
状态栏、标题栏和导航栏统称为系统栏。它们显示重要信息,例如电池电量、时间、通知提醒,并可随时随地提供直接的设备交互。
在设计用于与 Android 操作系统、输入法或其他设备功能交互的 UI 时,务必考虑系统栏的重要性。

要点
在设计应用时,请包含系统栏。考虑 UI 安全区域、系统交互、输入法、显示屏挖孔、状态栏、标题栏、导航栏及其他设备功能。
保持系统状态栏和导航栏透明或半透明,并在这些栏的后面绘制内容,以实现全面屏显示。
状态栏
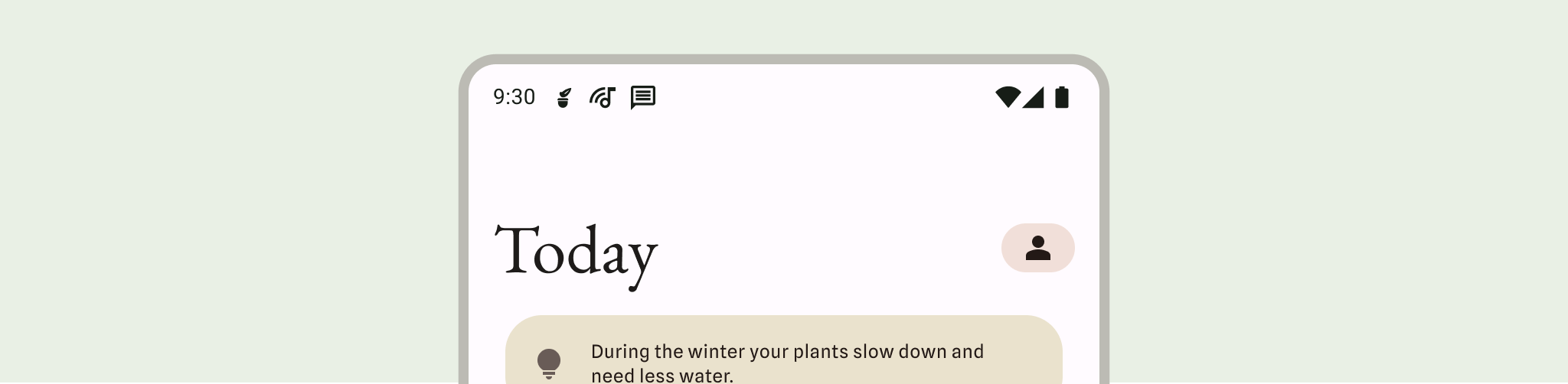
在 Android 上,状态栏包含通知图标和系统图标。用户通过向下拉动状态栏来访问通知抽屉。状态栏样式可以是透明或半透明的。

