Compose 中的 UI 测试使用语义与界面层次结构进行交互。顾名思义,语义赋予界面片段以意义。在此上下文中,“界面片段”(或元素)可以指从单个可组合项到整个屏幕的任何内容。语义树与界面层次结构同时生成并描述了该层次结构。
您可以在Compose 中的语义中大致了解语义。

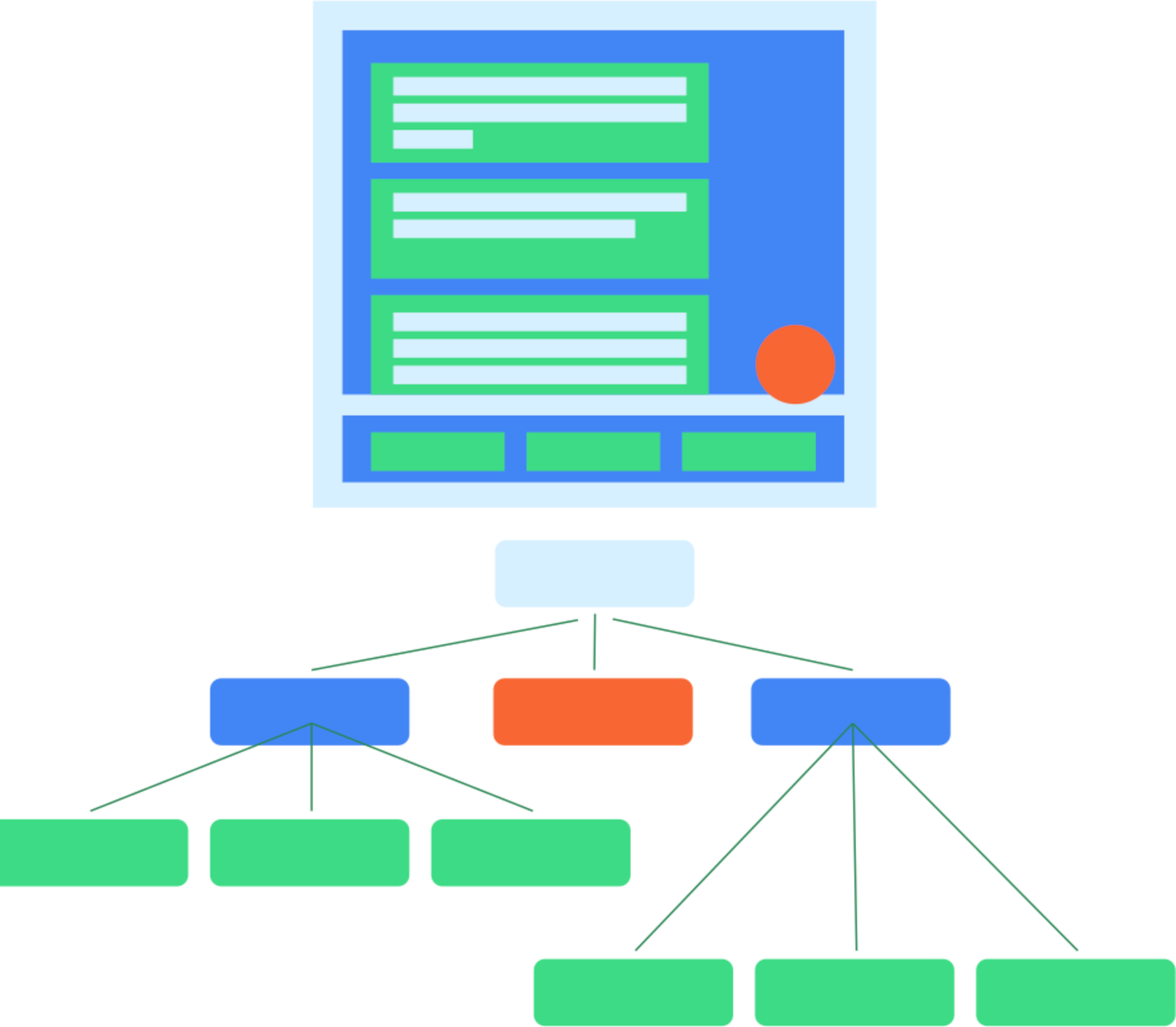
图 1. 典型的界面层次结构及其语义树。
语义框架主要用于无障碍功能,因此测试利用语义公开的有关界面层次结构的信息。开发者可以决定公开哪些信息以及公开多少信息。

图 2. 包含图标和文本的典型按钮。
例如,对于由图标和文本元素组成的这类按钮,默认的语义树仅包含文本标签“Like”。这是因为某些可组合项(例如 Text)已向语义树公开了一些属性。您可以通过使用 Modifier 来向语义树添加属性。
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
其他资源
- 在 Android 上测试应用:主要的 Android 测试着陆页提供了测试基础知识和技术更广泛的视图。
- 测试基础知识:详细了解测试 Android 应用背后的核心概念。
- 本地测试:您可以在自己的工作站上本地运行一些测试。
- 插桩测试:运行插桩测试也是一个好习惯。也就是说,直接在设备上运行的测试。
- 持续集成:持续集成可让您将测试集成到部署流水线中。
- 测试不同屏幕尺寸:由于用户可用的设备种类繁多,您应该针对不同屏幕尺寸进行测试。
- Espresso:虽然 Espresso 旨在用于基于 View 的界面,但其知识对于 Compose 测试的某些方面仍然有所帮助。
