使用收藏功能保持井然有序 根据您的偏好保存和分类内容。
大屏设计
在平板电脑、可折叠设备和 ChromeOS 设备上创建高质量、引人入胜的用户体验。
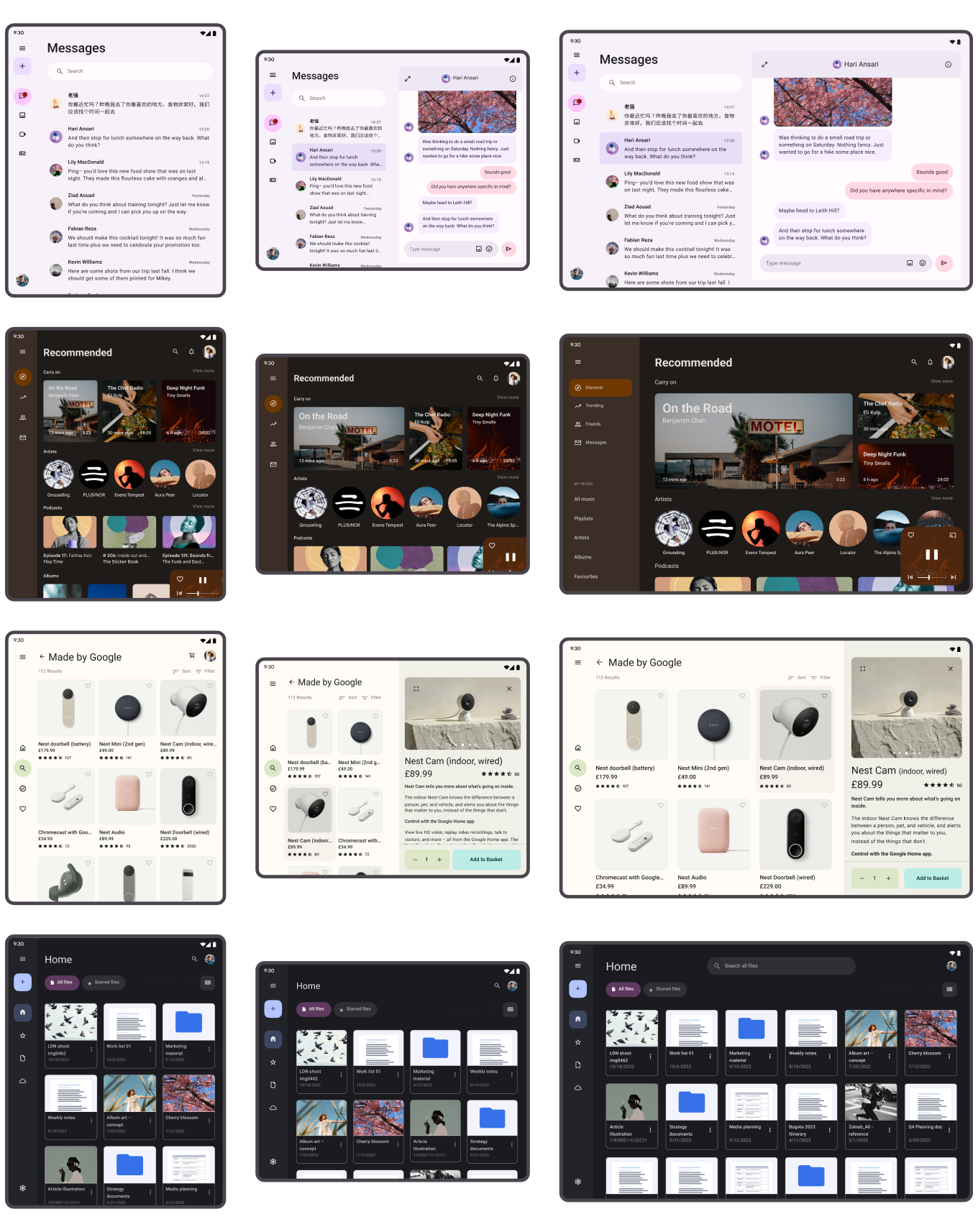
图库
探索适用于大屏设备的启发性优化设计。浏览媒体、创意、游戏等热门应用类别的 UI/UX 模板。
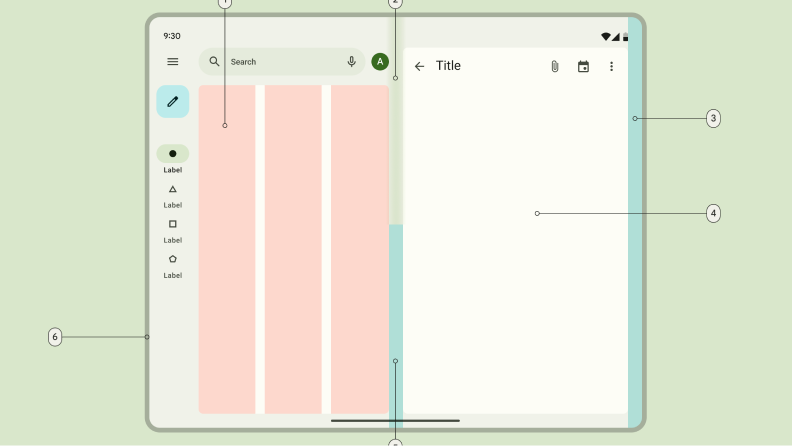
规范布局
允许一键访问以列表形式组织的内容的描述性、解释性或其他补充信息。
规范布局
以宽泛的网格排列内容元素,通过大小和位置关联元素,并使用比例和缩放吸引对元素的注意力。
规范布局
将应用组织成主显示区和辅助显示区,使工具、选项和设置易于访问并适用于主要内容。
规范布局
通过将主要导航目标放置在触手可及的位置,同时占用最少的屏幕空间,补充了规范布局。
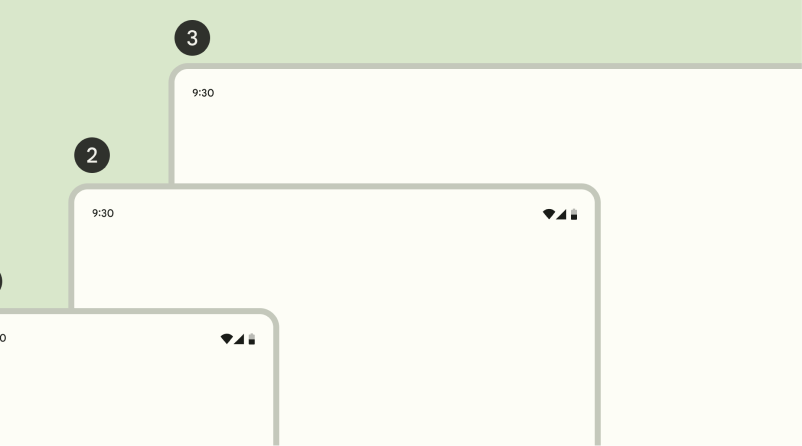
使用紧凑型、中等型和扩展型窗口大小类别来支持不同外形规格,以获得最佳用户体验。
Material Design 3 是一个开源、可适应的指南、组件和工具系统,支持用户界面设计的最佳实践。
使用我们的开发者指南和参考资料来构建您的应用设计。
Material Design
布局是元素的视觉排列。它将注意力引向屏幕上最重要的信息,并使用户易于采取行动。
Material Design
