首先确定您的核心内容,从而设计出有效的微件布局。您的布局决定了信息和交互元素在微件中的组织方式。Android 提供了多种预构建的布局,适用于工具栏、文本、列表和网格类型微件,以简化此过程。
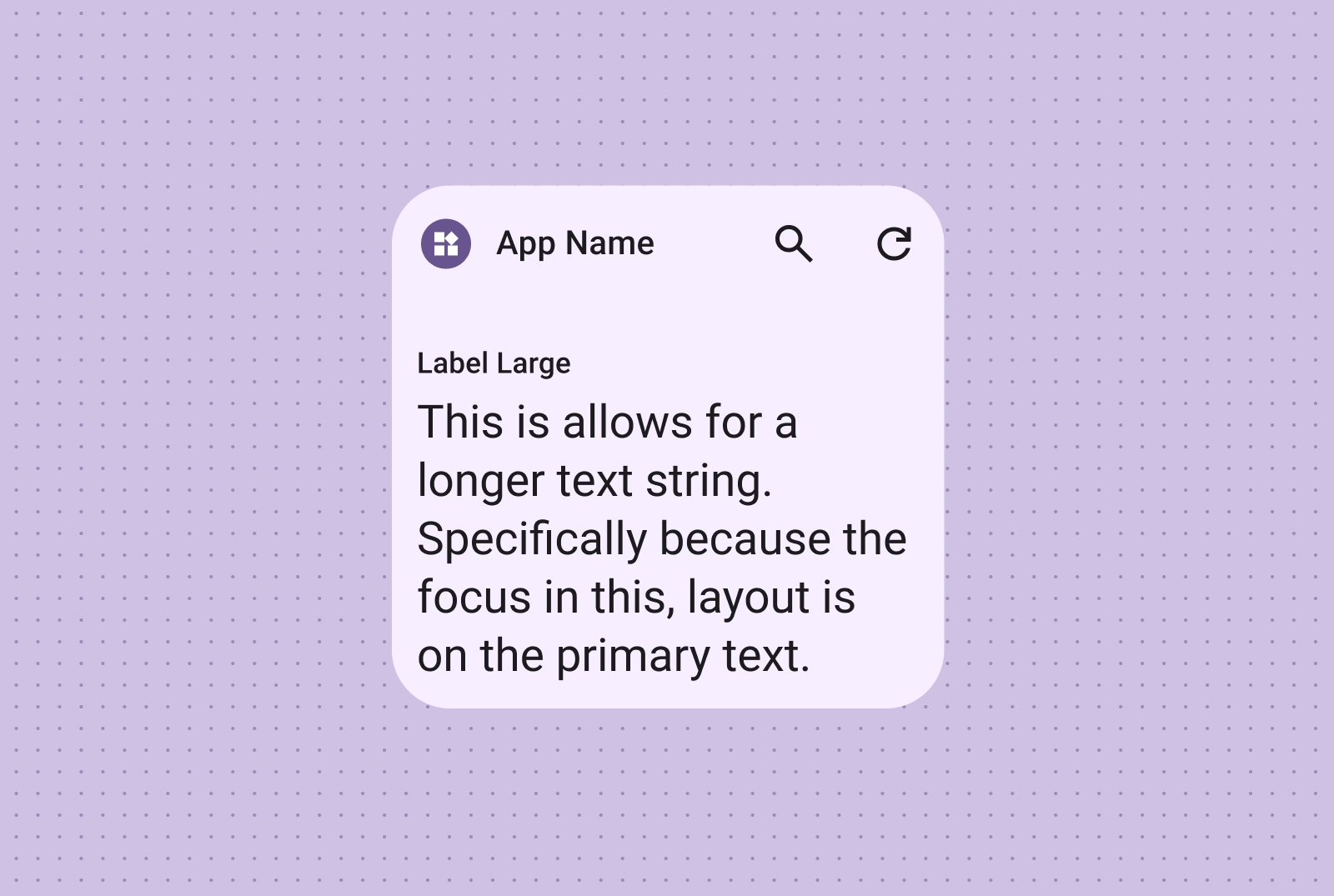
文本
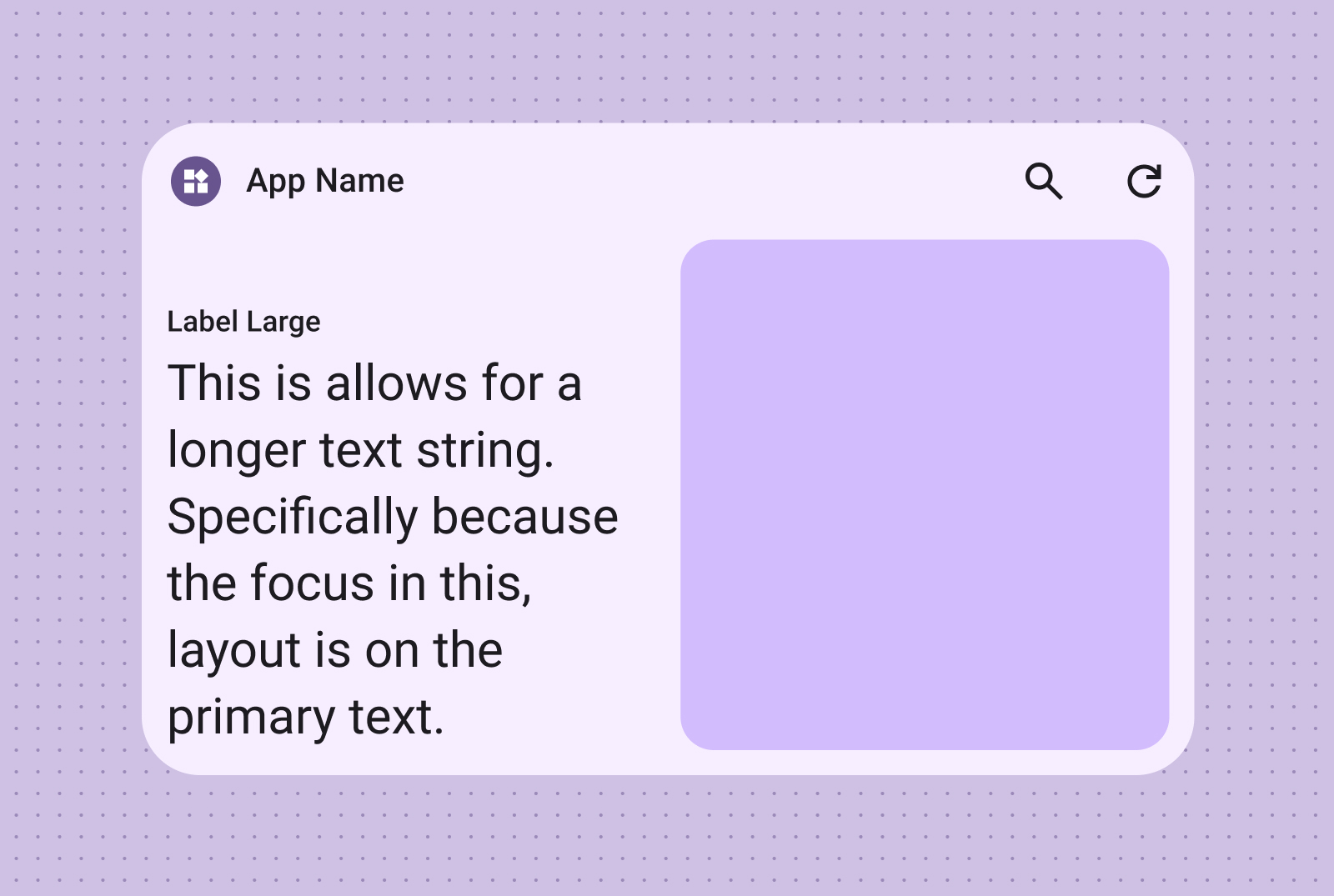
