分隔线是用于分隔列表或其他容器中项目的细线。您可以使用 HorizontalDivider 和 VerticalDivider 可组合项在应用中实现分隔线。
HorizontalDivider:分隔列中的项目。VerticalDivider:分隔行中的项目。
API 表面
这两个组件都提供用于修改其外观的参数
thickness:使用此参数指定分隔线的粗细。color:使用此参数指定分隔线的颜色。
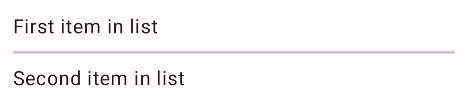
水平分隔线示例
以下示例演示了 HorizontalDivider 组件的实现。它使用 thickness 参数来控制线的厚度
@Composable fun HorizontalDividerExample() { Column( verticalArrangement = Arrangement.spacedBy(8.dp), ) { Text("First item in list") HorizontalDivider(thickness = 2.dp) Text("Second item in list") } }
此实现会在两个文本组件之间渲染一条细水平线

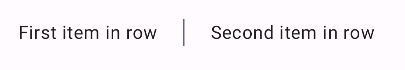
垂直分隔线示例
以下示例演示了 VerticalDivider 组件的实现。它使用 color 参数为线条提供自定义颜色
@Composable fun VerticalDividerExample() { Row( modifier = Modifier .fillMaxWidth() .height(IntrinsicSize.Min), horizontalArrangement = Arrangement.SpaceEvenly ) { Text("First item in row") VerticalDivider(color = MaterialTheme.colorScheme.secondary) Text("Second item in row") } }
此实现会在两个文本组件之间渲染一条细垂直线