时间选择器为用户提供了一种选择时间的方式。您可以使用 TimePicker 和 TimeInput 可组合项在您的应用中实现时间选择器。
类型
时间选择器有两种类型
- 转盘式:让用户通过移动转盘上的指针来设置时间。
- 输入式:让用户通过键盘设置时间。
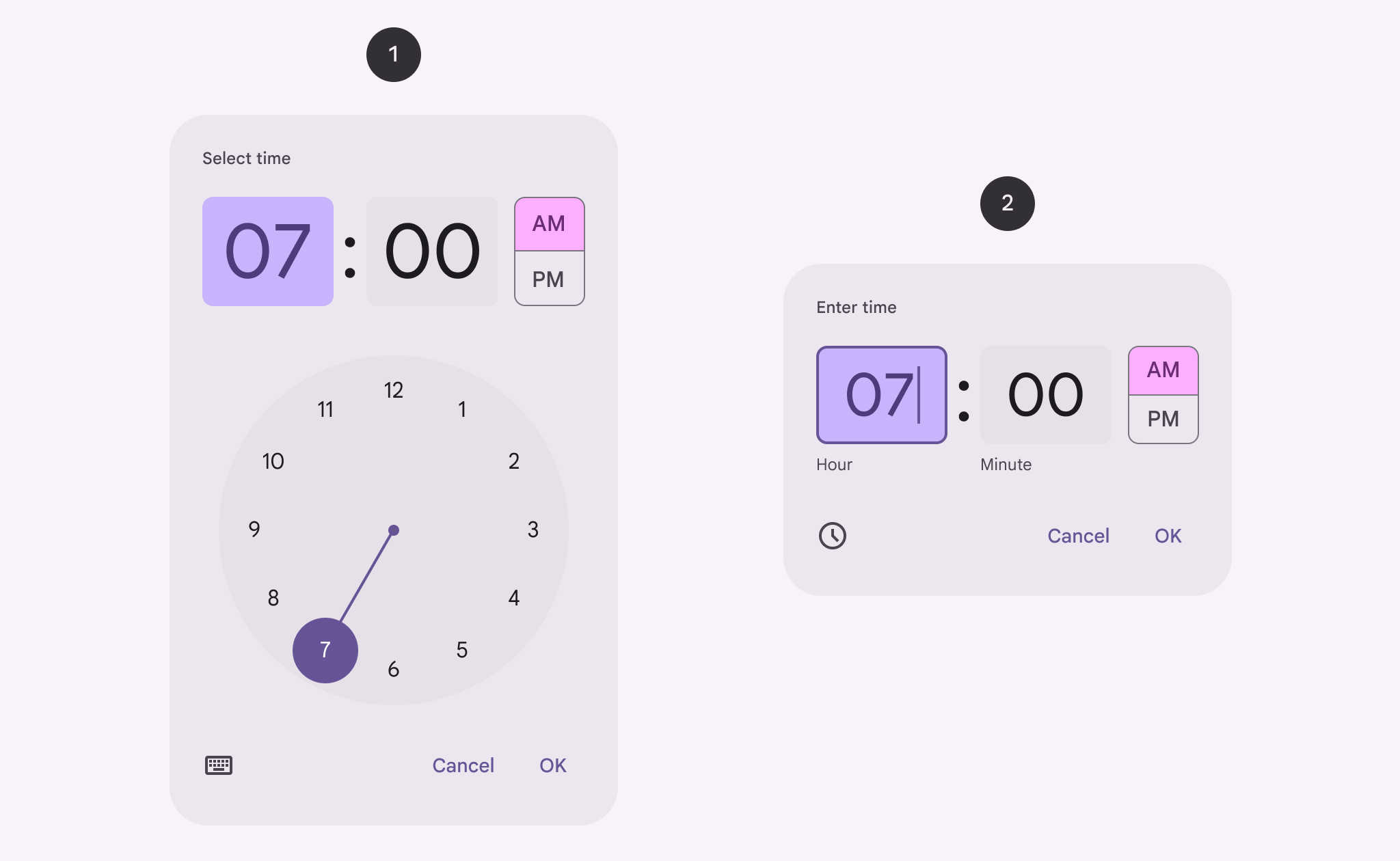
下图展示了左侧的转盘式时间选择器和右侧的输入式时间选择器示例

API 界面
要实现时间选择器,请使用 TimePicker 或 TimeInput 可组合项
TimePicker:实现转盘式时间选择器。TimeInput:实现输入式时间选择器。
状态
对于 TimePicker 和 TimeInput,您还必须传递一个 TimePickerState。这使您可以设置显示在选择器上的默认选定时间。它还会捕获用户使用选择器选择的时间。
对话框
时间选择器出现在对话框中。本指南中的示例不使用对话框。有关使用对话框的示例,请参阅时间选择器对话框指南。
转盘式时间选择器
此代码段演示了如何实现基本的转盘式时间选择器。
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
在此代码段中考虑以下几点
Calendar.getInstance()使用当前时间初始化TimePickerState。- 此示例使用
java.util.Calendar。在您的项目中启用Java 8+ API 脱糖,以便在所有 Android 版本上替代使用java.time.LocalTime。
- 此示例使用
TimePicker可组合项显示时间选择器,并以timePickerState作为参数。- 此实现包含两个按钮:一个用于确认选择,另一个用于关闭选择器。
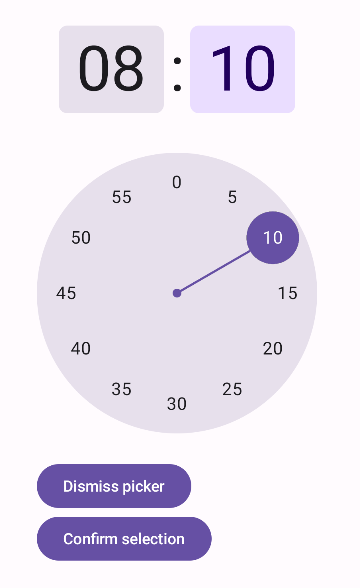
此实现显示如下

输入式时间选择器
此代码段演示了如何实现基本的输入式时间选择器。
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
此实现中需要注意的要点
- 结构与转盘式时间选择器基本相同,主要区别在于使用了
TimeInput而不是TimePicker。 timePickerState的is24Hour参数被显式设置为true。默认情况下,此值为false。
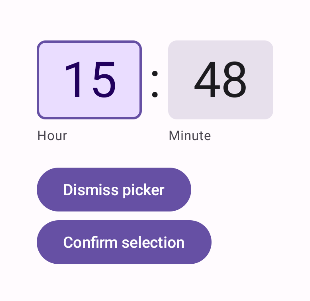
此实现显示如下

使用状态
要利用用户在时间选择器中选择的时间,请将适当的 TimePickerState 传递给您的 onConfirm 函数。父级可组合项可以通过 TimePickerState.hour 和 TimePickerState.minute 访问选定时间。
以下代码段演示了如何执行此操作
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
然后,您可以像这样调用可组合项
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
有关更多详细信息,请参阅代码段应用中的完整实现。