文本布局是显示简洁信息的理想选择。您还可以选择在文本旁边包含图像,以增强微件的视觉吸引力。
非常适合标题、状态更新、简短说明或任何一行文本能有效传达信息的场景。请参阅 规范布局示例,了解如何根据微件大小动态缩放文本内容。

包含图像以增加视觉冲击力。如需了解更多信息,请参阅 断点,了解如何针对不同屏幕尺寸调整此布局。

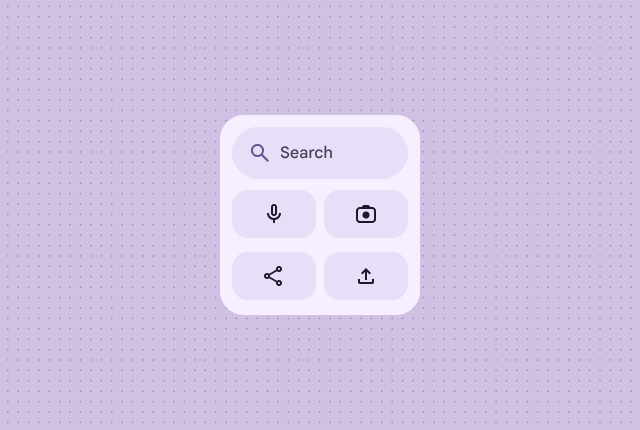
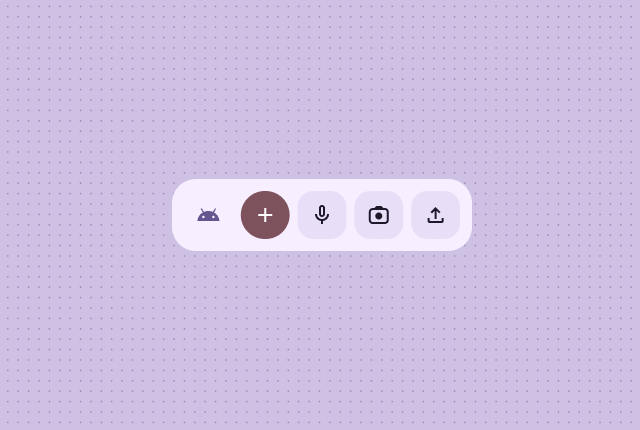
工具栏
使用工具栏布局,以灵活适应各种微件尺寸的布局,让用户快速访问应用中常用的任务。
搜索工具栏布局旨在将焦点放在搜索作为工具栏中的主要操作。其他方便的按钮可以提供对常用功能的快速访问。

工具栏显示应用品牌,后跟最常用任务的按钮,这些按钮非常适合可切换设置或任务链接。调整大小时,可以隐藏不常用选项,以突出更常用操作。使用 断点,在有空间时添加新的最小 48dp 可点击按钮。

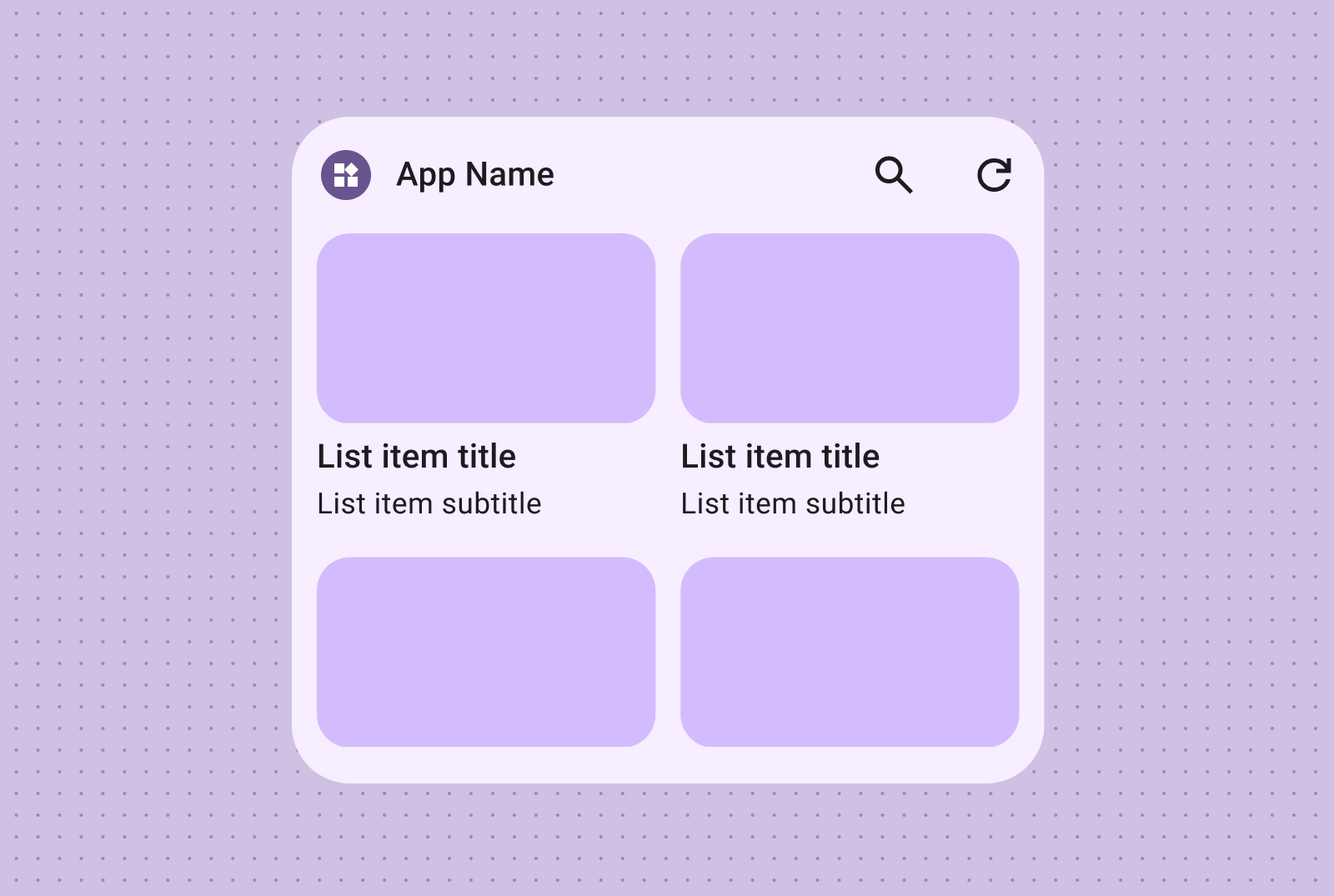
