共享元素转场动画是一种在内容一致的可组合项之间进行无缝过渡的方式。它们通常用于导航,让您可以在用户在不同屏幕之间导航时,以视觉方式连接这些屏幕。
例如,在以下视频中,您可以看到零食的图片和标题从列表页共享到详情页。
在 Compose 中,有一些高级 API 可帮助您创建共享元素
SharedTransitionLayout:实现共享元素转场所需的最外层布局。它提供了一个SharedTransitionScope。可组合项需要位于SharedTransitionScope中才能使用共享元素修饰符。Modifier.sharedElement():向SharedTransitionScope标记应与另一个可组合项匹配的可组合项的修饰符。Modifier.sharedBounds():向SharedTransitionScope标记此可组合项的边界应作为转场发生的容器边界的修饰符。与sharedElement()相比,sharedBounds()专为视觉上不同的内容而设计。
在 Compose 中创建共享元素时,一个重要的概念是它们如何与叠加层和裁剪一起工作。请参阅裁剪和叠加层部分,了解有关此重要主题的更多信息。
基本用法
本节将构建以下转场动画,从较小的“列表”项过渡到较大的详细项

使用 Modifier.sharedElement() 的最佳方式是结合 AnimatedContent、AnimatedVisibility 或 NavHost 使用,因为这会自动为您管理可组合项之间的转场。
起点是一个现有的基本 AnimatedContent,在添加共享元素之前,它包含 MainContent 和 DetailsContent 可组合项

AnimatedContent。要使共享元素在两个布局之间进行动画处理,请使用
SharedTransitionLayout包裹AnimatedContent可组合项。来自SharedTransitionLayout和AnimatedContent的作用域将传递给MainContent和DetailsContentvar showDetails by remember { mutableStateOf(false) } SharedTransitionLayout { AnimatedContent( showDetails, label = "basic_transition" ) { targetState -> if (!targetState) { MainContent( onShowDetails = { showDetails = true }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } else { DetailsContent( onBack = { showDetails = false }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } } }
将
Modifier.sharedElement()添加到两个匹配的可组合项的修饰符链中。创建一个SharedContentState对象,并使用rememberSharedContentState()记住它。SharedContentState对象存储确定共享元素的唯一键。提供一个唯一键来标识内容,并使用rememberSharedContentState()来记住该项。AnimatedContentScope被传递到修饰符中,用于协调动画。@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Row( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(100.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Column( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(200.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } }
要获取共享元素是否发生匹配的信息,请将 rememberSharedContentState() 提取到一个变量中,并查询 isMatchFound。
这会产生以下自动动画效果

您可能会注意到,整个容器的背景颜色和大小仍使用默认的 AnimatedContent 设置。
共享边界与共享元素
Modifier.sharedBounds() 与 Modifier.sharedElement() 类似。但是,这些修饰符在以下方面有所不同:
sharedBounds()适用于视觉上不同但应在不同状态之间共享同一区域的内容,而sharedElement()则期望内容相同。- 使用
sharedBounds()时,进入和退出屏幕的内容在两种状态之间的过渡期间是可见的,而使用sharedElement()时,只有目标内容在转换边界中渲染。Modifier.sharedBounds()具有enter和exit参数,用于指定内容应如何过渡,类似于AnimatedContent的工作方式。 sharedBounds()最常见的用例是容器转换模式,而sharedElement()的示例用例是英雄式转换。- 使用
