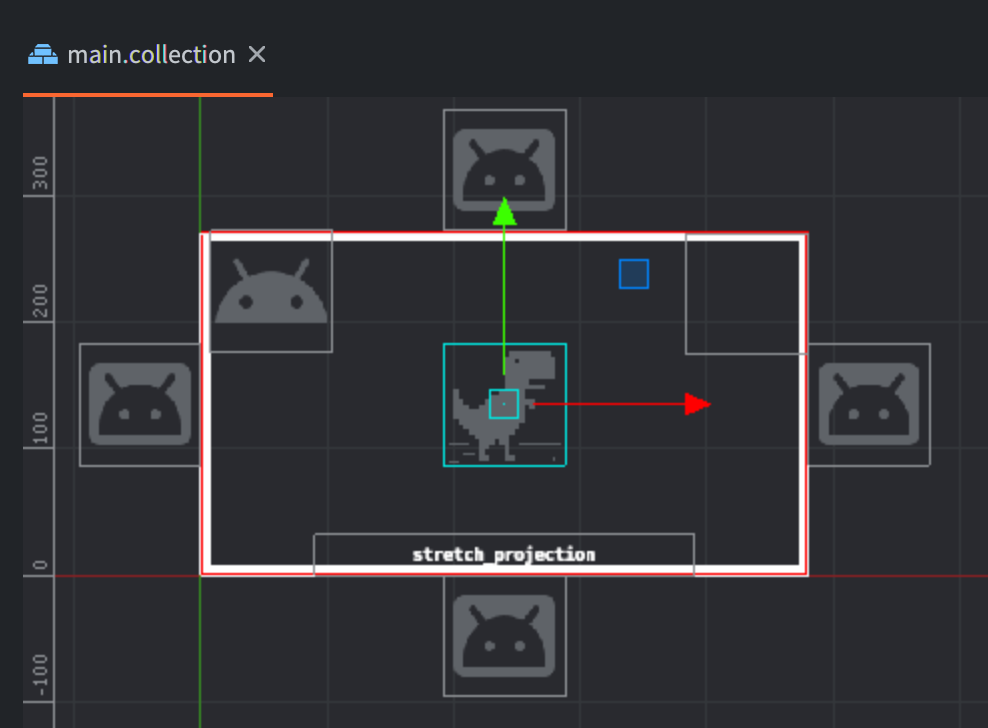
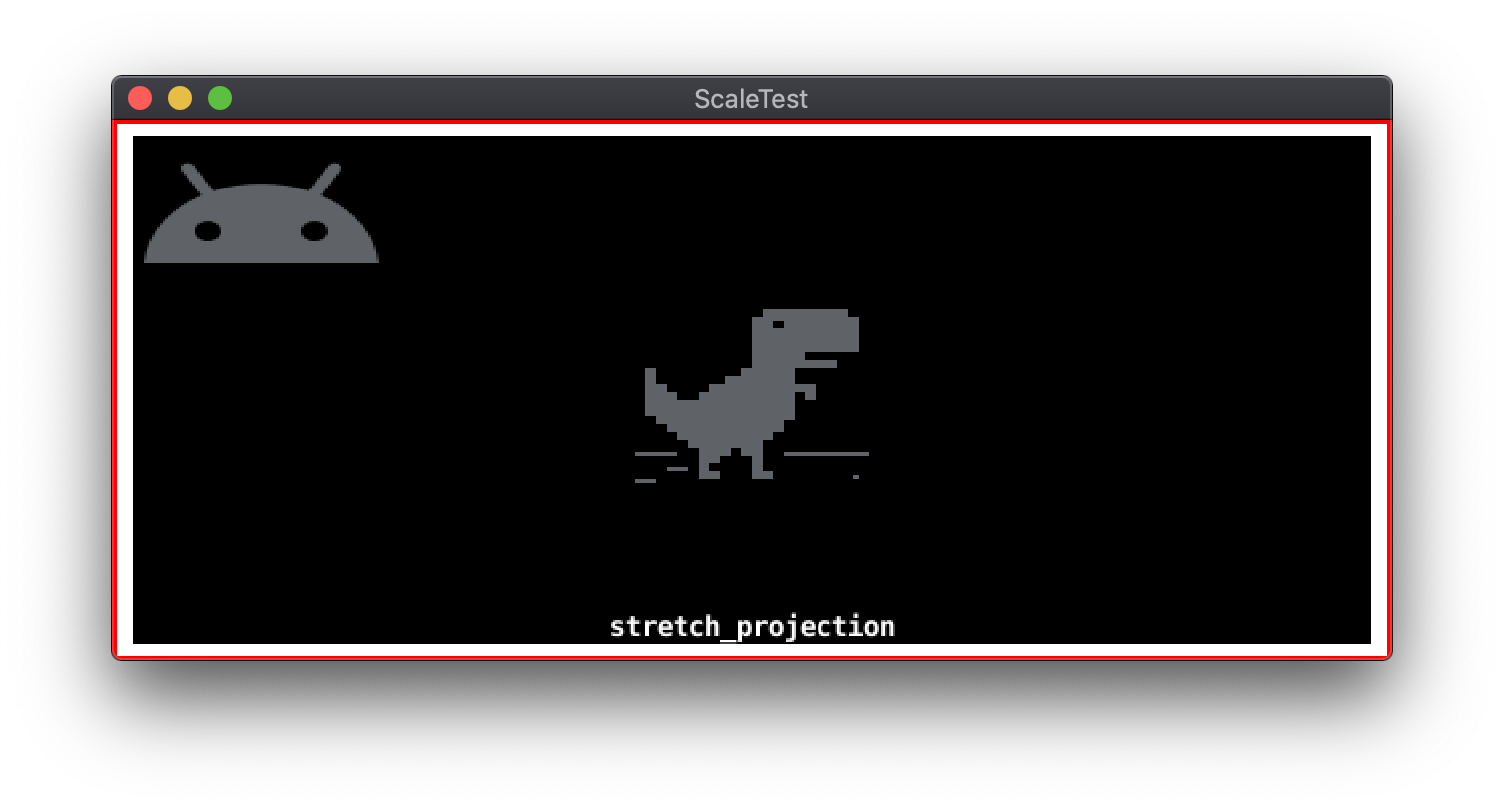
以下示例显示了一个围绕 480x272 基础分辨率设计的示例项目,在 Defold 编辑器中显示。
在此示例中:
- 瓷砖地图对象用于在基础分辨率边界周围绘制一个框架。
- 两个精灵对象和一个文本对象位于基础分辨率的边界内。
- 有四个精灵对象分别位于基础分辨率边界之外的上方、下方、左侧和右侧。

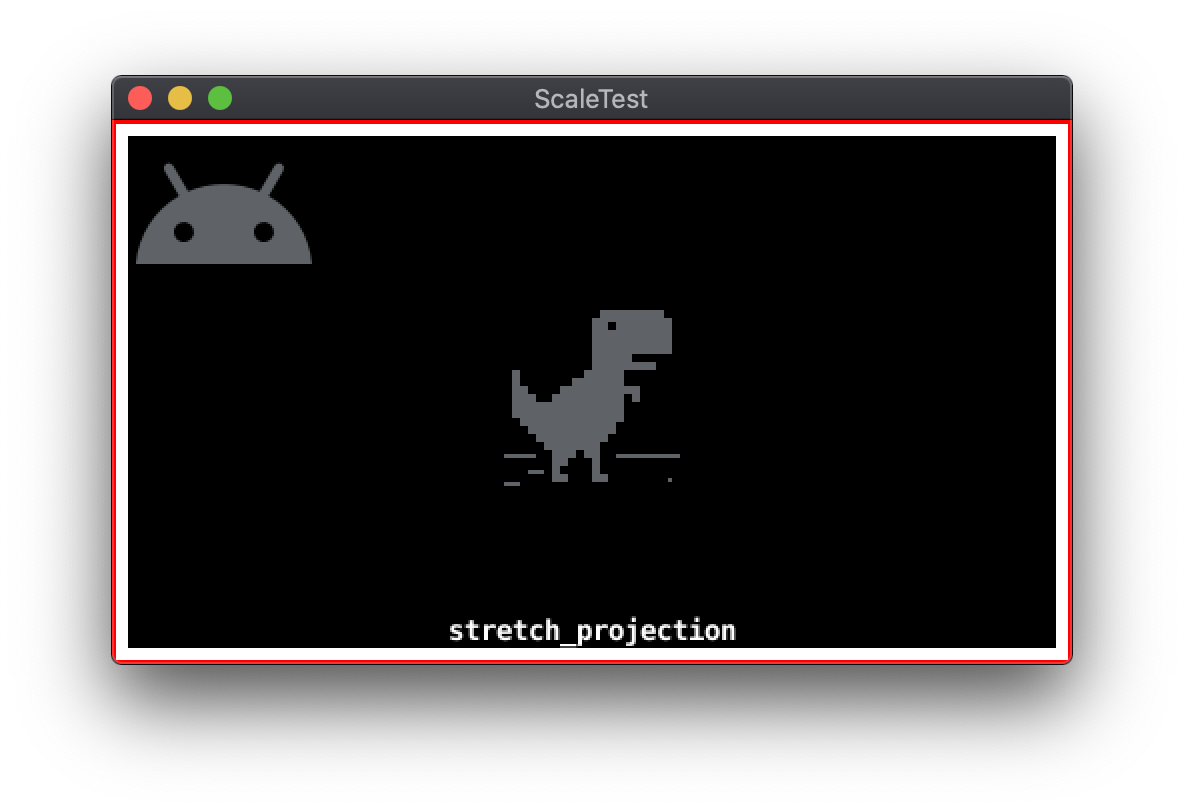
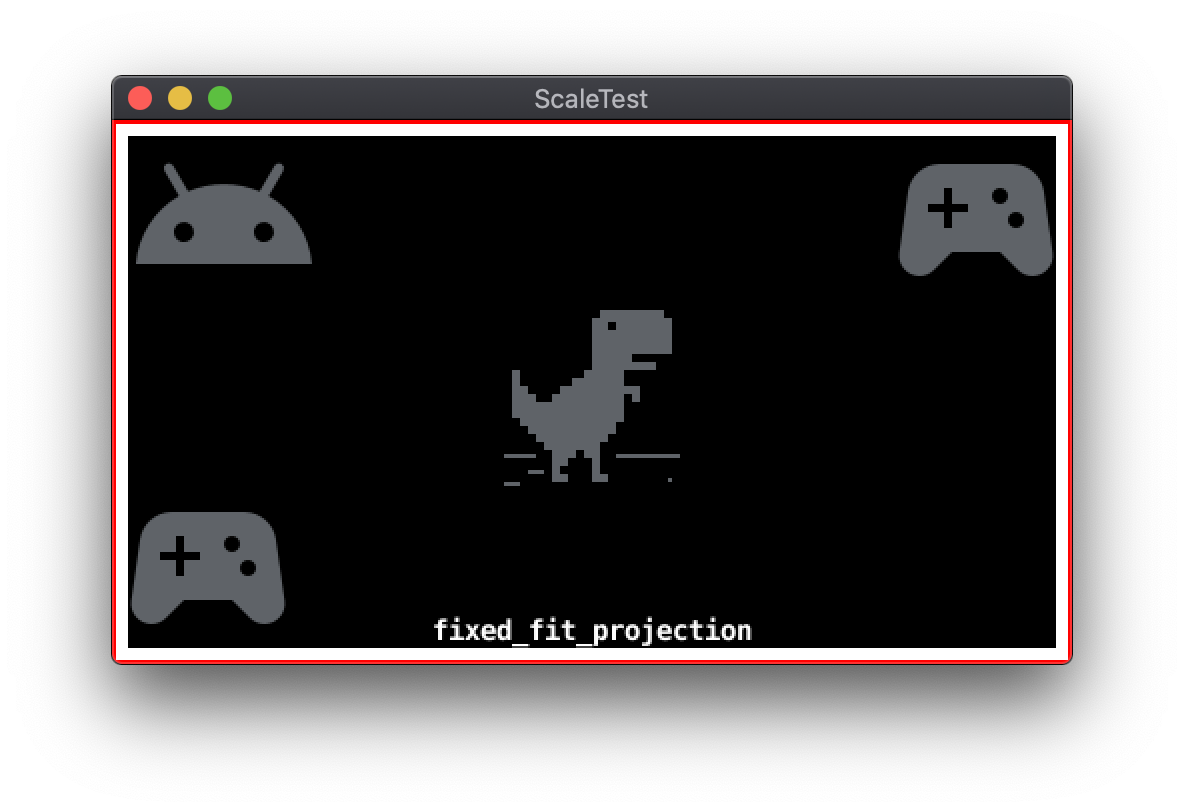
当以 960x544(恰好是基础分辨率的 2 倍)的显示分辨率运行时,项目显示如下:

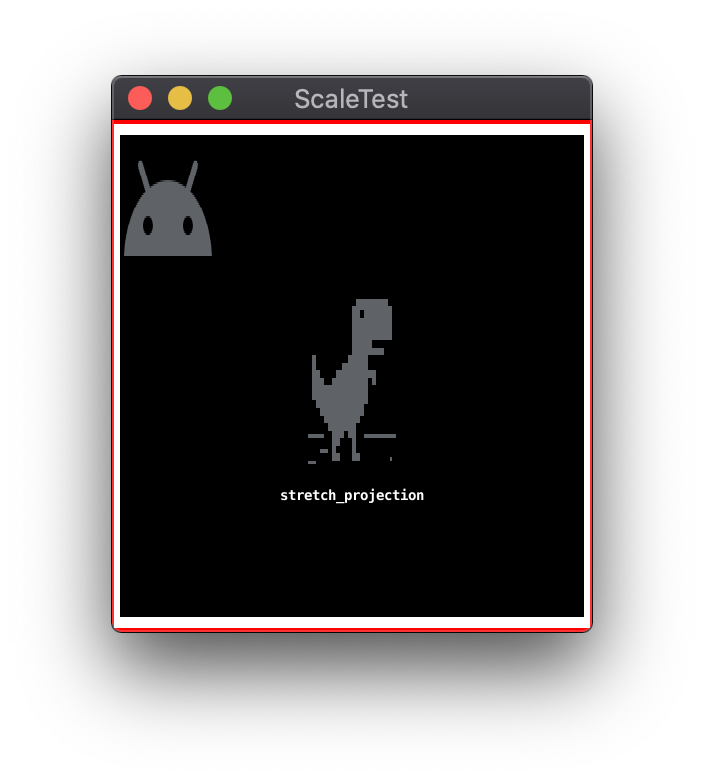
拉伸投影
以下示例显示了使用默认拉伸投影(不保留宽高比)调整窗口大小的结果:


固定填充投影
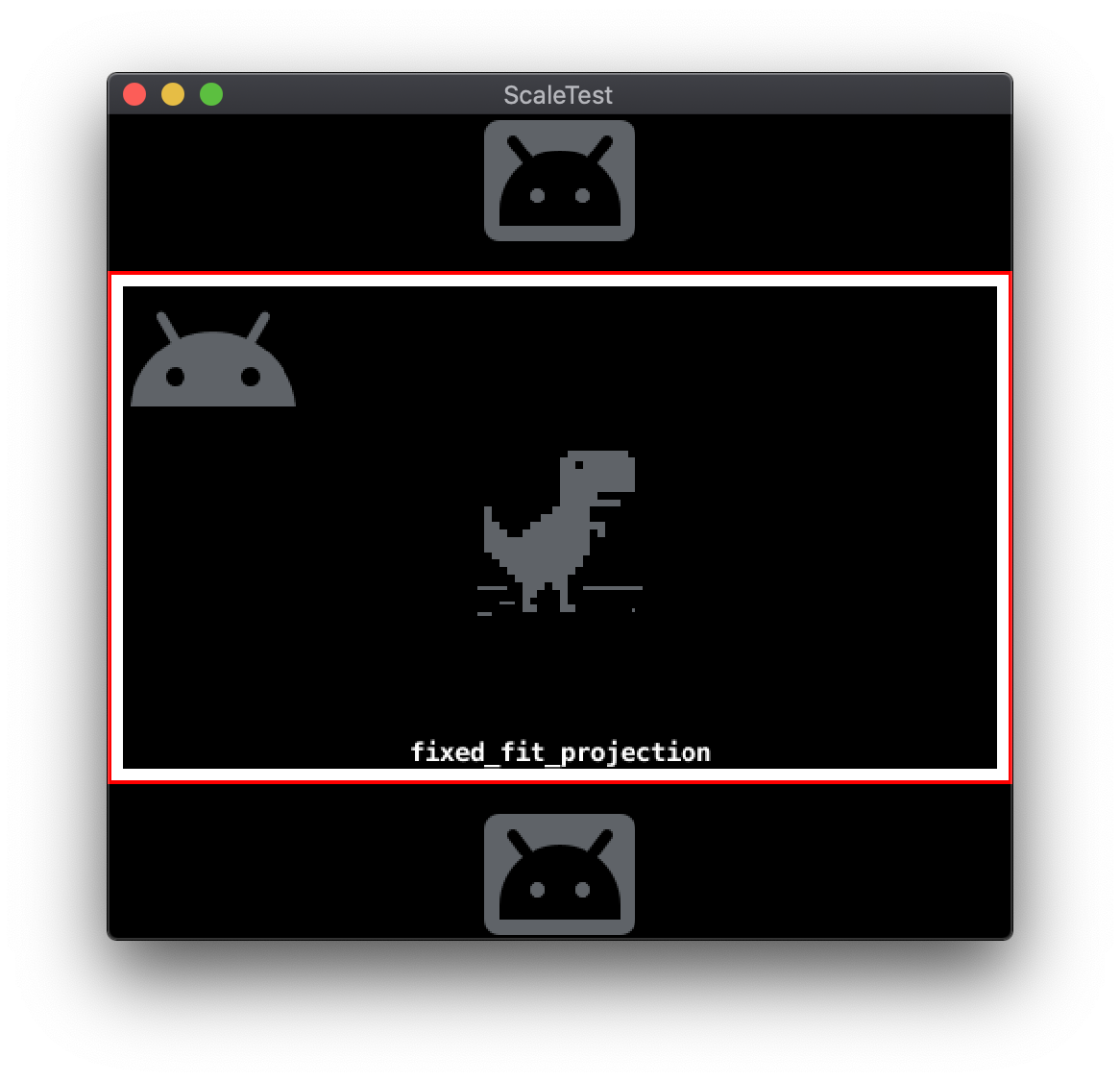
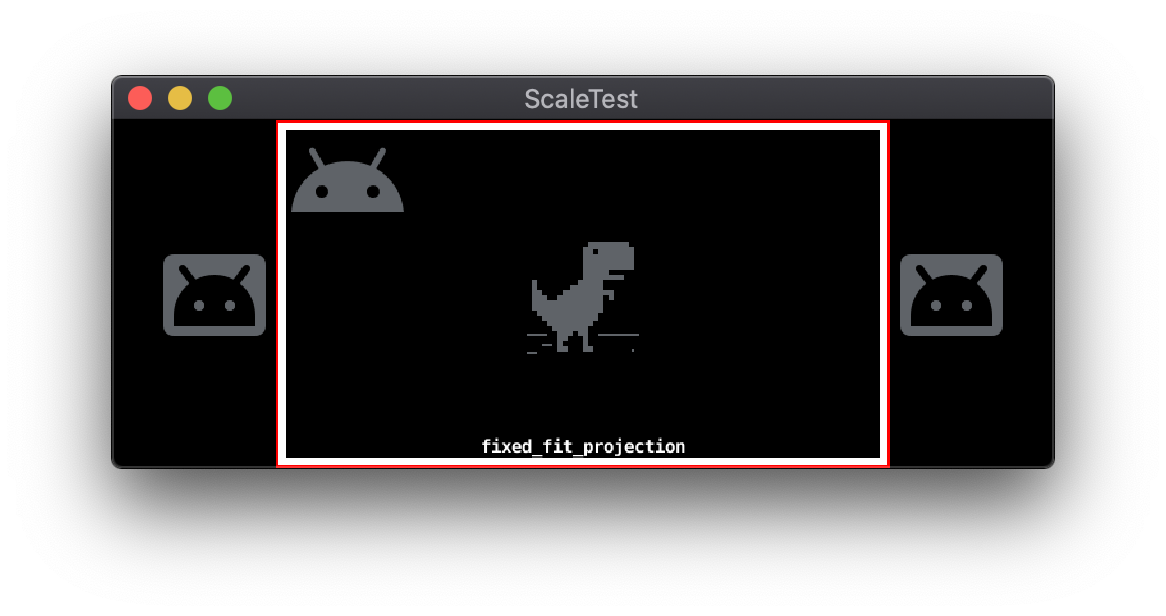
固定填充投影模式保持基础分辨率宽高比。由于宽高比得以保留,因此会存在未被缩放的基础分辨率覆盖的额外屏幕区域。根据宽高比差异的主轴,此额外区域存在于基础分辨率的顶部和底部或左侧和右侧。固定填充投影将修改基础分辨率以考虑此区域。此修改导致渲染基础分辨率区域之外的游戏场景的额外区域。然后将生成的图像缩放到显示分辨率。
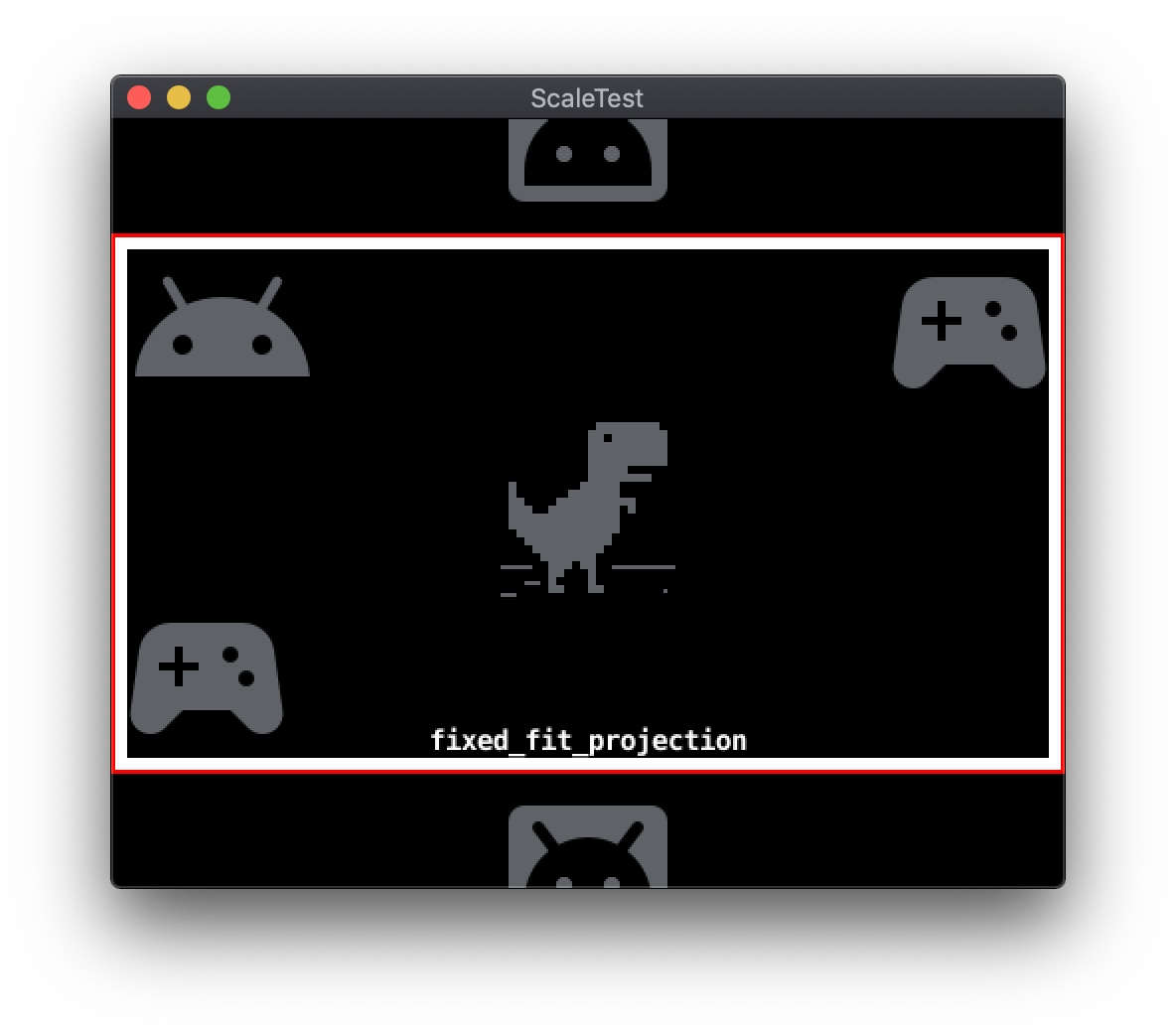
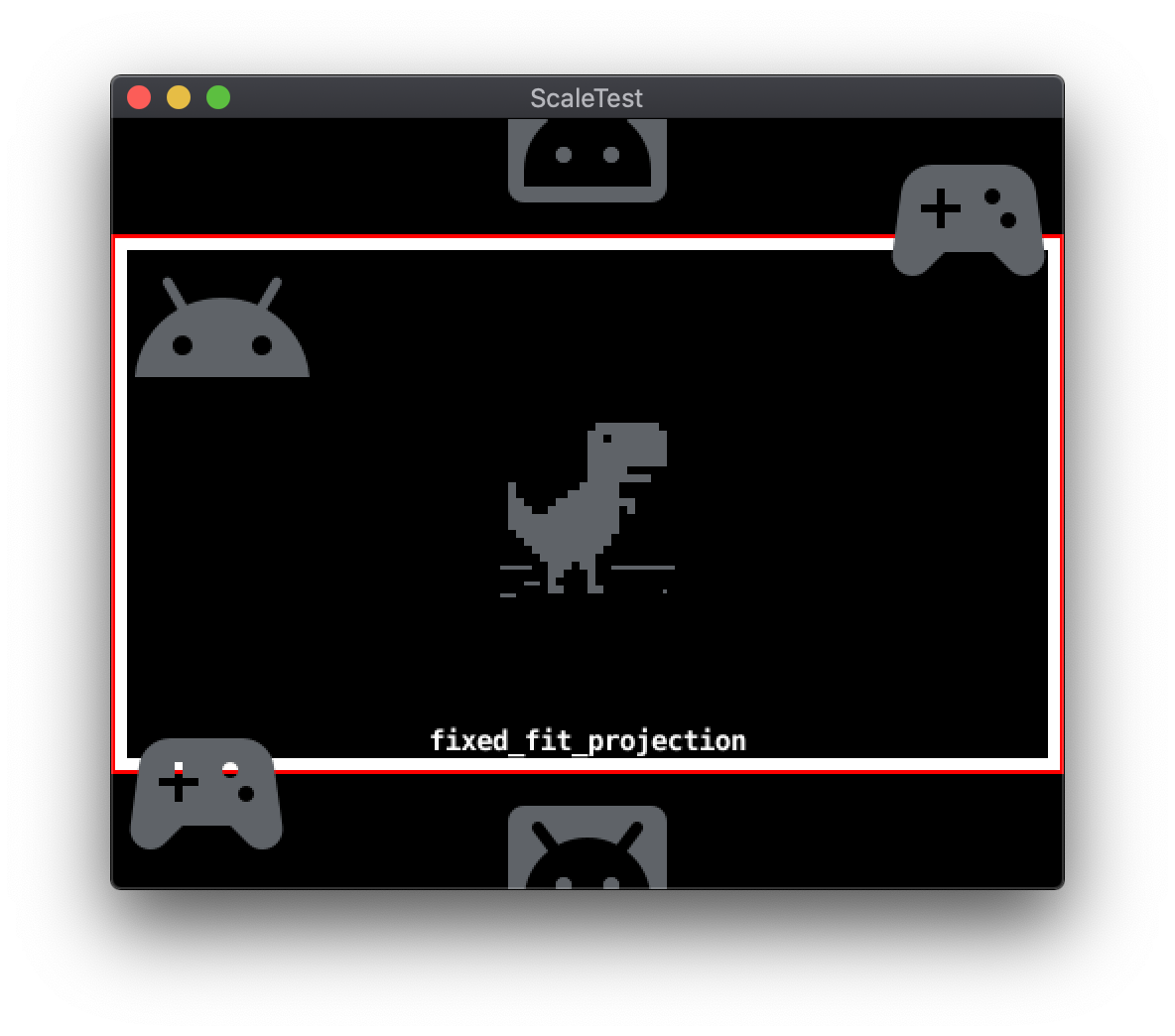
以下示例演示了固定填充投影渲染到显示分辨率,其宽高比与 480x272 的基础分辨率不同:


固定投影
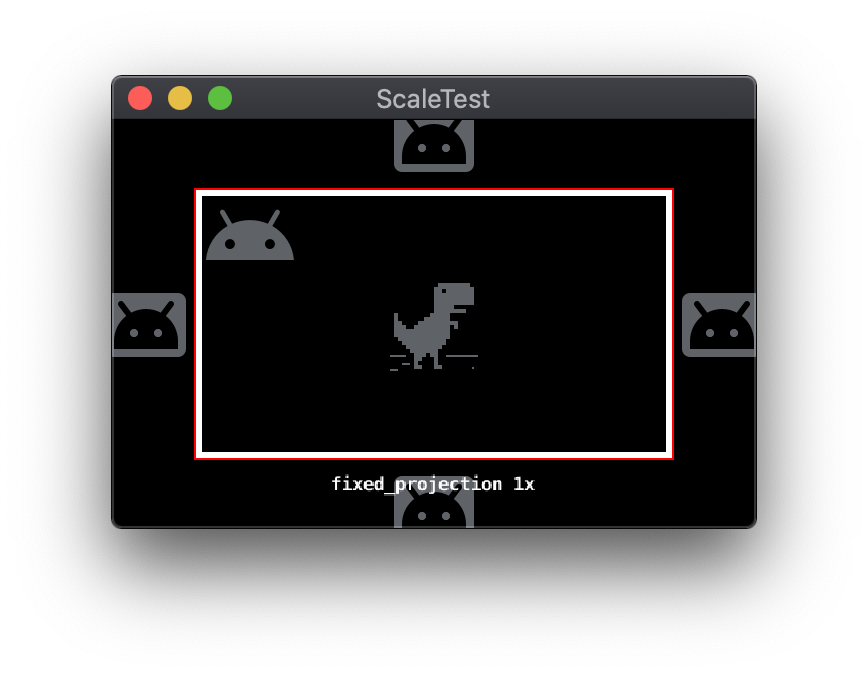
固定投影模式保持基础分辨率宽高比,并按指定的缩放因子缩放基础分辨率。根据显示分辨率和缩放因子,可能会显示基础分辨率区域的子集或超集。
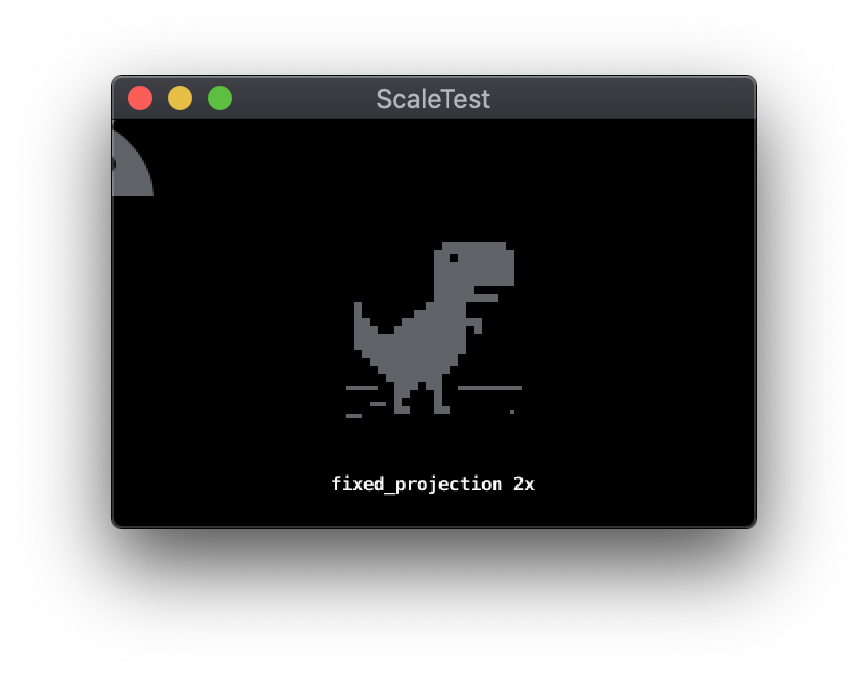
以下示例演示了使用 644x408 屏幕分辨率并分别使用 1 倍和 2 倍缩放因子的固定投影模式:


更改投影模式
活动投影模式可以在运行时通过向渲染器发送相应的消息来切换。这些消息使用标准 Defold 消息系统发送。所有投影模式消息都包含指定近平面和远平面 Z 值的参数。
-- Change to stretch projection mode
msg.post("@render:", "use_stretch_projection", { near = -1, far = 1 })
-- Change to fixed fit projection mode
msg.post("@render:", "use_fixed_fit_projection", { near = -1, far = 1 })
-- Change to fixed projection mode
msg.post("@render:", "use_fixed_projection", { near = -1, far = 1, zoom = 2 })
Defold 渲染脚本
Defold 渲染行为由一个名为渲染脚本的特殊脚本文件控制。与其他 Defold 引擎脚本一样,渲染脚本使用 Lua 编程语言编写。项目创建时会包含一个默认渲染脚本,但您也可以用自定义渲染脚本替换它。
拉伸、固定填充和固定投影模式是默认渲染脚本的功能。使用这些模式之一时,渲染脚本会生成一个 2D 正交投影矩阵,用于渲染游戏对象。此矩阵的配置因所使用的投影模式而异。
您可以使用自定义渲染脚本来扩展或更改投影矩阵的配置。默认脚本不支持的功能,例如针对不同宽高比的信箱或柱状条,也可以通过自定义渲染脚本实现。
开源开发者已经创建了渲染脚本和相机软件包,它们比默认的 Defold 脚本提供更多功能。两个常用软件包是 RenderCam 和 Defold-Orthographic。
Defold GUI 系统
Defold 包含一个 GUI 系统,其核心是 GUI 场景文件。GUI 场景文件包含名为节点的对象,这些对象定义了单个 UI 元素,例如图像或文本。
GUI 场景文件可以作为组件添加到 Defold 游戏对象中。GUI 场景及其包含的节点是单独渲染的,并且与普通游戏对象的运作方式略有不同。由于这些差异,在 GUI 场景中支持多种显示分辨率涉及与 GUI 系统坐标以及 GUI 节点枢轴和锚点相关的额外考量。
GUI 系统坐标
普通 Defold 游戏对象在世界空间中指定其坐标。相机对象将世界空间转换为屏幕空间,并显示落在相机当前虚拟视图范围内的游戏对象。GUI 系统使用其独立的相机。属于 GUI 场景的节点使用屏幕空间坐标而不是世界空间坐标。当显示分辨率与用于布局 GUI 节点的基础项目分辨率不同时,这可能导致节点相对于屏幕边缘或父节点边缘具有不同的边距。Defold 有多种选项可用于调整 GUI 布局,以适应显示分辨率的差异。