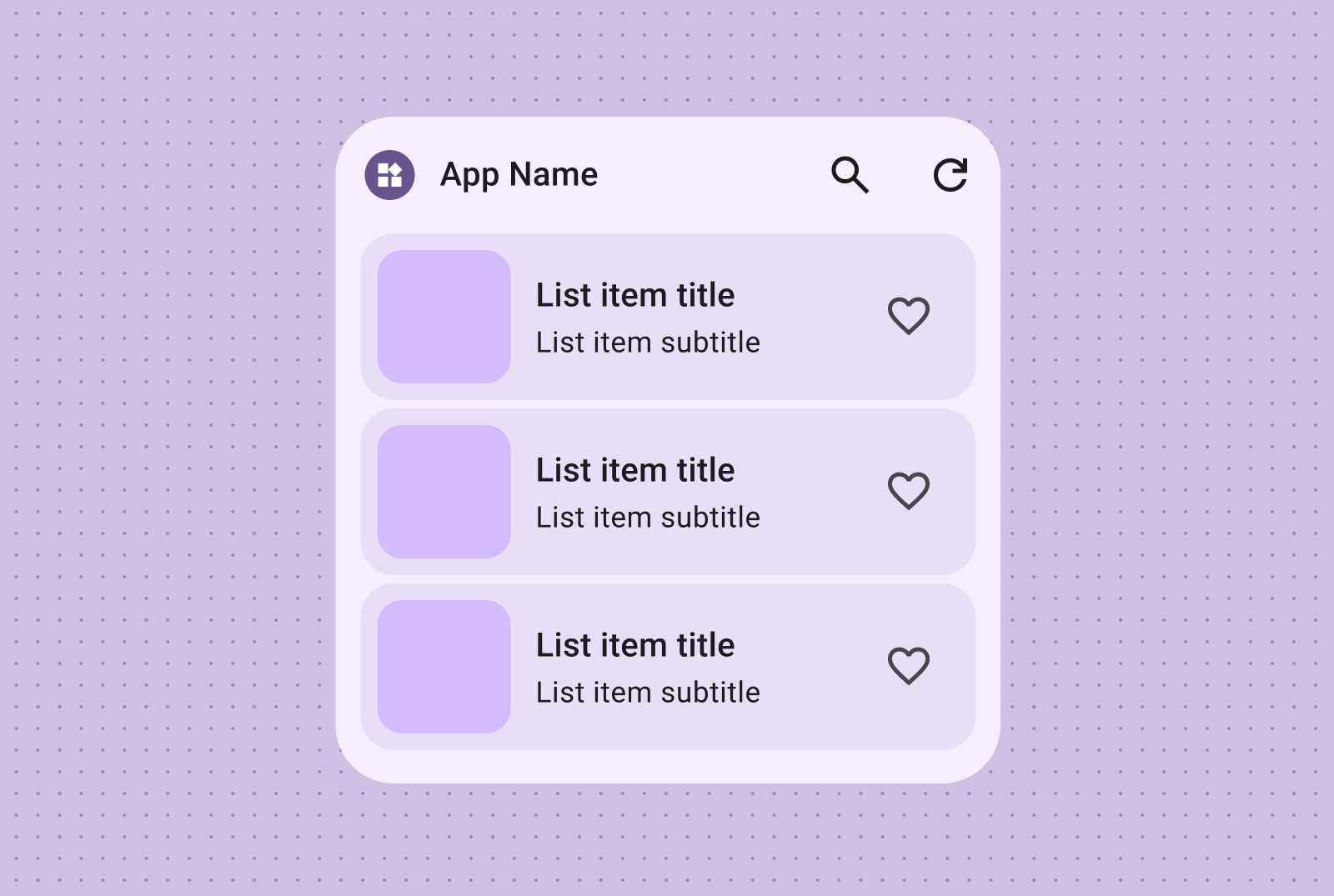
列表
使用列表布局以清晰、易于扫描的格式组织多个项目。这非常适合新闻标题、待办事项列表或消息。将内容组织成结构化、易于扫描的列表。根据您的内容需求,选择使用带容器的或无容器的呈现方式。
易于扫描的文本和图像列表非常适合展示多种内容类型,例如新闻标题、带有专辑封面的播放列表或消息。

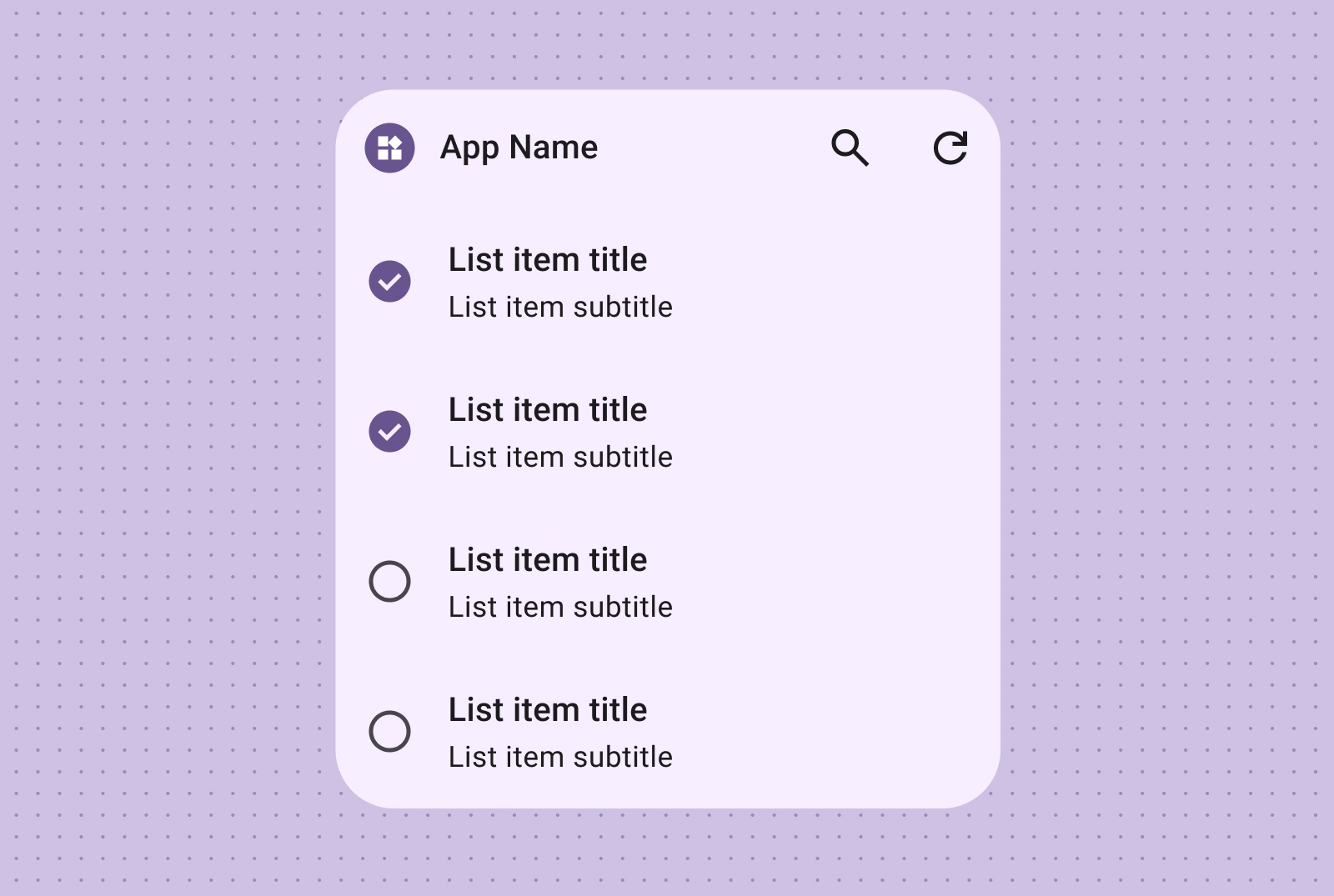
清单布局非常适合显示任务,提供清晰的点击目标,让用户轻松将项目标记为已完成。

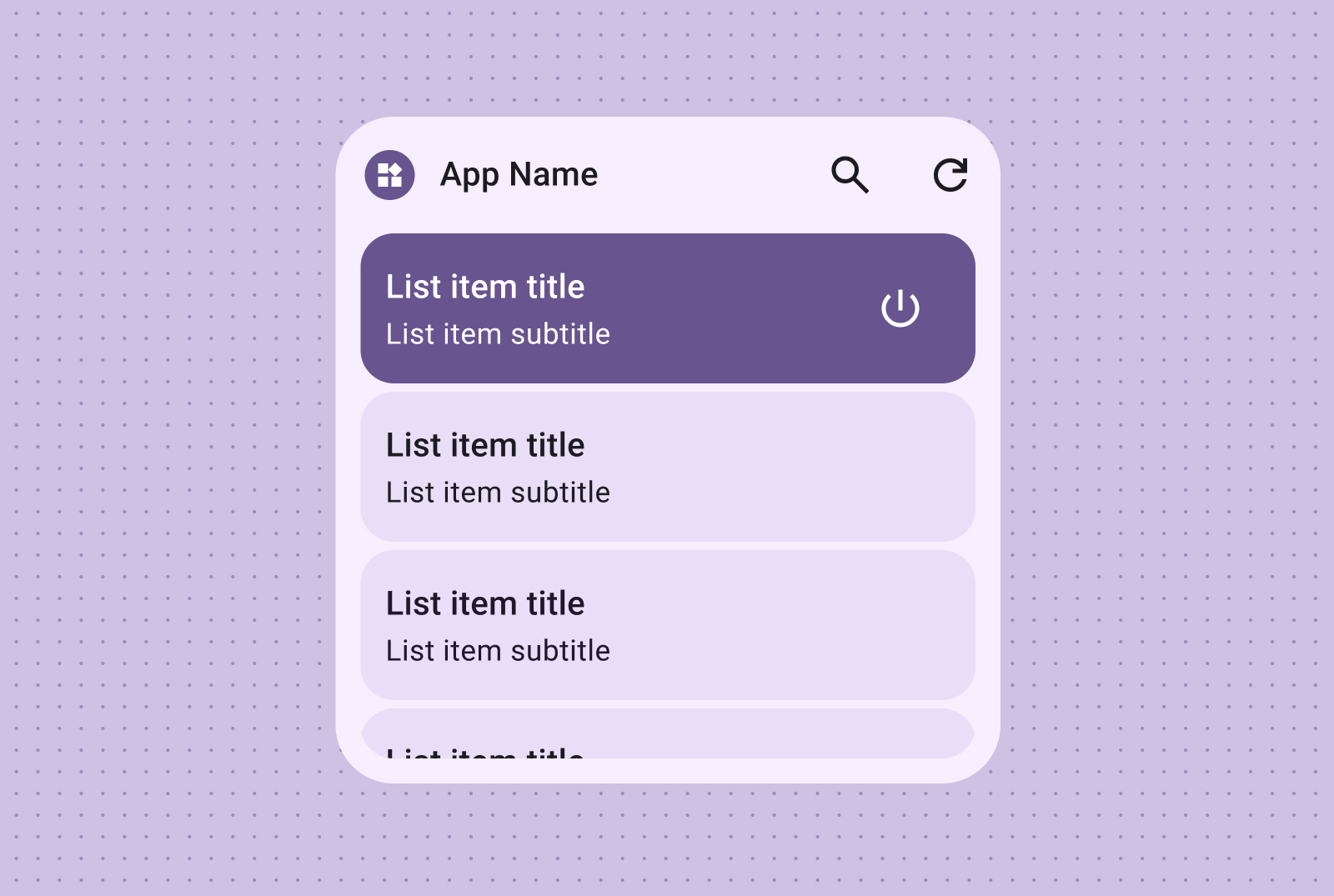
使用操作列表提供直观的控件分组,其中视觉开关状态可立即提供项目状态反馈。

网格
以紧凑、灵活、视觉丰富的网格形式呈现图像,并可选择添加标签。使用可适应不同屏幕尺寸的列和行。
使用仅图像网格创建具有视觉冲击力、可滚动的图片库。行和列会自动适应各种屏幕尺寸,以实现最佳呈现效果。

您还可以整合文本标签和说明,为您的图像网格内容提供额外的上下文和信息。