
Android 小部件
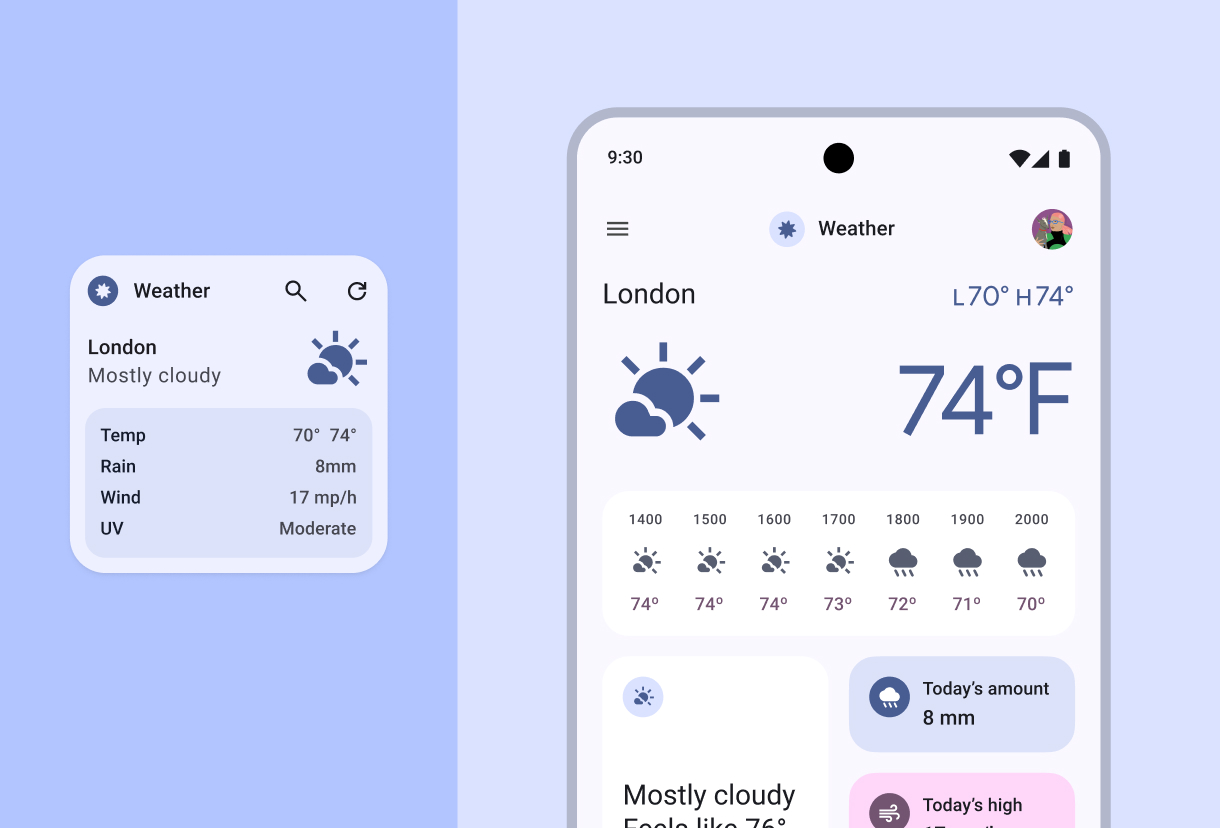
添加小部件可提升用户体验。小部件是可自定义的主屏幕元素,可清晰、直观地显示应用内容或操作。
开始使用