GUI 节点枢轴和锚点
GUI 节点可以使用“X 锚点”和“Y 锚点”属性固定到垂直和/或水平边缘。
- 如果节点有父节点,则锚点是相对于父节点的边缘。
- 如果节点没有父节点,则锚点是相对于屏幕边缘。
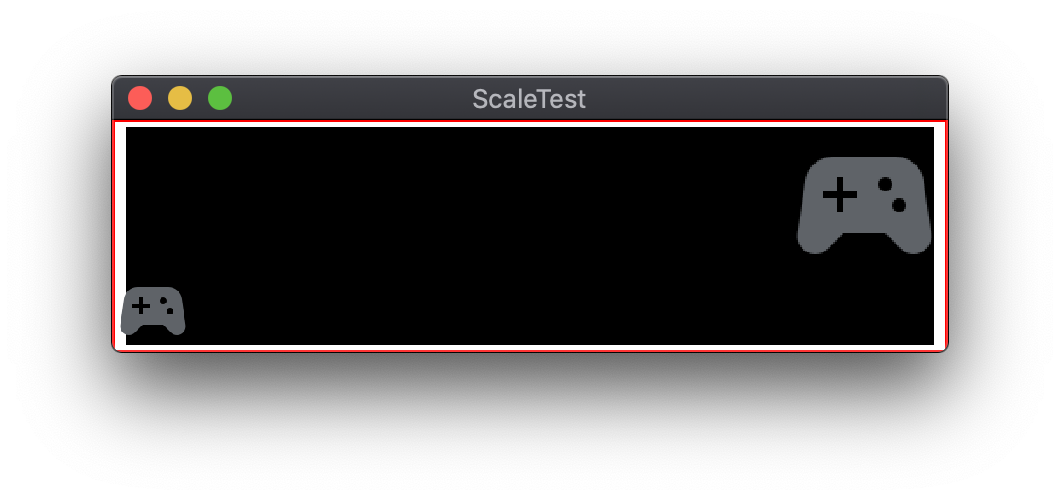
以下示例显示了一个带有两个 GUI 节点的场景示例,分别是左下角和右上角的控制器图标。这两个节点的“X 锚点”和“Y 锚点”都设置为 None。

当在没有锚点的情况下调整显示器大小时,控制器图标会保持其相对于基础分辨率的位置:

None 的 GUI 元素当左下角节点的“Y 锚点”设置为 Bottom,右上角节点的“Y 锚点”设置为 Top 时,GUI 节点将固定到相应的屏幕边缘:

Edges 的 GUI 元素GUI 节点的“枢轴”属性指定了节点边界矩形上与其屏幕空间坐标“位置”属性相对应的点。GUI 节点默认为 Center 设置,将其“位置”点放置在边界矩形的正中心。其他可能的“枢轴”设置包括四个基本方向加上四个对角线。当与“X 锚点”和“Y 锚点”属性结合使用时,“枢轴”属性可以简化边距空间的指定。
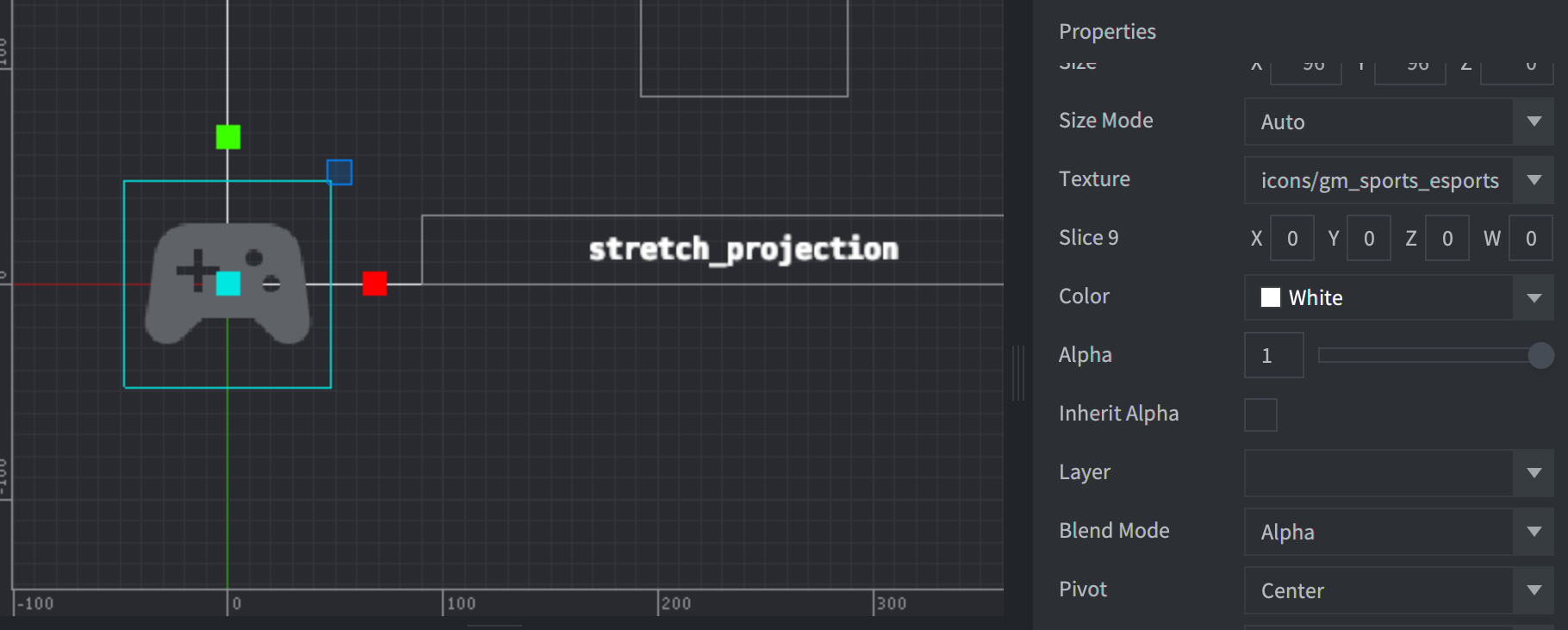
在以下示例中,左下角的控制器图标 GUI 节点的“位置”为 0,0,并且“枢轴”设置为 Center。

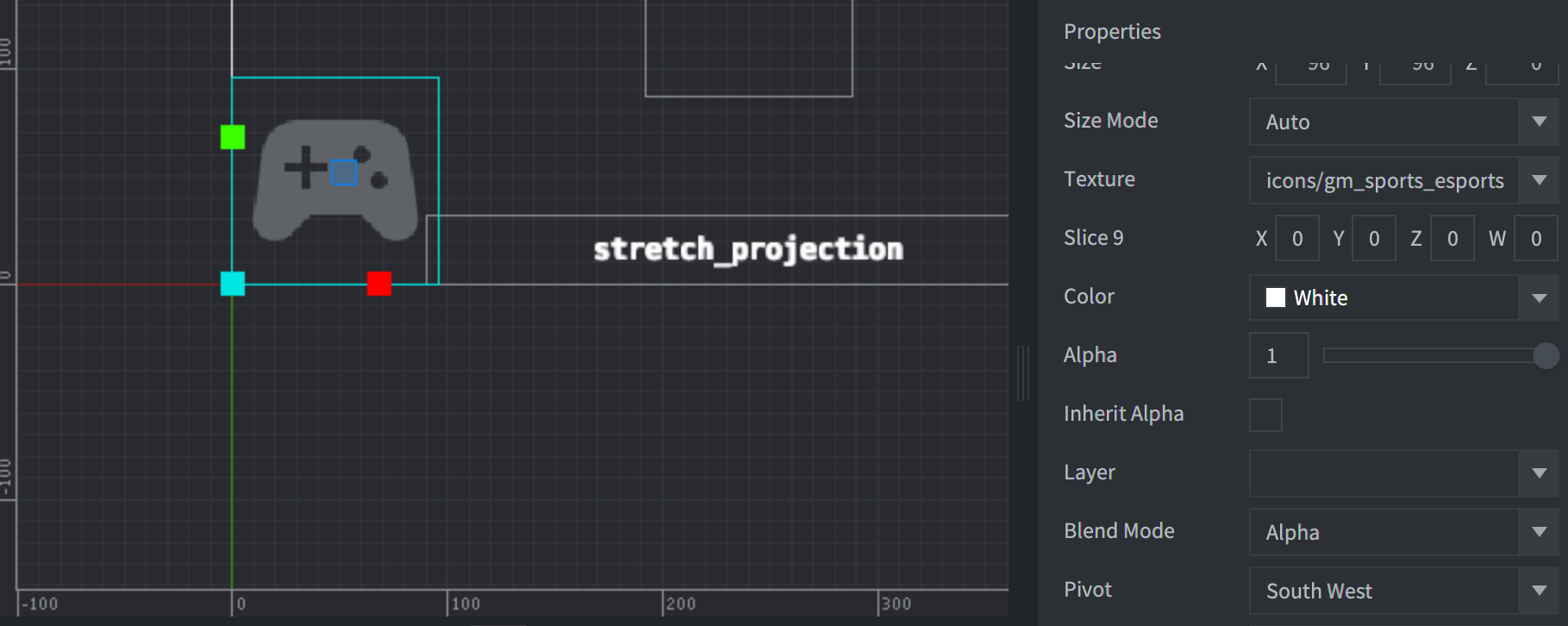
Center 的 GUI 节点将“枢轴”更改为 South West 会导致以下调整:

South West 的 GUI 节点GUI 节点调整模式
当显示分辨率与基础项目分辨率不同时,GUI 节点可能会调整大小。“调整模式”属性控制节点内容的缩放行为。“调整模式”有三个设置:Fit、Zoom 和 Stretch。
Fit
Fit 设置保留节点内容的宽高比。内容缩放以匹配节点调整大小后的边界矩形的宽度或高度。选择的轴是差异较小的轴。这确保内容以其原始宽高比适应边界矩形。
Zoom
Zoom 设置也保留节点内容的宽高比。与 Fit 设置一样,Zoom 缩放内容以匹配节点调整大小后的边界矩形的宽度或高度。与 Fit 不同,Zoom 使用与原始大小差异较大的轴作为匹配目标。这意味着缩放后的内容可能会溢出边界矩形。
以下显示了两个具有不同“调整模式”设置的 GUI 节点的示例。左下角的控制器图标的“调整模式”为 Fit,而右上角的控制器图标的“调整模式”为 Zoom。

Stretch
Stretch 设置精确缩放节点内容以匹配节点调整大小后的边界矩形。不保留原始宽高比。
GUI 布局
Defold 有另一种将 GUI 布局适应不同屏幕分辨率的方法:布局。布局可以添加到 GUI 场景中,以覆盖默认的 GUI 节点属性。布局与特定的屏幕分辨率相关联。当有多个布局可用时,Defold 将选择与实际屏幕分辨率最匹配的布局。GUI 节点的默认位置、大小、比例或使用的图形资源都可以通过布局进行覆盖。
