Android Studio 在编辑器区域内包含功能,可提高您使用 Jetpack Compose 的效率。
实时模板
Android Studio 随附以下与 Compose 相关的实时模板,通过输入对应的模板缩写,您可以快速插入代码片段:
comp用于设置@Composable函数prev用于创建@Preview可组合函数paddp用于添加 dp 単位的padding修饰符weight用于添加weight修饰符W、WR、WC用于将当前可组合项用Box、Row或Column容器包围
边槽图标
边槽图标是显示在侧边栏行号旁边的上下文操作。Android Studio 引入了几个 Jetpack Compose 特定的边槽图标,以方便您的开发体验。
部署预览
您可以直接从边槽图标将 @Preview 部署到模拟器或物理设备
![]()
拾色器
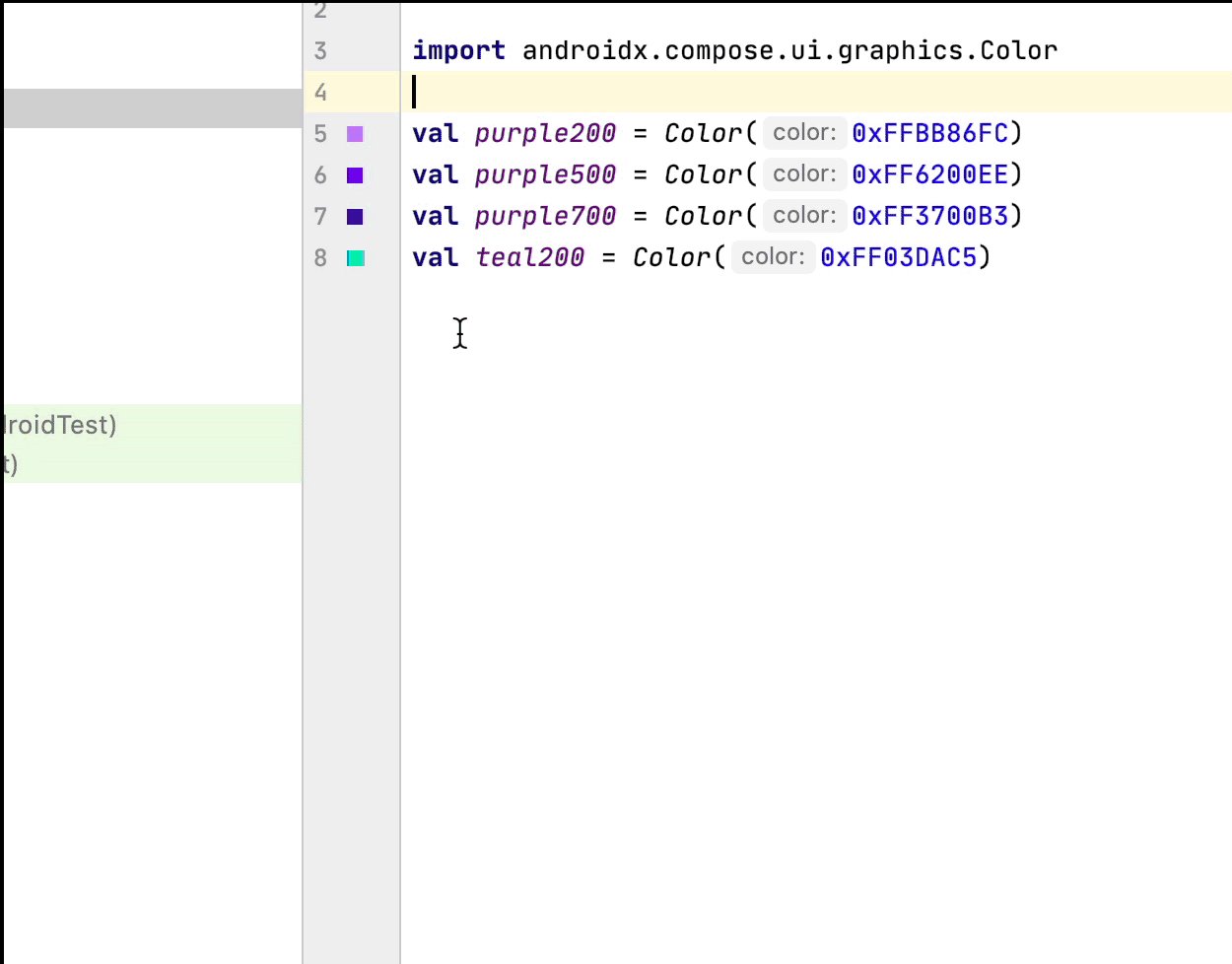
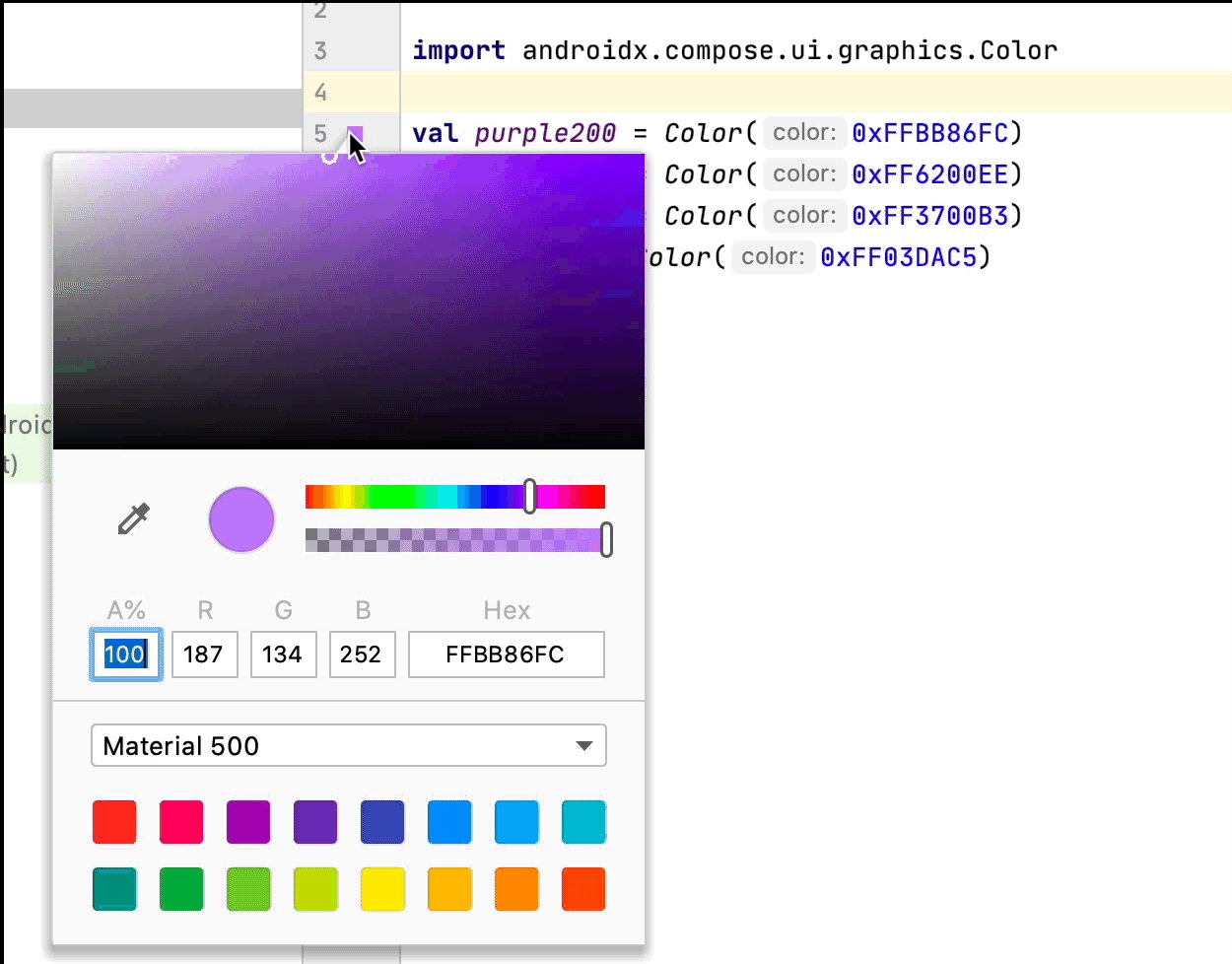
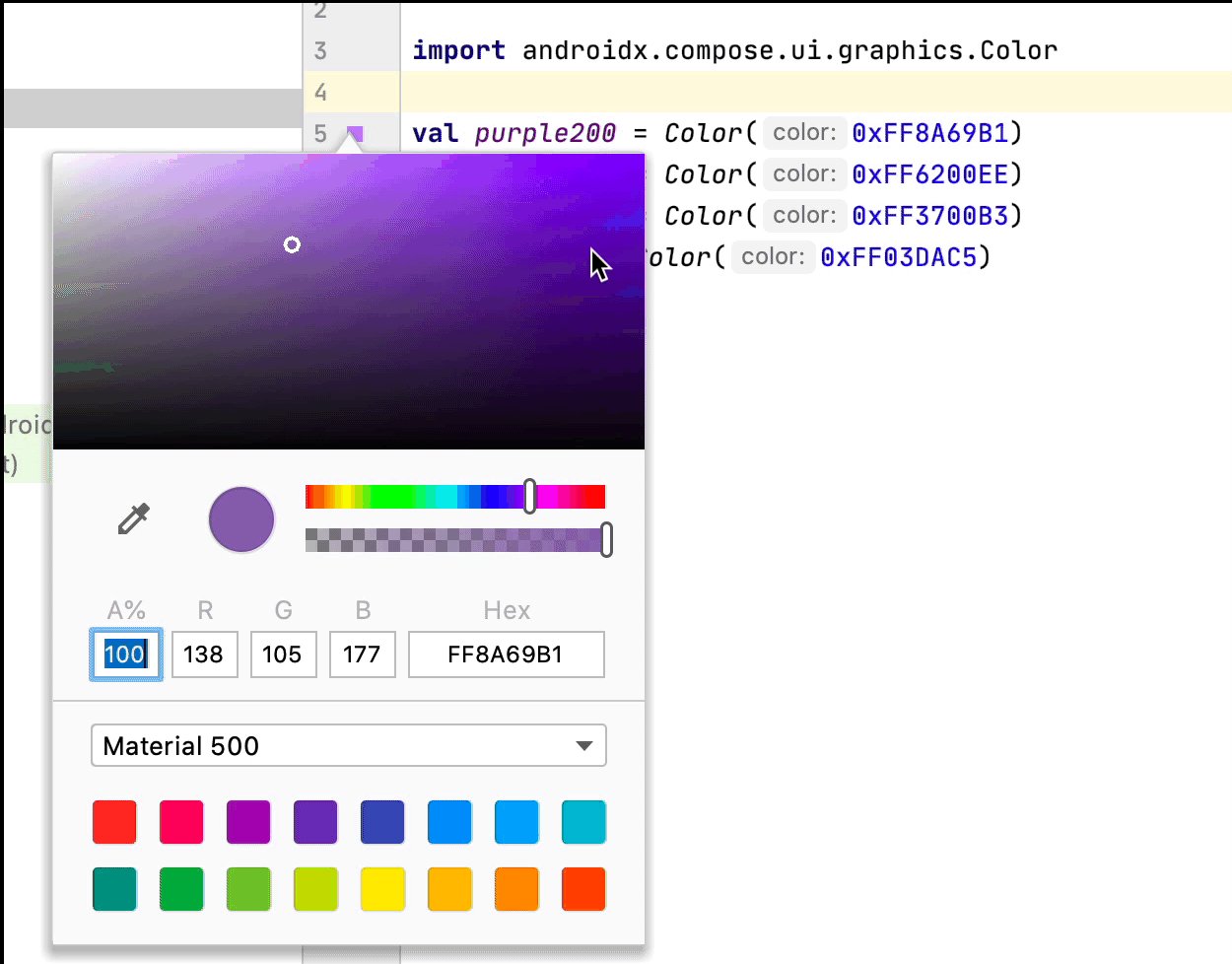
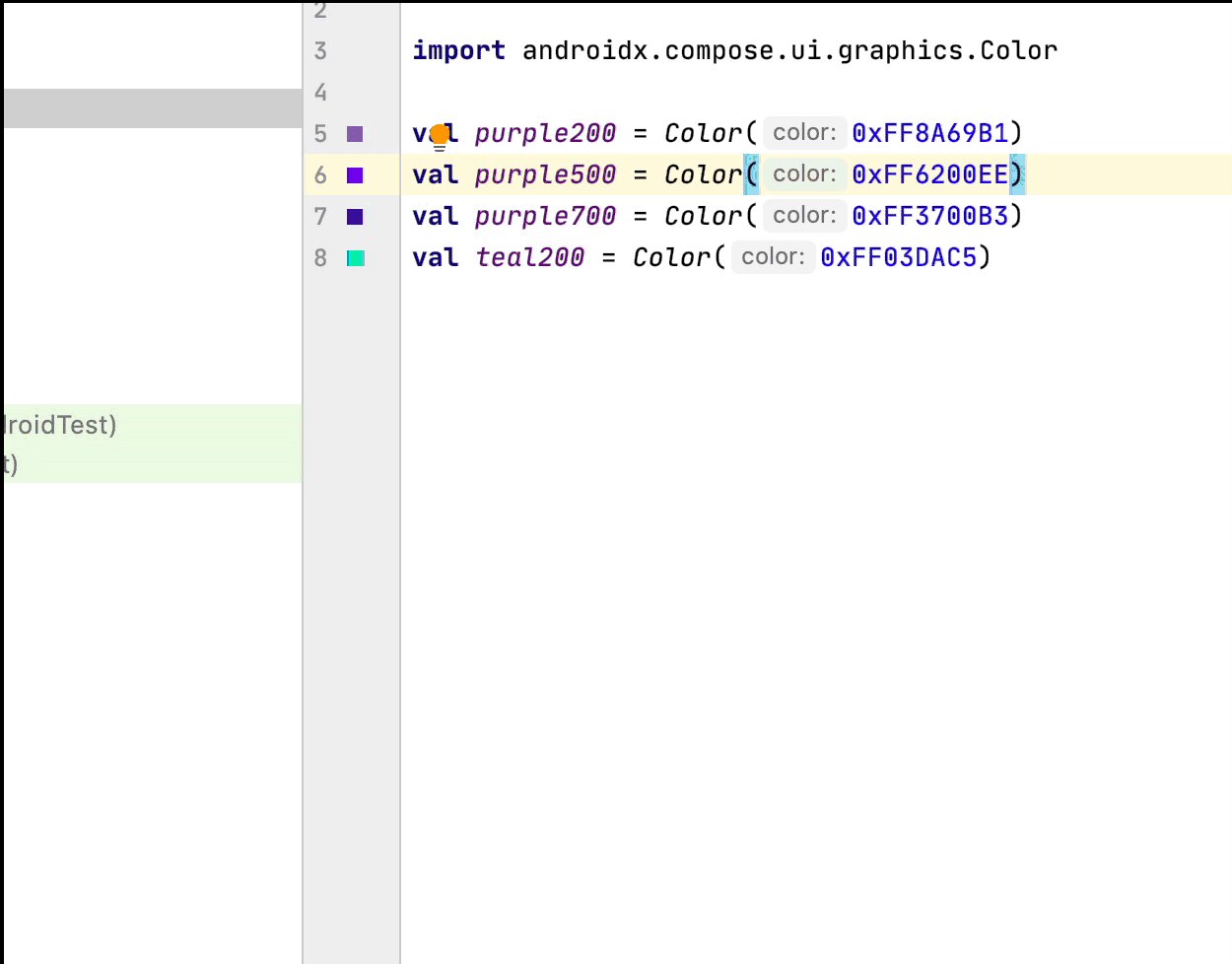
无论颜色是在可组合项内部还是外部定义,其预览都会显示在边槽中。您可以点击它,通过拾色器更改颜色,如下所示:

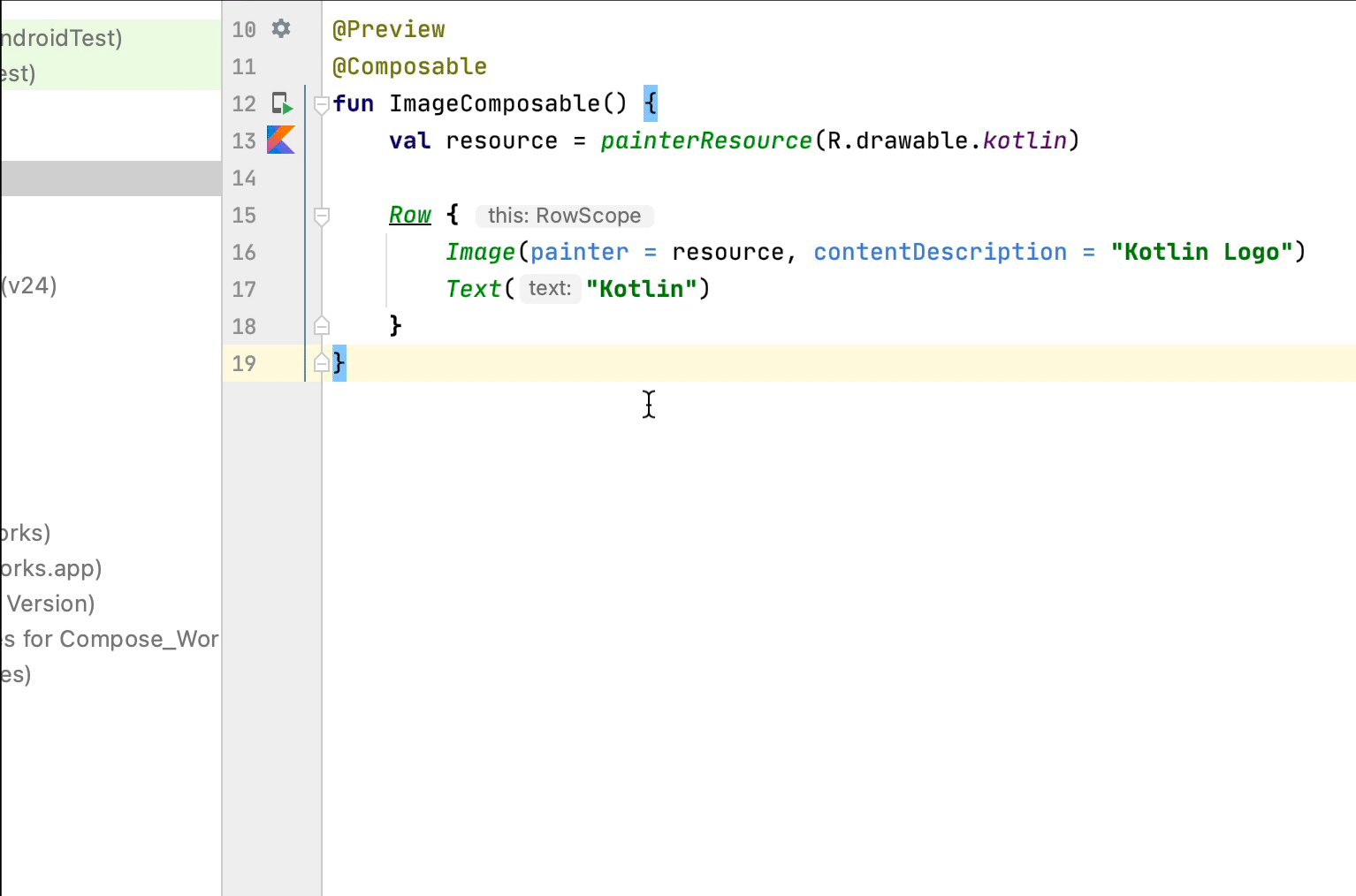
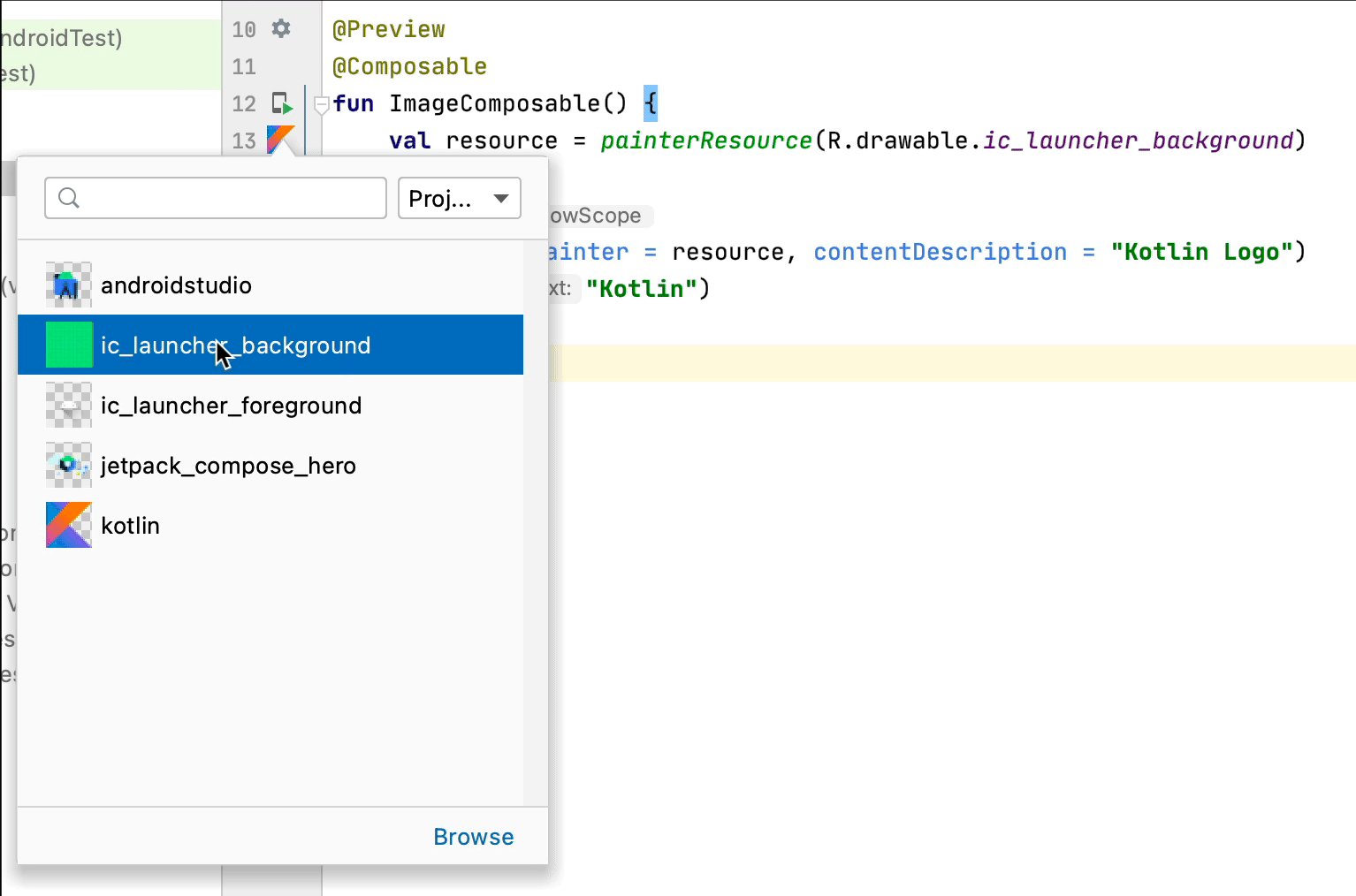
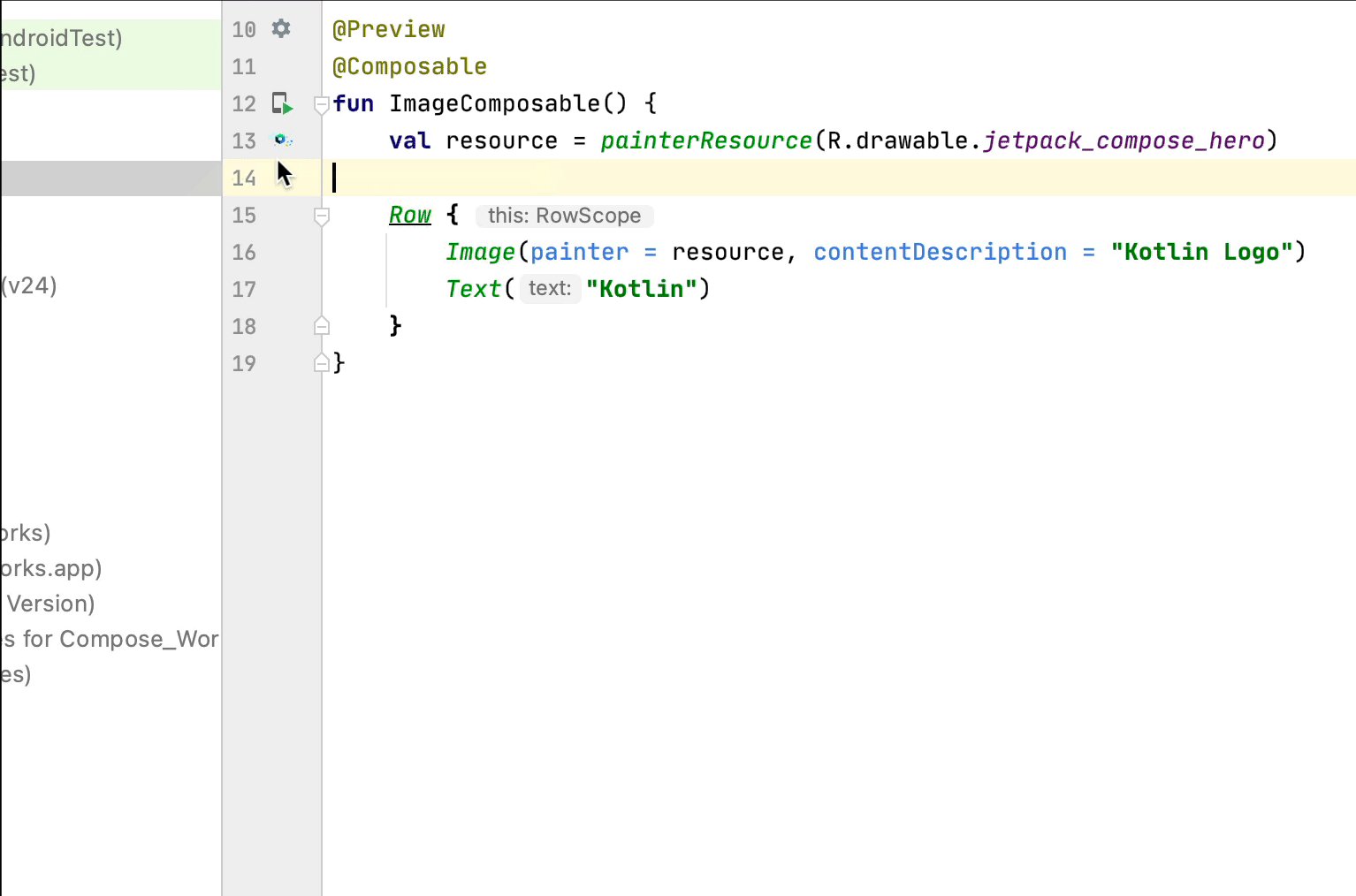
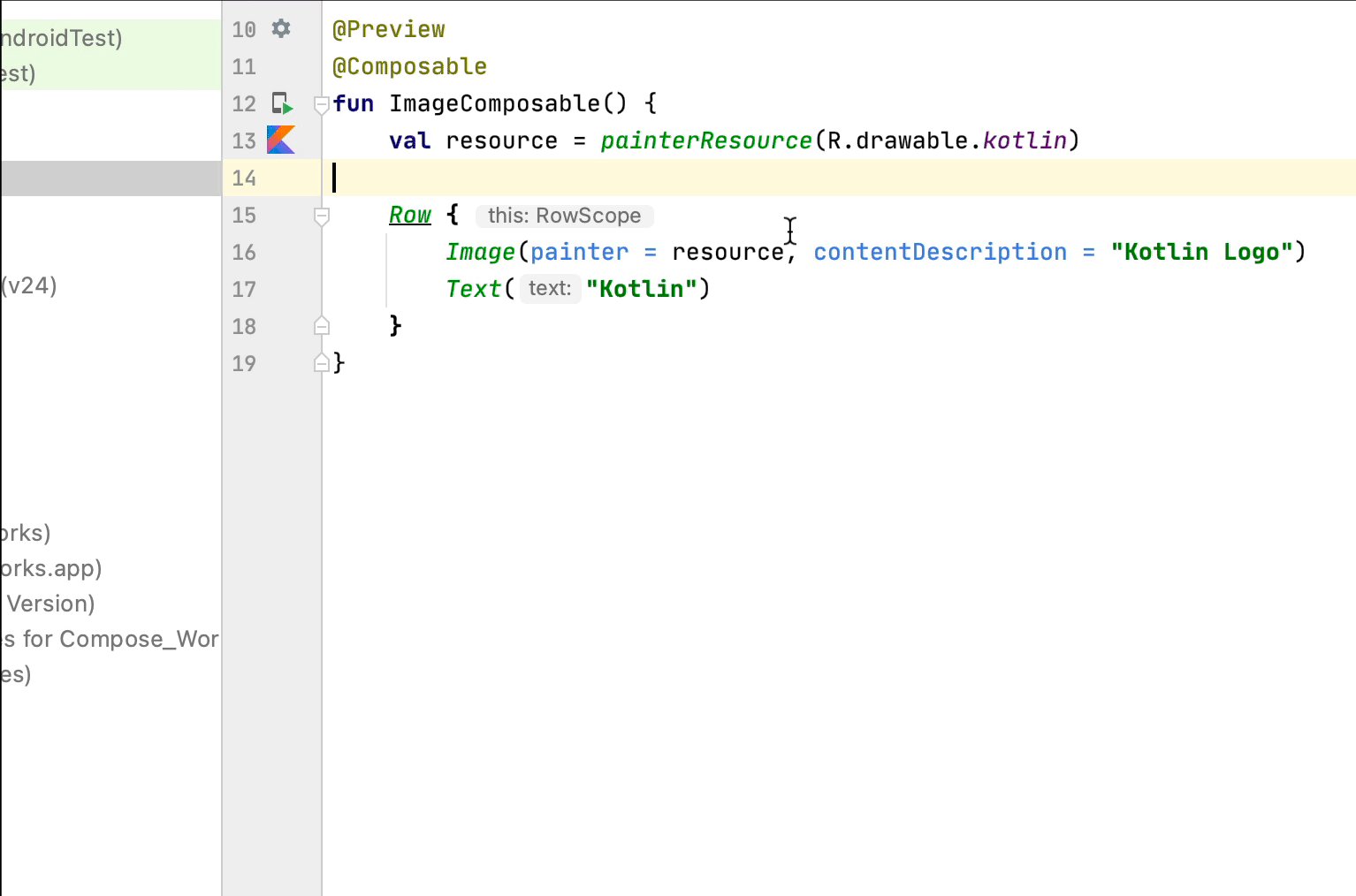
图片资源选择器
无论可绘制项、矢量图或图片是在可组合项内部还是外部定义,其预览都会显示在边槽中。您可以点击它,通过图片资源选择器更改它,如下所示:

推荐给您
- 注意:禁用 JavaScript 时会显示链接文本
- Compose 布局基础知识
- Compose 修饰符
- 列表和网格