状态栏图标
状态栏图标的显示方式可能因上下文、一天中的时间、用户设置偏好或主题以及其他参数而异。如需了解更多信息,请参阅系统栏图标。

当通知到达时,状态栏中通常会显示一个图标。这向用户表明通知抽屉中有内容可查看。这可以是您的应用图标或代表渠道的符号。请参阅通知设计。

设置状态栏样式
将状态栏设置为透明或半透明,以确保您的应用内容可以覆盖整个屏幕。然后,设置系统栏图标的样式,使图标具有适当的对比度。
Android 15 强制执行全面屏显示,默认情况下使状态栏透明。为实现向后兼容,请调用 enableEdgeToEdge()。
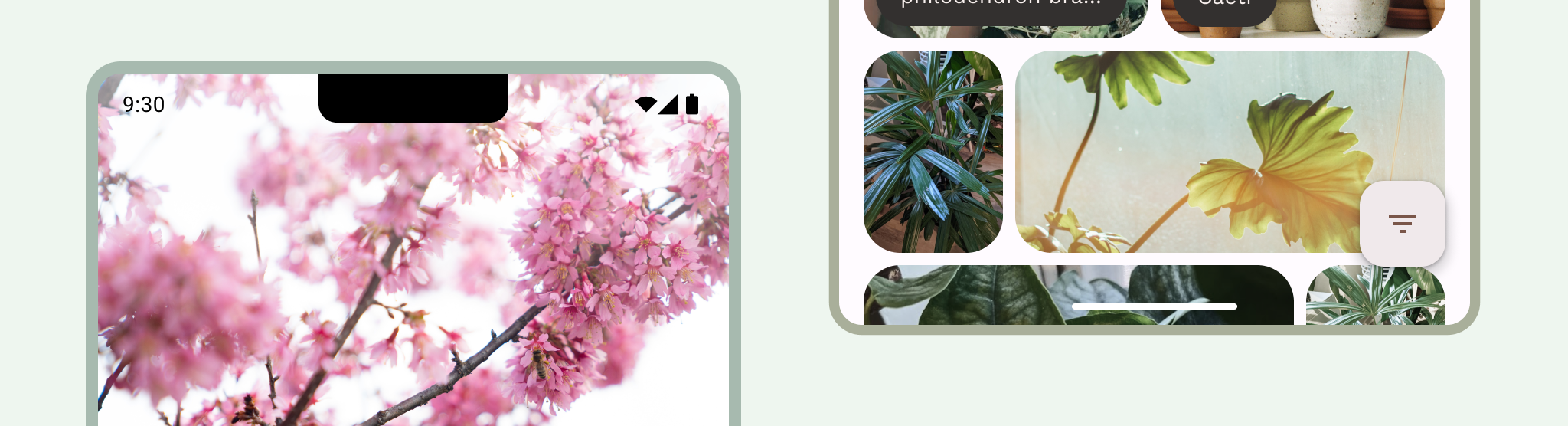
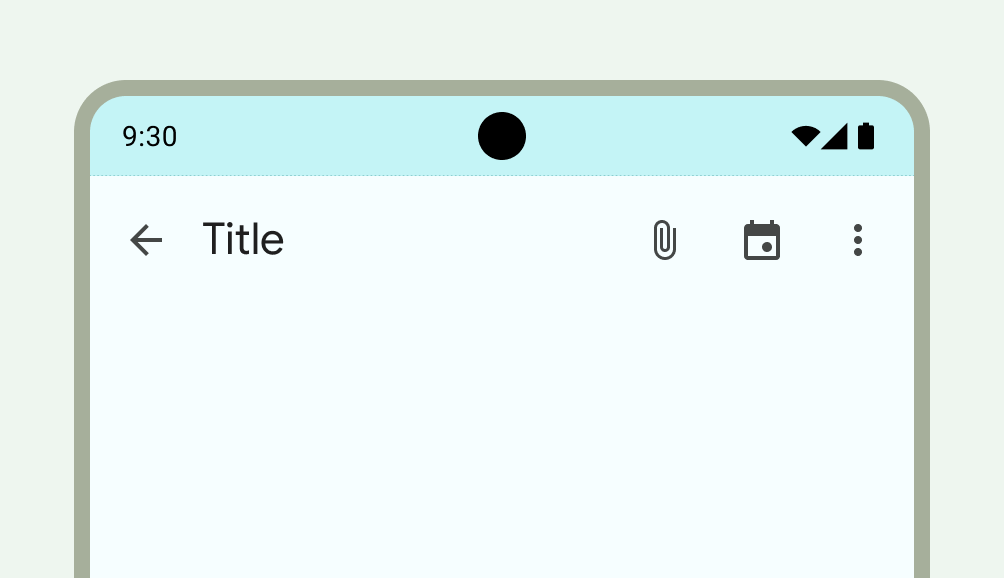
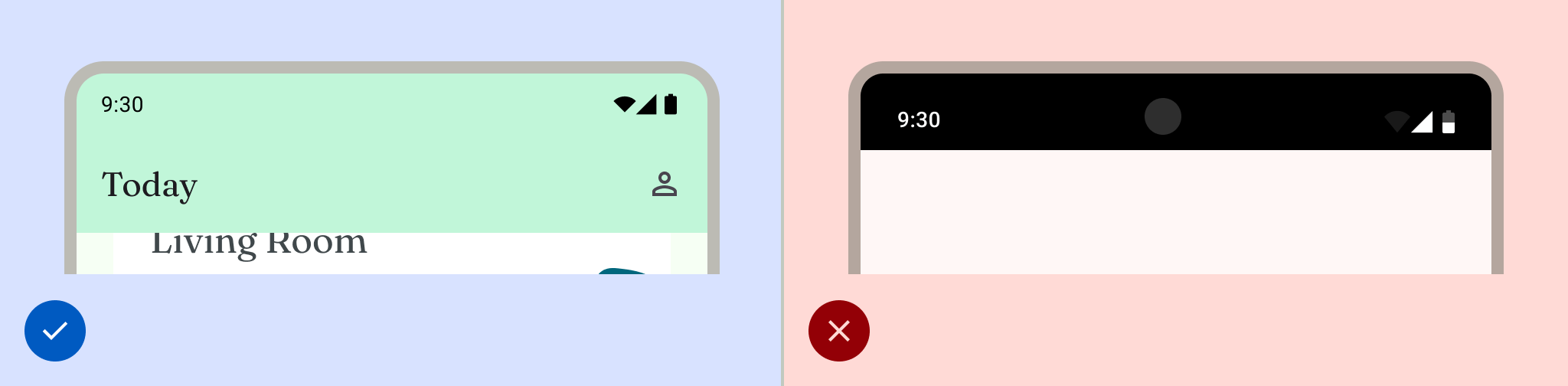
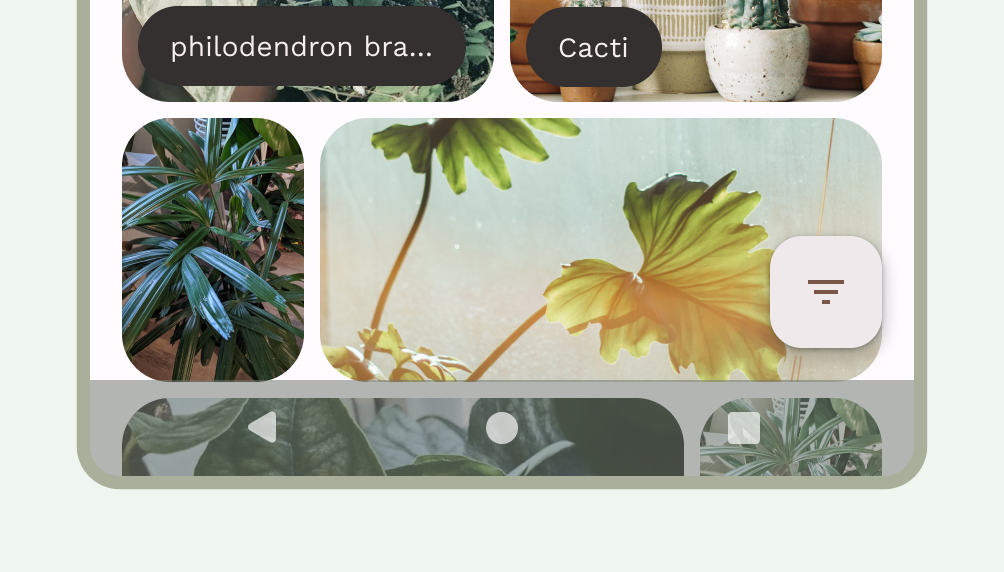
在以下左侧图像中,状态栏是透明的,并且 TopAppBar 的绿色背景绘制在状态栏后面。

当 UI 不出现在状态栏下方或图像绘制在状态栏下方时,透明状态栏是理想选择。当 UI 在状态栏下方滚动时,半透明状态栏是理想选择。有关渐变保护的更多信息,请参阅全面屏设计。

导航栏
Android 允许用户使用返回、主屏幕和概览控件来控制导航
- 返回直接回到上一个视图。
- 主屏幕将应用切换到设备的主屏幕。
- 概览显示活动应用和最近未关闭的应用。
用户可以选择多种导航栏配置,包括手势导航(推荐)和三键导航。为了提供最佳体验,请考虑多种导航类型。
手势导航
手势导航不使用返回、主屏幕和概览按钮,而是显示一个手势手柄以提供提示。用户通过从屏幕左边缘或右边缘滑动返回,从底部向上滑动返回主屏幕。向上滑动并按住可打开概览。
手势导航是一种更具可伸缩性的导航模式,适用于移动设备和更大屏幕的设计。为了提供最佳用户体验,请通过以下方式考虑手势导航:
- 支持全面屏内容。
- 避免在手势导航内边距下方添加交互或触摸目标。
如需了解更多信息,请参阅添加对手势导航的支持。

三键导航
三键导航提供返回、主屏幕和概览三个按钮。

其他导航栏变体
根据 Android 版本和设备,您的用户可能可以使用其他导航栏配置。例如,两键导航提供主屏幕和返回两个按钮。

导航栏图标
导航栏图标的显示方式也可能因用户设置偏好或主题而异。如需了解更多信息,请参阅系统栏图标。
设置导航栏样式
Android 在手势导航模式和按钮模式下处理用户界面的视觉保护。系统应用动态颜色适应,其中系统栏的内容根据其后面的内容改变颜色。
手势导航模式
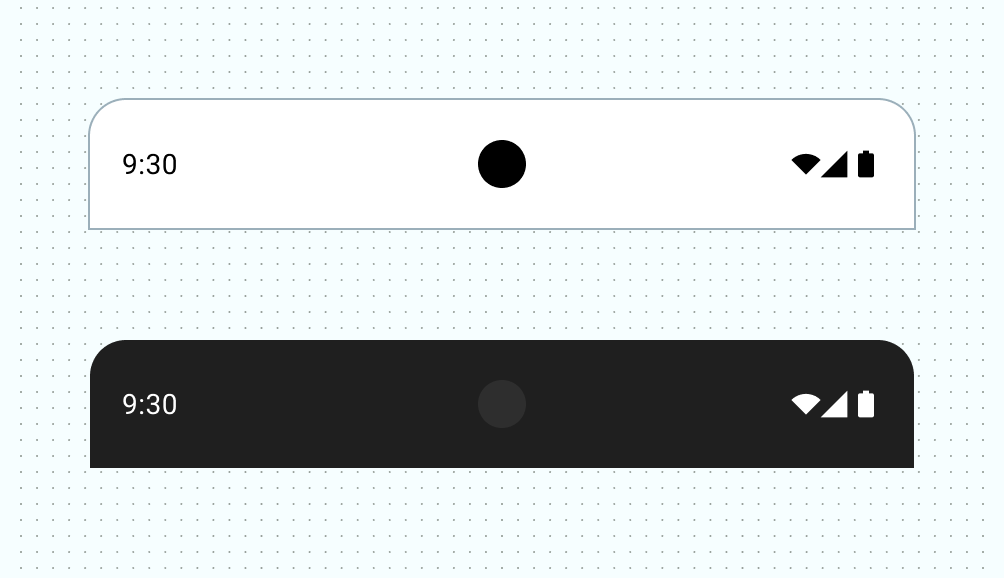
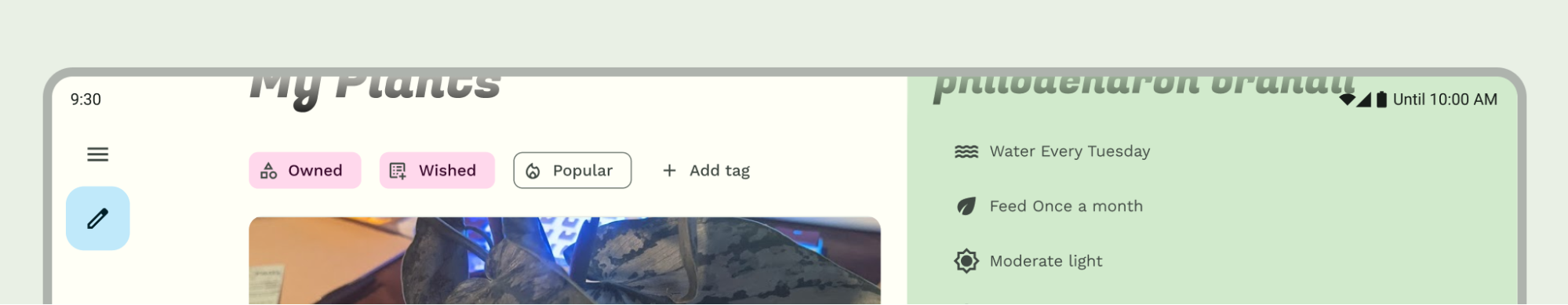
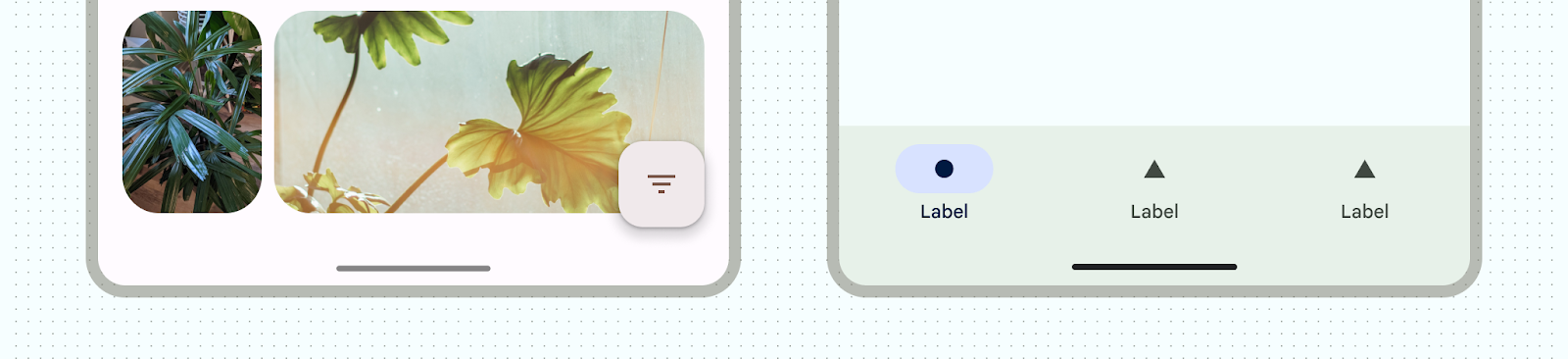
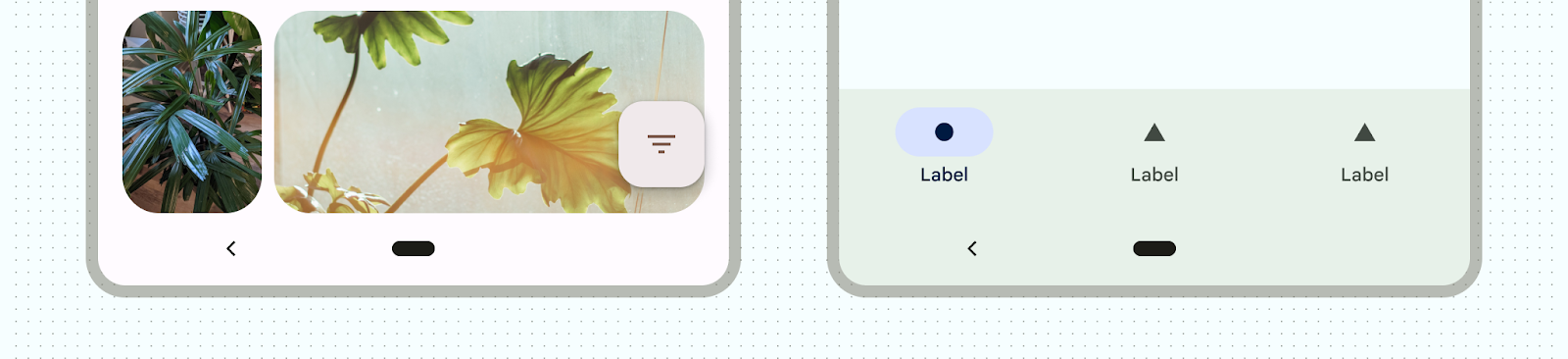
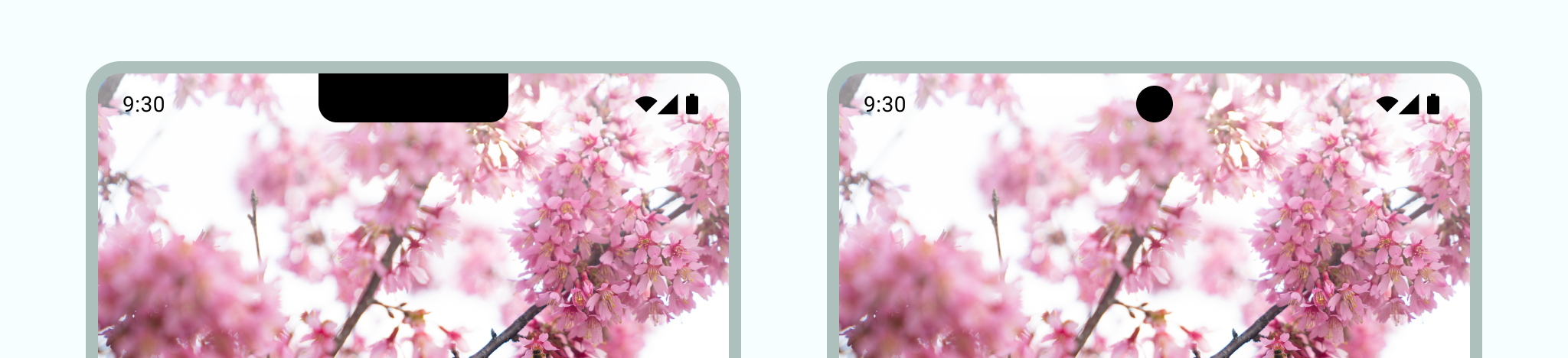
在面向 Android 15 或在 Activity 上调用 enableEdgeToEdge 后,系统会绘制一个透明的手势导航栏并应用动态颜色适应。在以下示例中,如果导航栏中的手柄位于浅色内容上方,则会变为深色,反之亦然。

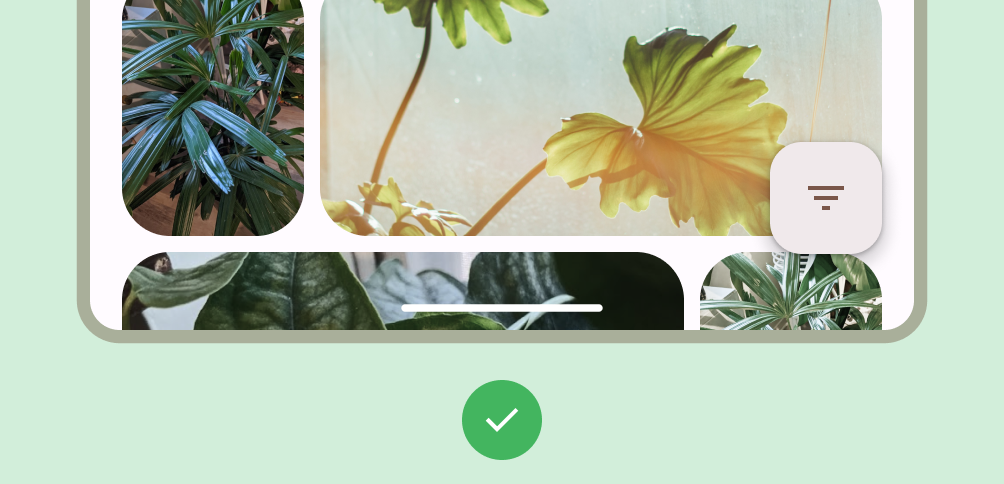
始终建议使用透明手势导航栏。

建议

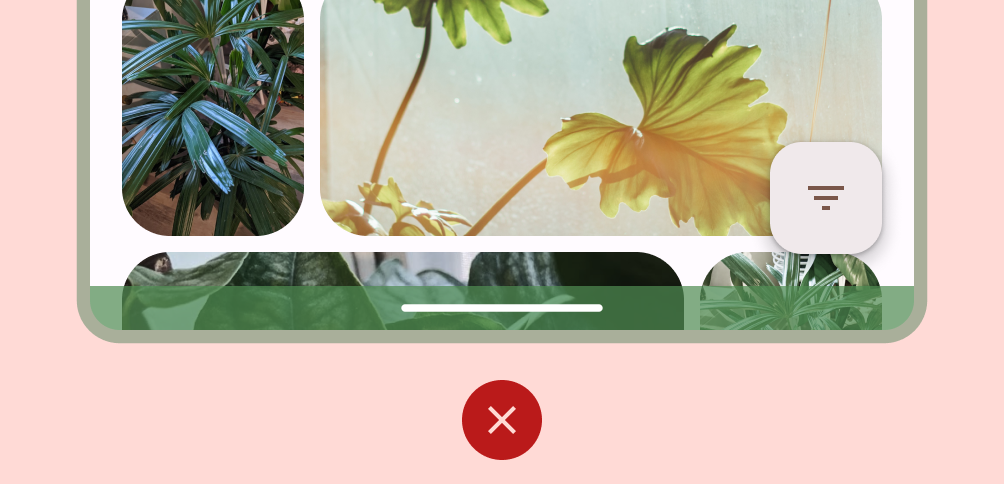
不建议
按钮模式
在面向 Android 15 或在 Activity 上调用 enableEdgeToEdge 后,系统会在按钮导航栏后面应用半透明的遮罩,您可以通过将 Window.setNavigationBarContrastEnforced() 设置为 false 来移除它。

