Text 可组合项有多个可选参数来设置其内容的样式。下面列出了涵盖最常见文本用例的参数。有关 Text 的所有参数,请参阅 Compose Text 源代码。
每当您设置其中一个参数时,您都是将样式应用于整个文本值。如果您需要在同一行或段落内应用多种样式,请参阅多种内联样式部分。
常见文本样式设置
以下部分介绍了设置文本样式的常见方法。
更改文本颜色
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

更改文本大小
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

使文本变为斜体
使用 fontStyle 参数使文本变为斜体(或设置另一个 FontStyle)。
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

使文本变为粗体
使用 fontWeight 参数使文本变为粗体(或设置另一个 FontWeight)。
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

添加阴影
style 参数允许您设置一个 TextStyle 类型的对象并配置多个参数,例如阴影。Shadow 接收阴影颜色、偏移量(相对于 Text 的位置)和模糊半径(模糊程度)。
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

在文本中添加多种样式
要在同一 Text 可组合项内设置不同的样式,请使用 AnnotatedString,它是一个可以用任意注解样式进行注解的字符串。
AnnotatedString 是一个数据类,包含:
- 一个
Text值 - 一个
SpanStyleRange的List,相当于在文本值内具有位置范围的内联样式 - 一个
ParagraphStyleRange的List,指定文本对齐、文本方向、行高和文本缩进样式
TextStyle 用于 Text 可组合项,而 SpanStyle 和 ParagraphStyle 用于 AnnotatedString。有关段落中多种样式的更多信息,请参阅在段落中添加多种样式。
AnnotatedString 具有一个 类型安全构建器,使其更易于创建:buildAnnotatedString。
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

在文本中显示带链接的 HTML
使用 AnnotatedString.fromHtml() 在您的 Jetpack Compose 应用中显示带有可点击链接的 HTML 格式文本。此函数将带有 HTML 标签的字符串转换为 AnnotatedString,从而实现样式设置和链接处理。
示例:带有样式化链接的 HTML
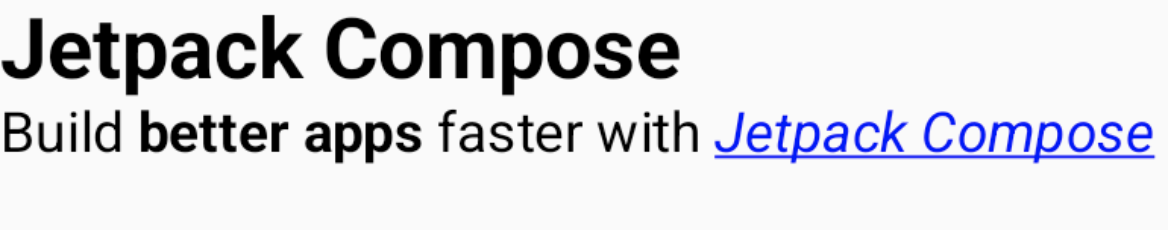
此代码段渲染带有链接的 HTML 格式文本,并对链接应用特定样式
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
代码要点
AnnotatedString.fromHtml()将htmlText字符串转换为AnnotatedString。linkStyles参数自定义链接外观。TextLinkStyles定义 HTML 中链接的样式。SpanStyle设置链接的文本装饰、字体样式和颜色。Text可组合项显示生成的AnnotatedString。
结果
此代码段将“Jetpack Compose”设置为可点击链接,样式为蓝色、下划线和斜体

使用 Brush 启用高级样式设置
要启用更高级的文本样式设置,可以将 Brush API 与 TextStyle 和 SpanStyle 结合使用。在任何通常使用 TextStyle 或 SpanStyle 的地方,现在也可以使用 Brush。
使用画笔进行文本样式设置
使用 TextStyle 中的内置画笔配置文本。例如,您可以将 linearGradient 画笔配置到文本中,如下所示:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient 函数和定义的颜色列表。您不局限于这种特定的配色方案或着色样式。虽然我们提供了一个简单的示例来突出显示,但您可以使用任何内置的 画笔,甚至只使用 SolidColor 来增强文本。
集成
由于您可以将 Brush 与 TextStyle 和 SpanStyle 一起使用,因此与 TextField 和 buildAnnotatedString 的集成是无缝的。
有关在 TextField 中使用画笔 API 的更多信息,请参阅使用 Brush API 设置输入样式。
使用 SpanStyle 进行额外样式设置
将画笔应用于一段文本
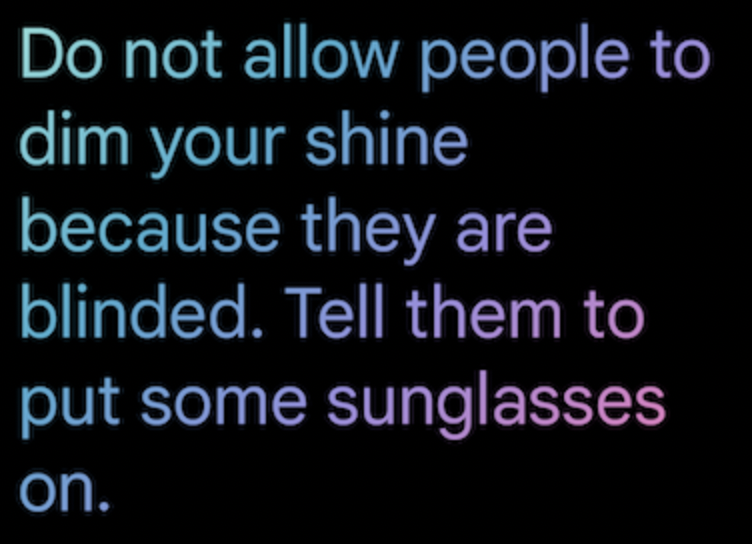
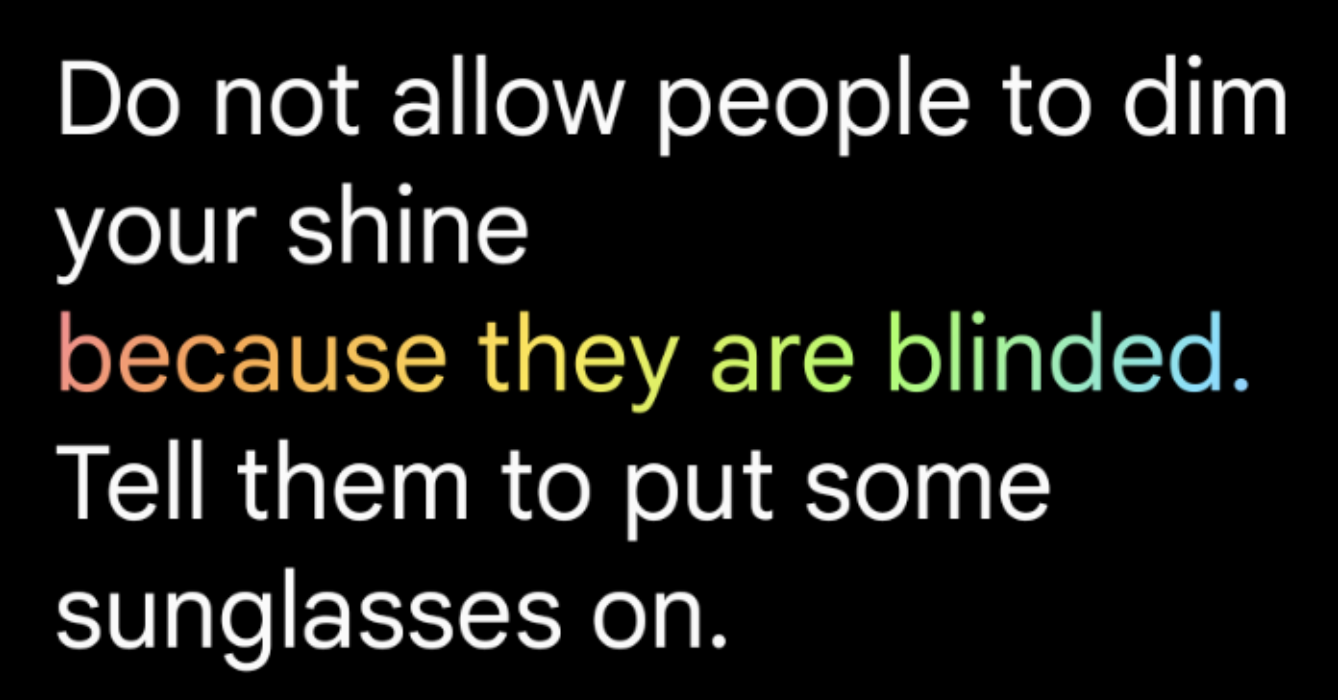
如果您只想将画笔应用于文本的一部分,请使用 buildAnnotatedString 和 SpanStyle API,以及您选择的画笔和渐变。
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient 作为 Text 的样式。文本段的透明度
要调整特定文本段的透明度,请使用 SpanStyle 的可选 alpha 参数。对文本的两个部分使用相同的画笔,并更改相应段落中的 alpha 参数。在代码示例中,第一个文本段以半透明度 (alpha =.5f) 显示,而第二个文本段以完全透明度 (alpha = 1f) 显示。
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString 和 SpanStyle 的 alpha 参数,以及 linearGradient 为文本段添加透明度。对文本应用跑马灯效果
您可以将 basicMarquee 修饰符应用于任何可组合项以产生动画滚动效果。如果内容太宽无法适应可用约束,则会发生跑马灯效果。默认情况下,basicMarquee 具有某些配置(例如速度和初始延迟),但您可以修改这些参数来自定义效果。
以下代码段在 Text 可组合项上实现了基本的跑马灯效果
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
图 6. 应用于文本的 basicMarquee 修饰符。
其他资源
为您推荐
- 注意:禁用 JavaScript 时会显示链接文本
- 样式化段落
- Compose 中的 Material Design 2
- 图形修饰符
