Material Design 3 是 Material Design 的下一个演进版本。它包括更新的主题、组件以及 Material You 个性化功能(如动态颜色)。它是 Material Design 2 的更新版本,与 Android 12 及更高版本上的新视觉风格和系统 UI 保持一致。
本指南重点介绍从 Compose Material (androidx.compose.material) Jetpack 库迁移到 Compose Material 3 (androidx.compose.material3) Jetpack 库。
方法
一般来说,您不应该长期在单个应用中同时使用 M2 和 M3。这是因为这两个设计系统及其相应的库在 UX/UI 设计和 Compose 实现方面存在显著差异。
您的应用可能使用设计系统,例如使用 Figma 创建的设计系统。在这种情况下,我们还强烈建议您或您的设计团队在开始 Compose 迁移*之前*将其从 M2 迁移到 M3。如果应用的 UX/UI 设计基于 M2,则将应用迁移到 M3 没有意义。
此外,您的迁移方法应根据应用的规模、复杂性和 UX/UI 设计而异。这样做有助于最大限度地减少对代码库的影响。您应该采取分阶段的迁移方法。
何时迁移
您应该尽快开始迁移。但是,重要的是要考虑您的应用是否处于可以完全从 M2 迁移到 M3 的现实位置。在开始之前需要考虑调查一些*阻碍*场景
| 场景 | 推荐方法 |
|---|---|
| 无阻碍 | 开始分阶段迁移 |
| M2 中的某个组件尚未在 M3 中提供。请参阅下面的组件和布局部分。 | 开始分阶段迁移 |
| 您或您的设计团队尚未将应用的设计系统从 M2 迁移到 M3 | 将设计系统从 M2 迁移到 M3,然后开始分阶段迁移 |
即使您受到上述情况的影响,您也应该采取分阶段的迁移方法,然后再提交和发布应用更新。在这些情况下,您将同时使用 M2 和 M3,并在迁移到 M3 的同时逐步淘汰 M2。
分阶段方法
分阶段迁移的一般步骤如下:
- 在 M2 依赖项旁边添加 M3 依赖项。
- 在应用主题的 M2 版本旁边添加应用主题的 M3 版本。
- 根据应用的大小和复杂性,将单个模块、屏幕或可组合项迁移到 M3(有关详细信息,请参阅以下部分)。
- 完全迁移后,删除应用主题的 M2 版本。