窗口大小类别可帮助您创建可跨设备和外形规格缩放的布局。
Material Design
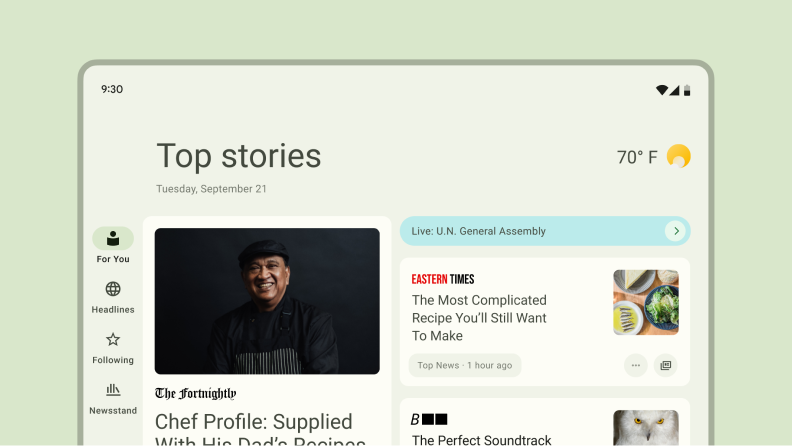
规范布局是即用型组合,可帮助布局适应常见用例和屏幕尺寸。
YouTube 视频
2022 年 11 月 10 日
YouTube 视频
2022 年 11 月 10 日
YouTube 视频
2022 年 11 月 9 日
[[["Easy to understand","easyToUnderstand","thumb-up"],["Solved my problem","solvedMyProblem","thumb-up"],["Other","otherUp","thumb-up"]],[["Missing the information I need","missingTheInformationINeed","thumb-down"],["Too complicated / too many steps","tooComplicatedTooManySteps","thumb-down"],["Out of date","outOfDate","thumb-down"],["Samples / code issue","samplesCodeIssue","thumb-down"],["Other","otherDown","thumb-down"]],[],[],[]]