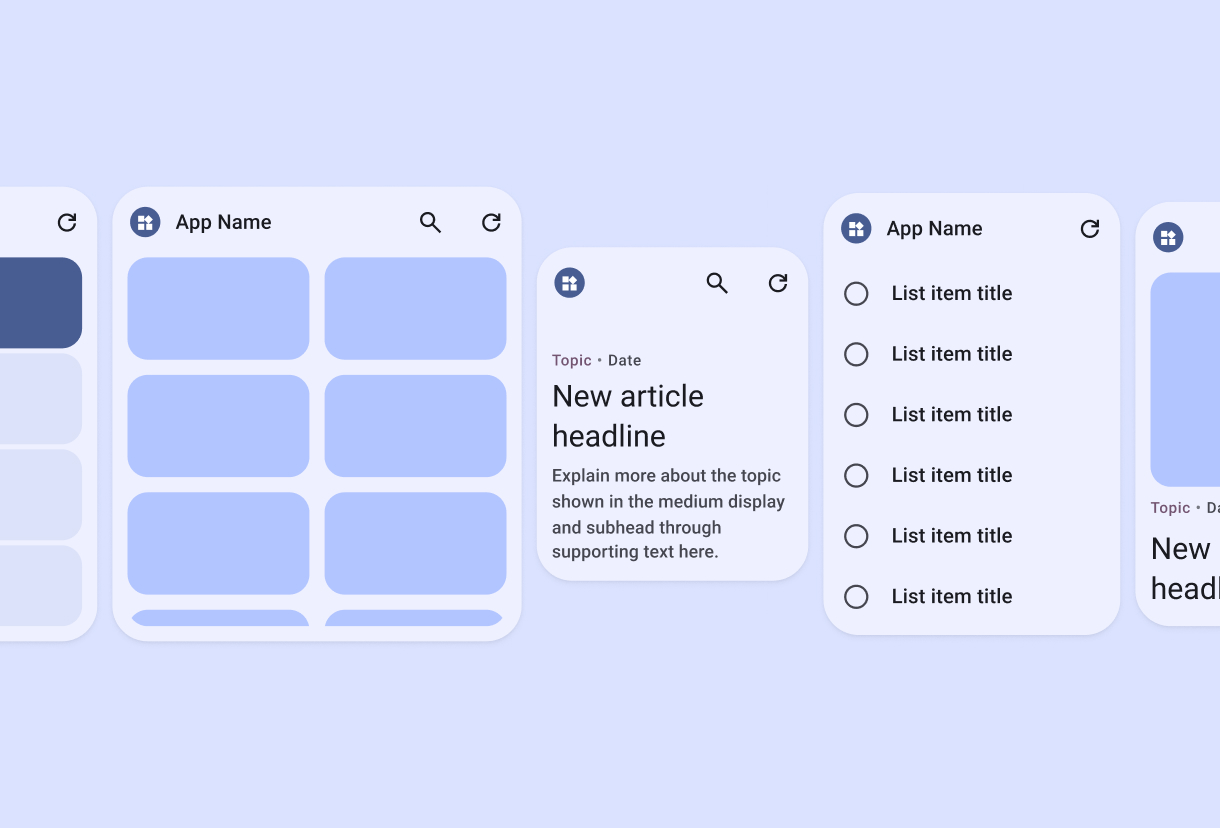
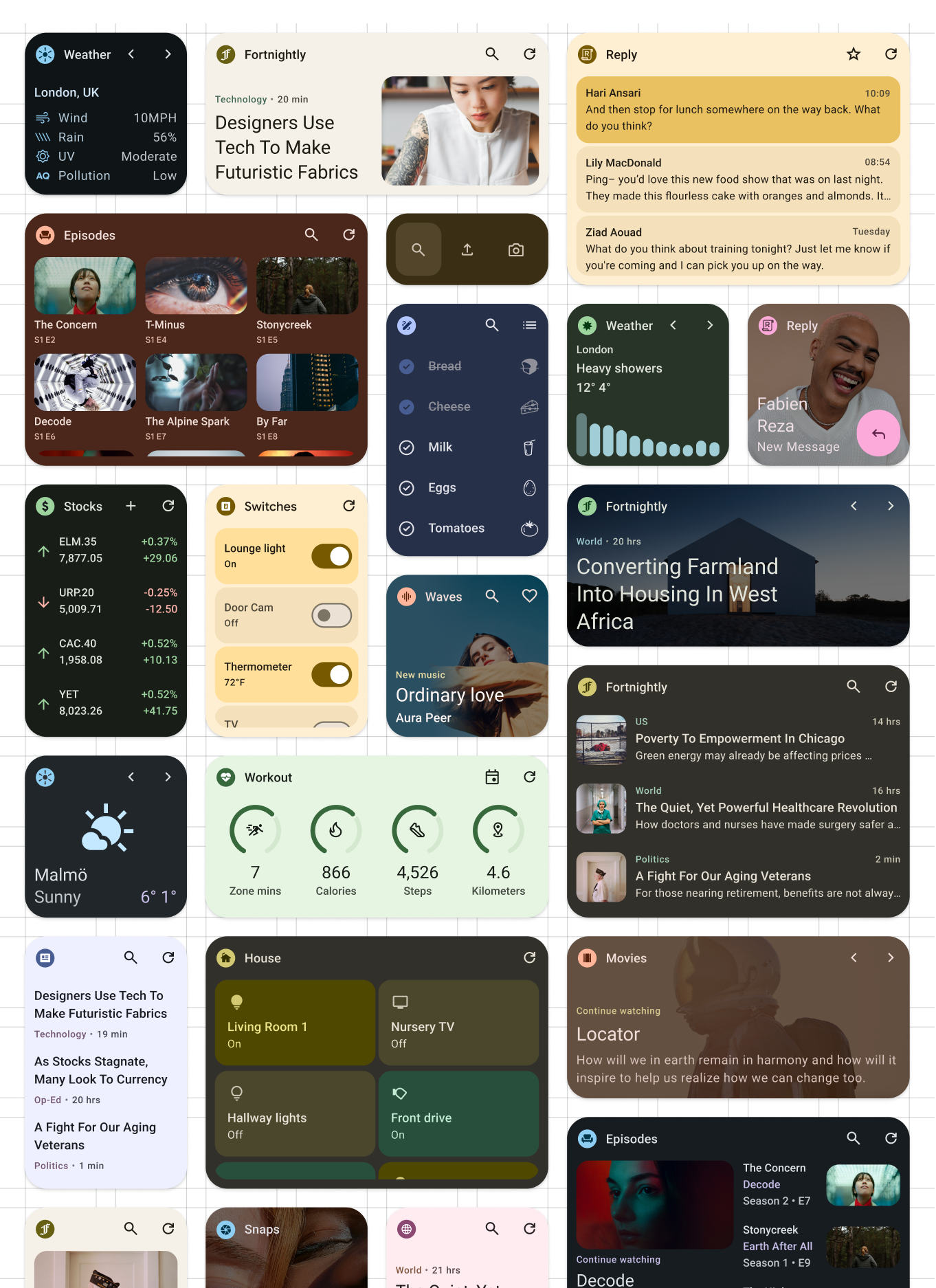
布局
内容
在决定布局之前,请考虑您希望在小部件中显示的内容。您希望小部件以图片为主还是以文本为主?查找各种内容类型的布局示例。
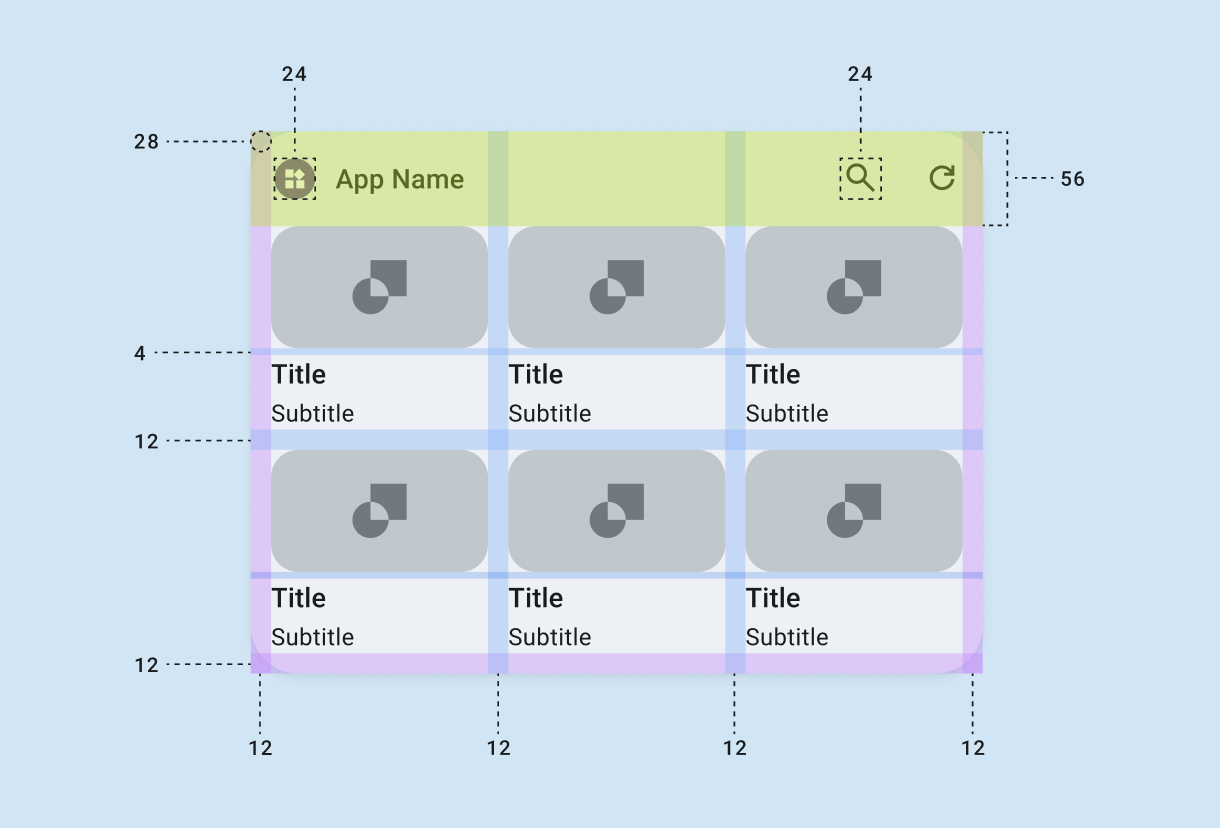
规范小部件布局
使用我们现成的响应式布局,快速上手并运行,这些布局可满足最常见的小部件类型。
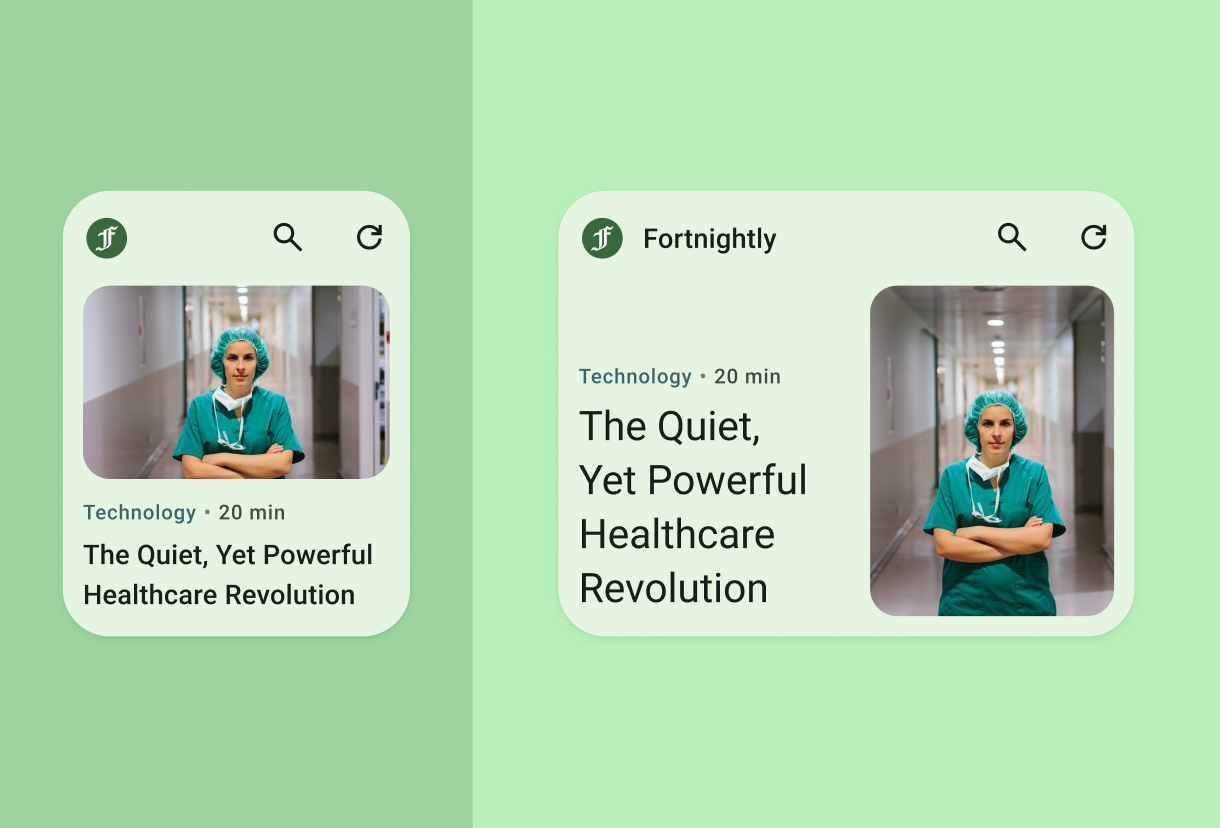
尺寸
响应式布局
确保您的小部件具有灵活性,并考虑其如何调整大小。它在纵向、方形或横向布局中会是什么样子?