Text可组合项时,首选sharedBounds()来支持字体更改,例如在斜体和粗体或颜色更改之间进行过渡。
在前面的示例中,将 Modifier.sharedBounds() 添加到两种不同场景中的 Row 和 Column 上,将允许我们共享两者的边界并执行过渡动画,使它们能够相互增长
@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Row( modifier = Modifier .padding(8.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.ScaleToBounds() ) // ... ) { // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Column( modifier = Modifier .padding(top = 200.dp, start = 16.dp, end = 16.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.ScaleToBounds() ) // ... ) { // ... } } }
了解作用域
要使用 Modifier.sharedElement(),可组合项需要位于 SharedTransitionScope 中。SharedTransitionLayout 可组合项提供了 SharedTransitionScope。确保将其放置在包含要共享元素的 UI 层次结构中的相同顶级点。
通常,可组合项也应放置在 AnimatedVisibilityScope 内。这通常通过使用 AnimatedContent 在可组合项之间切换,或直接使用 AnimatedVisibility,或通过 NavHost 可组合函数提供,除非您手动管理可见性。为了使用多个作用域,请将所需的作用域保存在 CompositionLocal 中,使用 Kotlin 中的上下文接收器,或将作用域作为参数传递给您的函数。
如果您有多个作用域需要跟踪,或者层次结构嵌套较深,请使用 CompositionLocals。CompositionLocal 允许您选择要保存和使用的精确作用域。另一方面,当您使用上下文接收器时,层次结构中的其他布局可能会意外覆盖所提供的作用域。例如,如果您有多个嵌套的 AnimatedContent,则作用域可能会被覆盖。
val LocalNavAnimatedVisibilityScope = compositionLocalOf<AnimatedVisibilityScope?> { null } val LocalSharedTransitionScope = compositionLocalOf<SharedTransitionScope?> { null } @Composable private fun SharedElementScope_CompositionLocal() { // An example of how to use composition locals to pass around the shared transition scope, far down your UI tree. // ... SharedTransitionLayout { CompositionLocalProvider( LocalSharedTransitionScope provides this ) { // This could also be your top-level NavHost as this provides an AnimatedContentScope AnimatedContent(state, label = "Top level AnimatedContent") { targetState -> CompositionLocalProvider(LocalNavAnimatedVisibilityScope provides this) { // Now we can access the scopes in any nested composables as follows: val sharedTransitionScope = LocalSharedTransitionScope.current ?: throw IllegalStateException("No SharedElementScope found") val animatedVisibilityScope = LocalNavAnimatedVisibilityScope.current ?: throw IllegalStateException("No AnimatedVisibility found") } // ... } } } }
