
设计系统是可重复使用的设计决策的集合,以指导、组件和模式的形式体现。该系统可分解为最小的设计原语:例如颜色、字体或形状,它们构成更大的复杂组件。例如,图标和文本标签构成一个按钮组件,而多个按钮和一个表面构成一个卡片。设计系统还附带一套围绕这些现有组件和模式设计决策的指导。
Material Design 是 Google 开发的开源设计系统,旨在帮助您构建美观、以用户为中心的产品。Material 3 是 Material Design 的最新迭代。
Material Design 组件
Material Design 提供了一系列由代码支持的组件,这些组件是用于创建用户界面的交互式构建块。这些组件根据其用途可分为五类:操作、容纳、导航、选择和文本输入。
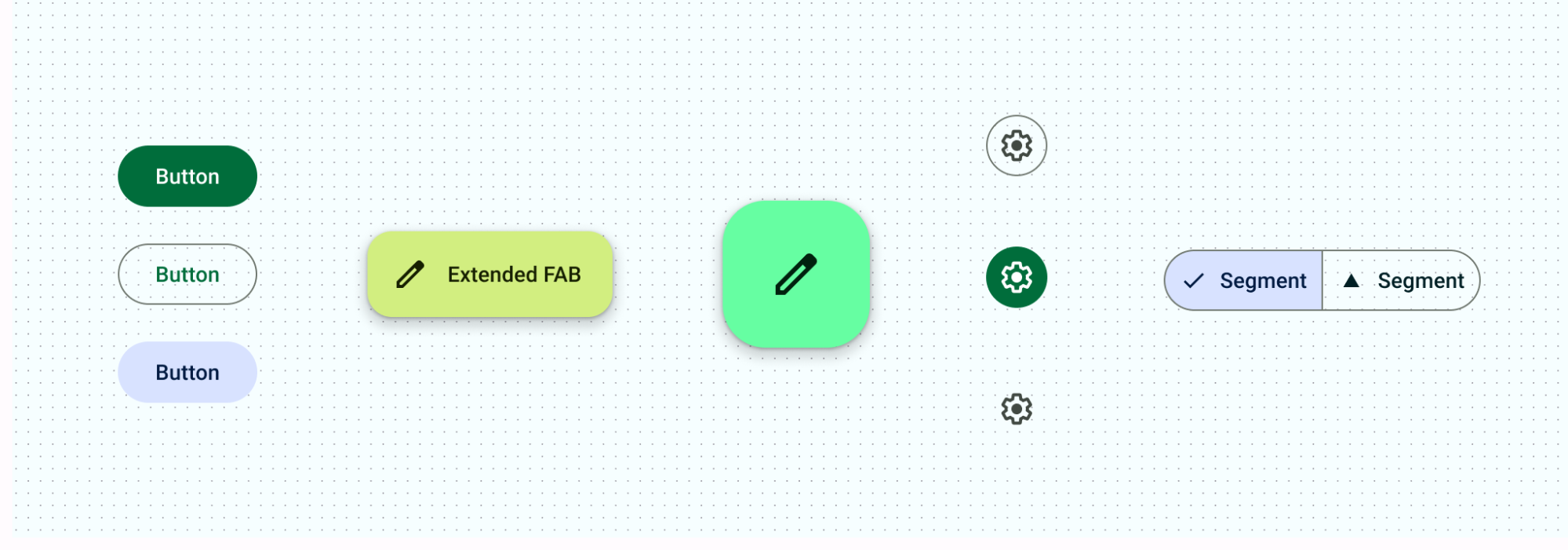
操作组件
操作组件可帮助用户达成目标。
Material 提供了多种类型的按钮,以帮助在不同情境下定义操作和交互的优先级。从用于主要操作的浮动操作按钮 (FAB) 或扩展浮动操作按钮 (扩展 FAB),到支持性的图标按钮,再到使用分段按钮选择选项。

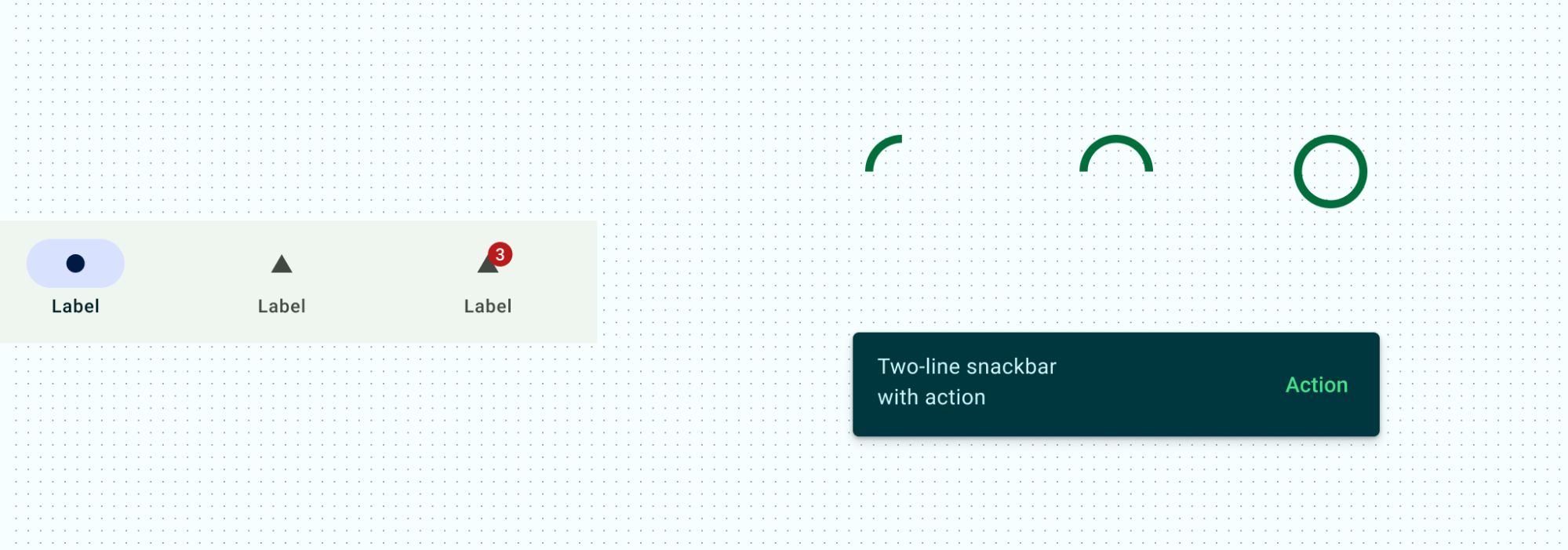
通信组件
通信组件提供有用的信息,通过徽章提醒用户,通过进度指示器告知状态,并通过消息条提供简短的进程消息。

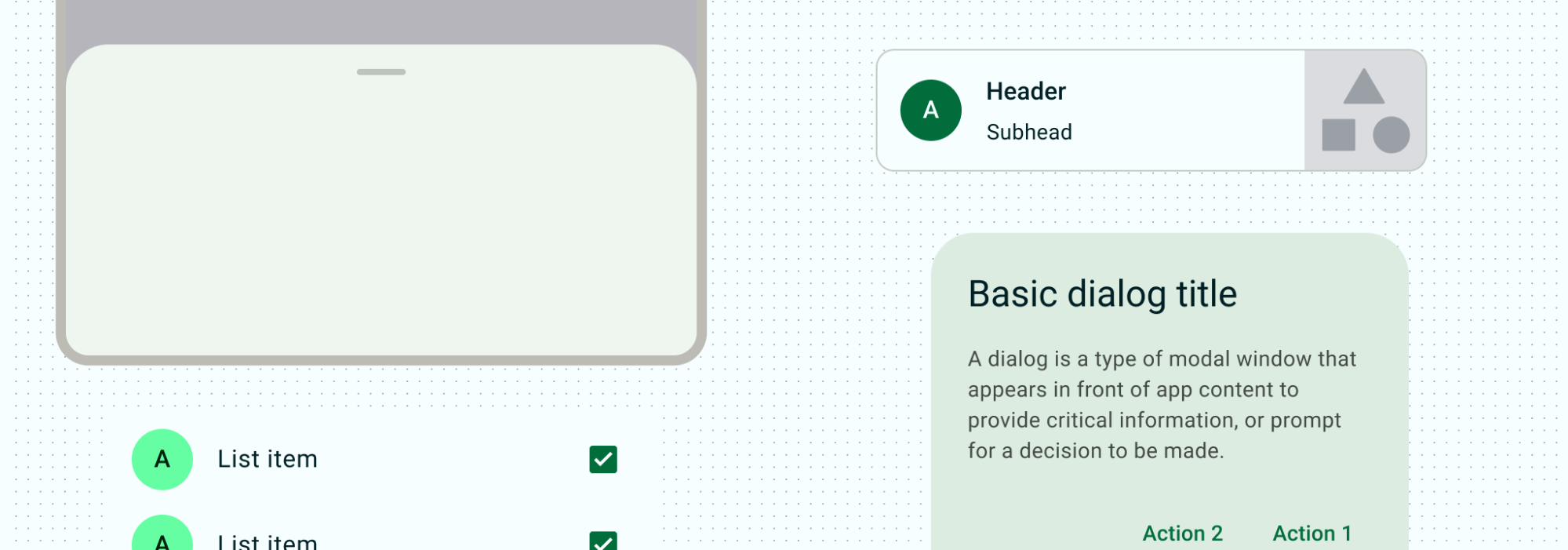
容纳组件
容纳组件包含信息和操作,包括按钮、菜单或芯片等其他组件。大多数 Material 组件使用显式容纳,通过视觉对象将相关内容和操作组合在一起:卡片、对话框、底部操作表、侧边操作表、轮播图和工具提示。列表可以隐式容纳或通过显示可见的分隔符来显式容纳。这些组件提供了显示内容组的常见模式。

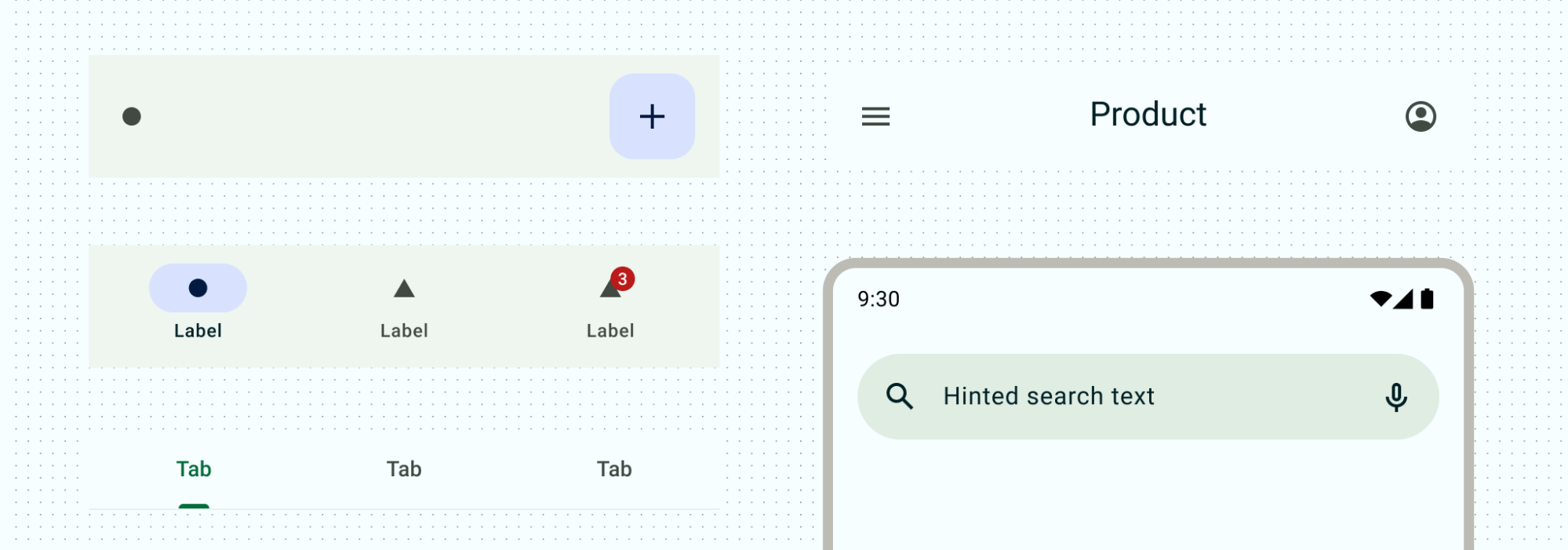
导航组件
导航组件帮助用户在 UI 中移动。对于移动设备,导航栏或导航抽屉式菜单包含您的主要导航目的地。选项卡、底部应用栏和顶部应用栏提供了导航支持信息和操作的不同方式。阅读更多关于如何在您的布局中使用导航的信息。

