从 Android 15 开始,Glance 中包含了用于改进错误处理的 API 功能。本页面提供了有关这些 API 的最佳实践。
在非可组合组件周围使用 try-catch 块
Compose 不允许在可组合项周围使用 try-catch 块,但允许您将应用的其他逻辑封装在这些块中。这使您可以使用 Compose 进行错误视图,如以下示例所示
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
默认错误布局
如果存在未捕获的异常或 Compose 错误,Glance 会显示一个默认错误布局


如果组合失败,Glance 允许开发者提供一个 XML 布局作为备用方案。这意味着 Compose 代码中存在错误。如果您的应用代码中有未捕获的错误,也会出现此错误界面。
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
此布局是一个静态布局,您的用户无法与之互动,但在紧急情况下非常有用。

向默认错误界面添加操作
自 Glance 1.1.0 起,Glance 允许您覆盖默认的错误处理代码。这样,您可以在出现未捕获的异常或组合错误时添加操作回调。
要使用此功能,请覆盖 onCompositionError() 函数
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
在此函数中,Glance 会回退到 RemoteViews API 进行错误处理。这使您可以使用 XML 指定布局和操作处理程序。
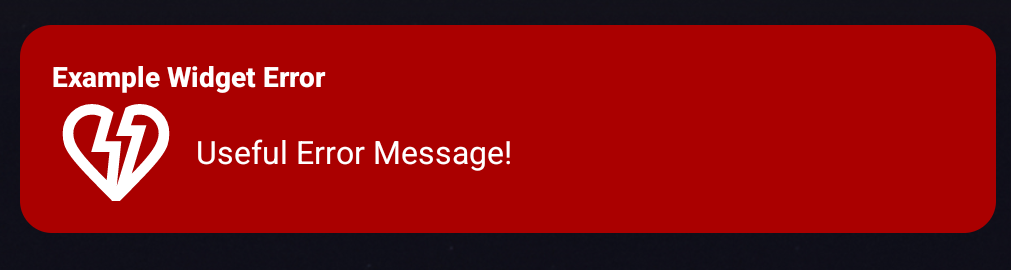
以下示例逐步向您展示如何创建一个包含发送反馈按钮的错误界面
编写
error_layout.xml文件<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>覆盖
onCompositionError函数override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }创建引用您的
GlanceAppWidgetReceiver的 PendingIntentprivate fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }在您的
GlanceAppWidgetReceiver中处理 intentoverride fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }