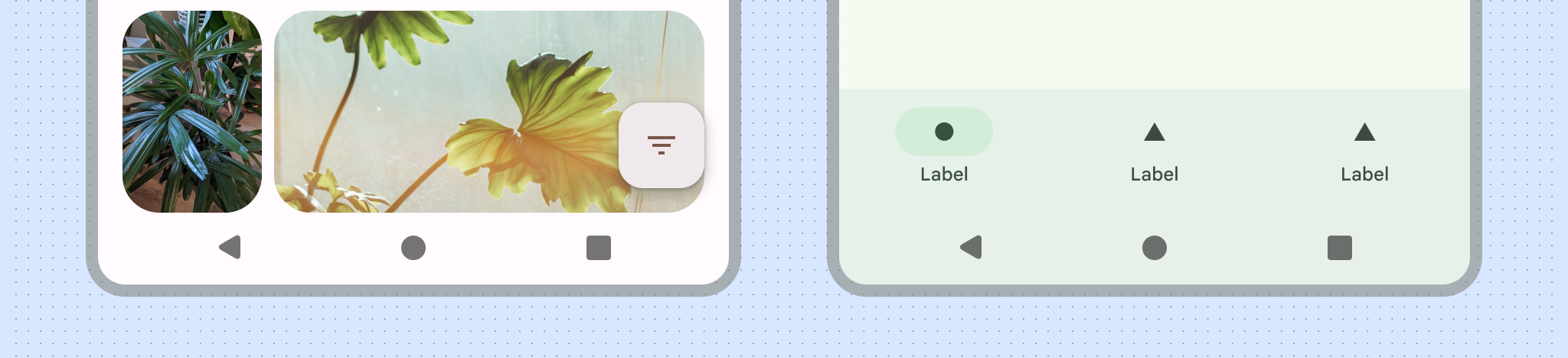
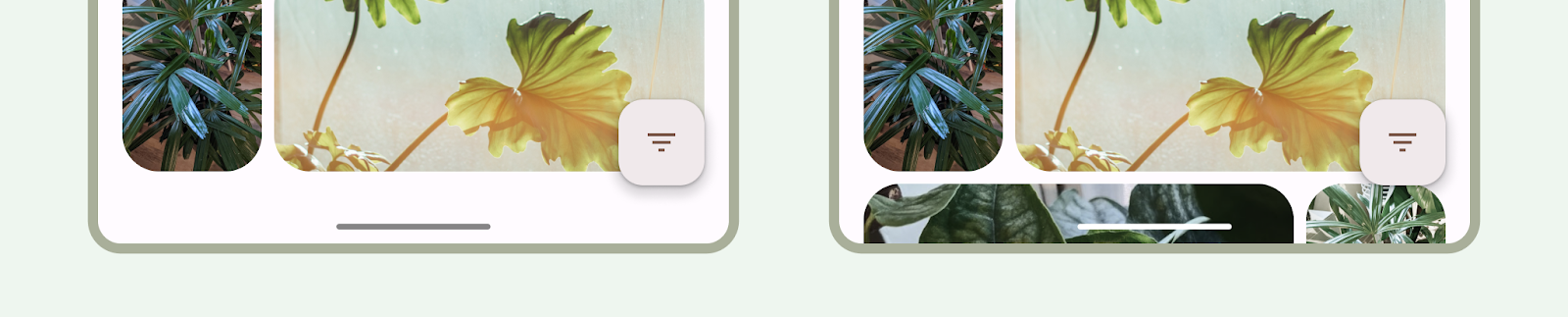
当存在底部应用栏或底部应用导航栏,或者 UI 不在三键导航栏下方滚动时,我们建议使用透明的三键导航栏。要获得透明导航栏,请将 Window.setNavigationBarContrastEnforced() 设置为 false,并为底部应用栏添加填充,使其绘制在系统导航栏下方,如图 7、8 和 9 所示。有关更多信息,请参阅系统栏保护。
对于滚动内容,请使用半透明三键导航。有关半透明导航栏注意事项的更多信息,请参阅。
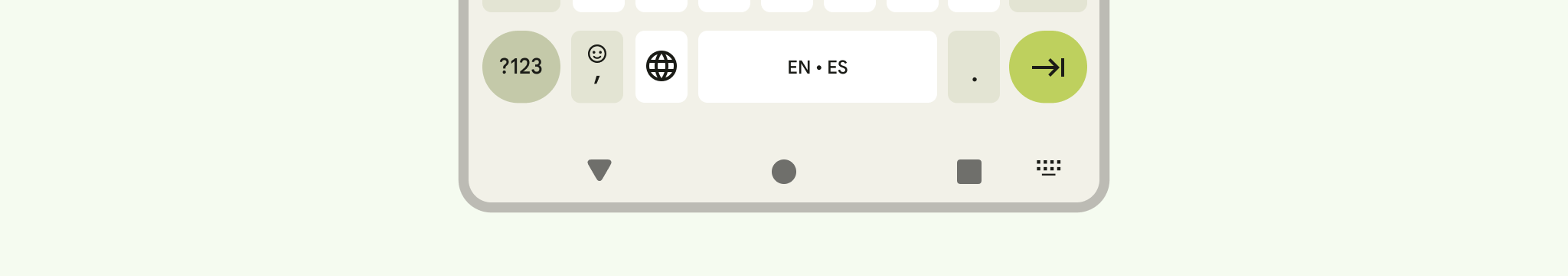
键盘与导航

每种导航类型都会对屏幕键盘做出适当的反应,以允许用户执行诸如关闭或甚至更改键盘类型等操作。为确保应用与键盘从屏幕底部滑上滑下时同步平滑过渡,请使用WindowInsetsAnimationCompat。
显示屏挖孔
显示屏挖孔是某些设备上延伸到显示表面以提供前置传感器空间的一个区域。显示屏挖孔可能因制造商而异。考虑显示屏挖孔将如何与内容、方向和全面屏交互。

沉浸模式

当您需要全屏体验时,例如用户正在观看电影时,可以隐藏系统栏。用户仍应能够通过点击来显示系统栏,并导航或与系统控件交互。了解有关全屏模式设计的更多信息,或阅读如何为沉浸模式隐藏系统栏。