- 删除 M2 依赖项。
依赖项
M3 具有与 M2 不同的包和版本。
M2
implementation "androidx.compose.material:material:$m2-version"
M3
implementation "androidx.compose.material3:material3:$m3-version"
请参阅Compose Material 3 发布页面上的最新 M3 版本。
主要 M2 和 M3 库之外的其他 Material 依赖项未更改。它们使用 M2 和 M3 包和版本的混合,但这对迁移没有影响。它们可以与 M3 一起使用,无需更改
| 库 | 包和版本 |
|---|---|
| Compose Material Icons | androidx.compose.material:material-icons-*:$m2-version |
| Compose Material Ripple | androidx.compose.material:material-ripple:$m2-version |
实验性 API
某些 M3 API 被认为是实验性的。在这种情况下,您需要使用 ExperimentalMaterial3Api 注解在函数或文件级别选择启用。
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
主题
在 M2 和 M3 中,主题可组合项都命名为 MaterialTheme,但导入包和参数不同。
M2
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
M3
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
颜色

M3 中的颜色系统与 M2 显著不同。颜色参数的数量增加了,它们的名称不同,并且它们与 M3 组件的映射方式也不同。在 Compose 中,这适用于 M2 的 Colors 类、M3 的 ColorScheme 类和相关函数。
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
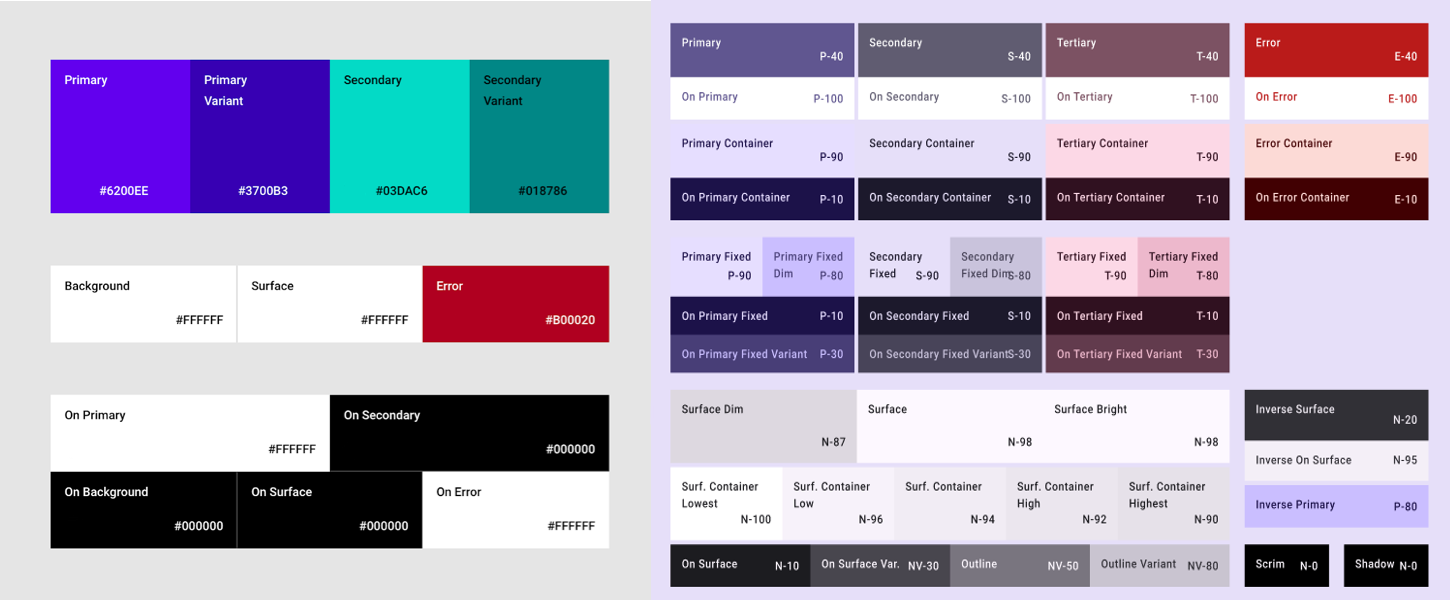
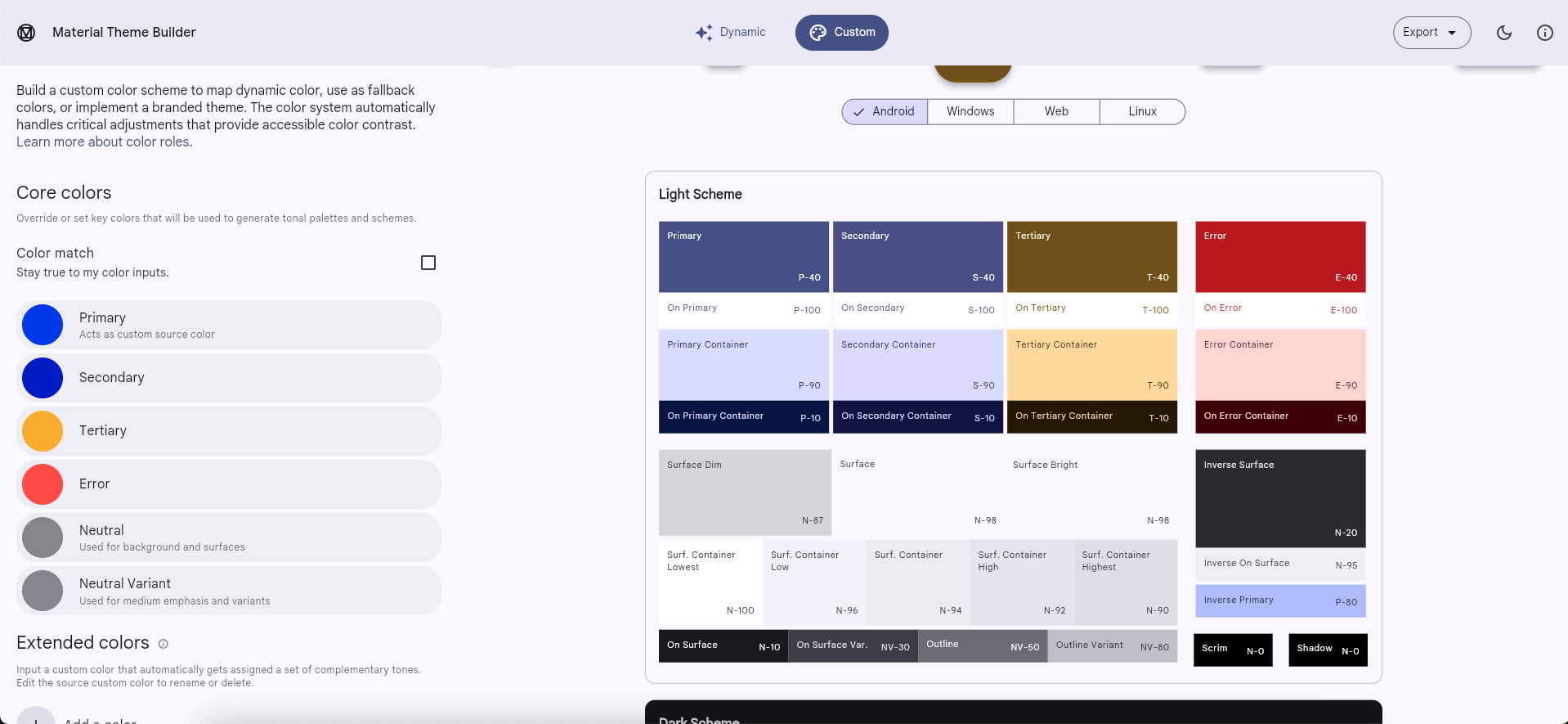
鉴于 M2 和 M3 颜色系统之间的显著差异,Color 参数没有合理的映射。相反,请使用Material 主题构建器工具生成 M3 颜色方案。在工具中使用 M2 颜色作为*核心*源颜色,工具会将其扩展为 M3 颜色方案使用的色调调色板。建议使用以下映射作为起点:
| M2 | Material 主题构建器 |
|---|---|
primary |
Primary |
primaryVariant |
Secondary |
secondary |
Tertiary |
surface 或 background |
Neutral |

您可以从工具中复制浅色和深色主题的颜色十六进制代码值,并使用它们来实现 M3 ColorScheme 实例。或者,Material 主题构建器可以导出 Compose 代码。
isLight
与 M2 的 Colors 类不同,M3 的 ColorScheme 类不包含 isLight 参数。通常,您应该尝试在主题级别对需要此信息的所有内容进行建模。例如:
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
有关更多信息,请参阅Compose 中自定义设计系统指南。
动态颜色
M3 的一个新功能是动态颜色。M3 的 ColorScheme 可以利用 Android 12 及更高版本上的设备壁纸颜色,而不是使用自定义颜色,方法是使用以下函数:
排版

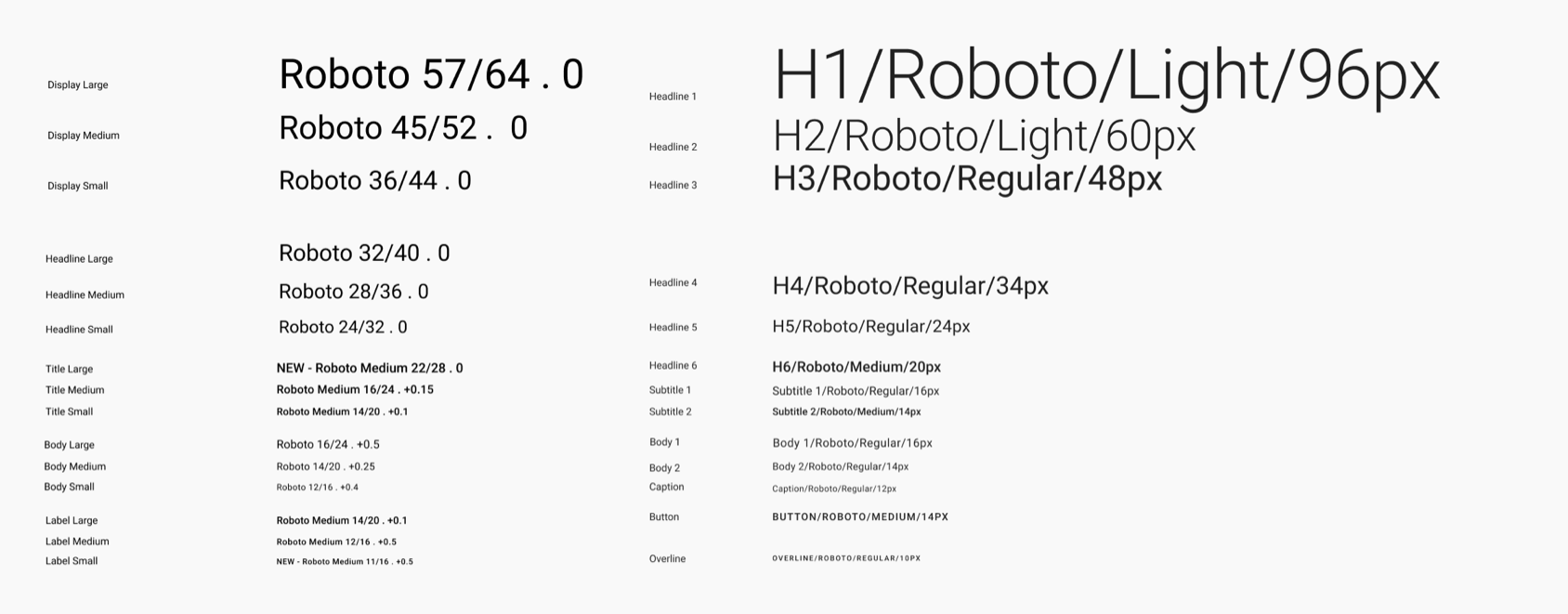
M3 中的排版系统与 M2 不同。排版参数的数量大致相同,但它们的名称不同,并且它们与 M3 组件的映射方式也不同。在 Compose 中,这适用于 M2 的 Typography 类和 M3 的 Typography 类。
M2
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
M3
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
建议使用以下 TextStyle 参数映射作为起点:
| M2 | M3 |
|---|---|
h1 |
displayLarge |
h2 |
displayMedium |
h3 |
displaySmall |
| 不适用 | headlineLarge |
h4 |
headlineMedium |
h5 |
headlineSmall |
h6 |
titleLarge |
subtitle1 |
titleMedium |
subtitle2 |
titleSmall |
body1 |
bodyLarge |
body2 |
bodyMedium |
caption |
bodySmall |
button |
labelLarge |
| 不适用 | labelMedium |
overline |
labelSmall |
形状

M3 中的形状系统与 M2 不同。形状参数的数量增加了,它们的名称不同,并且它们与 M3 组件的映射方式也不同。在 Compose 中,这适用于 M2 的 Shapes 类和 M3 的 Shapes 类。
M2
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
M3
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
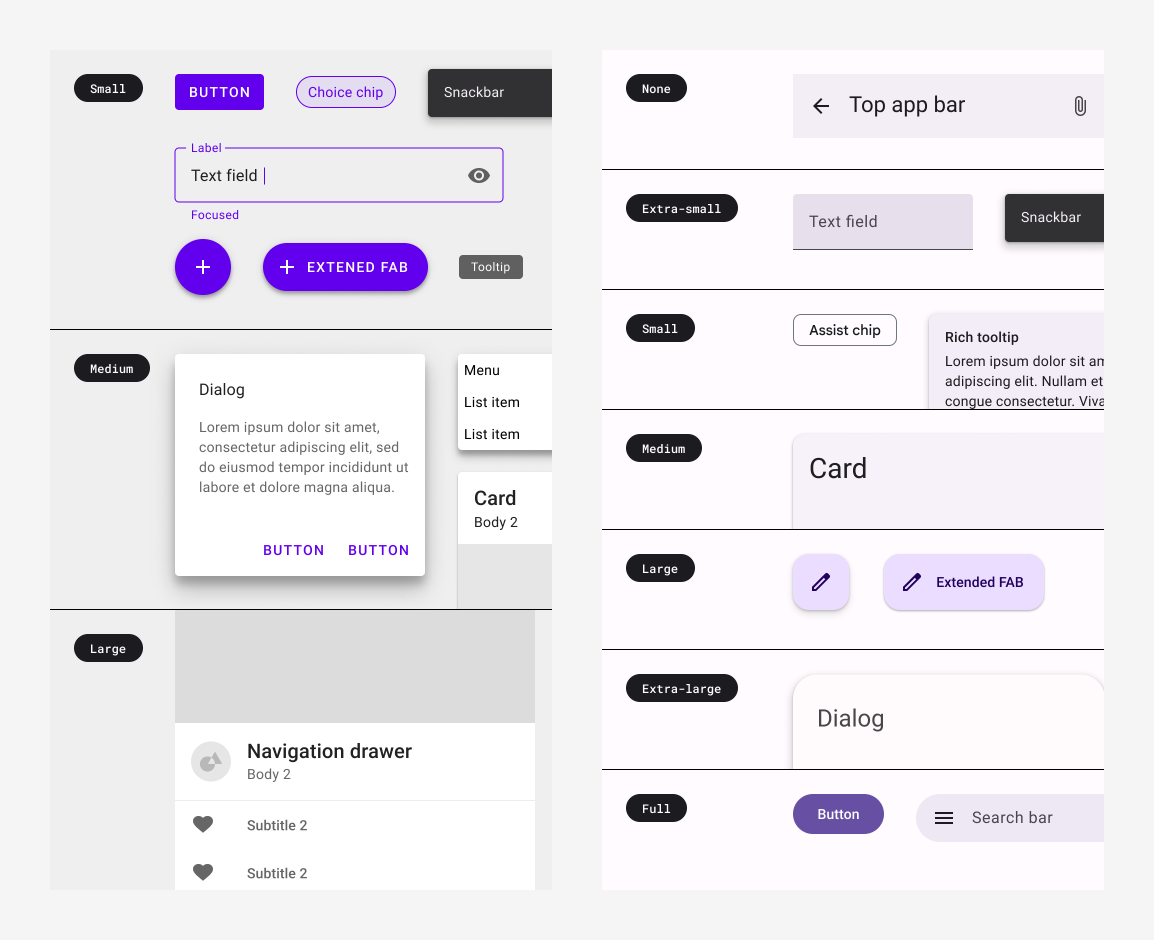
建议使用以下 Shape 参数映射作为起点:
| M2 | M3 |
|---|---|
| 不适用 | extraSmall |
small |
small |
medium |
medium |
large |
large |
| 不适用 | extraLarge |
组件和布局
M2 中的大多数组件和布局在 M3 中都可用。但是,M3 中缺少一些组件,并且有一些 M2 中不存在的新组件。此外,一些 M3 组件比 M2 中的等效组件具有更多变体。总的来说,M3 API 表面力求与 M2 中最接近的等效组件尽可能相似。
鉴于更新后的颜色、排版和形状系统,M3 组件通常以不同方式映射到新的主题值。最好查看 Compose Material 3 源代码中的令牌目录,作为这些映射的真实来源。
虽然某些组件需要特殊考虑,但建议使用以下函数映射作为起点:
缺失的 API:
| M2 | M3 |
|---|---|
androidx.compose.material.swipeable |
尚未提供 |
已替换的 API:
| M2 | M3 |
|---|---|
androidx.compose.material.BackdropScaffold |
没有 M3 等效项,请改为迁移到 Scaffold 或 BottomSheetScaffold |
androidx.compose.material.BottomDrawer |
没有 M3 等效项,请改为迁移到 ModalBottomSheet |
已重命名的 API:
所有其他 API:
请参阅Compose Material 3 API 参考概述中的最新 M3 组件和布局,并关注发布页面以获取新的和更新的 API。
Scaffold、Snackbar 和导航抽屉

M3 中的 Scaffold 与 M2 不同。在 M2 和 M3 中,主布局可组合项都命名为 Scaffold,但导入包和参数不同。
M2
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
M2 的 Scaffold 包含的 backgroundColor 参数现在在 M3 的 Scaffold 中被命名为 containerColor。
M2
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
M2 的 ScaffoldState 类在 M3 中不再存在,因为它包含 drawerState 参数,该参数不再需要。要使用 M3 的 Scaffold 显示 Snackbar,请改为使用 SnackbarHostState。
M2
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
M2 Scaffold 中的所有 drawer* 参数都已从 M3 Scaffold 中移除。这些参数包括 drawerShape 和 drawerContent 等。要使用 M3 Scaffold 显示抽屉,请改为使用导航抽屉可组合项,例如 ModalNavigationDrawer。
M2
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
M3
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
