Slider 可组合项允许用户从一系列值中进行选择。您可以使用滑块让用户执行以下操作:
- 调整使用一系列值的设置,例如音量和亮度。
- 过滤图表中的数据,例如设置价格范围。
- 用户输入,例如在评论中设置评分。
滑块包含轨道、滑块(thumb)、值标签和刻度线
- 轨道:轨道是表示滑块可取值范围的水平条。
- 滑块(Thumb):滑块是滑块上的一个可拖动控制元素,允许用户在轨道定义的范围内选择特定值。
- 刻度线:刻度线是沿滑块轨道显示的可选视觉标记或指示器。

基本实现
有关完整的 API 定义,请参阅 Slider 参考。 Slider 可组合项的一些关键参数如下:
value:滑块的当前值。onValueChange:每次值更改时调用的 lambda。enabled:一个布尔值,指示用户是否可以与滑块交互。
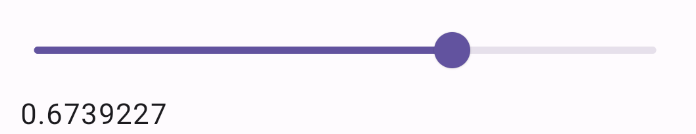
以下示例是一个简单的滑块。它允许用户选择从 0.0 到 1.0 的值。由于用户可以在该范围内选择任何值,因此该滑块是连续的。
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
此实现显示如下:

高级实现
在实现更复杂的滑块时,您还可以利用以下参数。
colors:SliderColors的实例,可让您控制滑块的颜色。valueRange:滑块可取的值范围。steps:滑块上滑块(thumb)吸附的刻度数。
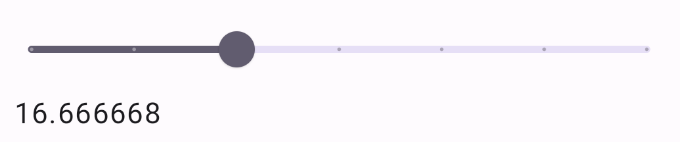
以下代码段实现了一个具有三个步长、范围从 0.0 到 50.0 的滑块。由于滑块吸附到每个步长,因此该滑块是离散的。
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
该实现显示如下:

范围滑块
您还可以使用专用的 RangeSlider 可组合项。这允许用户选择两个值。在用户希望选择最低和最高价格等情况下,这会很有用。
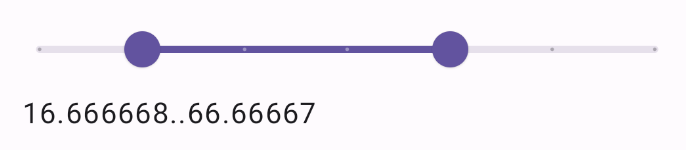
以下示例是连续范围滑块的一个相对简单的示例。
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }