单选按钮可让用户从一组选项中选择一个选项。当列表中只能选择一个项目时,您可以使用单选按钮。如果用户需要选择多个项目,请改用开关。

API 界面
使用 RadioButton 可组合项列出可用选项。将每个 RadioButton 选项及其标签封装在 Row 组件中,以将它们组合在一起。
RadioButton 包含以下关键参数
selected:指示单选按钮是否已选中。onClick:当用户点击单选按钮时,您的应用执行的 lambda 函数。如果此值为null,则用户无法直接与单选按钮交互。enabled:控制单选按钮是启用还是禁用。用户无法与禁用的单选按钮交互。interactionSource:可让您观察按钮的交互状态,例如是否已按下、悬停或聚焦。
创建基本单选按钮
以下代码段在 Column 中渲染了一系列单选按钮
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
代码要点
radioOptions表示单选按钮的标签。remember可组合函数创建一个状态变量selectedOption和一个用于更新该状态的函数onOptionSelected。此状态保存选定的单选按钮选项。mutableStateOf(radioOptions[0])将状态初始化为列表中的第一个项目。“Calls”是第一个项目,因此它默认是选定的单选按钮。
Modifier.selectableGroup()确保屏幕阅读器的正确无障碍行为。它通知系统此Column中的元素是一个可选择组的一部分,这可实现正确的屏幕阅读器支持。Modifier.selectable()使整个Row作为一个可选择项。selected根据selectedOption状态指示当前Row是否已选中。- 当点击
Row时,onClicklambda 函数会将selectedOption状态更新为点击的选项。 role = Role.RadioButton通知无障碍服务Row用作单选按钮。
RadioButton(...)创建RadioButton可组合项。- 在
RadioButton上设置onClick = null可改善无障碍功能。这可以防止单选按钮直接处理点击事件,并允许Row的selectable修饰符管理选择状态和无障碍行为。
- 在
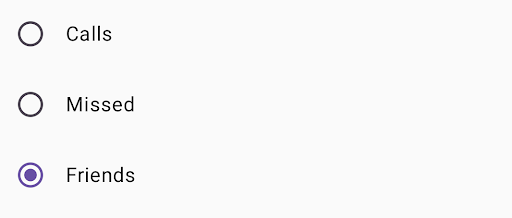
结果

其他资源
- Material Design: 按钮