充分利用空间
主屏幕空间非常宝贵,因此务必确保您的小部件能够充分利用已分配的空间。
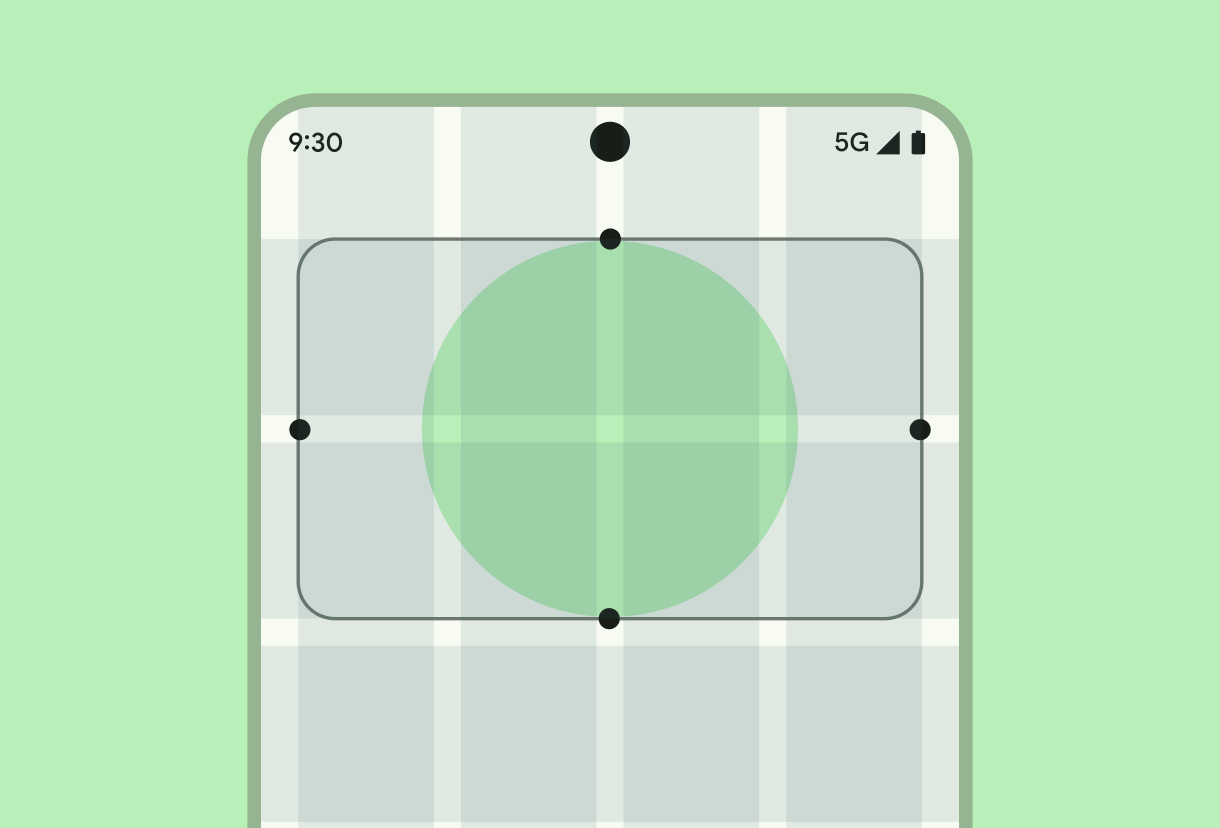
样式
结构与规范
