“导航抽屉”组件是一个滑入式菜单,可让用户导航到应用的各个部分。用户可以通过从侧面滑动或点击菜单图标来激活它。
您可以考虑以下三种导航抽屉的实现用例
- 内容整理:让用户能够在不同类别之间切换,例如在新闻或博客应用中。
- 帐号管理:在具有用户帐号的应用中,提供指向帐号设置和个人资料部分的快速链接。
- 功能发现:将多个功能和设置组织到一个菜单中,以便用户在复杂应用中发现和访问。
在 Material Design 中,导航抽屉分为两种类型
- 标准:与其他内容共享屏幕空间。
- 模态:出现在屏幕上其他内容的上方。

示例
您可以使用 ModalNavigationDrawer 可组合项来实现导航抽屉。
使用 drawerContent 槽来提供 ModalDrawerSheet 并提供抽屉的内容,如下例所示
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer 接受多个额外的抽屉参数。例如,您可以使用 gesturesEnabled 参数来切换抽屉是否响应拖动,如下例所示
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
控制行为
要控制抽屉的打开和关闭方式,请使用 DrawerState。您应该使用 drawerState 参数将 DrawerState 传递给 ModalNavigationDrawer。
DrawerState 提供对 open 和 close 函数的访问,以及与当前抽屉状态相关的属性。这些挂起函数需要一个 CoroutineScope,您可以使用 rememberCoroutineScope 实例化它。您还可以响应界面事件调用这些挂起函数。
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
在导航抽屉中创建分组
以下代码段展示了如何创建包含版块和分隔线的详细导航抽屉
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
代码要点
- 使用包含版块、分隔线和导航项的
Column填充drawerContent。 ModalDrawerSheet为抽屉提供 Material Design 样式。HorizontalDivider分隔抽屉中的版块。ModalNavigationDrawer创建抽屉。drawerContent定义抽屉的内容。- 在
ModalDrawerSheet内部,一个Column垂直排列抽屉元素。 NavigationDrawerItem可组合项表示抽屉中的单个项。- 此
Scaffold提供屏幕的基本结构,包括TopAppBar。 TopAppBar中的navigationIcon控制抽屉的打开和关闭状态。
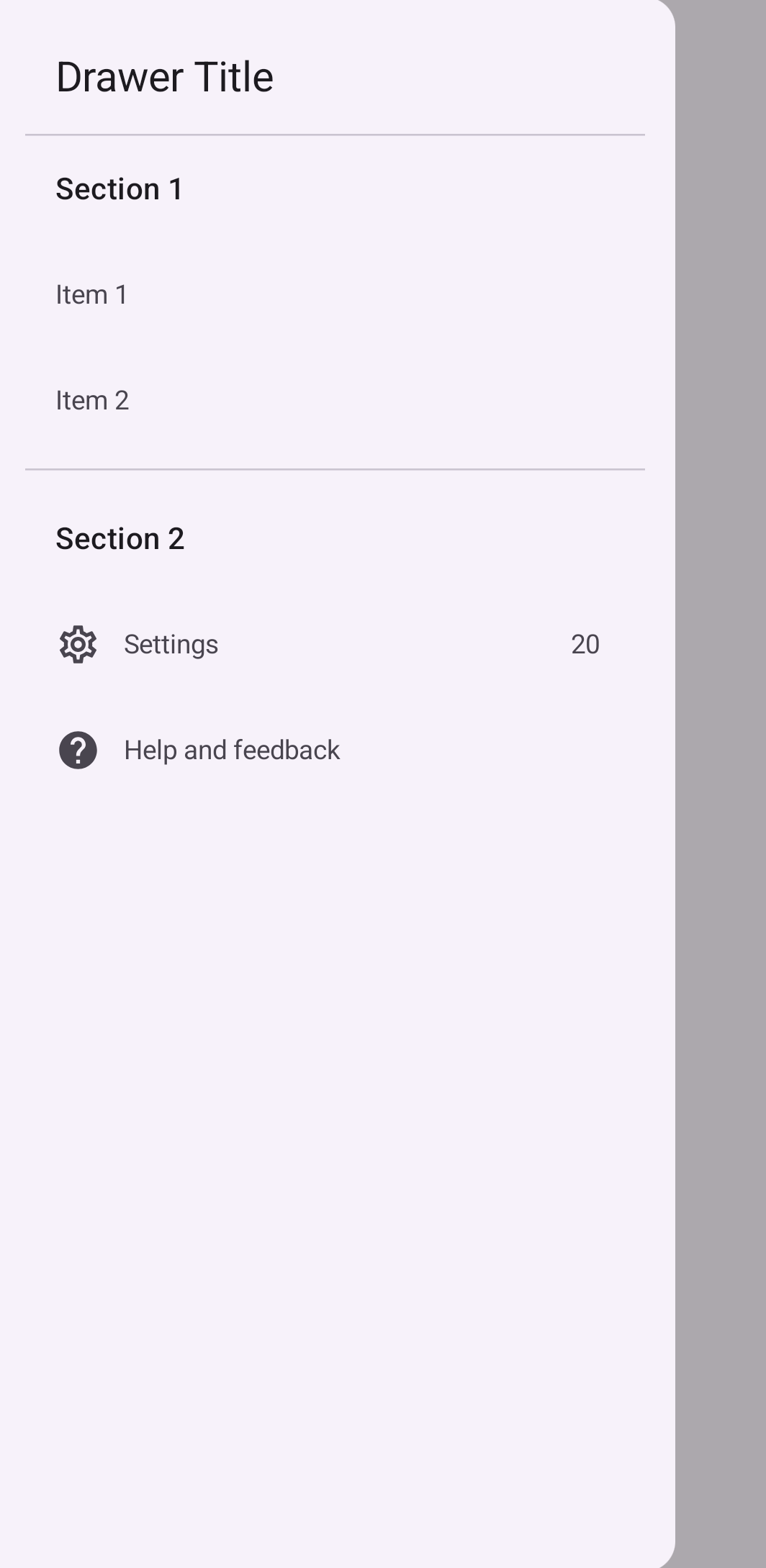
结果
下图显示了抽屉打开时的情况,其中显示了版块和项目

其他资源
- Material Design:导航抽屉
