Android 平台负责绘制系统 UI,例如状态栏和导航栏。无论用户正在使用哪个应用,此系统 UI 都会显示。
WindowInsets 提供有关系统 UI 的信息,以确保您的应用在正确区域绘制,并且您的 UI 不会被系统 UI 遮挡。

在 Android 14 (API 级别 34) 及更低版本上,您的应用 UI 默认不会绘制在系统栏和显示屏切口下方。
在 Android 15 (API 级别 35) 及更高版本上,一旦您的应用目标 SDK 为 35,您的应用就会绘制在系统栏和显示屏切口下方。这会带来更无缝的用户体验,并允许您的应用充分利用可用的窗口空间。
在系统 UI 后面显示内容称为全屏显示。在此页面上,您将了解不同类型的内边距、如何全屏显示,以及如何使用内边距 API 来为 UI 添加动画,并确保您的应用内容不会被系统 UI 元素遮挡。
内边距基础知识
当应用全屏显示时,您需要确保重要内容和交互不会被系统 UI 遮挡。例如,如果按钮放置在导航栏后面,用户可能无法点击它。
系统 UI 的大小及其放置位置通过内边距指定。
系统 UI 的每个部分都有相应的内边距类型,用于描述其大小和放置位置。例如,状态栏内边距提供状态栏的大小和位置,而导航栏内边距提供导航栏的大小和位置。每种内边距类型都包含四个像素尺寸:上、左、右和下。这些尺寸指定了系统 UI 从应用窗口相应边缘延伸的距离。因此,为了避免与该类型的系统 UI 重叠,应用 UI 必须通过该量进行内边距调整。
这些内置的 Android 内边距类型可通过 WindowInsets 获取
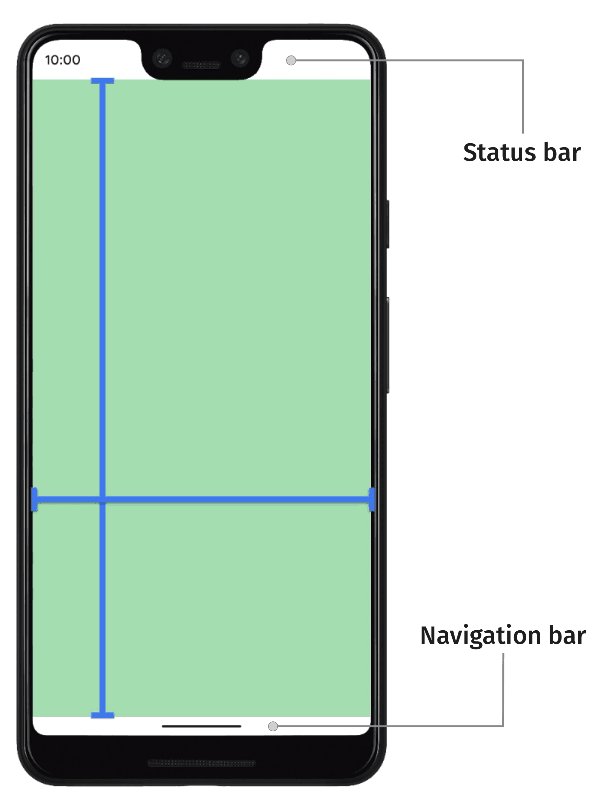
描述状态栏的内边距。这些是包含通知图标和其他指示器的顶部系统 UI 栏。 |
|
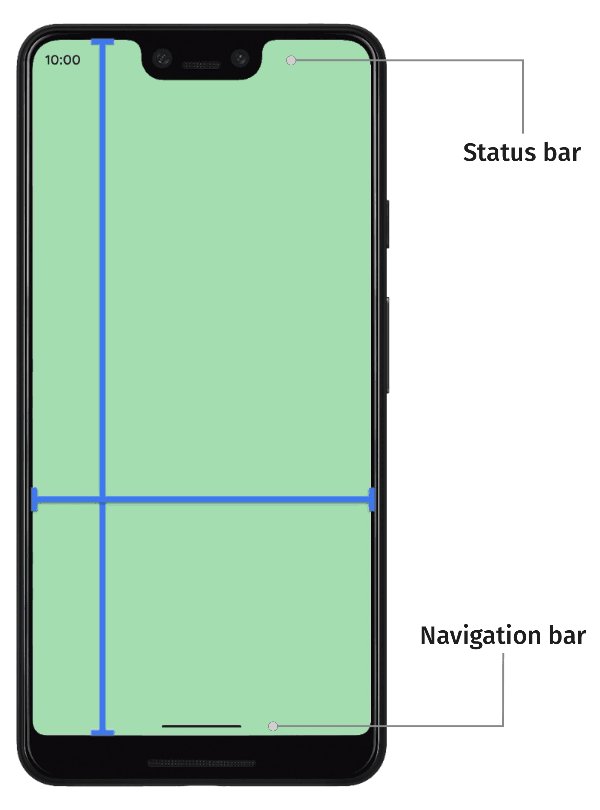
状态栏可见时的内边距。如果状态栏当前被隐藏(由于进入沉浸式全屏模式),则主状态栏内边距将为空,但这些内边距将非空。 |
|
描述导航栏的内边距。这些是设备左侧、右侧或底部的系统 UI 栏,描述了任务栏或导航图标。它们可以根据用户偏好的导航方法以及与任务栏的交互在运行时发生变化。 |
|
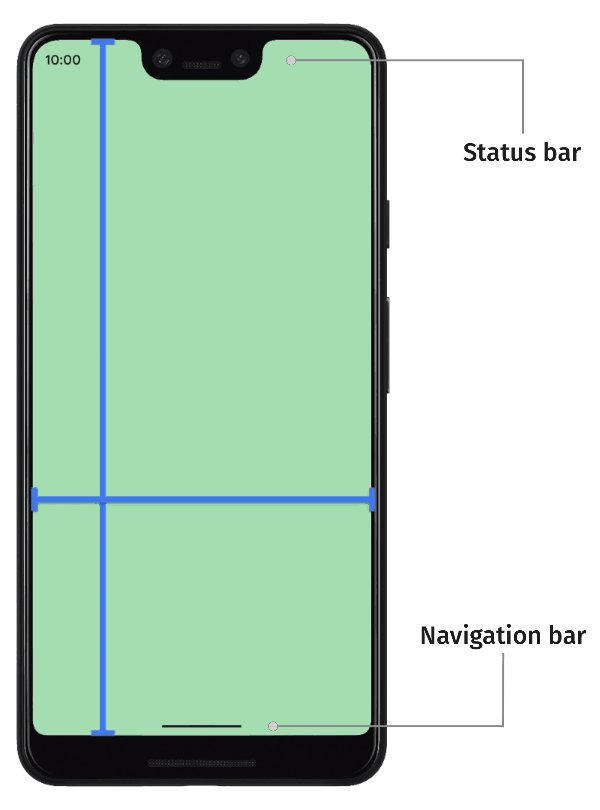
导航栏可见时的内边距。如果导航栏当前被隐藏(由于进入沉浸式全屏模式),则主导航栏内边距将为空,但这些内边距将非空。 |
|
描述系统 UI 窗口装饰的内边距,如果处于自由形式窗口中,例如顶部标题栏。 |
|
标题栏可见时的内边距。如果标题栏当前被隐藏,则主标题栏内边距将为空,但这些内边距将非空。 |
|
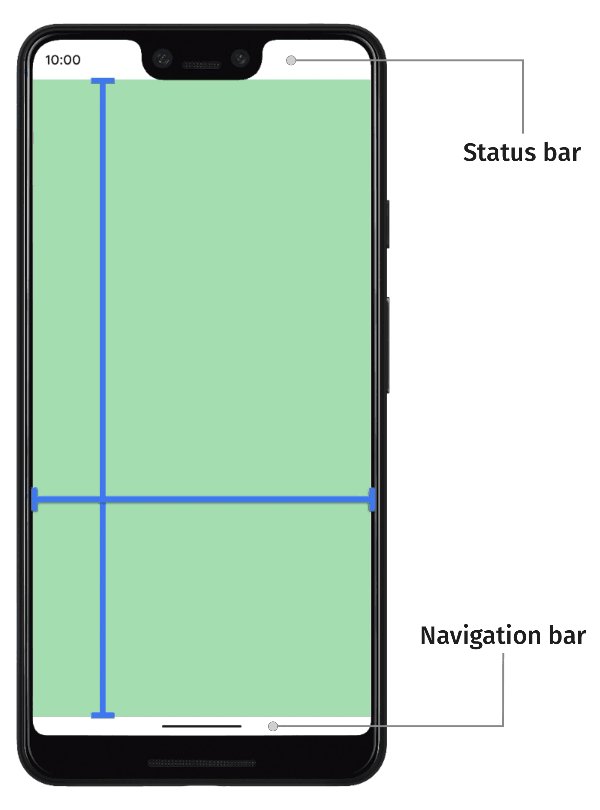
系统栏内边距的并集,包括状态栏、导航栏和标题栏。 |
|
系统栏可见时的内边距。如果系统栏当前被隐藏(由于进入沉浸式全屏模式),则主系统栏内边距将为空,但这些内边距将非空。 |
|
描述软件键盘在底部占用的空间量的内边距。 |
|
描述软件键盘在当前键盘动画之前所占用空间量的内边距。 |
|
描述软件键盘在当前键盘动画之后将占用空间量的内边距。 |
|
一种内边距类型,描述了有关导航 UI 的更详细信息,指示了系统而非应用将处理“轻触”的空间量。对于带有手势导航的透明导航栏,某些应用元素可以通过系统导航 UI 进行轻触。 |
|
可轻触元素可见时的内边距。如果可轻触元素当前被隐藏(由于进入沉浸式全屏模式),则主可轻触元素内边距将为空,但这些内边距将非空。 |
|
表示系统将拦截导航手势的内边距量。应用可以通过 |
|
系统手势的一个子集,将始终由系统处理,并且无法通过 |
|
表示为避免与显示屏切口(刘海或打孔)重叠所需的间距量的内边距。 |
|
表示瀑布屏弯曲区域的内边距。瀑布屏在屏幕边缘有弯曲区域,屏幕在此处开始沿设备侧面环绕。 |
这些类型通过三种“安全”内边距类型进行总结,确保内容不会被遮挡
这些“安全”内边距类型根据底层平台内边距以不同方式保护内容
- 使用
WindowInsets.safeDrawing来保护不应绘制在任何系统 UI 下方的内容。这是内边距最常见的用法:防止绘制被系统 UI 遮挡(部分或完全)的内容。 - 使用
WindowInsets.safeGestures来保护带有手势的内容。这可以避免系统手势与应用手势(例如底部抽屉、轮播或游戏中的手势)发生冲突。 - 使用
WindowInsets.safeContent作为WindowInsets.safeDrawing和WindowInsets.safeGestures的组合,以确保内容没有视觉重叠和手势重叠。
为您推荐
- 注意:当 JavaScript 关闭时,会显示链接文本
- Material 组件和布局
- 将
CoordinatorLayout迁移到 Compose - 其他注意事项