选择组件
选择组件允许用户指定选择。无论是使用复选框和单选按钮构建表单,使用芯片进行筛选,还是使用开关和滑块切换设置,选择组件都允许用户控制和输入其决策。

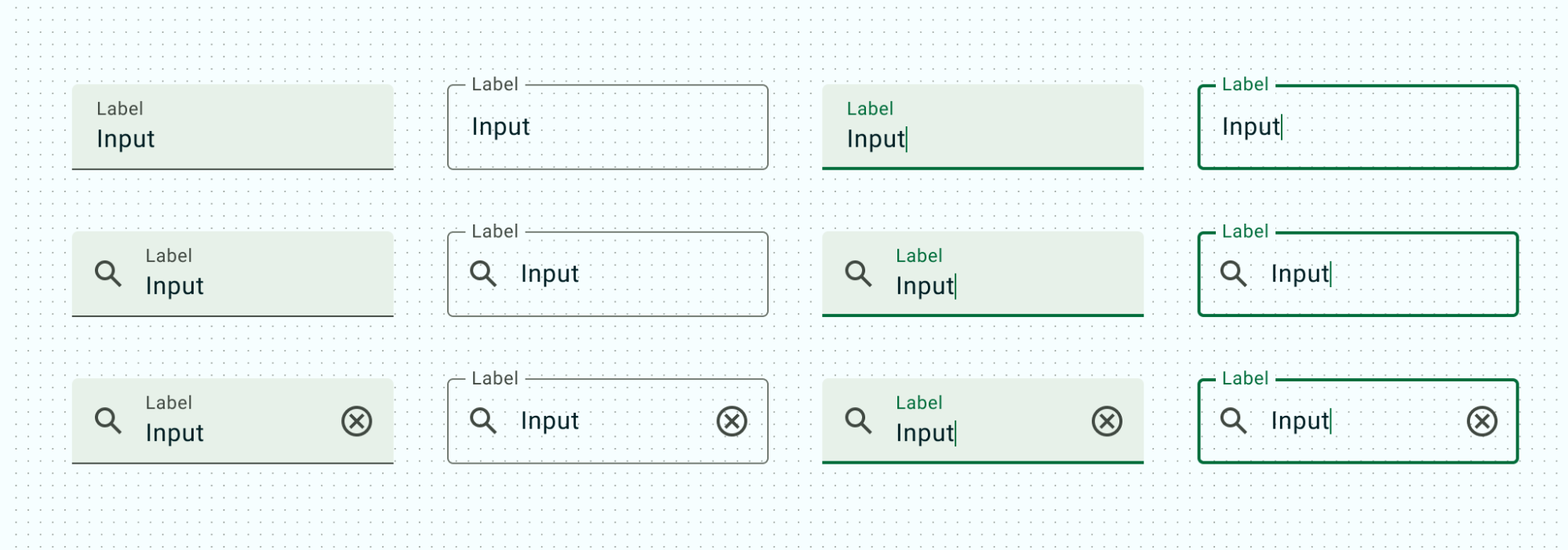
文本输入组件
文本输入组件允许用户输入和编辑文本。文本字段允许用户在 UI 中输入文本。

适用于 Compose 的设计系统
阅读Compose 中的设计系统,了解如何使用 Compose 更流畅地实现设计系统,并通过主题、组件和设计系统的其他方面为您的应用提供一致的外观和体验。
