使用颜色来表达风格和传达意义。设置应用的颜色对于个性化、定义语义目的以及(当然)定义品牌形象至关重要。
要点
- 为确保辅助功能
- 检查颜色对比度,避免使用色调相似的颜色组合。
- 考虑红色和绿色是常见模式,但它们对某些色盲用户而言是不可访问的。
- 有意义地使用颜色:应用可以充满活力和表现力,但请坚持使用一种调色板。使用过多的语义颜色扩展您的方案可能会令人困惑,而拥有过多的装饰颜色则可能令人不知所措。
- 颜色可以有模式,因此请重复已建立的颜色模式。如果在应用中使用语义颜色,请使用一致的颜色。
- 为了让您的应用在不同情境下都能良好运行,请构建浅色和深色配色方案(理想情况下还有对比度主题)。
- 使用令牌分配颜色以指示元素的颜色角色,而不是使用硬编码值。
- 颜色可以来自各种动态和静态来源,但避免在同一视图中混合过多颜色。
- 使用动态内容颜色时,尽量避免从多个内容片段中提取颜色。
Android 上的色彩空间
为了正确理解 Android 如何将颜色应用于您的 UI,首先了解它在设备上如何显示非常重要。
颜色如何在设备上显示
您的应用显示在背光屏幕上,该屏幕使用数字颜色并遵循某些模型和规则,以帮助我们的眼睛感知颜色。数字颜色是加色,通过“添加”或混合不同光源来创建完整的光谱颜色。人类从一个屏幕到另一个屏幕感知颜色的方式可能因设备的色彩校准、屏幕类型、设置和色彩空间而有很大差异。
在设计应用时,请考虑由于这些因素,所使用的颜色可能不完全相同,更不用说个体用户独特的颜色感知了。
关于色彩空间
色彩空间是使用颜色模型的一种颜色组织方式。RGB 是一种通过红、绿、蓝创建光谱颜色的加色模型,而用于印刷的 CMYK 则是减色。因此,交互设计师通常使用 RGB 或类似模型来选择颜色。
Material 3 (M3) 引入了 HCT,这是一种新的色彩空间,它使用色相、饱和度和色调来定义颜色,与 HSL 等其他模型相比,其感知准确度更高
要了解更多关于 HCT 的色彩科学和发展,请阅读色彩与设计科学。
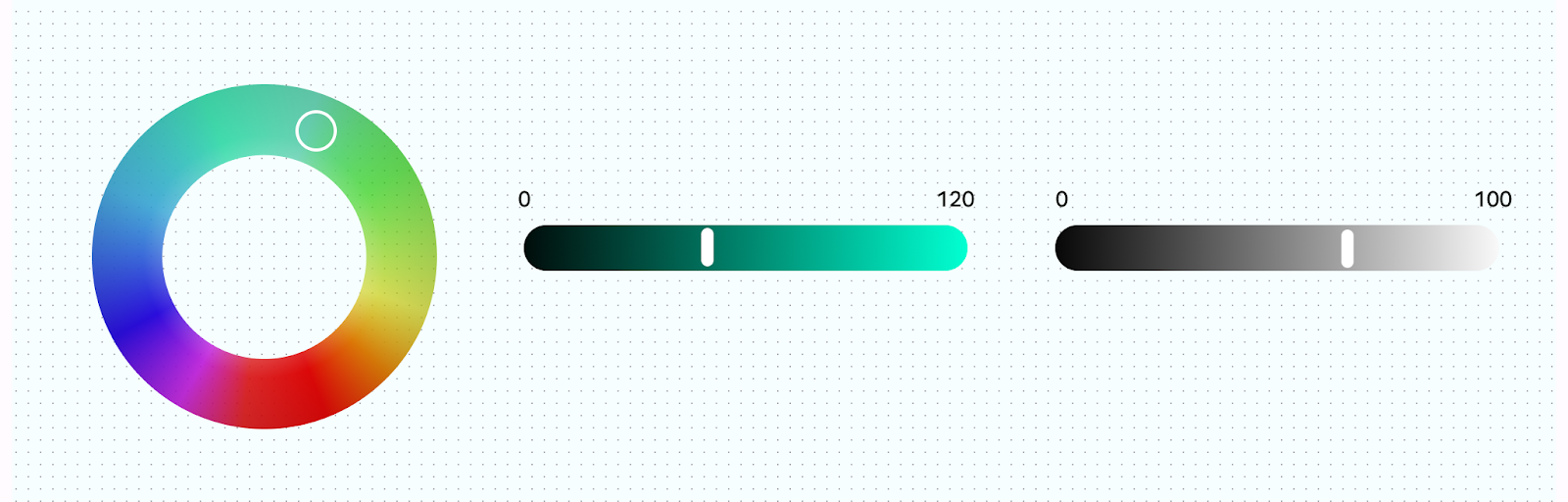
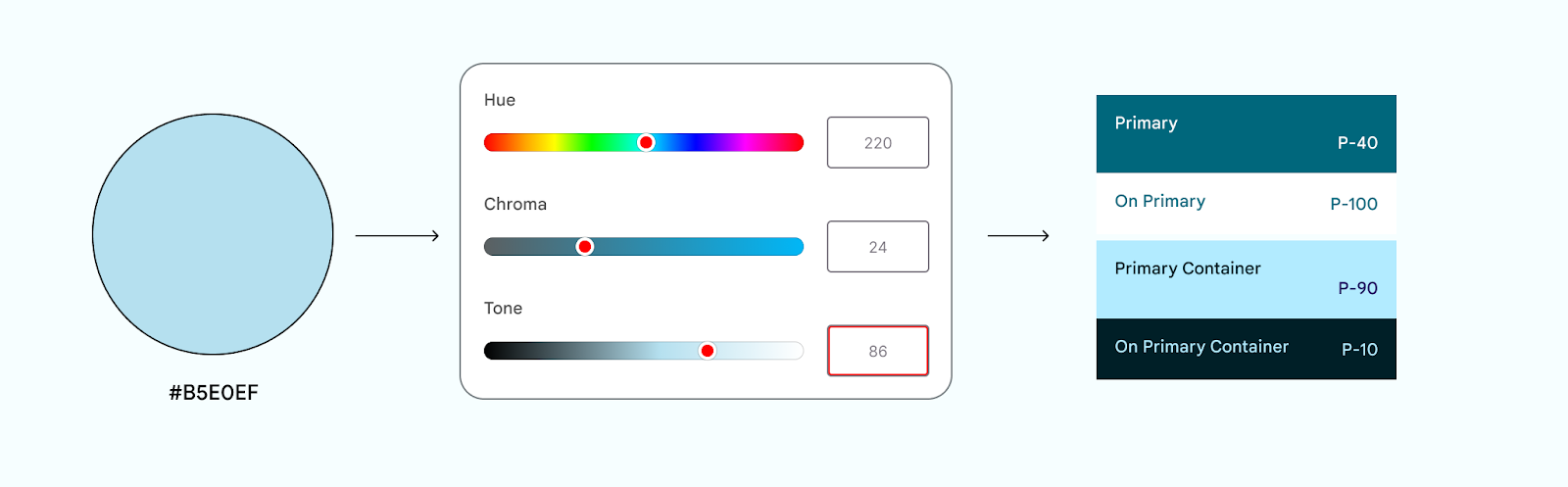
色相、饱和度和色调

HCT 允许更个性化和灵活的颜色使用,同时保持在系统参数内。HCT 使用色相、饱和度和色调来建模颜色
- 色相:色相类似于个体用户可能用来描述颜色的形容词,例如“红色”或“电光紫”。色相的 HCT 值范围为 0–360。
- 饱和度:饱和度代表颜色的鲜艳程度,范围从中性灰色到完全鲜艳。在 HCT 色彩空间中,饱和度的最大值约为 120。
- 色调:色调是颜色的亮度或明度。HCT 使用色调来创建对比度。设置为相同色调值的颜色在某些辅助功能情境下是不可访问的。较低的色调值更暗,较高的色调值更亮。
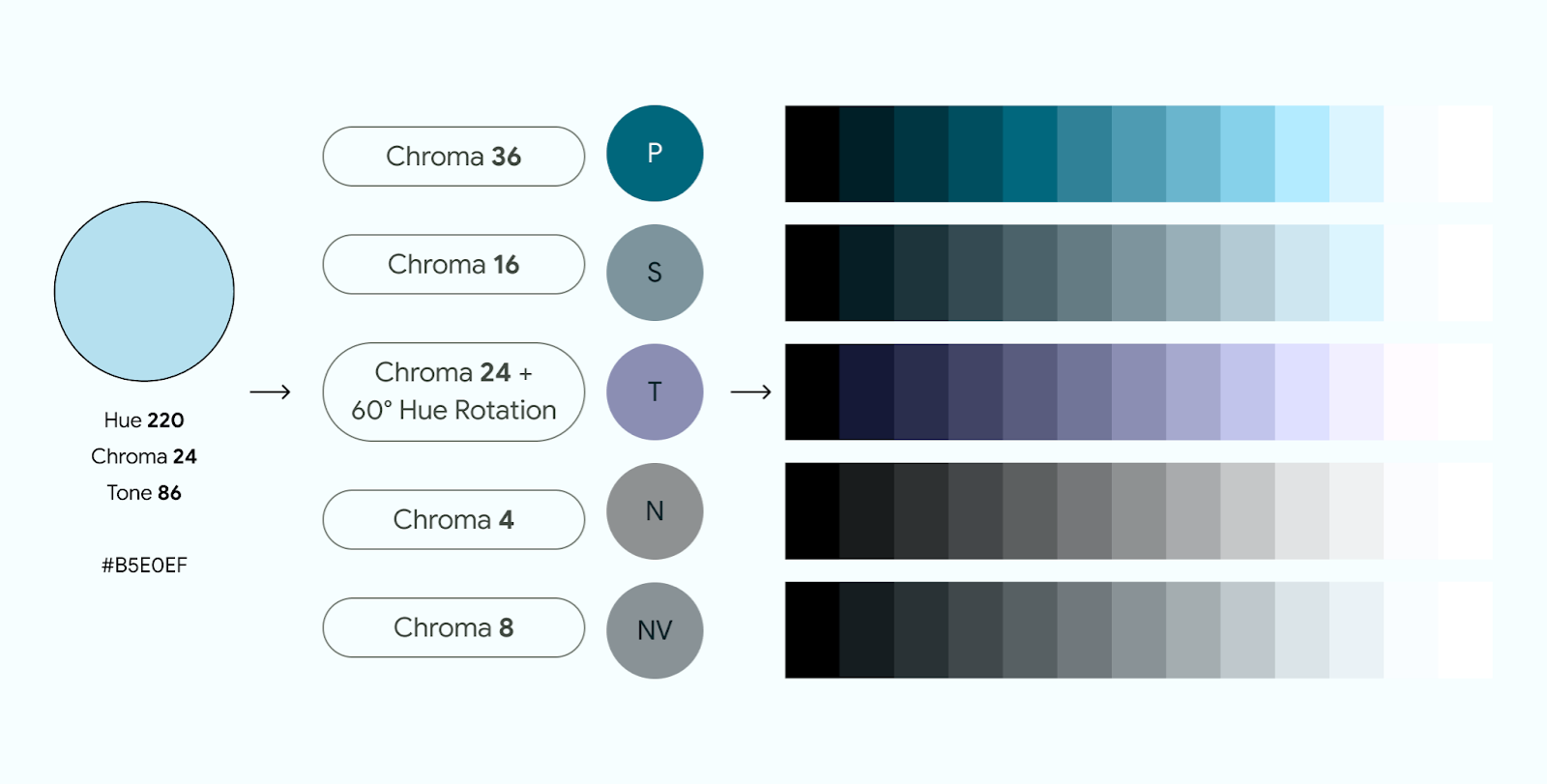
颜色系统流程
M3 颜色围绕 HCT 模型构建,以推导和谐且可访问的配色方案,并有助于实现动态颜色功能。M3 颜色系统从一个源颜色开始。这个源颜色被转换为五种关键颜色:主色、辅色、第三色、中性色和中性变体。这五种关键颜色创建了由每种关键颜色的色调增量组成的色调调色板。

如果您手动分配关键颜色,请注意输入的饱和度和色调,因为颜色的色调可能不是颜色角色的色调值。

M3 颜色系统由Material Color Utilities (MCU) 提供支持,这是一套颜色库,包含算法和实用工具,可让您更轻松地在应用中开发颜色主题和方案。
以下视频描述了配色方案是如何衍生的。
颜色限制
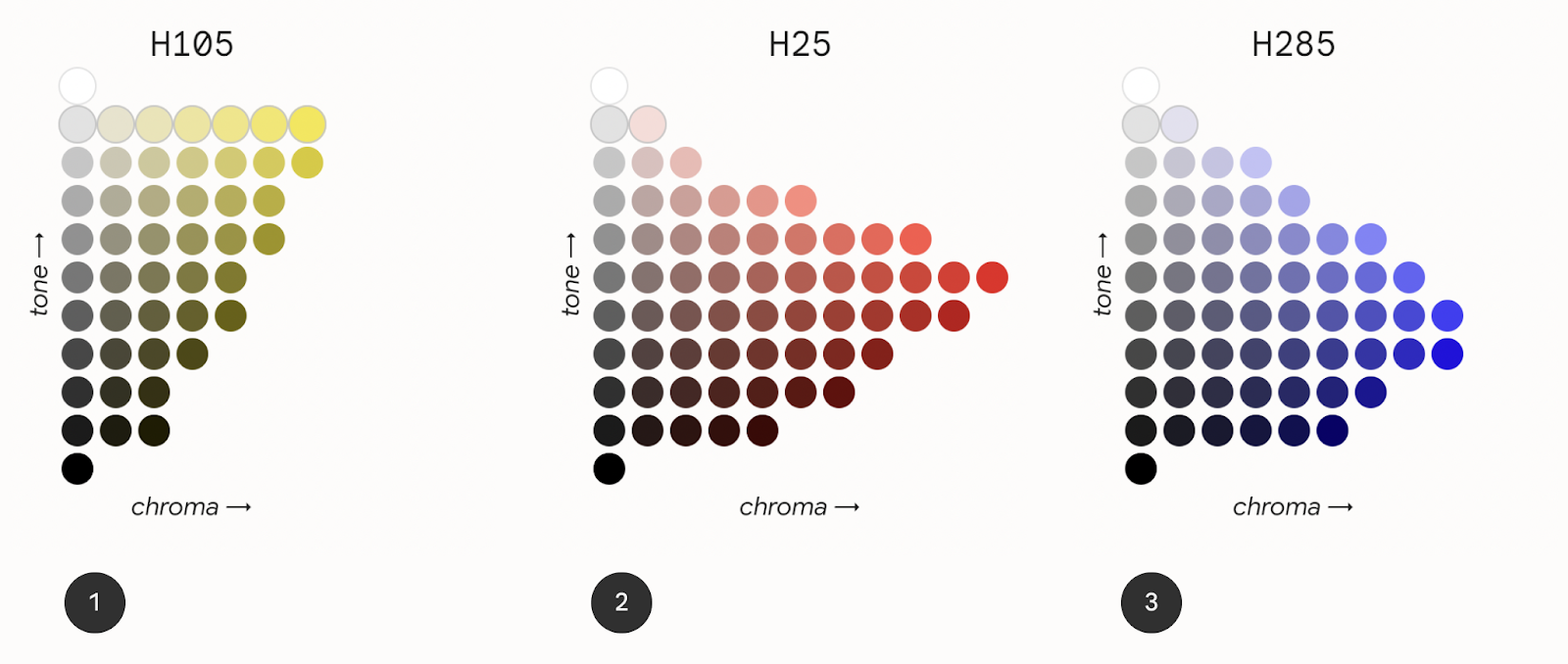
颜色限制是颜色的物理极限——无论是实际的物理特性、我们自身的生物视觉限制,还是屏幕颜色渲染的限制。例如,某些色相不能与特定的饱和度或色调同时存在。颜色限制是浅蓝色或亮浅红色等颜色不太可能存在的原因。色调颜色映射必须在所有色相值中保持一致。

上图显示了 H105、H25 和 H285 色相值的三个不同色调映射图。
图表 1 – 色相 105(黄色)。表示颜色的可用性。饱和度和色调的工作方式类似图表。黄色色相在图表上某些色调下饱和度有限,黄色在较低色调下没有广泛的鲜艳度。
图表 2 – 色相 25(红色)。显示比色相 105(黄色)更多的饱和度选项。在此色调映射中,鲜艳度最高的点位于较低的色调级别。
图表 3 – 色相 285(蓝色)。显示最高鲜艳度出现在更暗的色调中。另一方面,在较亮的色调下饱和度容量会降低。
配色方案
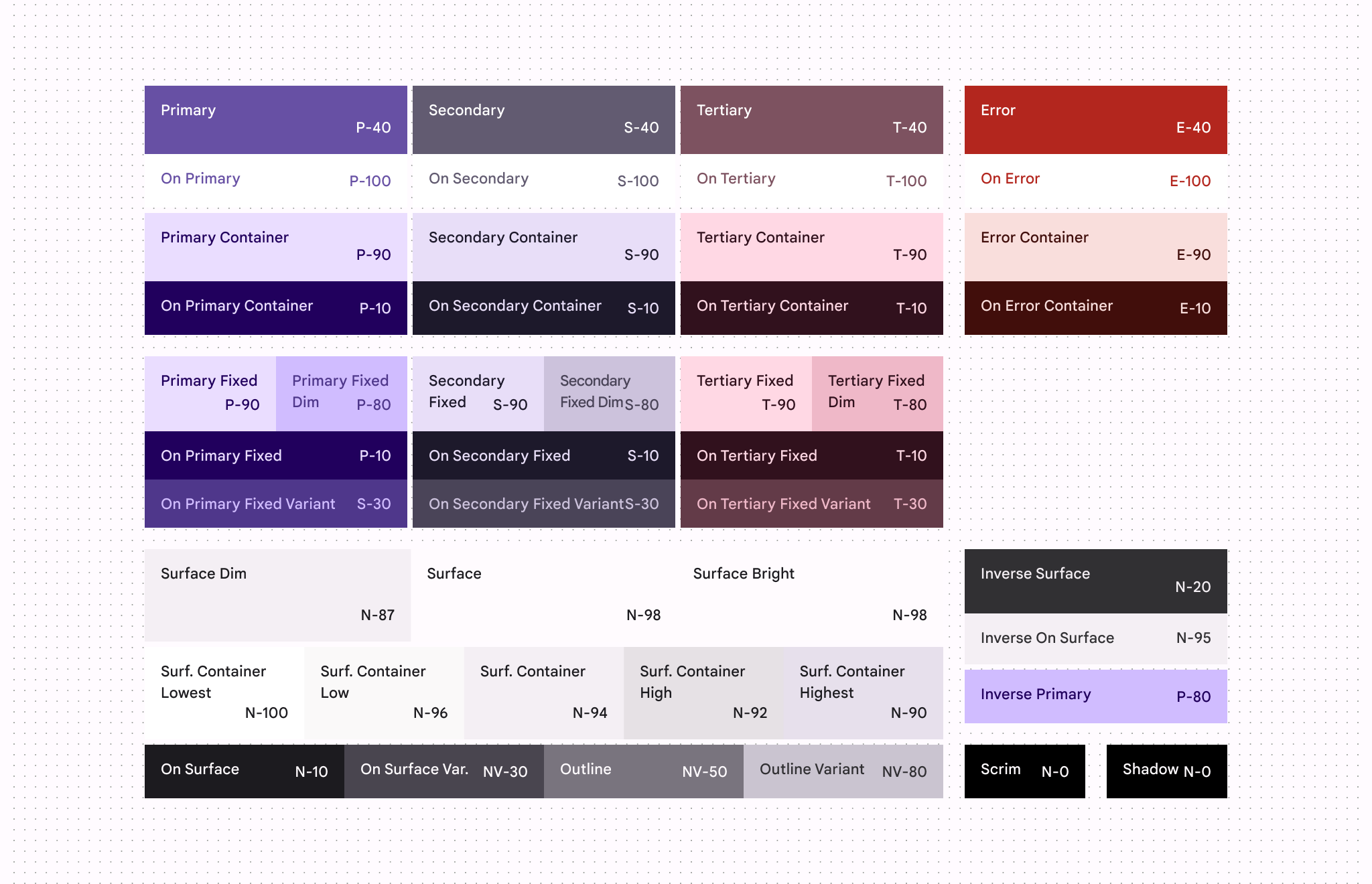
配色方案是一组从特定色调中衍生出来并分配给颜色角色(然后映射到 UI 元素和组件)的强调色和表面色。颜色角色指的是颜色的用途,而非颜色的色相。例如,on-primary 而不是 on-blue。
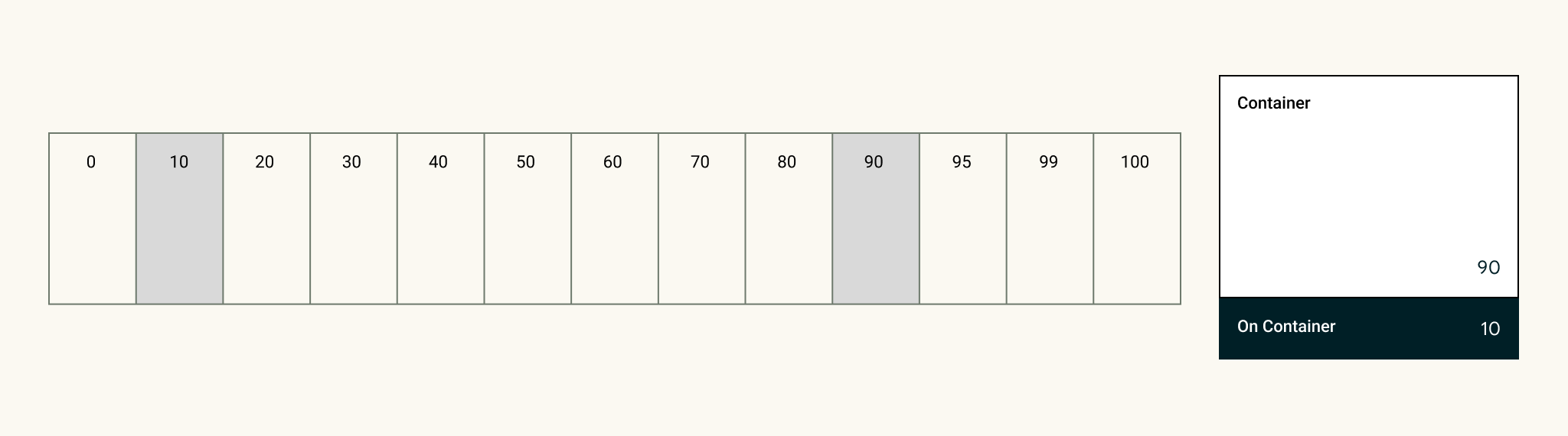
配色方案旨在和谐,确保文本可访问性,并区分 UI 元素和表面。颜色角色对(由容器和容器上角色组成)具有提供可访问对比度的色调值。

浅色和深色方案被创建并拥有各自特定的色调分配。
Material 颜色系统和自定义方案为颜色提供默认值,作为自定义的起点。
了解更多关于M3 颜色系统的信息。

要获取可自定义的配色方案,请探索Android UI 工具包。
将颜色应用于您的 UI
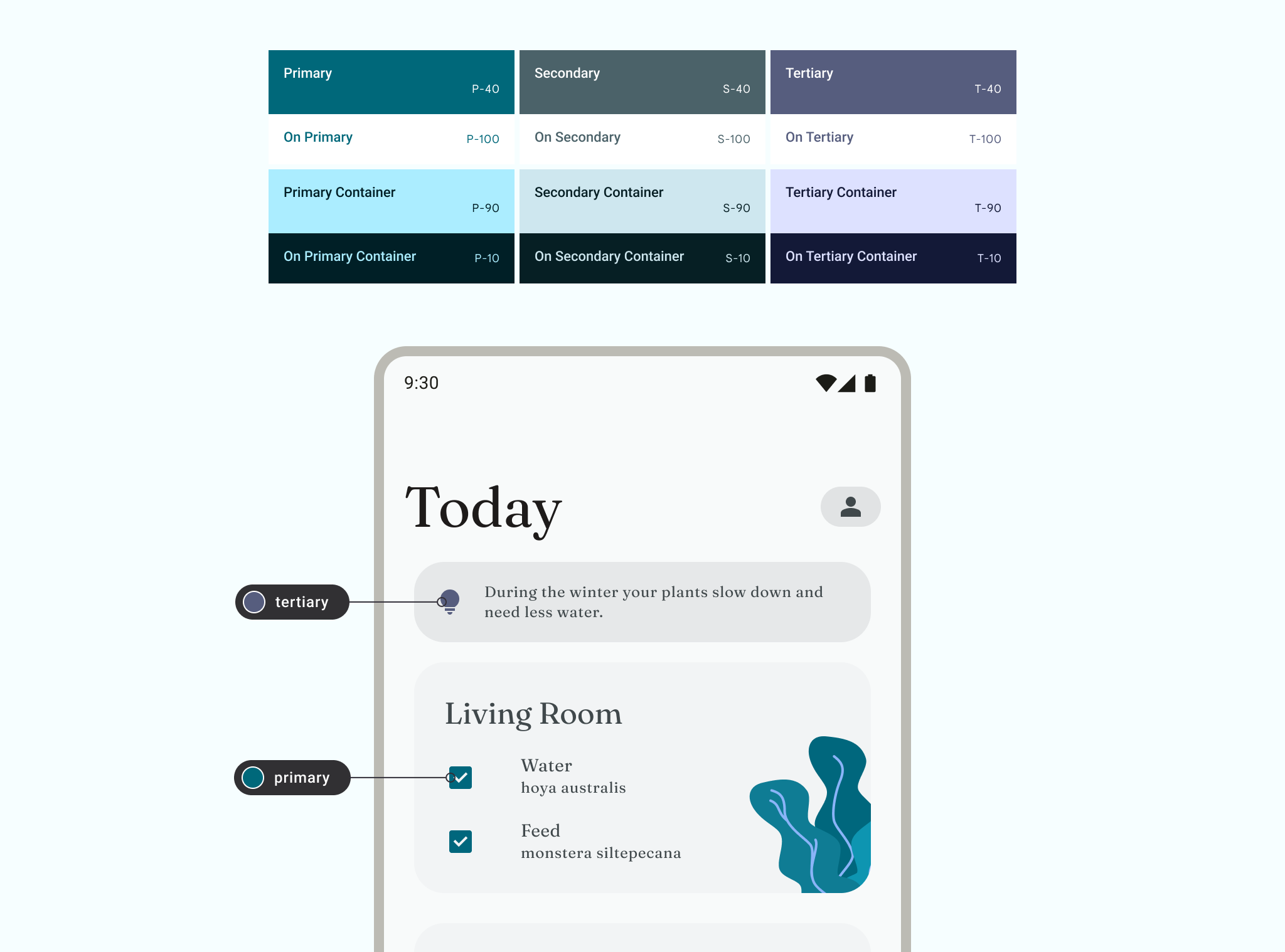
UI 颜色由强调色、语义色和表面色组成。
- 强调色指的是通常属于 Android 品牌调色板核心的颜色。
- 语义色(或 Material 3 中的自定义颜色)是具有特定含义的颜色。
- 表面色指的是用于背景色的任何中性派生颜色。
强调色
强调色通常在 UI 中表现出最强的表现力,无论是用于品牌塑造、突出动作、个人表达还是用户表达。
每种强调色(主色、辅色和第三色)都以四到八种不同色调的兼容颜色组提供,用于搭配、定义强调和视觉表达。
动态颜色
强调色可以从动态源定义。
从 Android 12(API 级别 31)开始,动态颜色允许系统从用户的壁纸或应用内内容(例如主视觉素材)中提取源颜色。动态颜色使用 MCU 算法和流程来创建方案并轻松实现它们。要将动态颜色应用于您的应用,请阅读让用户在您的应用中个性化其颜色体验。
尝试动态颜色可视化 Codelab 教程,亲身体验动态颜色。

静态
静态方案是具有不变(或相对不变)值的方案。创建静态方案的常见方法是使用品牌颜色,将主色、辅色和第三色与品牌的主调色板对齐。
即使您使用动态颜色,我们也强烈建议您创建静态方案作为备用,以防用户的设备不支持动态颜色。否则,系统将使用基准紫色配色方案。
使用 Material Theme Builder,您可以应用 MCU 颜色算法生成静态的自定义主题。这样生成的颜色是您选择的,但它们与 M3 颜色系统令牌和和谐的辅助功能原则保持一致。
仍然可以创建完全自定义的静态方案。为此,请在颜色样式(color.kt 或 color.xml)中分配不同的值,或者在更新 Figma 样式属性后,从 Material Theme Builder for Figma 导出主题文件。

用法
Material 组件具有预分配的颜色角色,但您可以在整个 UI 和自定义元素中使用颜色令牌。请谨慎使用所有强调色,考虑到人眼特别容易被鲜艳的颜色吸引。

与类型一样,系统按层级应用颜色,主色及其各自的角色分配给关键的行动号召 (CTA)。我们建议浮动操作按钮 (FAB) 等组件承担主角色。
当您选择主色时,最好指定您品牌的原色。或者,您可以选择一种颜色来表示交互式组件,从而使您的品牌颜色可以更节制地使用。辅色和第三色则沿着强调重要性的层级向下。

仅使用主色、辅色或第三色的基本颜色角色可能会导致过度饱和的外观。为了帮助您建立颜色层级,请应用配色方案,使其包含活力较低的容器颜色和轮廓角色。
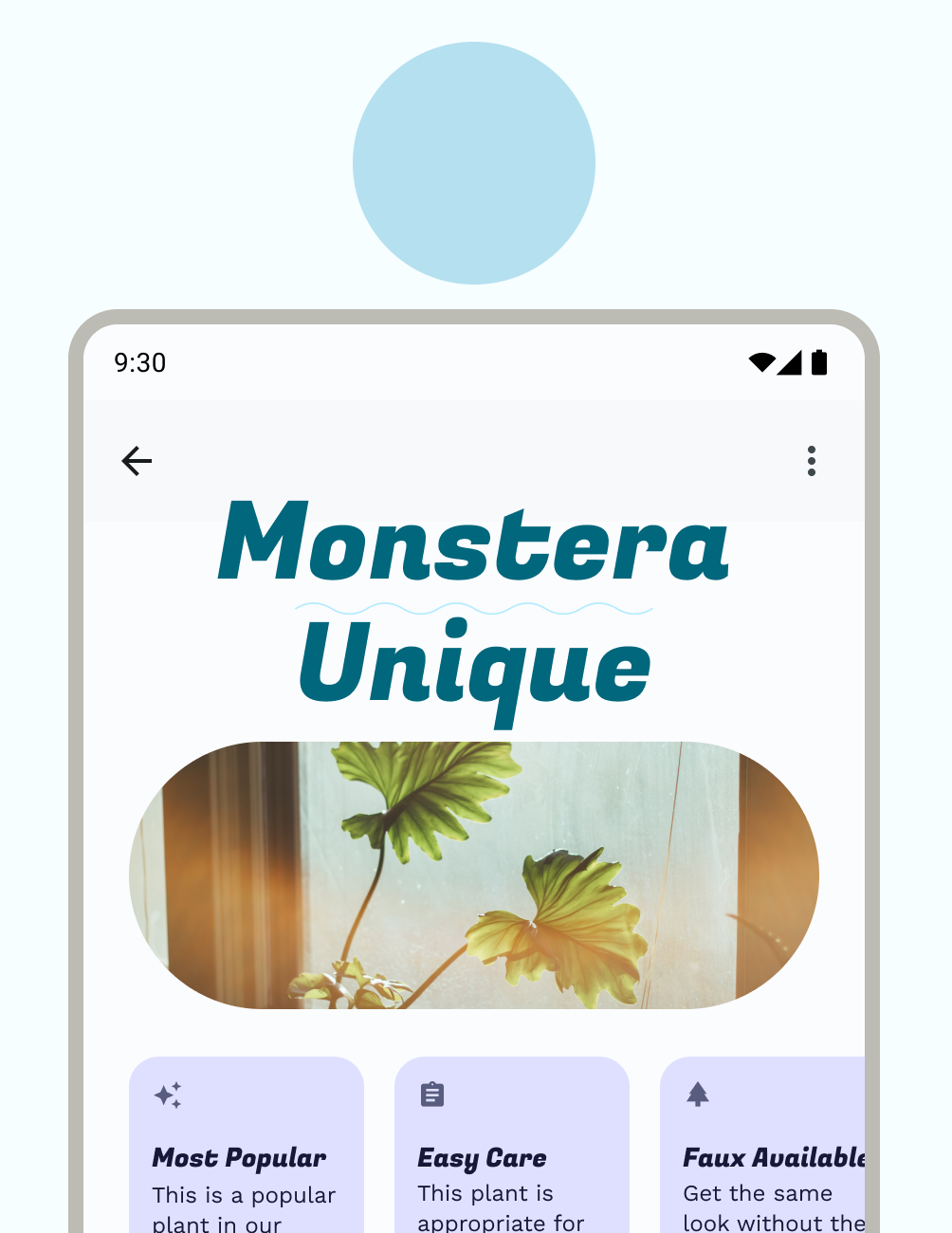
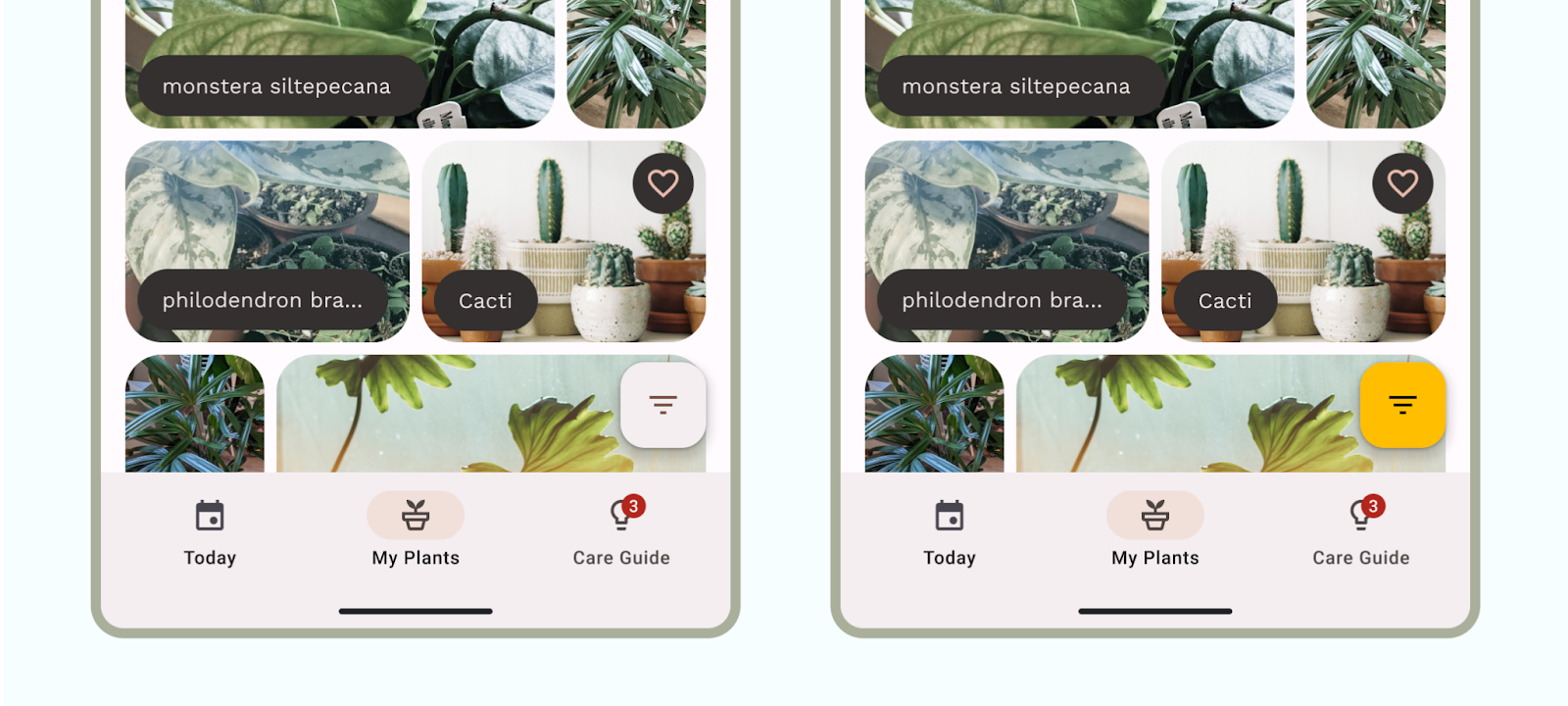
为确保更好的用户体验,请使用更鲜艳的主色来表示应用视觉层级中更突出的操作。在下图中,第一张图片中的 FAB 颜色柔和,与导航具有相同的色调和饱和度,使其融入其中。第二张图片显示了一个 FAB,它使用鲜艳的主色吸引更多注意力。

要亲身体验动态颜色,请尝试自定义 Material 颜色 Codelab 教程。
语义色
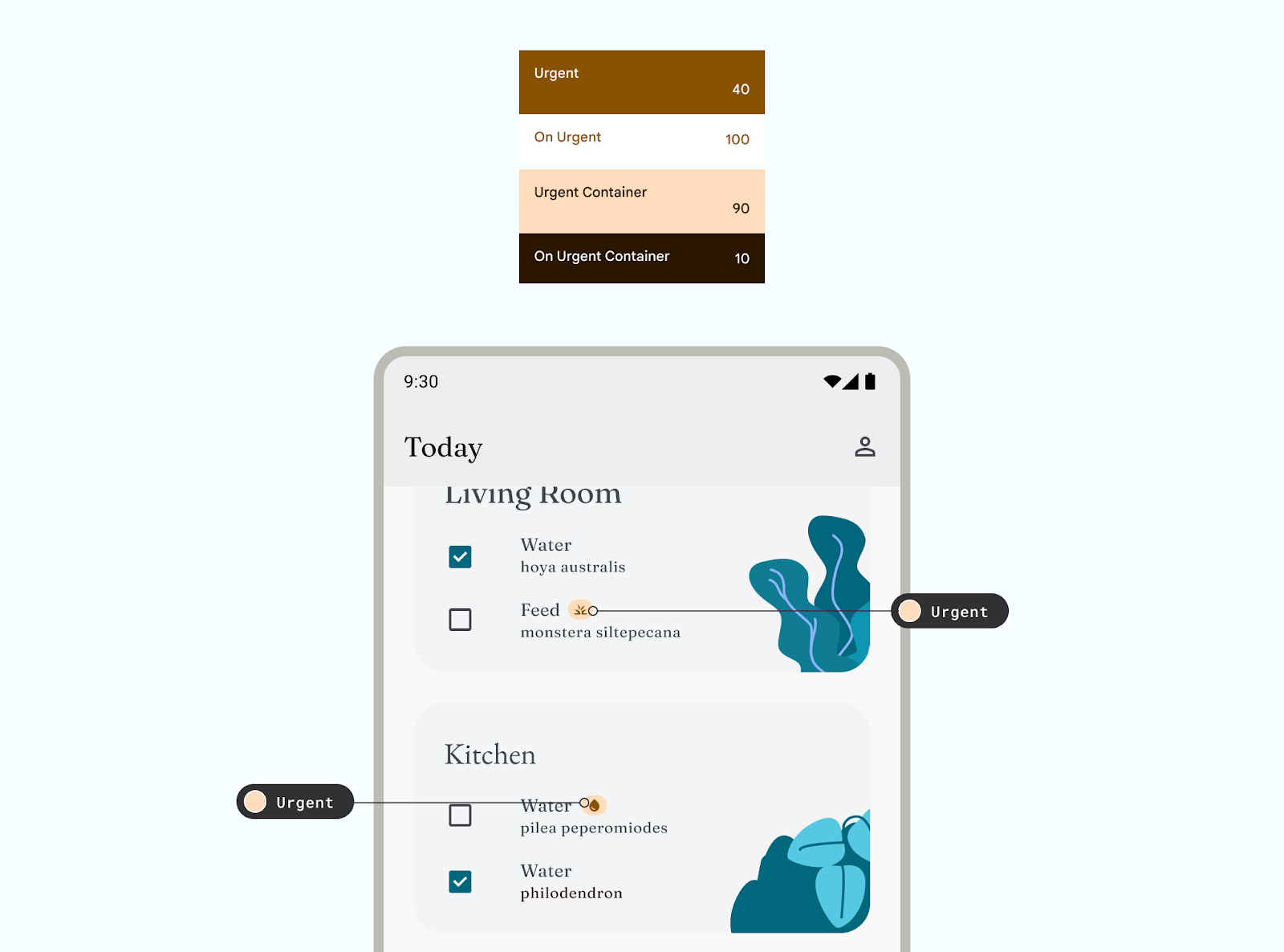
语义色是被赋予特定含义的颜色。例如,错误是一种语义色。

保持颜色含义的一致性——如果您建立了某种模式,请在整个应用中重复使用它。例如,如果您已规定紫色表示会员功能,则所有会员功能实例都应使用紫色。
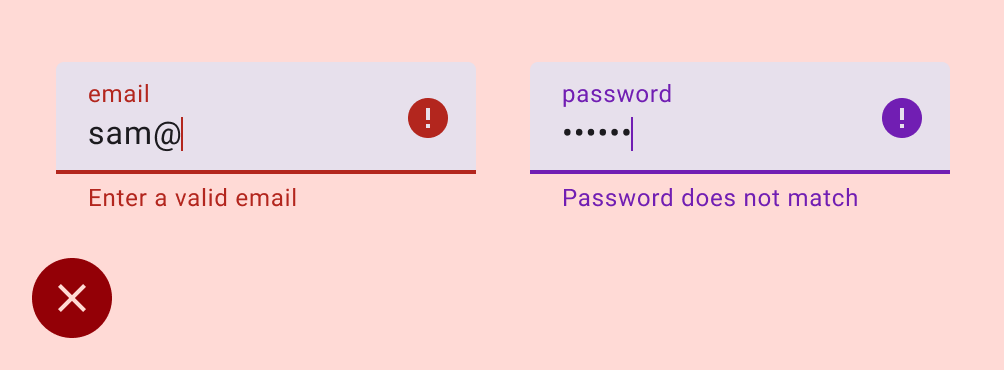
在以下示例中,一个应用在一个文本字段中使用红色表示错误,但另一个文本字段使用紫色——这会在浏览表单时造成混淆。

尽管 Material 配色方案提供了语义错误颜色,但可以通过自定义颜色创建更多语义颜色以扩展您的配色方案。阅读更多关于自定义颜色的信息。

协调提供了一种将动态用户生成颜色与应用中的自定义颜色对齐的方法,以创建更和谐的调色板。
表面色
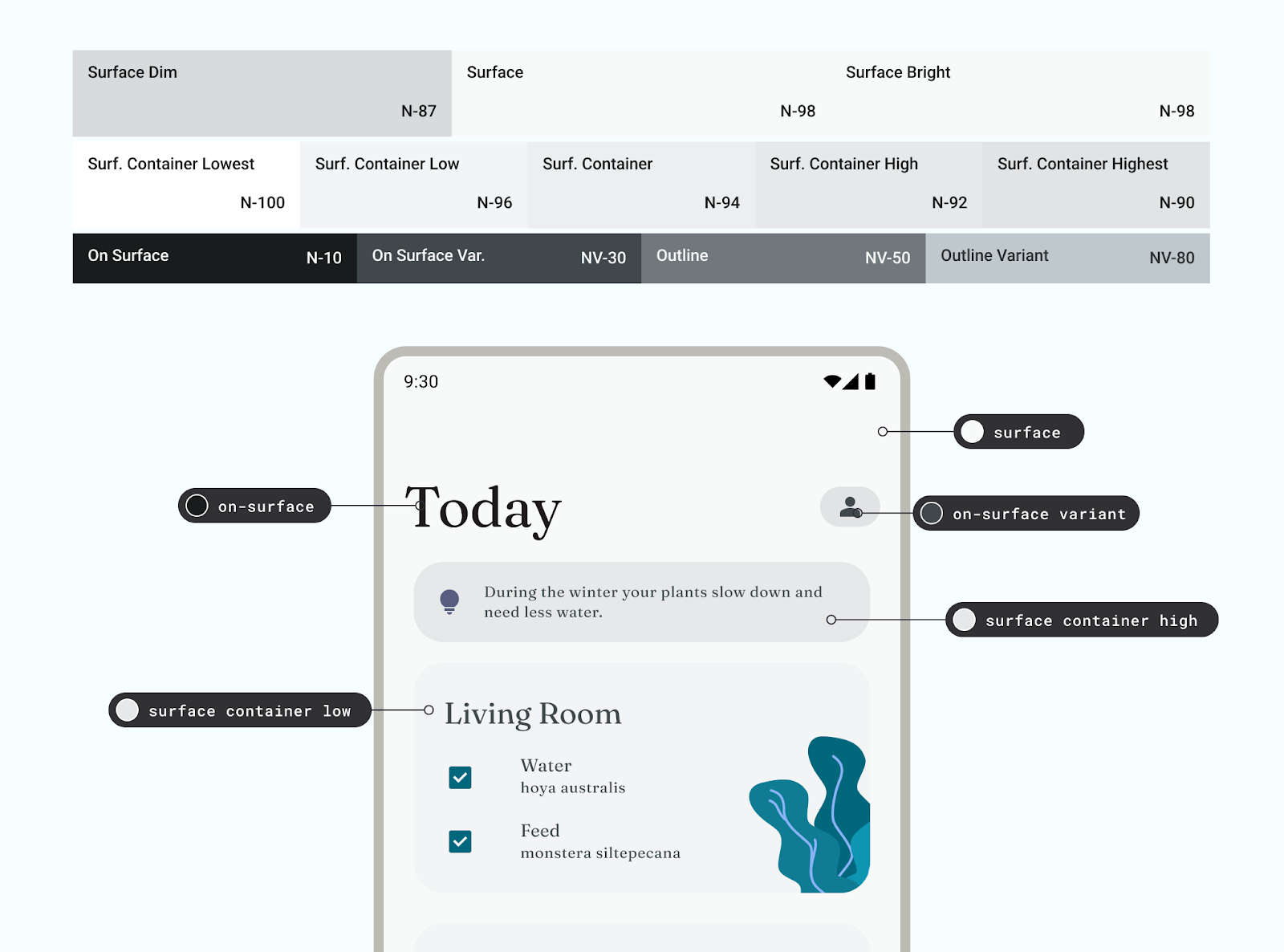
表面色专为组件容器、工作表和窗格等背景元素设计,代表了您应用的大部分颜色。不要害羞于使用大量表面空间;人眼需要空间来放松。表面还有助于容纳内容并引导读者。
M3 引入了色调表面的概念,这意味着所有颜色都源自色调调色板。色调既能创造深度,又能增加对比度,以帮助辅助功能。有关表面角色的更多信息,请参阅表面角色 M3 指南。

辅助功能和颜色
人们根据其视力以各种方式看待颜色。由于有些读者是色盲,您需要检查颜色组合,以确保 UI 元素不会混淆。尽管不透明度和粗细可能不是颜色的字面色相,但它们对用户感知颜色的方式具有强大的视觉效果。
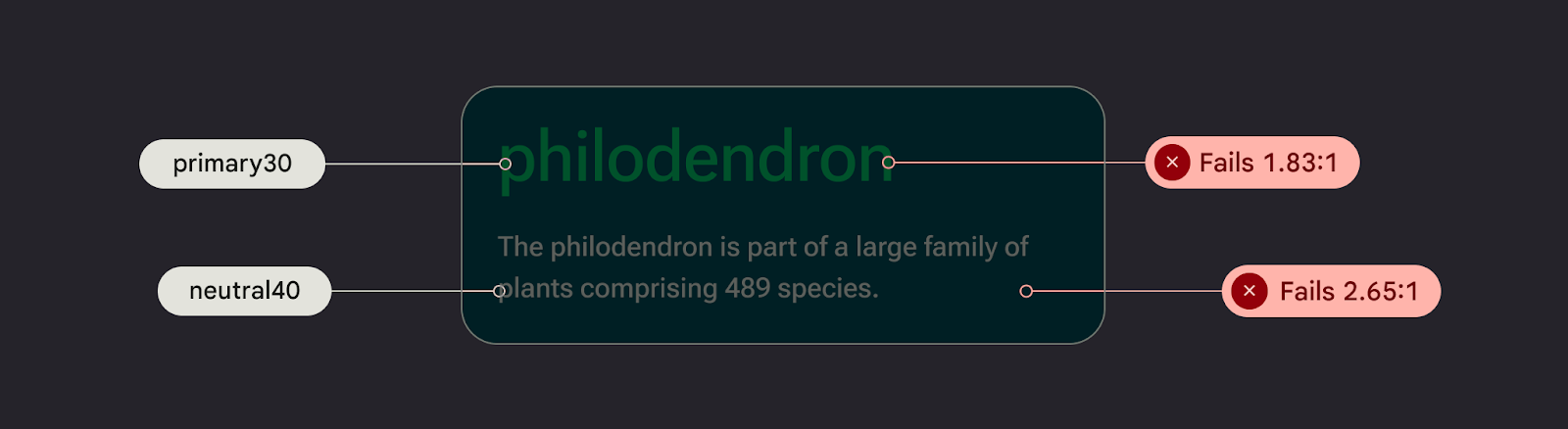
颜色对比度是前景和背景元素亮度之间的差异,以比例格式呈现。此比例标准被赋予等级。例如,测量按钮上文本与其容器之间的对比度有助于确定文本的可读性。颜色对比度指南分为文本和非文本,每个都有自己的一套等级。阅读设计可访问的颜色以获取更多详细信息。
切勿将颜色作为可用操作的唯一提示或指示器。利用组件按钮、字体粗细变化,甚至图标来帮助告知用户他们可以与该元素进行交互。

颜色实现
令牌是设计数据的可变语义表示。它们是可重复的,用自解释的名称取代了静态值,例如颜色的十六进制代码。要分配元素的颜色角色,请使用令牌而不是硬编码的颜色值。
请查看Now in Android Figma 示例,以获取颜色角色映射的示例。

颜色值在颜色文件 color.kt 中使用 Compose(或使用 Views 的 color.xml)进行设置。这些设置为样式的颜色是主题的一部分。有关此内容的更多信息,请参阅设计 Android 移动主题。
要在 Android 上设置颜色值,请使用十六进制代码,它以 6 位数字格式表示 RGB。要捕获不透明度,请将值附加到前面,以构成一个 8 位数字代码。
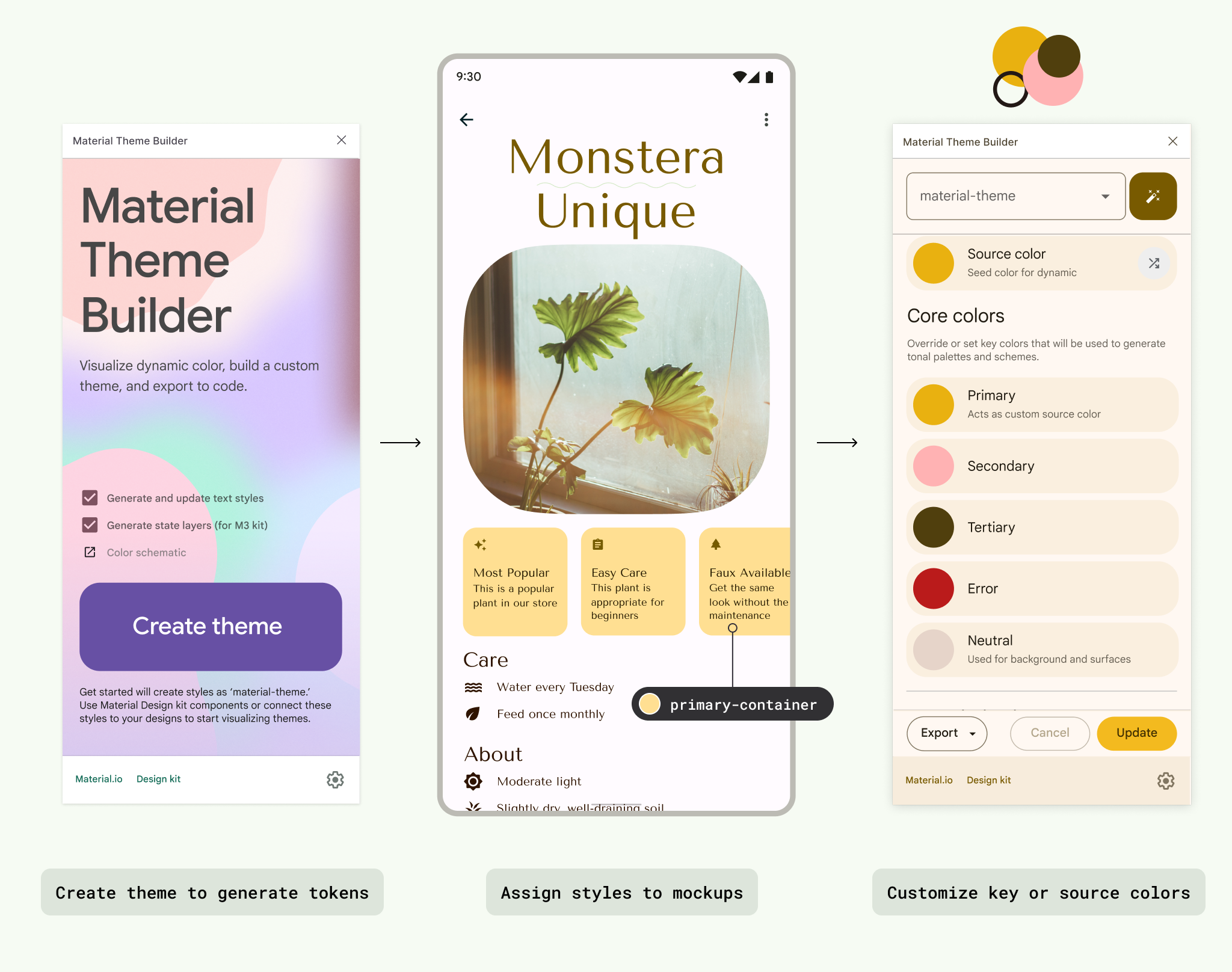
使用 Material Theme Builder
您可以使用 Material Theme Builder (MTB) 创建自定义的浅色和深色配色方案。
MTB 允许您可视化动态颜色、生成 Material Design 令牌并自定义您的配色方案。
通过更新 Figma 检查器面板中的样式属性,可以完全自定义配色方案。这些修改后的值将被导出。