应用栏是为用户提供关键功能和导航项访问的容器。应用栏有两种类型:顶部应用栏和底部应用栏。它们各自的外观和用途如下:
类型 |
外观 |
用途 |
|---|---|---|
顶部应用栏 |
位于屏幕顶部。 |
提供对关键任务和信息的访问。通常包含标题、核心操作项和某些导航项。 |
底部应用栏 |
位于屏幕底部。 |
通常包含核心导航项。也可以通过其中包含的浮动操作按钮提供对其他关键操作的访问。 |

要实现顶部应用栏和底部应用栏,请分别使用 TopAppBar 和 BottomAppBar 可组合项。它们可让您创建一致的界面,封装导航和操作控件,并与 Material Design 原则保持一致。
顶部应用栏
下表概述了四种类型的顶部应用栏:
类型 |
示例 |
|---|---|
小型:适用于不需要太多导航或操作的屏幕。 |

|
居中对齐:适用于具有单个主要操作的屏幕。 |

|
中型:适用于需要适量导航和操作的屏幕。 |

|
大型:适用于需要大量导航和操作的屏幕。 |

|
API 外观
可让您实现四种不同顶部应用栏的各种可组合项非常相似。它们共享几个关键参数:
title:显示在应用栏上的文本。navigationIcon:主要导航图标。显示在应用栏的左侧。actions:提供用户访问关键操作的图标。它们显示在应用栏的右侧。scrollBehavior:确定顶部应用栏如何响应脚手架内部内容的滚动。colors:确定应用栏的外观。
滚动行为
您可以控制应用栏在用户滚动给定脚手架的内部内容时如何响应。为此,请创建 TopAppBarScrollBehavior 的实例,并将其作为 scrollBehavior 参数传递给您的顶部应用栏。
共有三种类型的 TopAppBarScrollBehavior。它们如下:
enterAlwaysScrollBehavior:当用户向上拉动脚手架的内部内容时,顶部应用栏会折叠。当用户然后向下拉动内部内容时,应用栏会展开。exitUntilCollapsedScrollBehavior:与enterAlwaysScrollBehavior类似,但当用户到达脚手架内部内容的末尾时,应用栏也会展开。pinnedScrollBehavior:应用栏保持在原位,不响应滚动。
以下示例实现了其中几个选项。
示例
以下部分提供了四种不同类型顶部应用栏的实现,包括如何控制滚动行为的不同示例。
小型
要创建小型顶部应用栏,请使用 TopAppBar 可组合项。这是最简单的顶部应用栏,在本示例中仅包含一个标题。
以下示例未向 TopAppBar 传递 scrollBehavior 的值,因此它不响应内部内容的滚动。
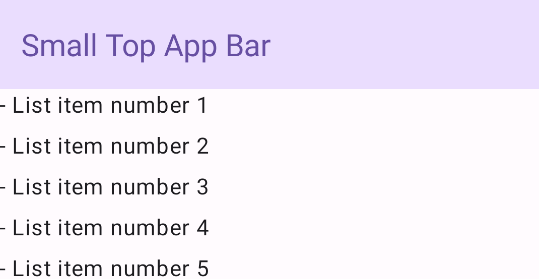
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示:

居中对齐
居中对齐的顶部应用栏与小型应用栏基本相同,但标题在该组件中居中。要实现它,请使用专用的 CenterAlignedTopAppBar 可组合项。
此示例使用 enterAlwaysScrollBehavior() 获取传递给 scrollBehavior 的值。因此,当用户滚动脚手架的内部内容时,栏会折叠。
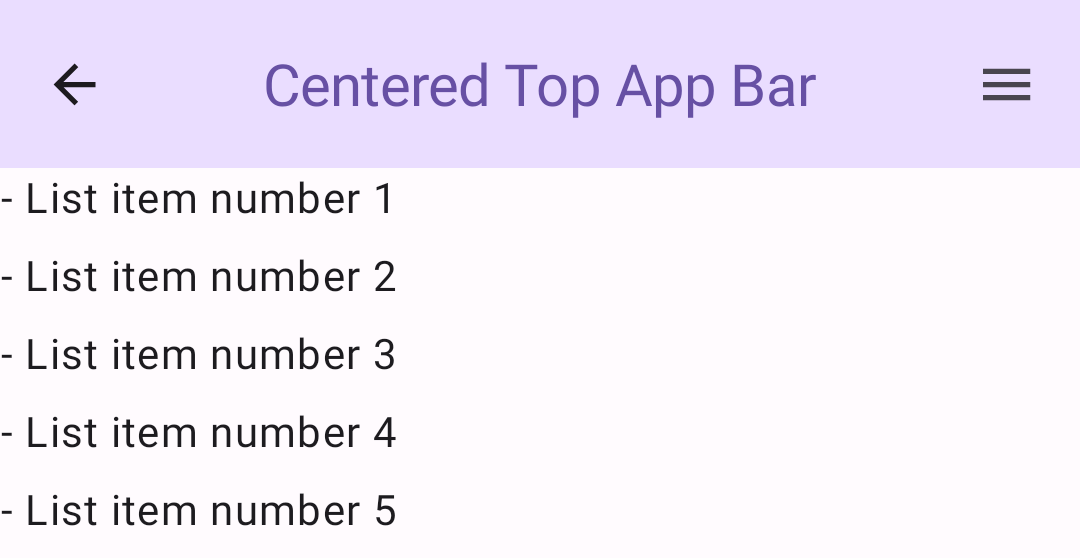
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.centerAlignedTopAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示:

中型
中型顶部应用栏将标题置于任何其他图标下方。要创建一个,请使用 MediumTopAppBar 可组合项。
与上一个代码段类似,此示例使用 enterAlwaysScrollBehavior() 获取传递给 scrollBehavior 的值。
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示,并演示了 enterAlwaysScrollBehavior() 的滚动行为如何显示:
大型
大型顶部应用栏与中型顶部应用栏类似,但标题与图标之间的填充更大,并且总体上在屏幕上占据更多空间。要创建一个,请使用 LargeTopAppBar 可组合项。
与前面的代码段不同,此示例使用 exitUntilCollapsedScrollBehavior() 获取传递给 scrollBehavior 的值。因此,当用户滚动脚手架的内部内容时,栏会折叠,但当用户滚动到内部内容的末尾时,它会展开。
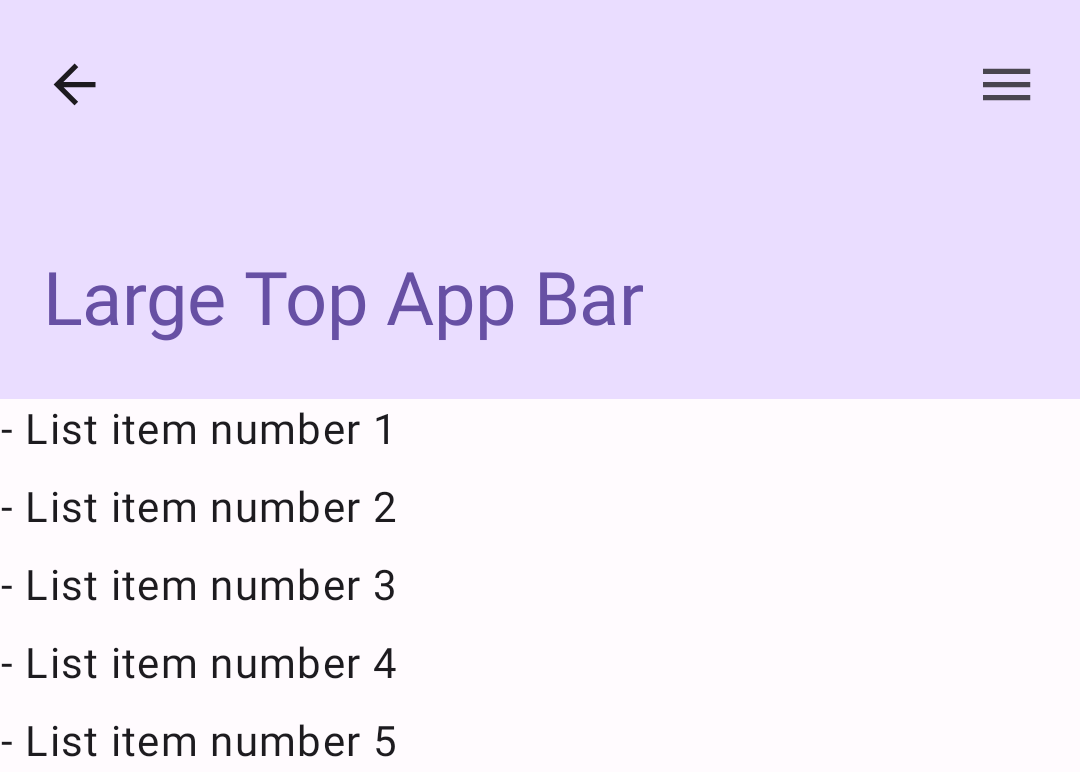
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示:

底部应用栏
要创建底部应用栏,请使用 BottomAppBar 可组合项。使用此可组合项与本页前面部分描述的顶部应用栏可组合项非常相似。您将可组合项传递给以下关键参数:
actions:显示在栏左侧的一系列图标。这些通常是给定屏幕的关键操作,或导航项。floatingActionButton:显示在栏右侧的浮动操作按钮。
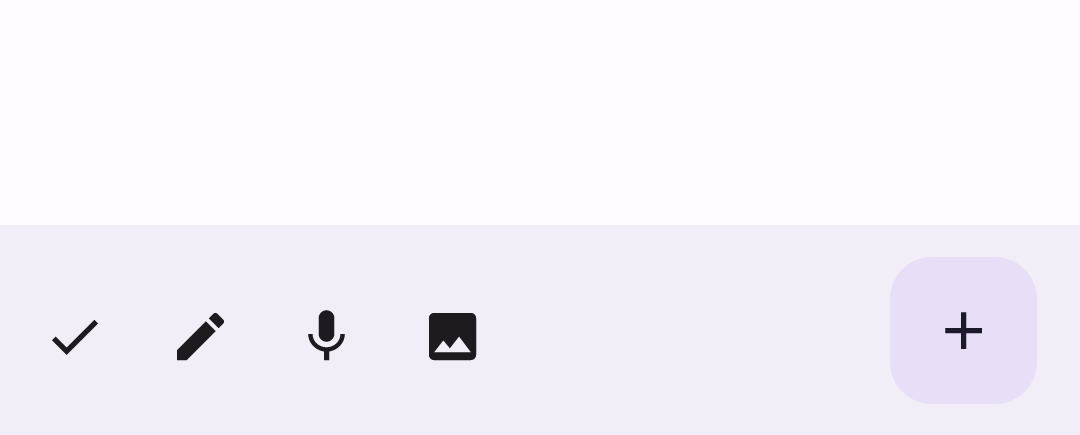
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
此实现如下所示: