复选框允许用户从列表中选择一个或多个项目。您可以使用复选框让用户执行以下操作:
- 开启或关闭某个项目。
- 从列表中的多个选项中选择。
- 表示同意或接受。
构成
复选框包含以下元素:
- 方框:这是复选框的容器。
- 勾选:这是显示复选框是否被选中的视觉指示器。
- 标签:这是描述复选框的文本。
状态
复选框可以处于以下三种状态之一:
- 未选中:复选框未选中。方框为空。
- 不确定:复选框处于不确定状态。方框中包含一个短划线。
- 已选中:复选框已选中。方框中包含一个勾号。
下图演示了复选框的三种状态。

实现
您可以使用 Checkbox 可组合项在您的应用中创建复选框。只需记住几个关键参数:
checked:捕获复选框是选中还是未选中的布尔值。onCheckedChange():当用户点按复选框时应用调用的函数。
以下代码段演示了如何使用 Checkbox 可组合项:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
说明
此代码创建一个初始未选中的复选框。当用户点击复选框时,onCheckedChange lambda 会更新 checked 状态。
结果
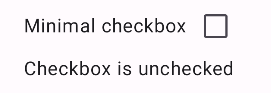
此示例在未选中时生成以下组件:

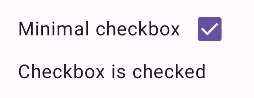
以下是同一复选框选中时的显示方式:

高级示例
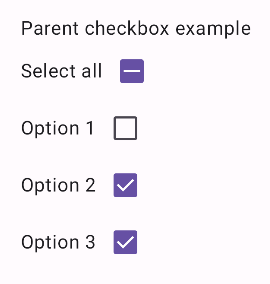
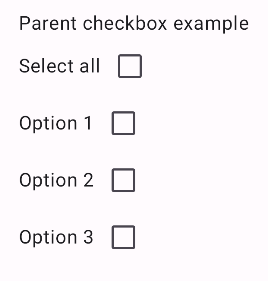
以下是如何在应用中实现复选框的更复杂示例。在此代码段中,有一个父级复选框和一系列子级复选框。当用户点按父级复选框时,应用会勾选所有子级复选框。
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
说明
以下是您应该从本示例中注意的几点:
- 状态管理:
childCheckedStates:一个布尔值列表,使用mutableStateOf()跟踪每个子复选框的选中状态。parentState:一个ToggleableState,其值派生自子复选框的状态。
- UI 组件:
TriStateCheckbox:对于父复选框是必需的,因为它有一个state参数,允许您将其设置为不确定状态。Checkbox:用于每个子复选框,其状态链接到childCheckedStates中对应的元素。Text:显示标签和消息(“全选”、“选项 X”、“所有选项已选中”)。
- 逻辑:
- 父复选框的
onClick会将所有子复选框更新为与当前父状态相反的状态。 - 每个子复选框的
onCheckedChange会更新childCheckedStates列表中对应的状态。 - 当所有子复选框都选中时,代码会显示“
所有选项已选中”。
- 父复选框的
结果
当所有复选框都未选中时,此示例生成以下组件。

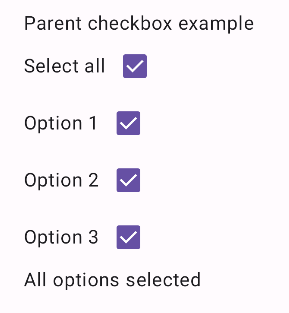
同样,当所有选项都选中时(例如用户点按全选时),组件会显示如下:

当只有一个选项选中时,父复选框显示不确定状态