Jetpack androidx.compose.material3 库支持用户使用手写笔在任意应用的任意 TextField 组件中书写。
如需默认启用手写笔输入,请将库依赖项添加到应用的 build.gradle 文件中
Kotlin
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
Groovy
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
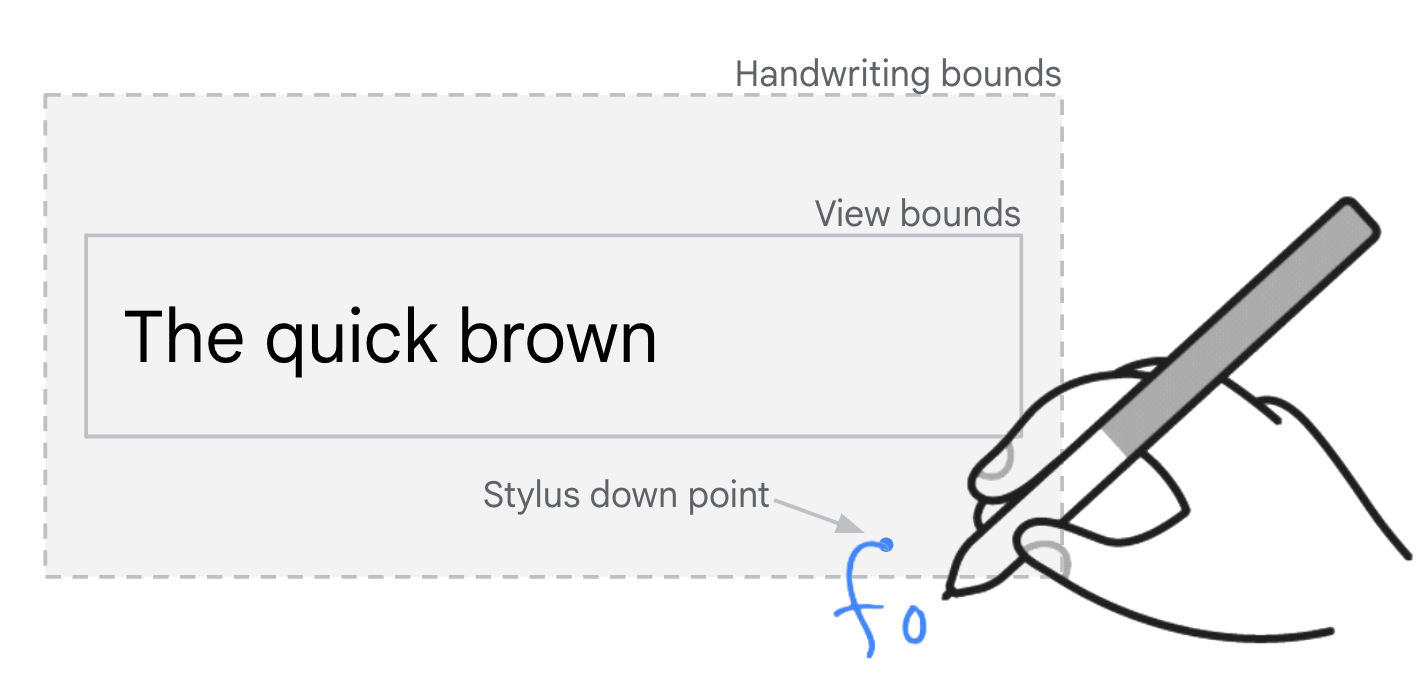
在 Android 14 及更高版本以及 androidx.compose.foundation:foundation:1.7.0 依赖项中,所有 TextField 组件都默认启用手写笔输入。当组件手写区域内检测到手写笔运动事件时,TextField 便会启动手写模式。
手写区域包含输入字段周围 40 dp 的垂直内边距和 10 dp 的水平内边距。

TextField 组件的手写区域。当通过 KeyboardType.Password 请求输入法编辑器时,TextField 字段不支持手写笔输入。
输入委托
应用可以显示占位符 UI 元素,这些元素看起来是文本输入字段,但实际上只是没有文本输入功能的静态 UI 元素。搜索字段就是常见的示例。点按静态 UI 元素会触发转换为新的 UI,其中包含用于输入的聚焦功能性文本输入字段。
手写笔输入委托
使用手写委托 API 支持占位符输入字段的手写笔输入(请参阅 handwritingDetector 和 handwritingHandler)。占位符 UI 元素配置为将手写委托给功能性输入字段。如需查看示例实现,请参阅 HandwritingDetectorSample.kt。
当功能性输入字段获取焦点并创建 InputConnection 时,便会启动手写笔手写模式。
测试
手写笔手写功能支持运行 Android 14 及更高版本、兼容的手写笔输入设备,以及支持 Android 14 手写笔手写 API 的输入法编辑器 (IME)。
如果您没有手写笔输入设备,可以使用以下 Android 调试桥 (adb) 命令在任何具有 root 权限的设备(包括模拟器)上模拟手写笔输入
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
如果您使用的设备不支持手写笔,请使用 Gboard 测试版进行测试。