或者,如果您的层次结构没有深度嵌套,您可以将作用域作为参数向下传递
@Composable fun MainContent( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { } @Composable fun Details( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { }
带有 AnimatedVisibility 的共享元素
前面的示例展示了如何将共享元素与 AnimatedContent 结合使用,但共享元素也适用于 AnimatedVisibility。
例如,在此惰性网格示例中,每个元素都包裹在 AnimatedVisibility 中。当点击该项时,内容会产生从 UI 中“拉出”到类似对话框组件的视觉效果。
var selectedSnack by remember { mutableStateOf<Snack?>(null) } SharedTransitionLayout(modifier = Modifier.fillMaxSize()) { LazyColumn( // ... ) { items(listSnacks) { snack -> AnimatedVisibility( visible = snack != selectedSnack, enter = fadeIn() + scaleIn(), exit = fadeOut() + scaleOut(), modifier = Modifier.animateItem() ) { Box( modifier = Modifier .sharedBounds( sharedContentState = rememberSharedContentState(key = "${snack.name}-bounds"), // Using the scope provided by AnimatedVisibility animatedVisibilityScope = this, clipInOverlayDuringTransition = OverlayClip(shapeForSharedElement) ) .background(Color.White, shapeForSharedElement) .clip(shapeForSharedElement) ) { SnackContents( snack = snack, modifier = Modifier.sharedElement( sharedContentState = rememberSharedContentState(key = snack.name), animatedVisibilityScope = this@AnimatedVisibility ), onClick = { selectedSnack = snack } ) } } } } // Contains matching AnimatedContent with sharedBounds modifiers. SnackEditDetails( snack = selectedSnack, onConfirmClick = { selectedSnack = null } ) }
AnimatedVisibility 的共享元素。修饰符顺序
与 Compose 的其他部分一样,使用 Modifier.sharedElement() 和 Modifier.sharedBounds() 时,修饰符链的顺序很重要。尺寸影响修饰符的错误放置可能导致共享元素匹配期间出现意外的视觉跳动。
例如,如果您在两个共享元素上将填充修饰符放置在不同的位置,动画中会存在视觉差异。
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { AnimatedContent(targetState = selectFirst, label = "AnimatedContent") { targetState -> if (targetState) { Box( Modifier .padding(12.dp) .sharedBounds( rememberSharedContentState(key = key), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) ) { Text( "Hello", fontSize = 20.sp ) } } else { Box( Modifier .offset(180.dp, 180.dp) .sharedBounds( rememberSharedContentState( key = key, ), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) // This padding is placed after sharedBounds, but it doesn't match the // other shared elements modifier order, resulting in visual jumps .padding(12.dp) ) { Text( "Hello", fontSize = 36.sp ) } } } }
