用户界面组件通过其响应用户交互的方式向设备用户提供反馈。每个组件都有其响应交互的独特方式,这有助于用户了解其交互正在执行的操作。例如,如果用户触摸设备触摸屏上的按钮,该按钮可能会以某种方式改变,例如添加高亮颜色。这种变化让用户知道他们触摸了按钮。如果用户不想这样做,他们就会知道在松开手指之前将手指拖离按钮——否则,按钮就会激活。


Compose 的手势文档涵盖了 Compose 组件如何处理低级指针事件,例如指针移动和点击。开箱即用,Compose 将这些低级事件抽象为更高级别的交互——例如,一系列指针事件可能累积成一个按钮按下和释放。理解这些更高级别的抽象可以帮助您自定义 UI 如何响应用户。例如,您可能希望自定义组件在用户与其交互时外观如何变化,或者您可能只是想记录这些用户操作。本文档提供了您修改标准 UI 元素或设计您自己 UI 所需的信息。
交互
在许多情况下,您不需要知道您的 Compose 组件是如何解释用户交互的。例如,Button 依赖于 Modifier.clickable 来判断用户是否点击了按钮。如果您正在应用中添加一个典型按钮,您可以定义按钮的 onClick 代码,而 Modifier.clickable 会在适当的时候运行该代码。这意味着您不需要知道用户是轻触屏幕还是使用键盘选择了按钮;Modifier.clickable 会判断用户执行了点击操作,并通过运行您的 onClick 代码来响应。
但是,如果您想自定义 UI 组件对用户行为的响应,您可能需要了解更多底层机制。本节将为您提供部分此类信息。
当用户与 UI 组件交互时,系统会通过生成一系列 Interaction 事件来表示其行为。例如,如果用户触摸一个按钮,该按钮会生成 PressInteraction.Press。如果用户在按钮内部抬起手指,它会生成一个 PressInteraction.Release,让按钮知道点击已完成。另一方面,如果用户将手指拖到按钮外部,然后抬起手指,按钮会生成 PressInteraction.Cancel,表示对按钮的按下操作已取消,而不是完成。
这些交互是**无偏向性的**。也就是说,这些低级交互事件无意解释用户操作的含义或其序列。它们也不解释哪些用户操作可能优先于其他操作。
这些交互通常成对出现,有一个开始和一个结束。第二个交互包含对第一个交互的引用。例如,如果用户触摸按钮然后抬起手指,触摸会生成一个 PressInteraction.Press 交互,而释放会生成一个 PressInteraction.Release;Release 有一个 press 属性,用于标识初始的 PressInteraction.Press。
您可以通过观察组件的 InteractionSource 来查看特定组件的交互。InteractionSource 是基于 Kotlin 流构建的,因此您可以像处理任何其他流一样从中收集交互。有关此设计决策的更多信息,请参阅“照亮交互”博客文章。
交互状态
您可能希望通过自行跟踪交互来扩展组件的内置功能。例如,您可能希望按钮在按下时改变颜色。跟踪交互最简单的方法是观察相应的交互*状态*。InteractionSource 提供了许多方法,可以以状态形式显示各种交互状态。例如,如果您想查看特定按钮是否被按下,您可以调用其 InteractionSource.collectIsPressedAsState() 方法。
val interactionSource = remember { MutableInteractionSource() } val isPressed by interactionSource.collectIsPressedAsState() Button( onClick = { /* do something */ }, interactionSource = interactionSource ) { Text(if (isPressed) "Pressed!" else "Not pressed") }
除了 collectIsPressedAsState(),Compose 还提供了 collectIsFocusedAsState()、collectIsDraggedAsState() 和 collectIsHoveredAsState()。这些方法实际上是基于更低级的 InteractionSource API 构建的便捷方法。在某些情况下,您可能希望直接使用这些低级函数。
例如,假设您需要知道按钮是否正在被按下,*并且*是否正在被拖动。如果您同时使用 collectIsPressedAsState() 和 collectIsDraggedAsState(),Compose 会执行大量重复工作,并且无法保证您将按正确顺序获取所有交互。对于这种情况,您可能希望直接使用 InteractionSource。有关使用 InteractionSource 自行跟踪交互的更多信息,请参阅使用 InteractionSource。
下一节将介绍如何分别使用 InteractionSource 和 MutableInteractionSource 来消费和发出交互。
消费和发出 Interaction
InteractionSource 表示 Interactions 的只读流 — 无法向 InteractionSource 发出 Interaction。要发出 Interaction,您需要使用 MutableInteractionSource,它继承自 InteractionSource。
修饰符和组件可以消费、发出,或同时消费和发出 Interactions。以下各节将介绍如何从修饰符和组件中消费和发出交互。
消费修饰符示例
对于为焦点状态绘制边框的修饰符,您只需观察 Interactions,因此您可以接受 InteractionSource。
fun Modifier.focusBorder(interactionSource: InteractionSource): Modifier { // ... }
从函数签名可以清楚地看出,这个修饰符是一个*消费者*——它可以消费 Interaction,但不能发出它们。
生产修饰符示例
对于处理悬停事件(如 Modifier.hoverable)的修饰符,您需要发出 Interactions,并接受 MutableInteractionSource 作为参数。
fun Modifier.hover(interactionSource: MutableInteractionSource, enabled: Boolean): Modifier { // ... }
此修饰符是一个*生产者*——当它被悬停或取消悬停时,它可以利用提供的 MutableInteractionSource 来发出 HoverInteractions。
构建既消费又生产的组件
像 Material Button 这样的高级组件既是生产者又是消费者。它们处理输入和焦点事件,并根据这些事件改变其外观,例如显示涟漪或动画其高程。因此,它们直接将 MutableInteractionSource 作为参数公开,以便您可以提供自己的已记住实例。
@Composable fun Button( onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true, // exposes MutableInteractionSource as a parameter interactionSource: MutableInteractionSource? = null, elevation: ButtonElevation? = ButtonDefaults.elevatedButtonElevation(), shape: Shape = MaterialTheme.shapes.small, border: BorderStroke? = null, colors: ButtonColors = ButtonDefaults.buttonColors(), contentPadding: PaddingValues = ButtonDefaults.ContentPadding, content: @Composable RowScope.() -> Unit ) { /* content() */ }
这允许将 MutableInteractionSource 提升到组件外部,并观察组件产生的所有 Interaction。您可以使用它来控制该组件或 UI 中任何其他组件的外观。
如果您正在构建自己的交互式高级组件,我们建议您以这种方式公开 MutableInteractionSource 作为参数。除了遵循状态提升的最佳实践外,这还可以像读取和控制任何其他类型的状态(例如启用状态)一样轻松读取和控制组件的视觉状态。
Compose 遵循分层架构方法,因此高级 Material 组件构建在基础构建块之上,这些构建块产生它们控制涟漪和其他视觉效果所需的 Interaction。基础库提供了高级交互修饰符,例如 Modifier.hoverable、Modifier.focusable 和 Modifier.draggable。
要构建响应悬停事件的组件,您只需使用 Modifier.hoverable 并将 MutableInteractionSource 作为参数传递。每当组件被悬停时,它都会发出 HoverInteraction,您可以使用它来更改组件的外观。
// This InteractionSource will emit hover interactions val interactionSource = remember { MutableInteractionSource() } Box( Modifier .size(100.dp) .hoverable(interactionSource = interactionSource), contentAlignment = Alignment.Center ) { Text("Hello!") }
要使此组件也可聚焦,您可以添加 Modifier.focusable 并将*相同的* MutableInteractionSource 作为参数传递。现在,HoverInteraction.Enter/Exit 和 FocusInteraction.Focus/Unfocus 都通过相同的 MutableInteractionSource 发出,您可以在同一位置自定义两种交互的外观。
// This InteractionSource will emit hover and focus interactions val interactionSource = remember { MutableInteractionSource() } Box( Modifier .size(100.dp) .hoverable(interactionSource = interactionSource) .focusable(interactionSource = interactionSource), contentAlignment = Alignment.Center ) { Text("Hello!") }
Modifier.clickable 是比 hoverable 和 focusable 更高层次的抽象——对于可点击组件,它隐含着可悬停,并且可点击的组件也应该可聚焦。您可以使用 Modifier.clickable 创建一个处理悬停、焦点和按下交互的组件,而无需组合低级 API。如果您也想使您的组件可点击,您可以将 hoverable 和 focusable 替换为 clickable。
// This InteractionSource will emit hover, focus, and press interactions val interactionSource = remember { MutableInteractionSource() } Box( Modifier .size(100.dp) .clickable( onClick = {}, interactionSource = interactionSource, // Also show a ripple effect indication = ripple() ), contentAlignment = Alignment.Center ) { Text("Hello!") }
使用 InteractionSource
如果您需要有关组件交互的低级信息,您可以使用该组件的 InteractionSource 的标准 flow API。例如,假设您希望维护 InteractionSource 的按下和拖动交互列表。此代码完成了一半的工作,在新的按下操作到来时将其添加到列表中:
val interactionSource = remember { MutableInteractionSource() } val interactions = remember { mutableStateListOf<Interaction>() } LaunchedEffect(interactionSource) { interactionSource.interactions.collect { interaction -> when (interaction) { is PressInteraction.Press -> { interactions.add(interaction) } is DragInteraction.Start -> { interactions.add(interaction) } } } }
但除了添加新的交互之外,您还必须在交互结束时移除它们(例如,当用户将手指从组件上抬起时)。这很容易做到,因为结束交互始终带有对关联的开始交互的引用。此代码展示了如何移除已结束的交互:
val interactionSource = remember { MutableInteractionSource() } val interactions = remember { mutableStateListOf<Interaction>() } LaunchedEffect(interactionSource) { interactionSource.interactions.collect { interaction -> when (interaction) { is PressInteraction.Press -> { interactions.add(interaction) } is PressInteraction.Release -> { interactions.remove(interaction.press) } is PressInteraction.Cancel -> { interactions.remove(interaction.press) } is DragInteraction.Start -> { interactions.add(interaction) } is DragInteraction.Stop -> { interactions.remove(interaction.start) } is DragInteraction.Cancel -> { interactions.remove(interaction.start) } } } }
现在,如果您想知道组件当前是否正在被按下或拖动,您只需检查 interactions 是否为空即可。
val isPressedOrDragged = interactions.isNotEmpty()
如果您想知道最近的交互是什么,只需查看列表中的最后一项。例如,Compose 涟漪实现就是通过这种方式找出用于最近交互的相应状态叠加层的。
val lastInteraction = when (interactions.lastOrNull()) { is DragInteraction.Start -> "Dragged" is PressInteraction.Press -> "Pressed" else -> "No state" }
由于所有 Interaction 都遵循相同的结构,因此在处理不同类型的用户交互时,代码差异不大——整体模式是相同的。
请注意,本节前面的示例使用 State 来表示交互的 Flow — 这使得观察更新值变得容易,因为读取状态值会自动导致重组。然而,组合是每帧*批量*进行的。这意味着如果状态改变,然后在同一帧内恢复,观察状态的组件将看不到该改变。
这对交互非常重要,因为交互可能在同一帧内经常开始和结束。例如,使用前面 Button 的示例:
val interactionSource = remember { MutableInteractionSource() } val isPressed by interactionSource.collectIsPressedAsState() Button(onClick = { /* do something */ }, interactionSource = interactionSource) { Text(if (isPressed) "Pressed!" else "Not pressed") }
如果按下在同一帧内开始和结束,文本将永远不会显示为“Pressed!”。在大多数情况下,这不是问题——如此短时间的视觉效果会导致闪烁,并且用户不会很明显地注意到。对于某些情况,例如显示涟漪效果或类似的动画,您可能希望将效果显示至少一段最短时间,而不是在按钮不再按下时立即停止。为此,您可以直接在 collect lambda 内部启动和停止动画,而不是写入状态。在使用动画边框构建高级 Indication 部分中有一个此模式的示例。
示例:构建具有自定义交互处理的组件
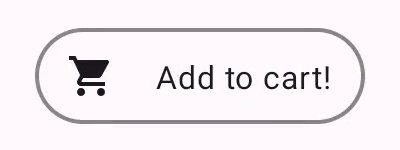
为了了解如何构建具有自定义输入响应的组件,这里有一个修改后的按钮示例。在这种情况下,假设您希望按钮通过改变其外观来响应按下操作:

为此,基于 Button 构建一个自定义可组合项,并让它接受一个额外的 icon 参数来绘制图标(在这种情况下,是一个购物车)。您调用 collectIsPressedAsState() 来跟踪用户是否悬停在按钮上;当他们悬停时,您添加图标。代码如下:
@Composable fun PressIconButton( onClick: () -> Unit, icon: @Composable () -> Unit, text: @Composable () -> Unit, modifier: Modifier = Modifier, interactionSource: MutableInteractionSource? = null ) { val isPressed = interactionSource?.collectIsPressedAsState()?.value ?: false Button( onClick = onClick, modifier = modifier, interactionSource = interactionSource ) { AnimatedVisibility(visible = isPressed) { if (isPressed) { Row { icon() Spacer(Modifier.size(ButtonDefaults.IconSpacing)) } } } text() } }
以下是使用此新可组合项的样子:
PressIconButton( onClick = {}, icon = { Icon(Icons.Filled.ShoppingCart, contentDescription = null) }, text = { Text("Add to cart") } )
由于这个新的 PressIconButton 是基于现有 Material Button 构建的,它以所有常规方式对用户交互做出反应。当用户按下按钮时,它的不透明度会略微改变,就像普通的 Material Button 一样。
使用 Indication 创建和应用可复用的自定义效果
在前面的章节中,您学习了如何响应不同的 Interaction 来更改组件的一部分,例如在按下时显示图标。同样的方法可以用于更改您提供给组件的参数值,或更改组件内部显示的内容,但这仅适用于每个组件。通常,应用程序或设计系统将有一个通用的状态可视化效果系统——一种应该以一致的方式应用于所有组件的效果。
如果您正在构建这种设计系统,自定义一个组件并将其自定义应用于其他组件可能会因以下原因而变得困难:
- 设计系统中的每个组件都需要相同的样板代码
- 很容易忘记将此效果应用于新构建的组件和自定义可点击组件
- 可能难以将自定义效果与其他效果结合
为了避免这些问题并轻松地在整个系统中扩展自定义组件,您可以使用 Indication。Indication 表示一种可重用的视觉效果,可以应用于应用程序或设计系统中的多个组件。Indication 分为两部分:
IndicationNodeFactory:一个用于创建Modifier.Node实例的工厂,这些实例为组件呈现视觉效果。对于在组件之间不改变的更简单的实现,它可以是一个单例(对象)并在整个应用程序中重复使用。这些实例可以是有状态的或无状态的。由于它们是按组件创建的,因此它们可以从
CompositionLocal中检索值,以改变它们在特定组件内部的显示或行为方式,就像任何其他Modifier.Node一样。Modifier.indication:一个为组件绘制Indication的修饰符。Modifier.clickable和其他高级交互修饰符直接接受一个 indication 参数,因此它们不仅发出Interaction,还可以为它们发出的Interaction绘制视觉效果。因此,对于简单的情况,您只需使用Modifier.clickable而无需Modifier.indication。
用 Indication 替换效果
本节描述了如何用可以在多个组件中重用的指示符等效项替换应用于特定按钮的手动缩放效果。
以下代码创建了一个在按下时向下缩放的按钮:
val interactionSource = remember { MutableInteractionSource() } val isPressed by interactionSource.collectIsPressedAsState() val scale by animateFloatAsState(targetValue = if (isPressed) 0.9f else 1f, label = "scale") Button( modifier = Modifier.scale(scale), onClick = { }, interactionSource = interactionSource ) { Text(if (isPressed) "Pressed!" else "Not pressed") }
要将上述代码段中的缩放效果转换为 Indication,请遵循以下步骤:
创建负责应用缩放效果的
Modifier.Node。当附加时,该节点会观察交互源,类似于前面的示例。这里唯一的区别是,它直接启动动画,而不是将传入的 Interaction 转换为状态。该节点需要实现
DrawModifierNode,以便它可以重写ContentDrawScope#draw(),并使用与 Compose 中任何其他图形 API 相同的绘图命令来渲染缩放效果。调用
ContentDrawScope接收器中可用的drawContent()将绘制Indication应该应用的实际组件,因此您只需在缩放转换中调用此函数。确保您的Indication实现始终在某个点调用drawContent();否则,您正在应用Indication的组件将不会被绘制。private class ScaleNode(private val interactionSource: InteractionSource) : Modifier.Node(), DrawModifierNode { var currentPressPosition: Offset = Offset.Zero val animatedScalePercent = Animatable(1f) private suspend fun animateToPressed(pressPosition: Offset) { currentPressPosition = pressPosition animatedScalePercent.animateTo(0.9f, spring()) } private suspend fun animateToResting() { animatedScalePercent.animateTo(1f, spring()) } override fun onAttach() { coroutineScope.launch { interactionSource.interactions.collectLatest { interaction -> when (interaction) { is PressInteraction.Press -> animateToPressed(interaction.pressPosition) is PressInteraction.Release -> animateToResting() is PressInteraction.Cancel -> animateToResting() } } } } override fun ContentDrawScope.draw() { scale( scale = animatedScalePercent.value, pivot = currentPressPosition ) { this@draw.drawContent() } } }
创建
IndicationNodeFactory。它的唯一职责是为提供的交互源创建一个新的节点实例。由于没有参数可以配置指示,因此工厂可以是一个对象。object ScaleIndication : IndicationNodeFactory { override fun create(interactionSource: InteractionSource): DelegatableNode { return ScaleNode(interactionSource) } override fun equals(other: Any?): Boolean = other === ScaleIndication override fun hashCode() = 100 }
Modifier.clickable在内部使用Modifier.indication,因此要使用ScaleIndication创建可点击组件,您只需将Indication作为参数提供给clickable。Box( modifier = Modifier .size(100.dp) .clickable( onClick = {}, indication = ScaleIndication, interactionSource = null ) .background(Color.Blue), contentAlignment = Alignment.Center ) { Text("Hello!", color = Color.White) }
这也使得使用自定义
Indication构建高级、可重用组件变得容易——按钮可能看起来像这样:@Composable fun ScaleButton( onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true, interactionSource: MutableInteractionSource? = null, shape: Shape = CircleShape, content: @Composable RowScope.() -> Unit ) { Row( modifier = modifier .defaultMinSize(minWidth = 76.dp, minHeight = 48.dp) .clickable( enabled = enabled, indication = ScaleIndication, interactionSource = interactionSource, onClick = onClick ) .border(width = 2.dp, color = Color.Blue, shape = shape) .padding(horizontal = 16.dp, vertical = 8.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically, content = content ) }
然后,您可以按以下方式使用该按钮:
ScaleButton(onClick = {}) { Icon(Icons.Filled.ShoppingCart, "") Spacer(Modifier.padding(10.dp)) Text(text = "Add to cart!") }

Indication 构建的按钮。使用动画边框构建高级 Indication
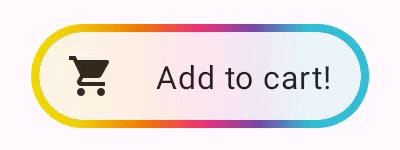
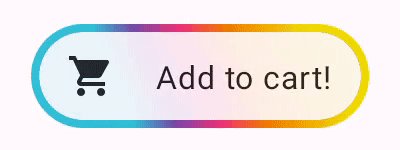
Indication 不仅限于转换效果,例如缩放组件。因为 IndicationNodeFactory 返回一个 Modifier.Node,您可以像使用其他绘图 API 一样,在内容上方或下方绘制任何类型的效果。例如,您可以在组件周围绘制动画边框,并在按下时在组件顶部绘制叠加层:

Indication 绘制的动画边框效果。这里的 Indication 实现与前面的示例非常相似——它只是创建一个带有一些参数的节点。由于动画边框取决于组件的形状和边框,因此 Indication 实现还需要提供形状和边框宽度作为参数。
data class NeonIndication(private val shape: Shape, private val borderWidth: Dp) : IndicationNodeFactory { override fun create(interactionSource: InteractionSource): DelegatableNode { return NeonNode( shape, // Double the border size for a stronger press effect borderWidth * 2, interactionSource ) } }
Modifier.Node 的实现概念上也是相同的,即使绘图代码更复杂。和以前一样,它在附加时观察 InteractionSource,启动动画,并实现 DrawModifierNode 以在内容之上绘制效果:
private class NeonNode( private val shape: Shape, private val borderWidth: Dp, private val interactionSource: InteractionSource ) : Modifier.Node(), DrawModifierNode { var currentPressPosition: Offset = Offset.Zero val animatedProgress = Animatable(0f) val animatedPressAlpha = Animatable(1f) var pressedAnimation: Job? = null var restingAnimation: Job? = null private suspend fun animateToPressed(pressPosition: Offset) { // Finish any existing animations, in case of a new press while we are still showing // an animation for a previous one restingAnimation?.cancel() pressedAnimation?.cancel() pressedAnimation = coroutineScope.launch { currentPressPosition = pressPosition animatedPressAlpha.snapTo(1f) animatedProgress.snapTo(0f) animatedProgress.animateTo(1f, tween(450)) } } private fun animateToResting() { restingAnimation = coroutineScope.launch { // Wait for the existing press animation to finish if it is still ongoing pressedAnimation?.join() animatedPressAlpha.animateTo(0f, tween(250)) animatedProgress.snapTo(0f) } } override fun onAttach() { coroutineScope.launch { interactionSource.interactions.collect { interaction -> when (interaction) { is PressInteraction.Press -> animateToPressed(interaction.pressPosition) is PressInteraction.Release -> animateToResting() is PressInteraction.Cancel -> animateToResting() } } } } override fun ContentDrawScope.draw() { val (startPosition, endPosition) = calculateGradientStartAndEndFromPressPosition( currentPressPosition, size ) val brush = animateBrush( startPosition = startPosition, endPosition = endPosition, progress = animatedProgress.value ) val alpha = animatedPressAlpha.value drawContent() val outline = shape.createOutline(size, layoutDirection, this) // Draw overlay on top of content drawOutline( outline = outline, brush = brush, alpha = alpha * 0.1f ) // Draw border on top of overlay drawOutline( outline = outline, brush = brush, alpha = alpha, style = Stroke(width = borderWidth.toPx()) ) } /** * Calculates a gradient start / end where start is the point on the bounding rectangle of * size [size] that intercepts with the line drawn from the center to [pressPosition], * and end is the intercept on the opposite end of that line. */ private fun calculateGradientStartAndEndFromPressPosition( pressPosition: Offset, size: Size ): Pair<Offset, Offset> { // Convert to offset from the center val offset = pressPosition - size.center // y = mx + c, c is 0, so just test for x and y to see where the intercept is val gradient = offset.y / offset.x // We are starting from the center, so halve the width and height - convert the sign // to match the offset val width = (size.width / 2f) * sign(offset.x) val height = (size.height / 2f) * sign(offset.y) val x = height / gradient val y = gradient * width // Figure out which intercept lies