窗口尺寸类是一组具有明确观点的视口断点,可帮助您设计、开发和测试响应式/自适应布局。这些断点在布局简洁性与优化应用以适应特殊情况的灵活性之间取得了平衡。
窗口尺寸类将应用可用的显示区域分为紧凑、中等、展开、大或超大。可用宽度和高度是分开分类的,因此在任何时候,您的应用都有两个窗口尺寸类——一个用于宽度,一个用于高度。由于垂直滚动的普遍性,可用宽度通常比可用高度更重要,因此宽度窗口尺寸类可能与您应用的界面更相关。


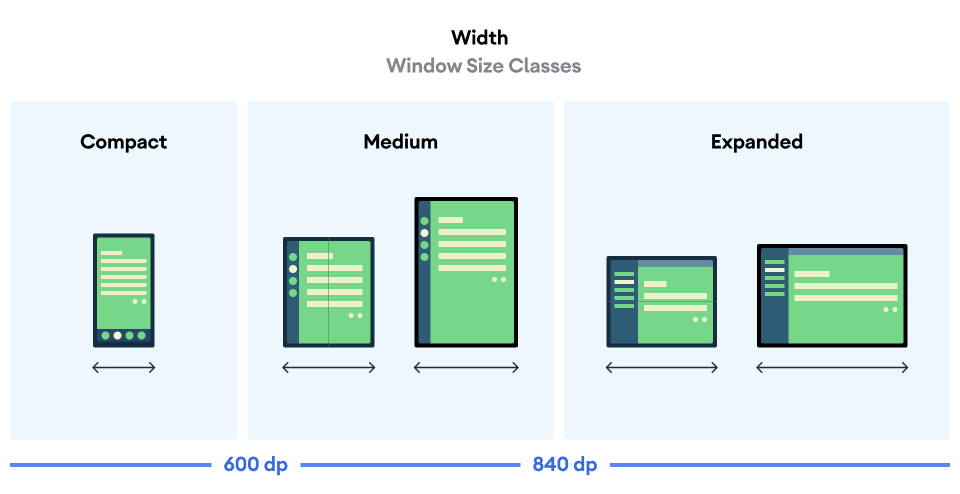
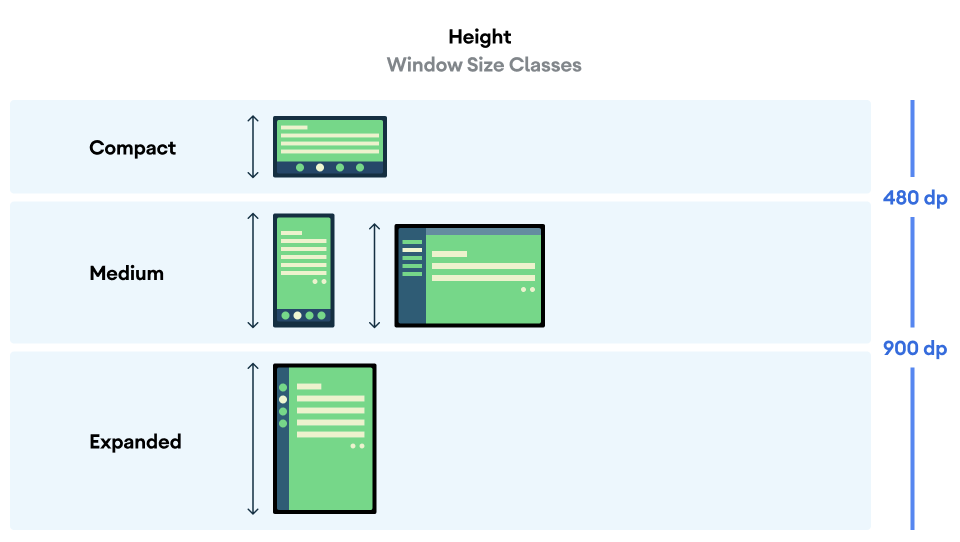
如图所示,这些断点允许您继续从设备和配置的角度考虑布局。每个尺寸类断点都代表了典型设备场景中的大多数情况,这在您考虑基于断点的布局设计时可以作为一个有用的参考框架。
| 尺寸类 | 断点 | 设备表示 |
|---|---|---|
| 紧凑宽度 | 宽度 < 600dp | 99.96% 的竖屏手机 |
| 中等宽度 | 600dp ≤ 宽度 < 840dp | 93.73% 的竖屏平板电脑, 大多数大型折叠屏内显示器在竖屏模式下 |
| 展开宽度 | 840dp ≤ 宽度 < 1200dp | 97.22% 的横屏平板电脑, 大多数大型折叠屏内显示器在横屏模式下至少为展开宽度 |
| 大宽度 | 1200dp ≤ 宽度 < 1600dp | 大型平板电脑显示器 |
| 超大宽度 | 宽度 ≥ 1600dp | 桌面显示器 |
| 紧凑高度 | 高度 < 480dp | 99.78% 的横屏手机 |
| 中等高度 | 480dp ≤ 高度 < 900dp | 96.56% 的横屏平板电脑, 97.59% 的竖屏手机 |
| 展开高度 | 高度 ≥ 900dp | 94.25% 的竖屏平板电脑 |
尽管将尺寸类可视化为物理设备可能很有用,但窗口尺寸类并非明确由设备屏幕尺寸决定。窗口尺寸类不适用于 isTablet 类型的逻辑。相反,窗口尺寸类是由应用可用的窗口尺寸决定的,无论应用运行在何种类型的设备上,这有两层重要含义:
物理设备不保证特定的窗口尺寸类。 应用可用的屏幕空间可能因多种原因而与设备的屏幕尺寸不同。在移动设备上,分屏模式可以将屏幕划分为两个应用。在 ChromeOS 上,Android 应用可以以任意大小调整的桌面式窗口显示。折叠屏设备可以通过折叠或展开设备来分别访问两个不同尺寸的屏幕。
窗口尺寸类可在应用生命周期内发生变化。 在应用运行期间,设备方向更改、多任务处理以及折叠/展开操作都可能改变可用屏幕空间量。因此,窗口尺寸类是动态的,您的应用界面应相应调整。
窗口尺寸类映射到 Material Design 布局指南中的紧凑、中等和展开断点。使用窗口尺寸类进行高级应用布局决策,例如决定是否使用特定的规范布局来利用额外的屏幕空间。
使用 androidx.compose.material3.adaptive 库的顶级函数 currentWindowAdaptiveInfo() 计算当前的 WindowSizeClass。该函数返回 WindowAdaptiveInfo 实例,其中包含 windowSizeClass。以下示例展示了如何计算窗口尺寸类并在窗口尺寸类更改时接收更新:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
使用窗口尺寸类管理布局
窗口尺寸类允许您在应用可用的显示空间发生变化时更改应用布局,例如,当设备折叠或展开时、设备方向更改时,或应用窗口在多窗口模式下调整大小时。
通过将窗口尺寸类作为状态传递给嵌套可组合项,就像任何其他应用状态一样,将处理显示尺寸变化的逻辑本地化。
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo().windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
测试窗口尺寸类
在进行布局更改时,测试所有窗口尺寸下的布局行为,尤其是在紧凑、中等和展开断点宽度处。
如果您有适用于紧凑屏幕的现有布局,请首先针对展开宽度尺寸类优化布局,因为此尺寸类为额外内容和界面更改提供了最大空间。然后决定哪种布局适用于中等宽度尺寸类;考虑添加专用布局。
后续步骤
要详细了解如何使用窗口尺寸类创建响应式/自适应布局,请参阅以下内容:
对于基于 Compose 的布局:支持不同的显示尺寸
对于基于视图的布局:使用视图进行响应式/自适应设计
要详细了解如何让应用在所有设备和屏幕尺寸上表现出色,请参阅:
