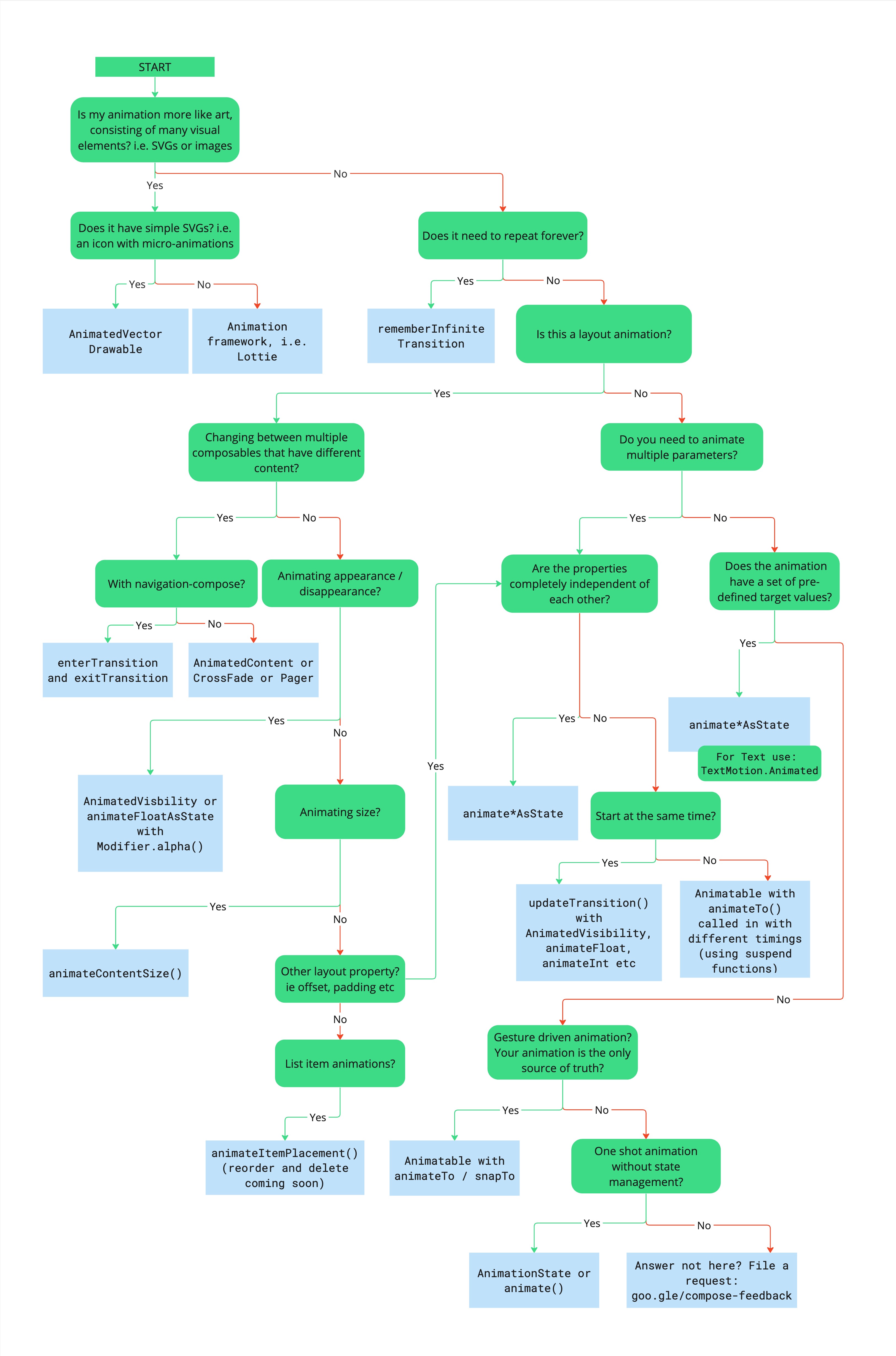
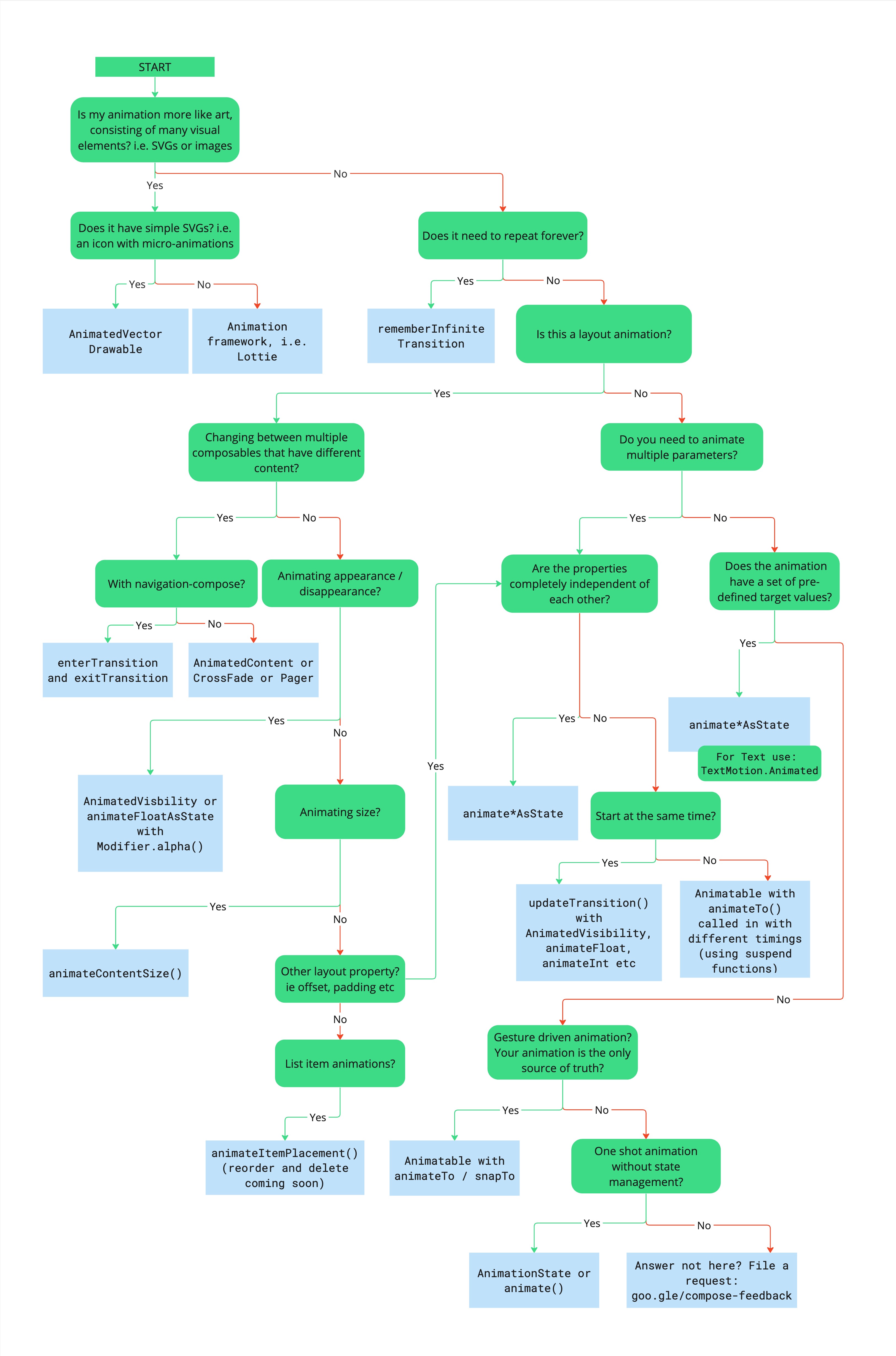
下图可帮助您决定使用哪个 API 来实现动画。


请按照下面的决策树问题选择最适合您用例的动画 API
- 我的动画是否更像艺术作品,由许多视觉元素(例如 SVG 或图片)组成?
- 是:它是否包含简单的 SVG(例如带有微动画的图标)?
- 是:
AnimatedVectorDrawable - 否:第三方动画框架,例如
Lottie
- 是:
- 否:它是否需要永久重复?
- 是:
rememberInfiniteTransition - 否:这是布局动画吗?
- 是:在具有不同内容的多个可组合项之间切换?
- 是:使用 navigation-compose?
- 是:使用
composable()并设置enterTransition和exitTransition - 否:
AnimatedContent、Crossfade或Pager
- 是:使用
- 否:动画显示/消失?
- 是:
AnimatedVisibility或使用Modifier.alpha()的animateFloatAsState - 否:动画尺寸?
- 是:
Modifier.animateContentSize - 否:其他布局属性?例如偏移、内边距等
- 是:请参阅“这些属性是否完全相互独立?”
- 否:列表项动画?
- 是:
animateItemPlacement()(重新排序和删除功能即将推出)
- 是:
- 是:
- 是:
- 是:使用 navigation-compose?
- 否:您是否需要为多个属性添加动画效果?
- 是:这些属性是否完全相互独立?
- 是:
animate*AsState,对于文本,使用TextMotion.Animated - 否:同时开始?
- 是:是:使用
AnimatedVisibility、animateFloat、animateInt等的updateTransition - 否:使用以不同时间调用(使用挂起函数)的
animateTo的Animatable
- 是:是:使用
- 是:
- 否:动画是否具有一组预定义的目标值?
- 是:
animate*AsState,对于文本,使用TextMotion.Animated - 否:手势驱动动画?您的动画是唯一的真实来源?
- 是:使用
animateTo/snapTo的Animatable - 否:无状态管理的一次性动画?
- 是:
AnimationState或animate - 否:没有找到答案?提交功能请求
- 是:
- 是:使用
- 是:
- 是:这些属性是否完全相互独立?
- 是:在具有不同内容的多个可组合项之间切换?
- 是:
- 是:它是否包含简单的 SVG(例如带有微动画的图标)?
下载图表的 PDF 版本。