within bounds val intercept = if (abs(y) <= abs(height)) { Offset(width, y) } else { Offset(x, height) } // Convert back to offsets from 0,0 val start = intercept + size.center val end = Offset(size.width - start.x, size.height - start.y) return start to end } private fun animateBrush( startPosition: Offset, endPosition: Offset, progress: Float ): Brush { if (progress == 0f) return TransparentBrush // This is *expensive* - we are doing a lot of allocations on each animation frame. To // recreate a similar effect in a performant way, it would be better to create one large // gradient and translate it on each frame, instead of creating a whole new gradient // and shader. The current approach will be janky! val colorStops = buildList { when { progress < 1 / 6f -> { val adjustedProgress = progress * 6f add(0f to Blue) add(adjustedProgress to Color.Transparent) } progress < 2 / 6f -> { val adjustedProgress = (progress - 1 / 6f) * 6f add(0f to Purple) add(adjustedProgress * MaxBlueStop to Blue) add(adjustedProgress to Blue) add(1f to Color.Transparent) } progress < 3 / 6f -> { val adjustedProgress = (progress - 2 / 6f) * 6f add(0f to Pink) add(adjustedProgress * MaxPurpleStop to Purple) add(MaxBlueStop to Blue) add(1f to Blue) } progress < 4 / 6f -> { val adjustedProgress = (progress - 3 / 6f) * 6f add(0f to Orange) add(adjustedProgress * MaxPinkStop to Pink) add(MaxPurpleStop to Purple) add(MaxBlueStop to Blue) add(1f to Blue) } progress < 5 / 6f -> { val adjustedProgress = (progress - 4 / 6f) * 6f add(0f to Yellow) add(adjustedProgress * MaxOrangeStop to Orange) add(MaxPinkStop to Pink) add(MaxPurpleStop to Purple) add(MaxBlueStop to Blue) add(1f to Blue) } else -> { val adjustedProgress = (progress - 5 / 6f) * 6f add(0f to Yellow) add(adjustedProgress * MaxYellowStop to Yellow) add(MaxOrangeStop to Orange) add(MaxPinkStop to Pink) add(MaxPurpleStop to Purple) add(MaxBlueStop to Blue) add(1f to Blue) } } } return linearGradient( colorStops = colorStops.toTypedArray(), start = startPosition, end = endPosition ) } companion object { val TransparentBrush = SolidColor(Color.Transparent) val Blue = Color(0xFF30C0D8) val Purple = Color(0xFF7848A8) val Pink = Color(0xFFF03078) val Orange = Color(0xFFF07800) val Yellow = Color(0xFFF0D800) const val MaxYellowStop = 0.16f const val MaxOrangeStop = 0.33f const val MaxPinkStop = 0.5f const val MaxPurpleStop = 0.67f const val MaxBlueStop = 0.83f } }
这里的主要区别在于,animateToResting() 函数现在为动画设置了最短持续时间,因此即使立即松开按下,按下动画也会继续。在 animateToPressed 开始时,还处理了多个快速按下——如果在现有按下或静止动画期间发生按下,则会取消之前的动画,并且按下动画会从头开始。为了支持多个并发效果(例如涟漪,其中新的涟漪动画将绘制在其他涟漪之上),您可以在列表中跟踪动画,而不是取消现有动画并启动新的动画。
为您推荐
- 注意:禁用 JavaScript 时会显示链接文本
- 理解手势
- Jetpack Compose 版 Kotlin
- Material 组件和布局