匹配的边界 |
不匹配的边界:注意共享元素动画看起来有点偏离,因为它需要调整大小到不正确的边界 |
|---|---|
在共享元素修饰符之前使用的修饰符向共享元素修饰符提供约束,然后这些约束用于推导初始和目标边界,以及随后的边界动画。
在共享元素修饰符之后使用的修饰符使用之前的约束来测量和计算子项的目标尺寸。共享元素修饰符创建一系列动画约束,以逐渐将子项从初始尺寸转换为目标尺寸。
例外情况是,如果您将 resizeMode = ScaleToBounds() 用于动画,或者在可组合项上使用 Modifier.skipToLookaheadSize()。在这种情况下,Compose 使用目标约束布置子项,并使用缩放因子执行动画,而不是更改布局尺寸本身。
唯一键
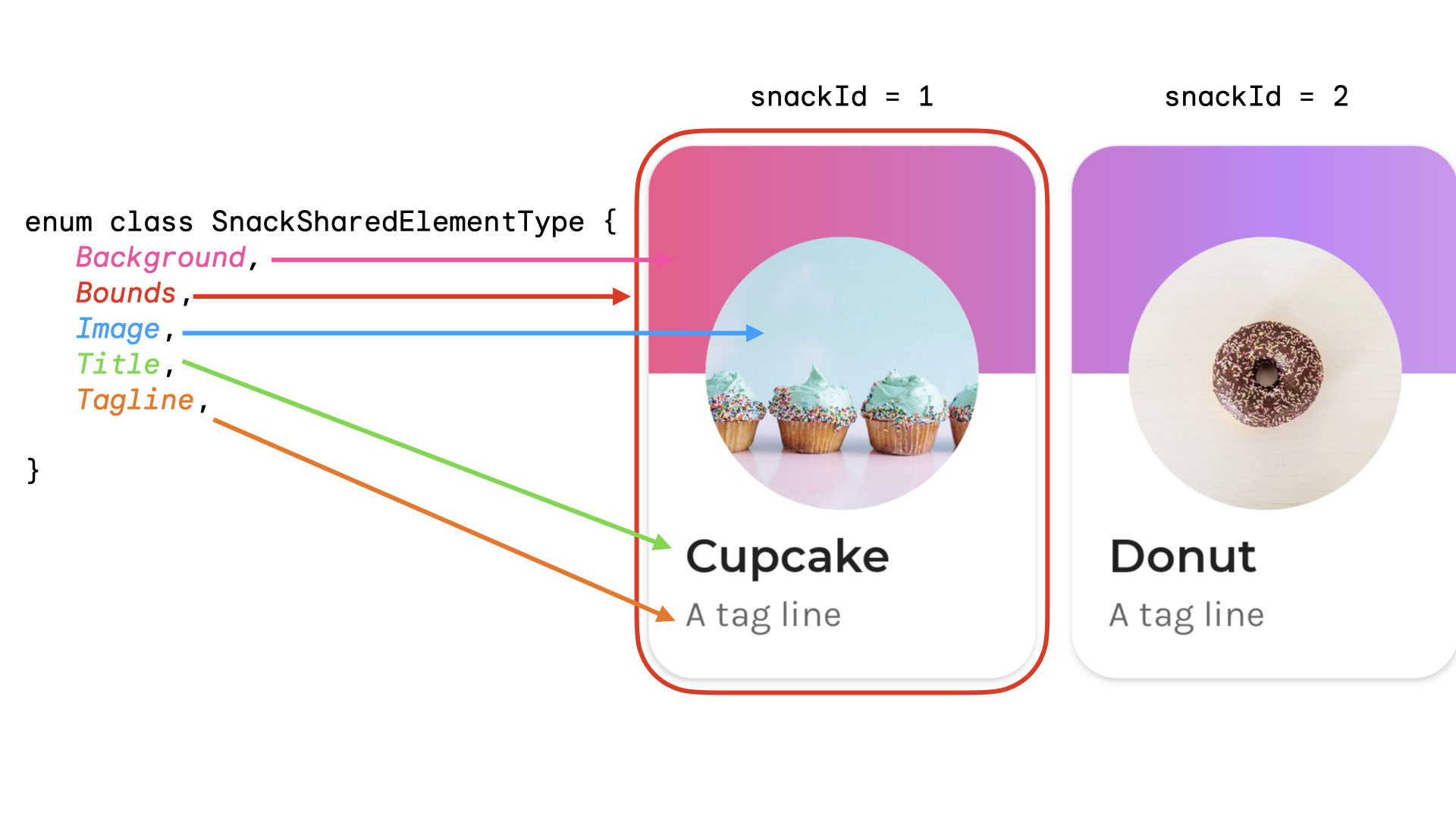
在处理复杂的共享元素时,最好创建一个非字符串的键,因为字符串容易出错。每个键必须是唯一的才能发生匹配。例如,在 Jetsnack 中,我们有以下共享元素

您可以创建一个枚举来表示共享元素类型。在此示例中,整个零食卡片也可以从主屏幕上的多个不同位置出现,例如在“热门”和“推荐”部分。您可以创建一个包含 snackId、origin(“热门”/“推荐”)和要共享的共享元素 type 的键
data class SnackSharedElementKey( val snackId: Long, val origin: String, val type: SnackSharedElementType ) enum class SnackSharedElementType { Bounds, Image, Title, Tagline, Background } @Composable fun SharedElementUniqueKey() { // ... Box( modifier = Modifier .sharedElement( rememberSharedContentState( key = SnackSharedElementKey( snackId = 1, origin = "latest", type = SnackSharedElementType.Image ) ), animatedVisibilityScope = this@AnimatedVisibility ) ) // ... }
建议使用数据类作为键,因为它们实现了 hashCode() 和 isEquals()。
手动管理共享元素的可见性
在您可能不使用 AnimatedVisibility 或 AnimatedContent 的情况下,您可以自行管理共享元素的可见性。使用 Modifier.sharedElementWithCallerManagedVisibility() 并提供您自己的条件,该条件决定何时应显示或隐藏某个项
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { Box( Modifier .sharedElementWithCallerManagedVisibility( rememberSharedContentState(key = key), !selectFirst ) .background(Color.Red) .size(100.dp) ) { Text(if (!selectFirst) "false" else "true", color = Color.White) } Box( Modifier .offset(180.dp, 180.dp) .sharedElementWithCallerManagedVisibility( rememberSharedContentState( key = key, ), selectFirst ) .alpha(0.5f) .background(Color.Blue) .size(180.dp) ) { Text(if (selectFirst) "false" else "true", color = Color.White) } }
当前限制
这些 API 有一些限制。最值得注意的是
- 不支持视图和 Compose 之间的互操作性。这包括任何包裹
AndroidView的可组合项,例如Dialog。 - 以下情况没有自动动画支持
- 共享 Image 可组合项:
ContentScale默认不进行动画处理。它会立即捕捉到设置的结束ContentScale。
- 形状裁剪 - 没有内置支持形状之间的自动动画 - 例如,当项过渡时从正方形动画到圆形。
- 对于不支持的情况,请使用
Modifier.sharedBounds()而不是sharedElement(),并为项添加Modifier.animateEnterExit()。
- 共享 Image 可组合项:
