
尽管您的应用可能只包含文本和颜色,但您可能希望添加更多视觉元素,例如徽标或插图。对于在应用中添加图形,Android 提供了特定的最佳实践,以及各种库来创建图形效果或添加动态效果。
Android 资源被称为可绘制对象 (drawable),这是一种在屏幕上绘制的资源类型。这包括但不限于位图、形状和矢量图。
创建图片和图形时,请记住以下事项
- 避免在资源中包含不可变的文本。
- 尽可能优先使用矢量格式。
- 为分辨率分桶提供资源。
- 在背景图片和文本之间提供足够的遮罩。
- 虽然 Android 能够实现渐变、着色和模糊等不同的图片效果,但其中一些效果的性能开销较高。
- Animated Vector Drawables 为小型 UI 动画提供了可缩放的格式。
如何为 Android 导出资源
- 以小写形式设置资源名称的格式。
- 将简单的资源设置为导出为 SVG。
- 将复杂图片(例如照片)设置为导出为 WebP、PNG、JPG。
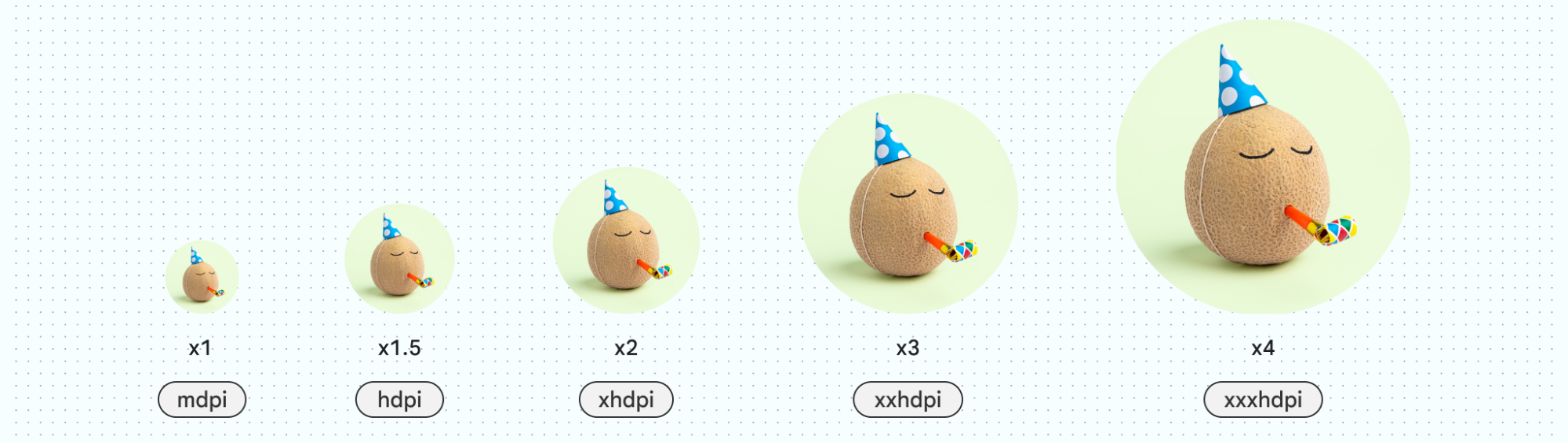
- 设置正确的分辨率缩放,如下表所示。
| 屏幕尺寸 | 缩放比例 |
|---|---|
mdpi |
x1 |
hdpi |
x1.5 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
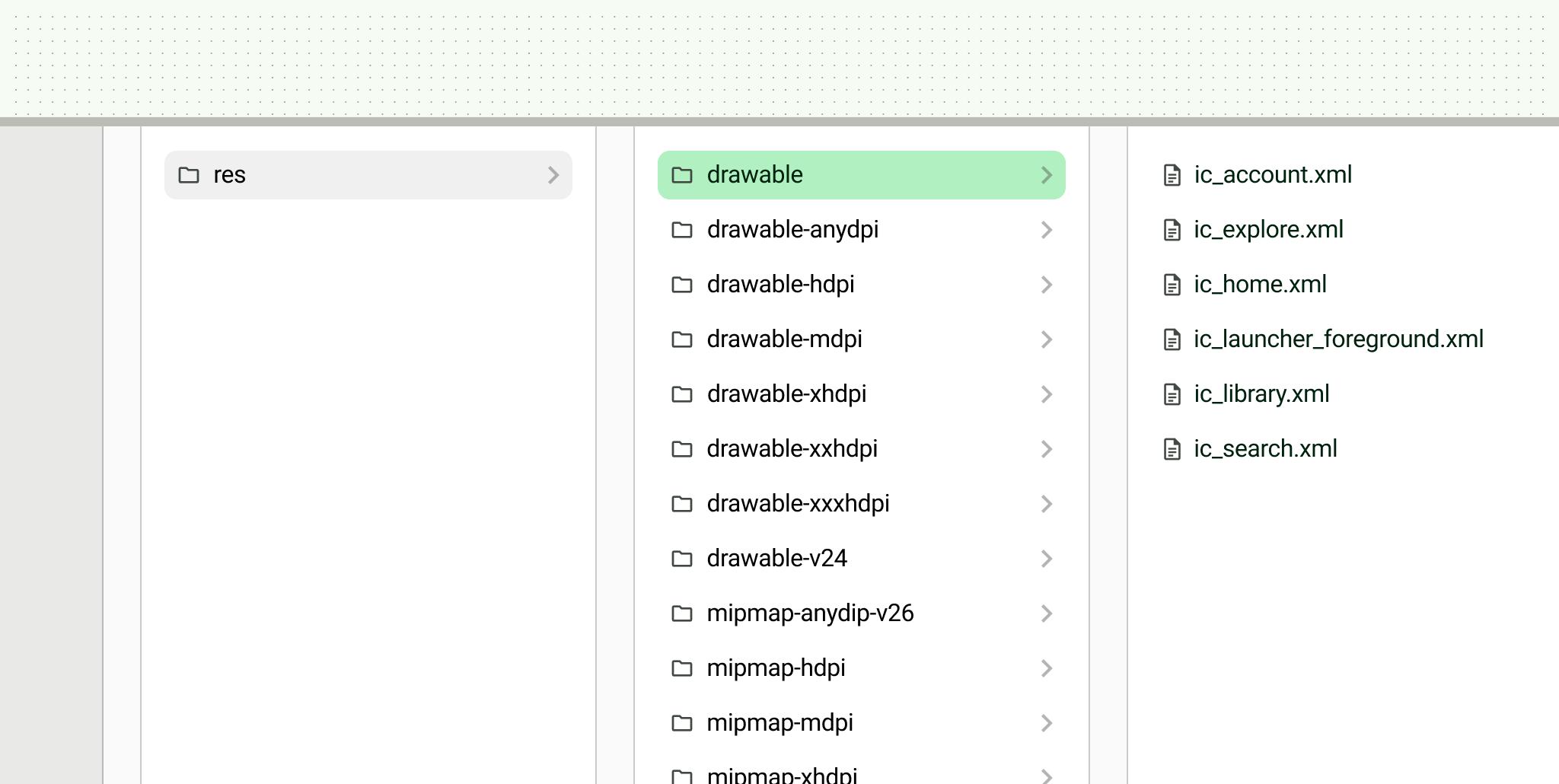
您还可以选择使用 Android Studio 将 SVG 转换为 Vector Drawables (VD)。如下所示,将资源组织到与分辨率对应的目录中以便交付。例如,在文件夹名称中包含屏幕尺寸。

资源类型
Android 支持以下资源类型。
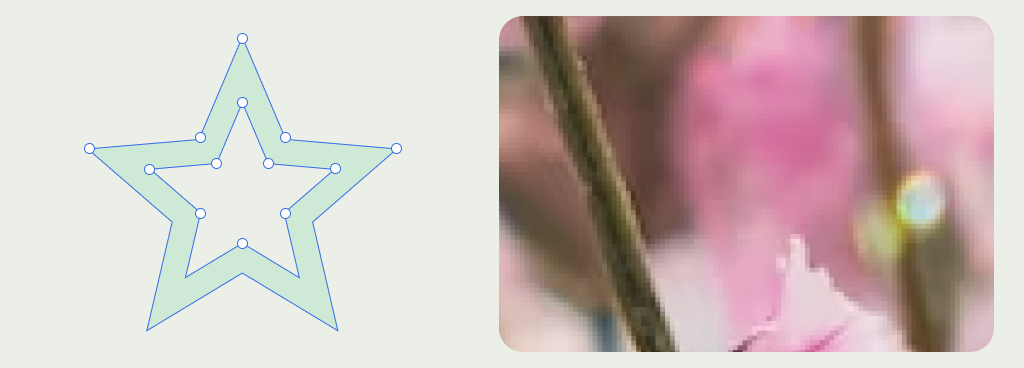
矢量图
矢量图形是一种无损格式,这意味着在缩放时不会丢失视觉信息。矢量图形由数学点组成,这些点经过填充后形成图片。

矢量格式
Android 支持以下矢量图片格式:SVG 和 Vector Drawables。
Vector Drawables 看似与 SVG 相似,但它们基于 XML。它们还支持各种属性,例如渐变。有关支持内容的更多信息,请参阅VectorDrawable。您可以通过Vector Asset Studio将 SVG 转换为 Vector Drawables。
用例
由于其尺寸小,最好使用矢量格式创建图标。Animated Vector Drawable可用于为图标添加动态效果。
- 插图是帮助引导用户、解释概念或表达想法的图形。它们通常表达品牌风格。
- 英雄插图在其他内容中占据突出位置,用于设定整体外观感受并解释主要信息。
- 点状插图较小,通常内嵌在文本中,用于支持周围的内容。

栅格图
有损图形,即通过压缩或缩放处理后会丢失细节的图形,由像素组成图片。栅格图形通常用于详细图片,例如照片或复杂的渐变。由于缩放时会丢失细节,请导出这些图片的多分辨率版本。
栅格格式
Android 支持以下栅格图片格式:PNG、GIF、JPG、WebP。
用例
用例包括具有一系列纹理从而产生广泛的调色板和渐变的图片,或具有过于复杂的贝塞尔点集的图片。用例还可能包括高度详细的照片资源,例如产品照片、位置详情等。
尺寸
创建资源时,请记住以下注意事项。
分辨率分桶
您的应用应根据屏幕密度范围或分桶提供位图图形。操作系统会使用这些分桶自动向相关设备显示正确的图形。通过为每个分桶提供资源,确保在每台设备上都显示高保真图形。

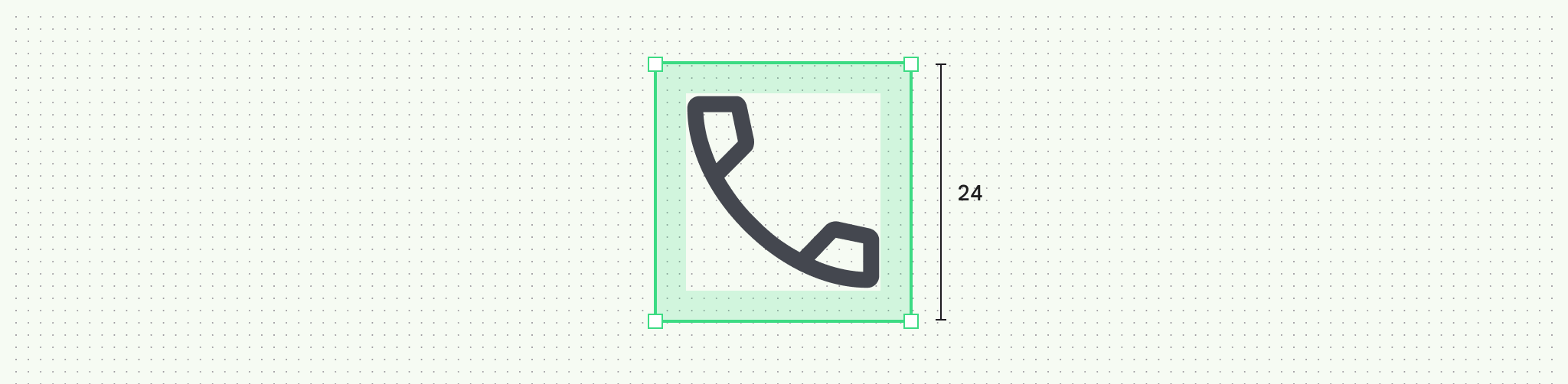
内边距
图标和类似的微小资源应包含固有(内置)内边距,以为资源提供足够的触摸目标空间并确保尺寸一致。

文件名
Android 资源的文件名为小写,不包含分辨率后缀。
保持一致的命名约定和结构,以使您的文件和项目井井有条。例如,使用前缀“ic_...”为图标命名有助于组织项目中的所有图标,并有助于在开发过程中快速识别图标。
其他应用资源

应用图标
启动器图标显示在主屏幕上。在系统 UI 中查找单色图标,包括单色通知、状态栏和 widget。
将应用图标格式化为自适应图标的矢量可绘制对象和传统图标的 PNG。要了解有关创建和预览应用图标的更多信息,请查看设计和预览您的应用图标。
启动屏幕
从 Android 12 开始,当您的应用打开时,可以显示一个以应用图标为特色的动画启动屏幕。
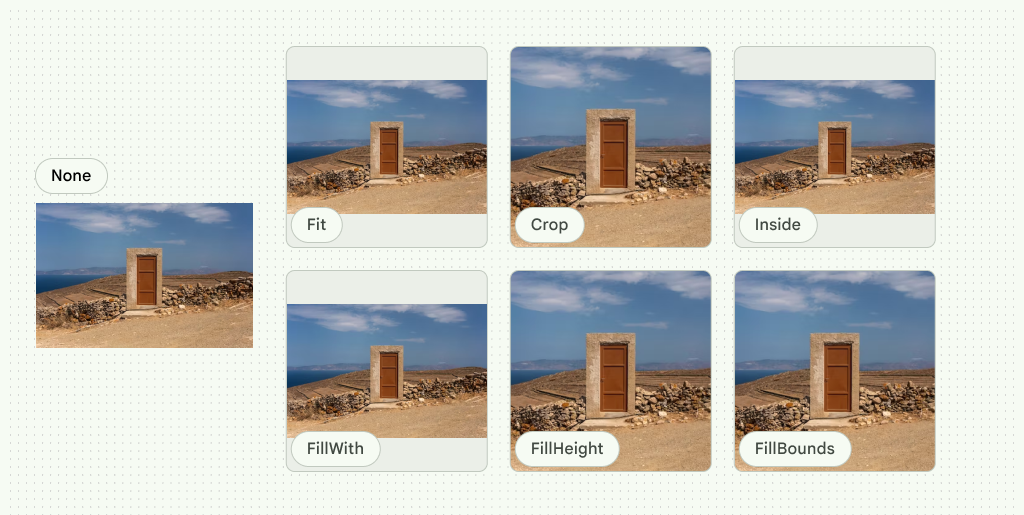
位置
注意图片应如何缩放和在屏幕上定位。Fit、Crop、FillHeight、FillWidth、FillBounds、Inside 和 None 可用于设置图片的缩放比例。

您还可以将图片裁剪为特定形状以创建额外的效果。
响应式裁剪
要响应式显示图片,请定义图片在不同断点范围内的裁剪方式。在不同的断点范围内,裁剪可以
- 保持一个固定的比例。
- 适应不同的比例。
- 保持固定的图片高度。
保持一个比例
图片尺寸可以在断点范围内保持一个固定的比例。

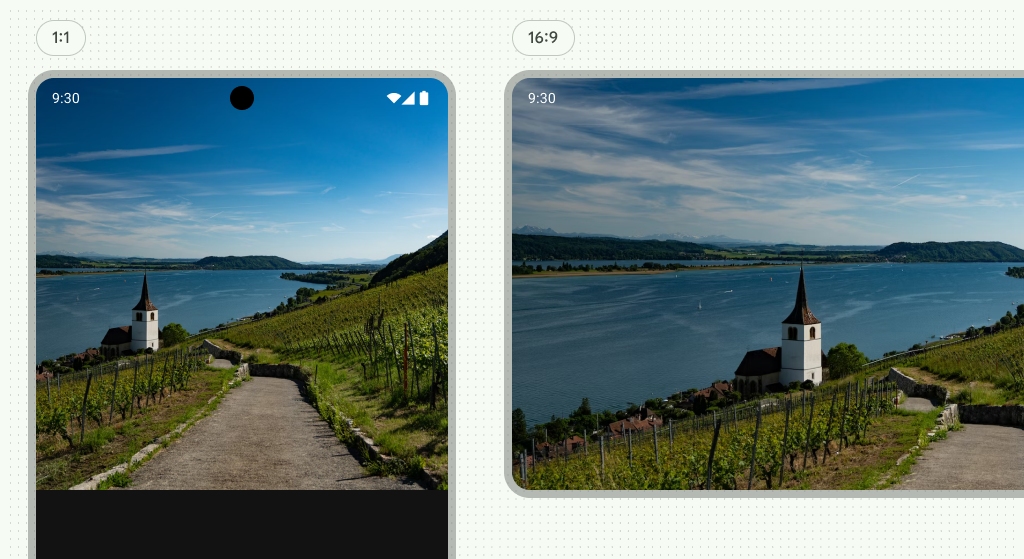
适应不同的比例
图片比例可以通过适应不同的断点范围而改变。例如,在图 9 中,图片比例在断点之间从 1:1 变为 16:9。
固定的图片高度
图片尺寸可以在断点范围内及之间保持固定的高度和流动的宽度。图片保持固定高度,而断点之间的宽度是流动的。
效果
Android 包含各种内置图片效果。以下是一些常见效果
渐变
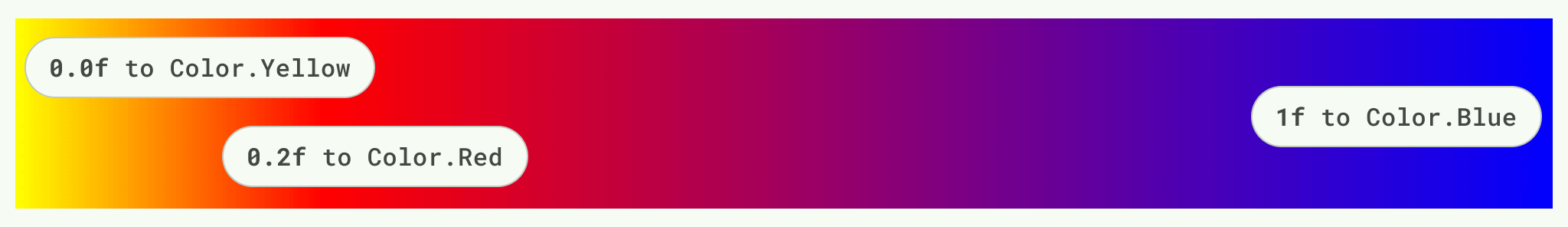
在 Compose 中,使用Brush在屏幕上绘制内容。可以使用不同的 Brush 来绘制不同颜色或渐变的形状。使用内置的渐变 Brush来实现不同的渐变效果。这些 Brush 允许您指定要创建渐变的颜色列表。
渐变 Brush 可以通过添加颜色停止点和瓦片平铺来实现更高级的渐变,只要您提供颜色列表和停止点发生的百分比。使用容器或形状来裁剪渐变、纯色填充或图片。

模糊
通过使用Modifier.blur()方法并提供模糊比例,对图片应用模糊效果。使用模糊效果时要小心,因为它们可能会影响性能,并且仅在运行 Android 12 及更高版本的设备上可用。有关更多信息,请参阅模糊图片 composable。
混合模式
Android 能够通过类似于设计软件中可能找到的布尔运算和混合模式来修改图片,例如并集或叠加。有关更多信息,请参阅BlendMode。
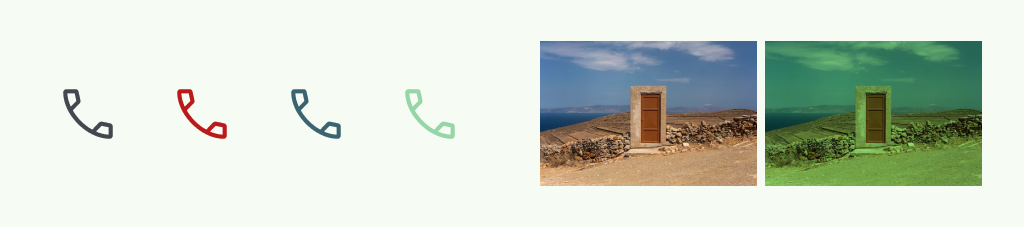
着色
使用混合模式和填充来对资源进行着色。这样您就可以拥有一个资源并对其应用不同的颜色,从而减少生成的资源数量。

动态效果
图形可以以编程方式进行动画处理以创建动态图形,而不是上传动态文件。这可以提供更大的灵活性和更小的资源。
Animated Vector Drawables 允许您创建小型 UI 动画。此外,了解如何在Compose中使用关键帧进行动画处理。有关图片效果的更多信息,请阅读自定义图片。