顶部应用栏

M3 中的顶部应用栏与 M2 中的不同。在 M2 和 M3 中,主要顶部应用栏可组合项都命名为 TopAppBar,但导入包和参数不同。
M2
import androidx.compose.material.TopAppBar
TopAppBar(…)
M3
import androidx.compose.material3.TopAppBar
TopAppBar(…)
如果您之前在 M2 的 TopAppBar 中居中内容,请考虑使用 M3 的 CenterAlignedTopAppBar。同时最好了解 MediumTopAppBar 和 LargeTopAppBar。
M3 顶部应用栏包含一个新的 scrollBehavior 参数,用于通过 TopAppBarScrollBehavior 类提供不同的滚动功能,例如更改高程。这与通过 Modifer.nestedScroll 滚动内容结合使用。这在 M2 的 TopAppBar 中可以通过手动更改 elevation 参数实现。
M2
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
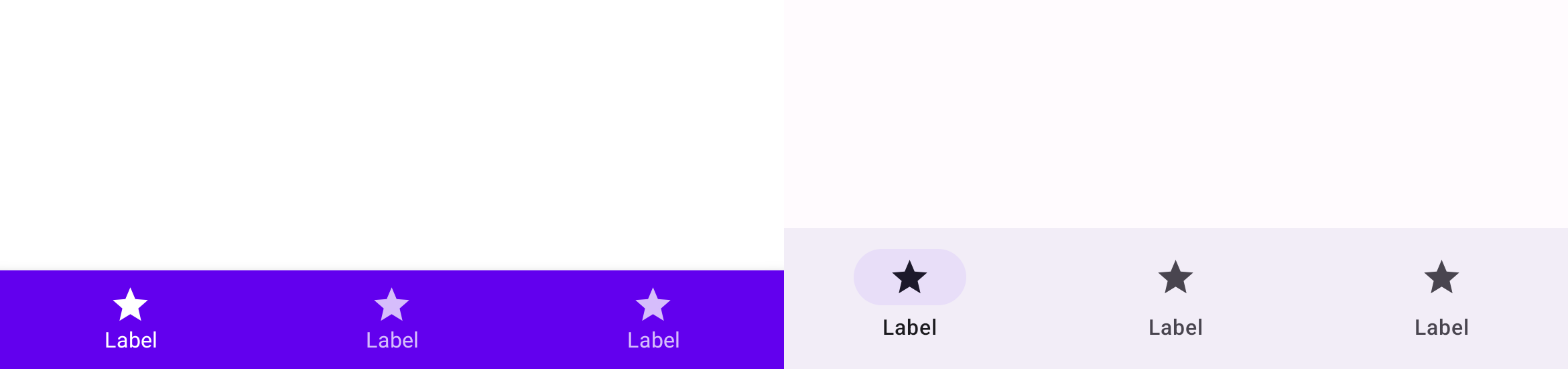
底部导航 / 导航栏

M2 中的底部导航在 M3 中已重命名为导航栏。在 M2 中有 BottomNavigation 和 BottomNavigationItem 可组合项,而在 M3 中有 NavigationBar 和 NavigationBarItem 可组合项。
M2
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
M3
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
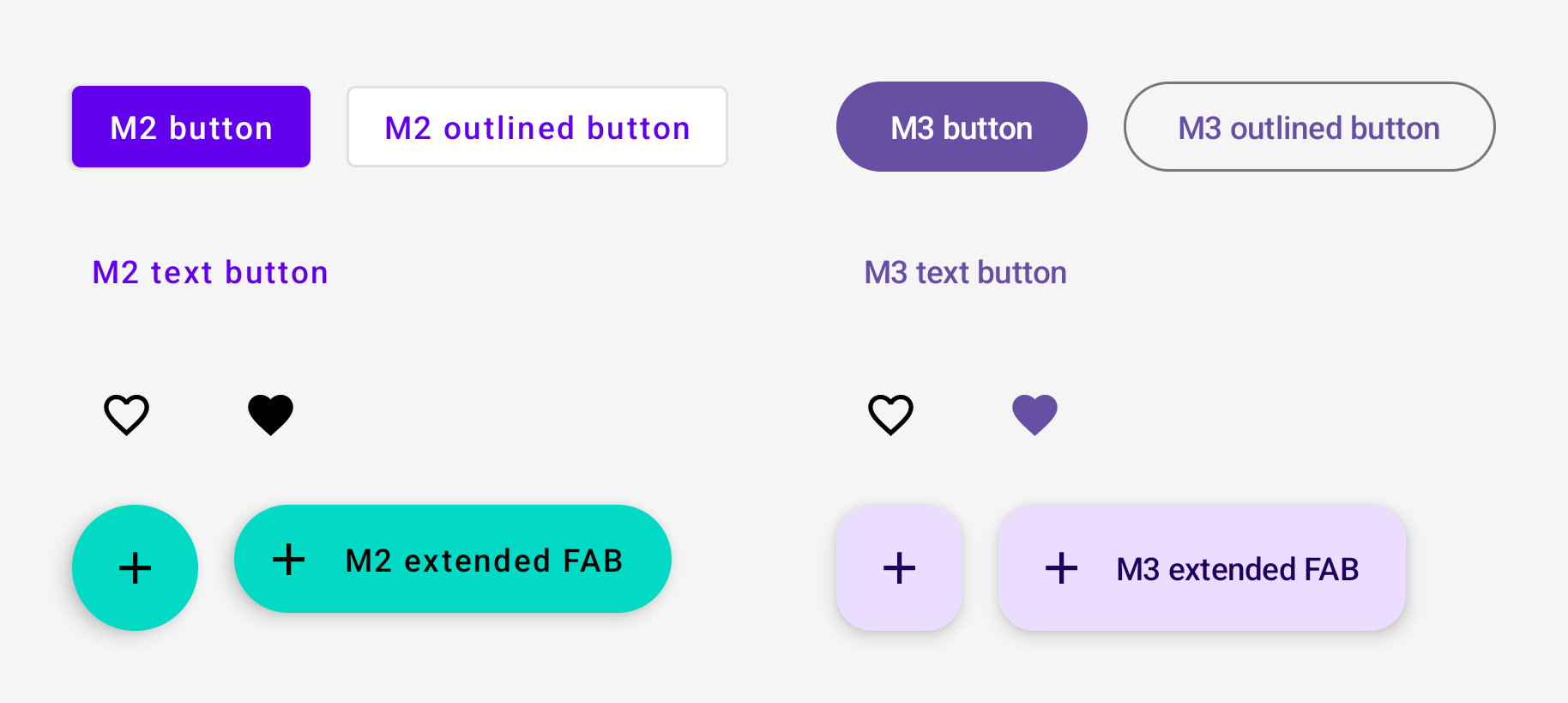
按钮、图标按钮和 FAB

M3 中的按钮、图标按钮和浮动操作按钮 (FAB) 与 M2 中的不同。M3 包括所有 M2 按钮可组合项。
M2
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3 还包括新的按钮变体。请在Compose Material 3 API 参考概述中查看它们。
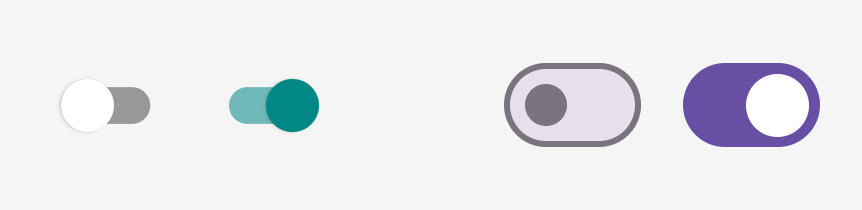
开关

M3 中的开关与 M2 中的不同。在 M2 和 M3 中,开关可组合项都命名为 Switch,但导入包不同。
M2
import androidx.compose.material.Switch
Switch(…)
M3
import androidx.compose.material3.Switch
Switch(…)
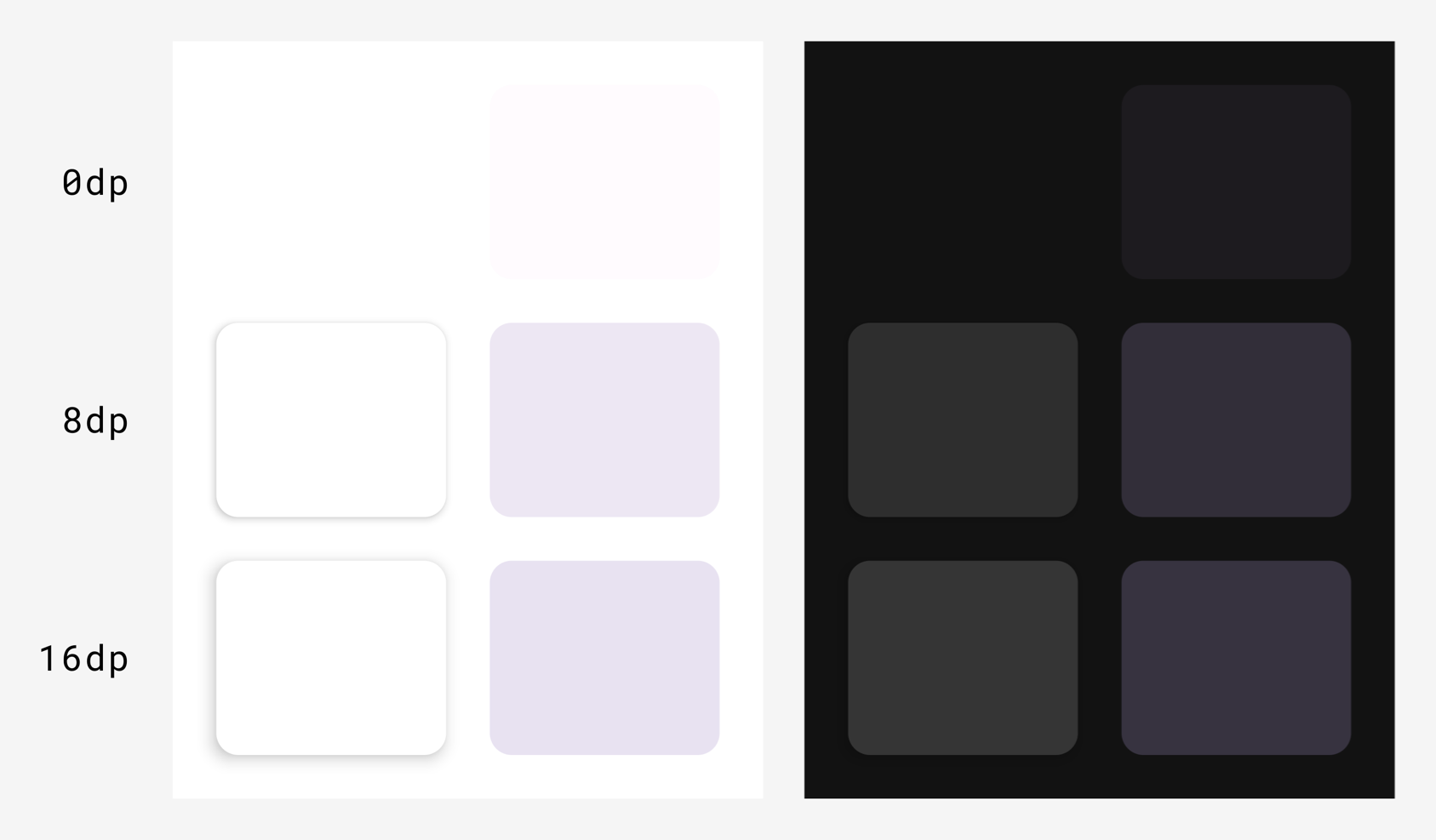
表面和高程

M3 中的表面和高程系统与 M2 中的不同。M3 中有两种类型的高程:
- 阴影高程(投射阴影,与 M2 相同)
- 色调高程(覆盖颜色,M3 新增)
在 Compose 中,这适用于 M2 的 Surface 函数和 M3 的 Surface 函数。
M2
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
M3
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
您可以根据 UX/UI 设计偏好,将 M2 中的 elevation Dp 值用于 M3 中的 shadowElevation 和/或 tonalElevation。Surface 是大多数组件背后的支持可组合项,因此组件可组合项也可能公开您必须以相同方式迁移的高程参数。
M3 中的色调高程取代了 M2 深色主题中高程叠加层的概念。因此,ElevationOverlay 和 LocalElevationOverlay 在 M3 中不存在,并且 M2 中的 LocalAbsoluteElevation 在 M3 中已更改为 LocalAbsoluteTonalElevation。
强调和内容 Alpha

M3 中的强调与 M2 显著不同。在 M2 中,强调涉及使用具有特定 alpha 值的 *on* 颜色来区分文本和图标等内容。在 M3 中,现在有几种不同的方法:
- 使用 *on* 颜色以及扩展的 M3 颜色系统中的 *variant on* 颜色。
- 对文本使用不同的字体粗细。
因此,ContentAlpha 和 LocalContentAlpha 在 M3 中不存在,需要替换。
建议使用以下映射作为起点:
| M2 | M3 |
|---|---|
onSurface 搭配 ContentAlpha.high |
通常为 onSurface,文本使用 FontWeight.Medium - FontWeight.Black |
onSurface 搭配 ContentAlpha.medium |
通常为 onSurfaceVariant,文本使用 FontWeight.Thin - FontWeight.Normal |
onSurface 搭配 ContentAlpha.disabled |
onSurface.copy(alpha = 0.38f) |
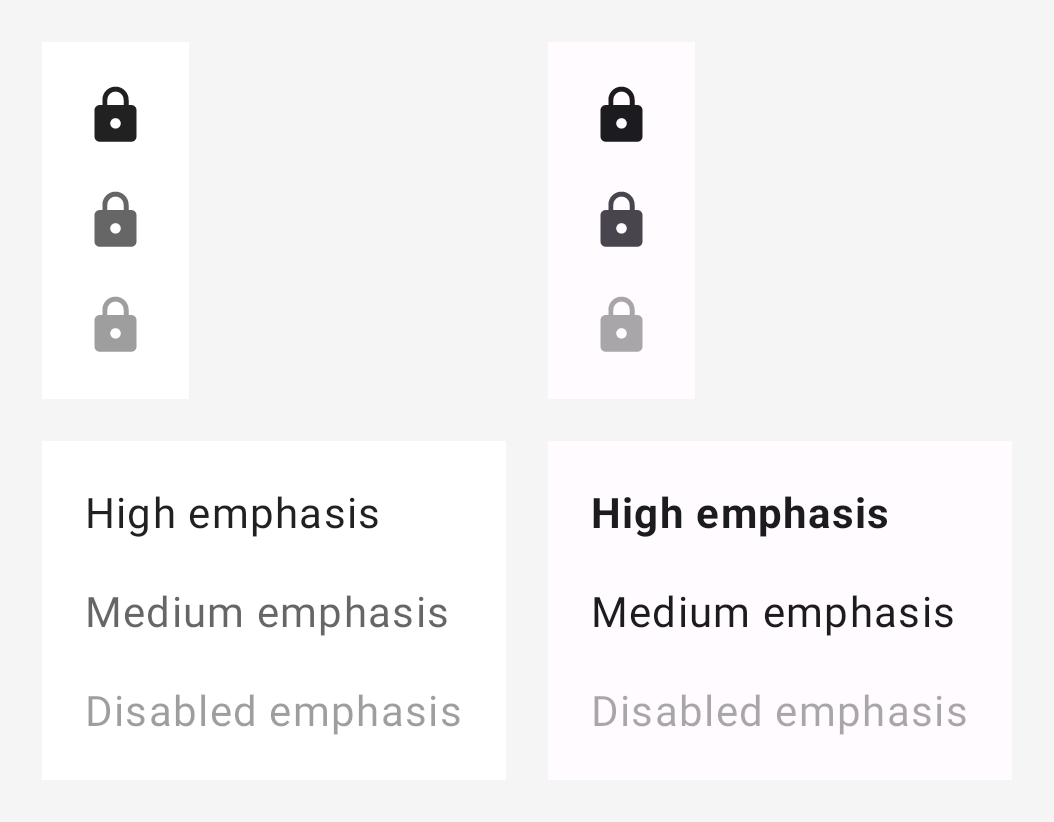
以下是 M2 与 M3 图标强调的示例:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
以下是 M2 和 M3 中文本强调的示例:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
背景和容器
M2 中的背景在 M3 中命名为容器。通常,您可以使用相同的值将 M2 中的 background* 参数替换为 M3 中的 container*。例如:
M2
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
M3
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
有用链接
要了解更多关于在 Compose 中从 M2 迁移到 M3 的信息,请查阅以下其他资源。
文档
示例应用
- Reply M3 示例应用
- Jetchat 示例应用 M2 到 M3 迁移
- Jetnews 示例应用 M2 到 M3 迁移
- Now in Android M3 hero app :core-designsystem 模块
视频
API 参考和源代码
为您推荐
- 注意:禁用 JavaScript 时显示链接文本
- Compose 中的 Material Design 2
- Compose 中的 Material Design 3
- Compose 中的自定义设计系统