了解核心组件和详细设计规范,以确保您的小部件达到我们的质量标准。
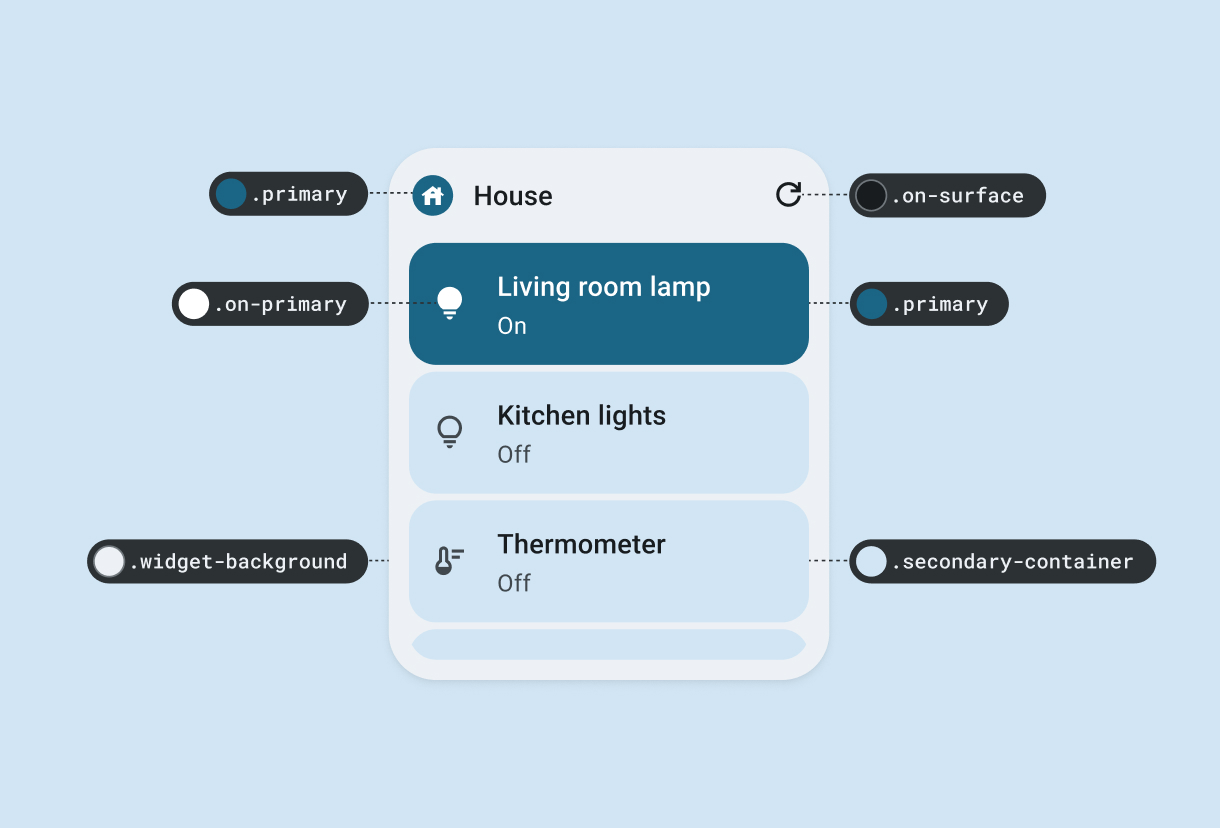
颜色标记
为更好地适应用户的主屏幕,请让您的小部件适应系统设备主题,以便您的部件可以使用浅色和深色主题以及对比度设置等功能。
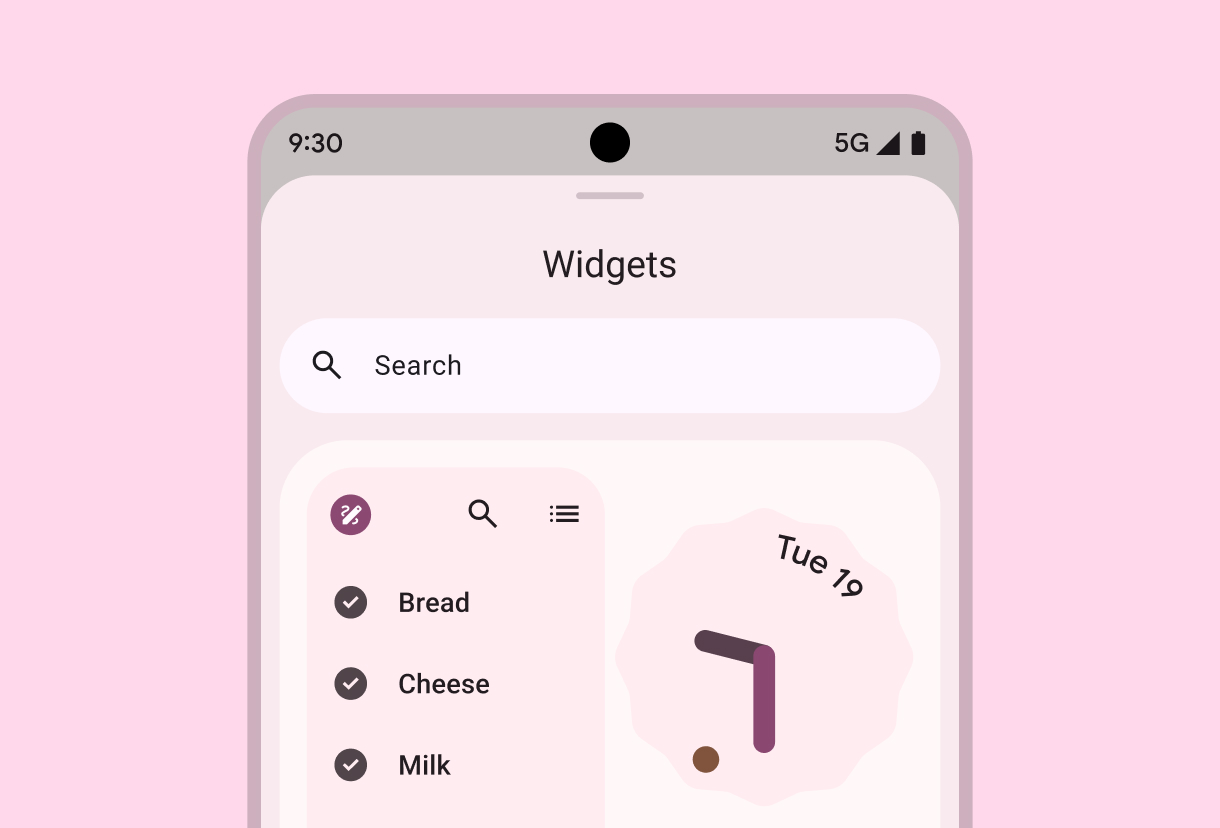
发现与推广
小部件选择器要求
从推荐的小部件尺寸到高质量预览,请查看我们的指南,帮助您的小部件脱颖而出并引人注目。
