在 Material Design 中,脚手架 (scaffold) 是一种基础结构,为复杂的 UI 提供标准化平台。它将 UI 的不同部分整合在一起,例如应用栏和悬浮操作按钮,使应用具有一致的外观和风格。
版本兼容性
此实现要求您的项目 minSDK 设置为 API level 21 或更高。
依赖项
创建脚手架
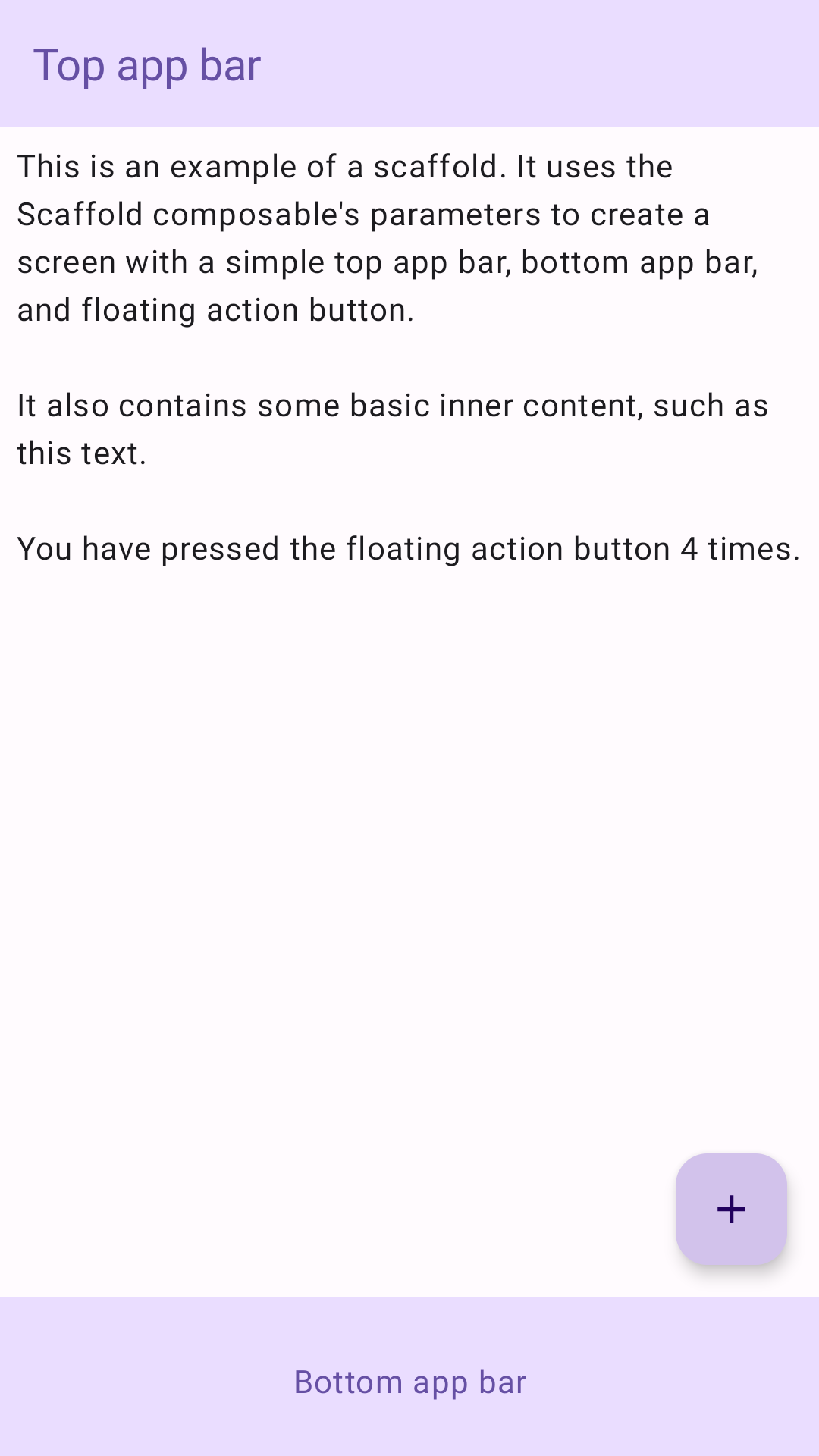
以下示例提供了一个完整示例,说明如何实现 Scaffold。它包含一个顶部应用栏、底部应用栏以及一个与 Scaffold 的内部状态交互的悬浮操作按钮。
结果

关键点
Scaffold 可组合项提供了一个直接的 API,您可以用来根据 Material Design 指南快速组装应用结构。Scaffold 接受几个可组合项作为参数。其中包括:
topBar:屏幕顶部的应用栏。bottomBar:屏幕底部的应用栏。floatingActionButton:悬浮在屏幕右下角的按钮,可用于公开关键操作。
有关如何实现顶部和底部应用栏的更详细示例,请参阅应用栏页面。
您也可以像传递内容给其他容器一样传递 Scaffold 内容。它将一个 innerPadding 值传递给 content lambda,然后您可以在子可组合项中使用该值。
包含此指南的合集
本指南是这些精选的快速指南合集的一部分,这些合集涵盖了更广泛的 Android 开发目标:

创建主屏幕脚手架
了解如何使用标准化平台构建复杂的 UI。脚手架将 UI 的不同部分整合在一起,使应用具有一致的外观和风格。

显示交互式组件
了解可组合函数如何让您轻松创建基于 Material Design 设计系统的精美 UI 组件。
有疑问或反馈?
访问我们的常见问题页面,了解有关快速指南的信息,或联系我们并告诉我们您的想法。