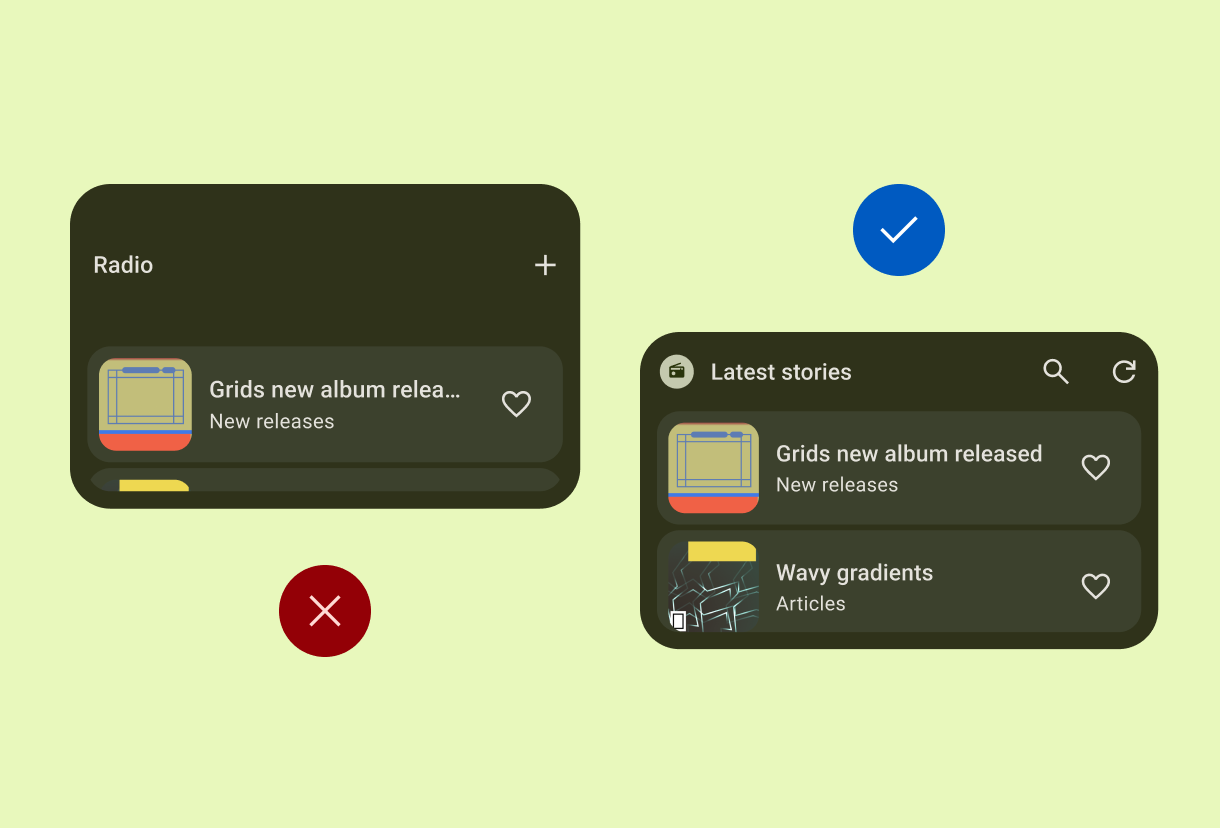
小部件质量等级
小部件质量会影响用户与您的小部件互动或查找您的小部件的方式。查看质量等级,帮助您的小部件脱颖而出并引人注目。