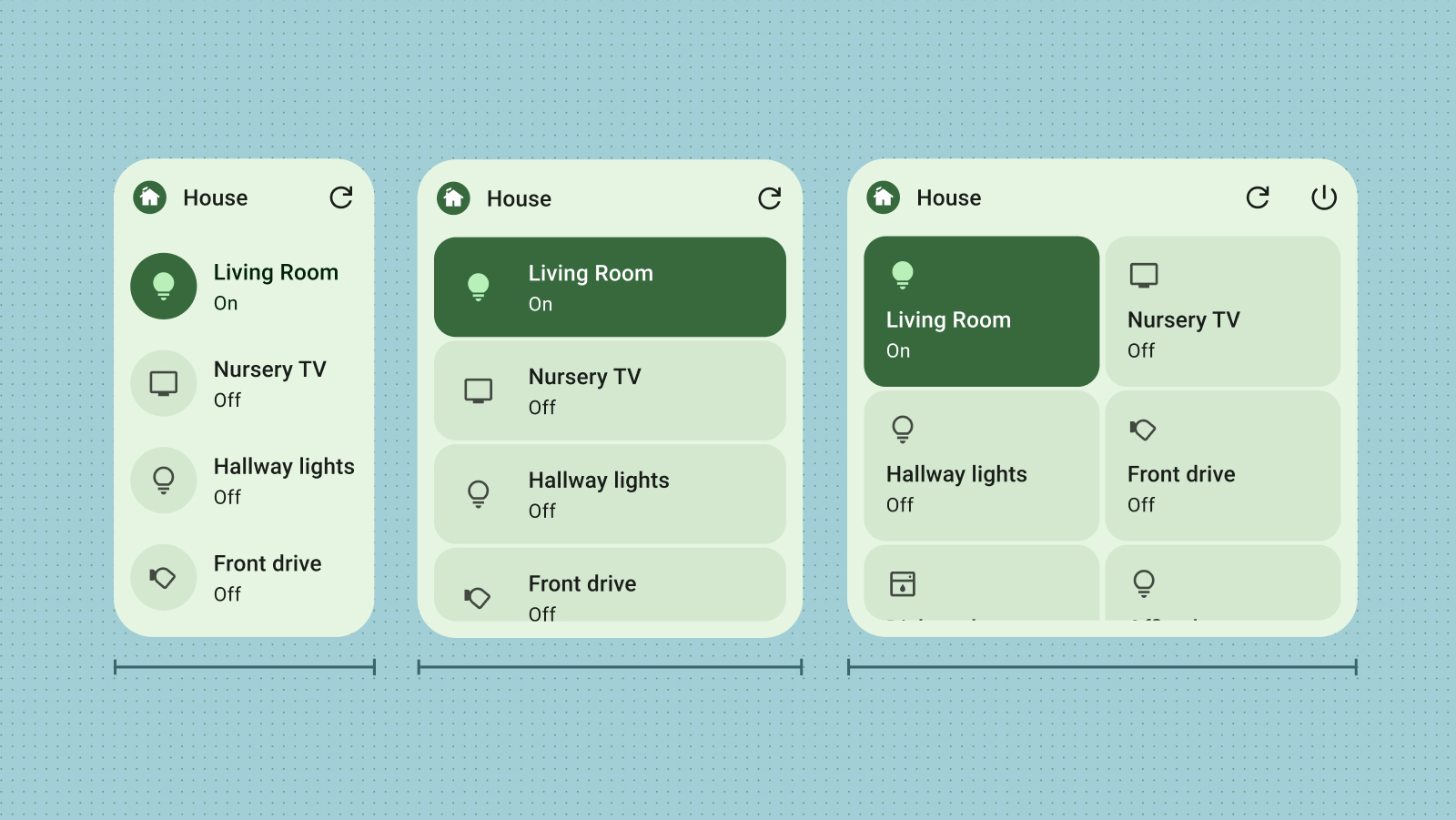
设计可自适应的 Android 小部件,使其能够无缝缩放。使用我们推荐的默认尺寸作为起点,并在不同尺寸下测试您的布局,以确保最佳可读性和用户体验。
默认尺寸
通过针对我们推荐的至少一种尺寸优化布局,提供精致的小部件体验。通过为手持设备和平板设备定义 targetCellWidth 和 targetCellHeight 属性,确保在小部件选择器中的正确放置和可见性。
这些值基于 Pixel 设备。将这些尺寸用作您小部件设计的起点。在不同尺寸和各种设备上彻底测试您的小部件,以确保高质量的用户体验。
手持设备
| 尺寸 | 最小宽度 | 最大宽度 | 最小高度 | 最大高度 |
|---|---|---|---|---|
| 2x1 | 109 | 306 | 56 | 130 |
| 2x2 | 109 | 306 | 115 | 276 |
| 2x3 | 109 | 306 | 185 | 422 |
| 4x1 | 245 | 624 | 56 | 130 |
| 4x2 | 245 | 624 | 115 | 276 |
| 4x3 | 245 | 624 | 185 | 422 |
平板电脑
| 尺寸 | 最小宽度 | 最大宽度 | 最小高度 | 最大高度 |
|---|---|---|---|---|
| 2x1 | 180 | 304 | 64 | 120 |
| 2x2 | 180 | 304 | 184 | 304 |
| 2x3 | 180 | 304 | 304 | 488 |
| 3x1 | 328 | 488 | 64 | 120 |
| 3x2 | 298 | 488 | 184 | 304 |
| 3x3 | 298 | 488 | 304 | 488 |
| 3x4 | 298 | 488 | 424 | 672 |
断点
断点对于制作可自适应、用户友好的可调整大小小部件至关重要。通过测试您的设计,您可以确定需要调整布局的尺寸阈值。实现断点以触发这些更改,确保您的小部件在任何尺寸下都能保持视觉吸引力和功能。
断点还提供了根据小部件尺寸有条件地包含或排除补充内容的灵活性,从而优化了空间利用率。

填充边界
用户移除小部件的主要原因之一是与其他主屏幕元素不对齐。为防止这种情况,请确保您的小部件始终完全填充其分配的网格空间。

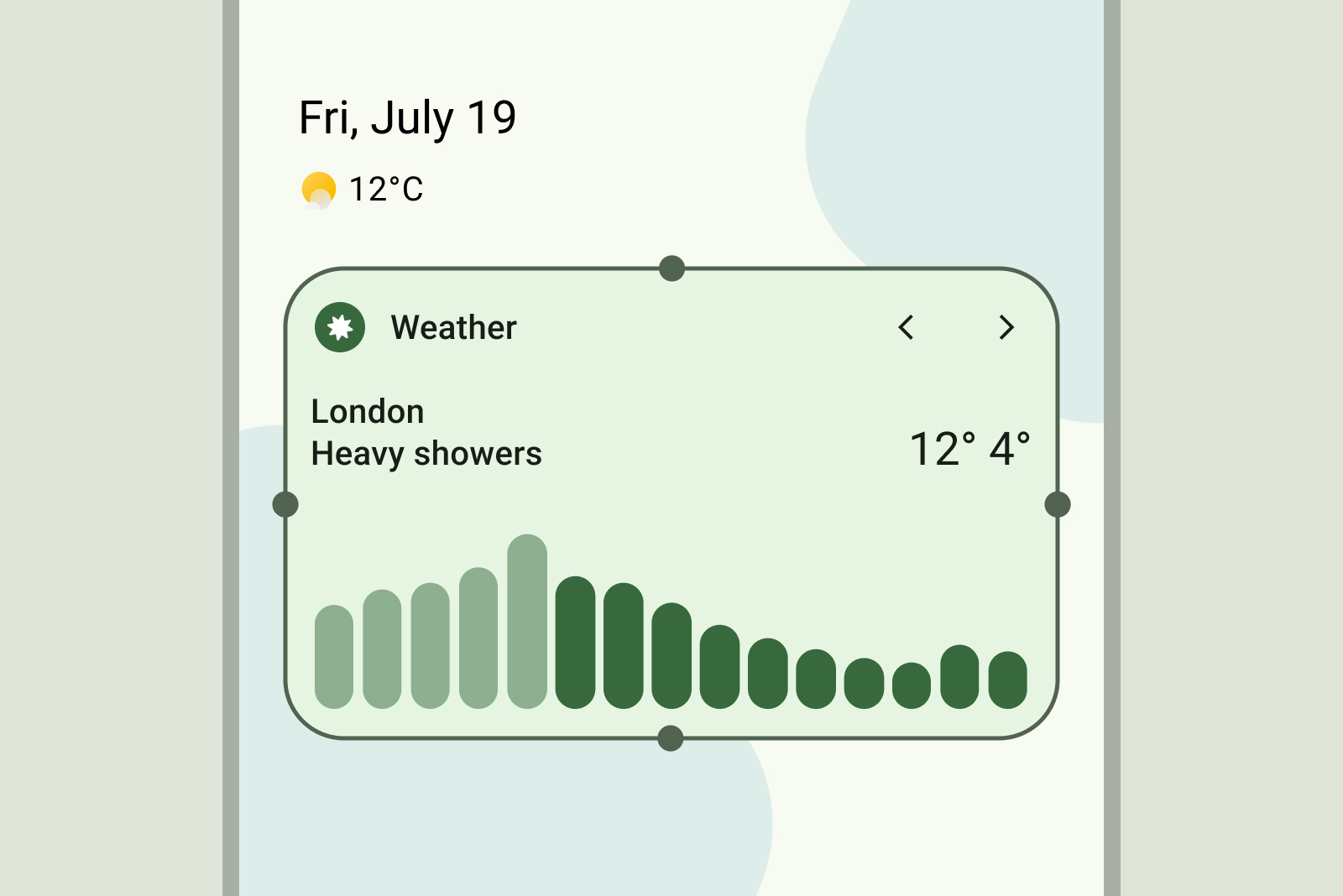
应该这样做
确保容器在所有尺寸下都能从边缘延伸到边缘。

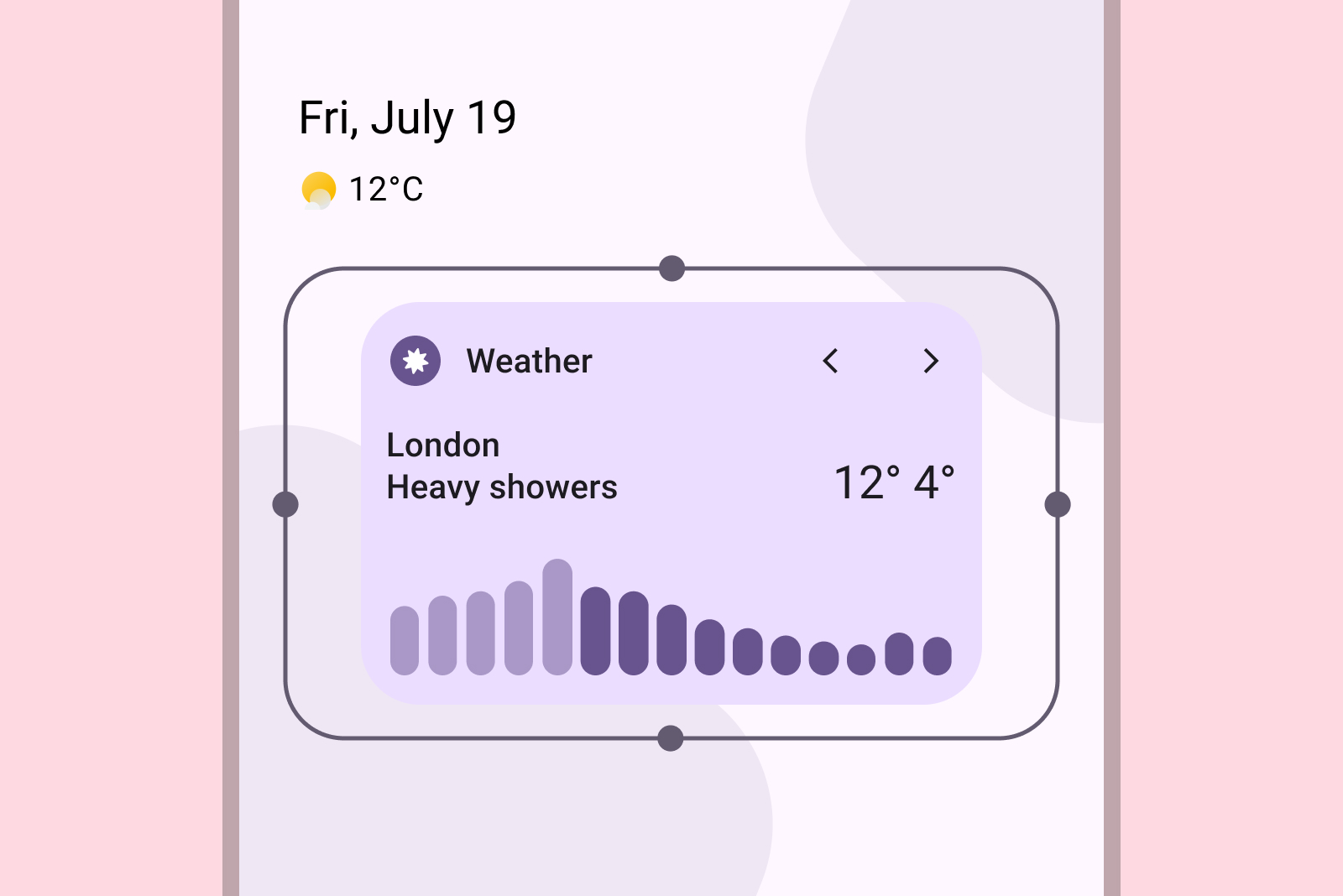
不应该这样做
添加自定义内边距。您的小部件应无缝地从边缘延伸到边缘。

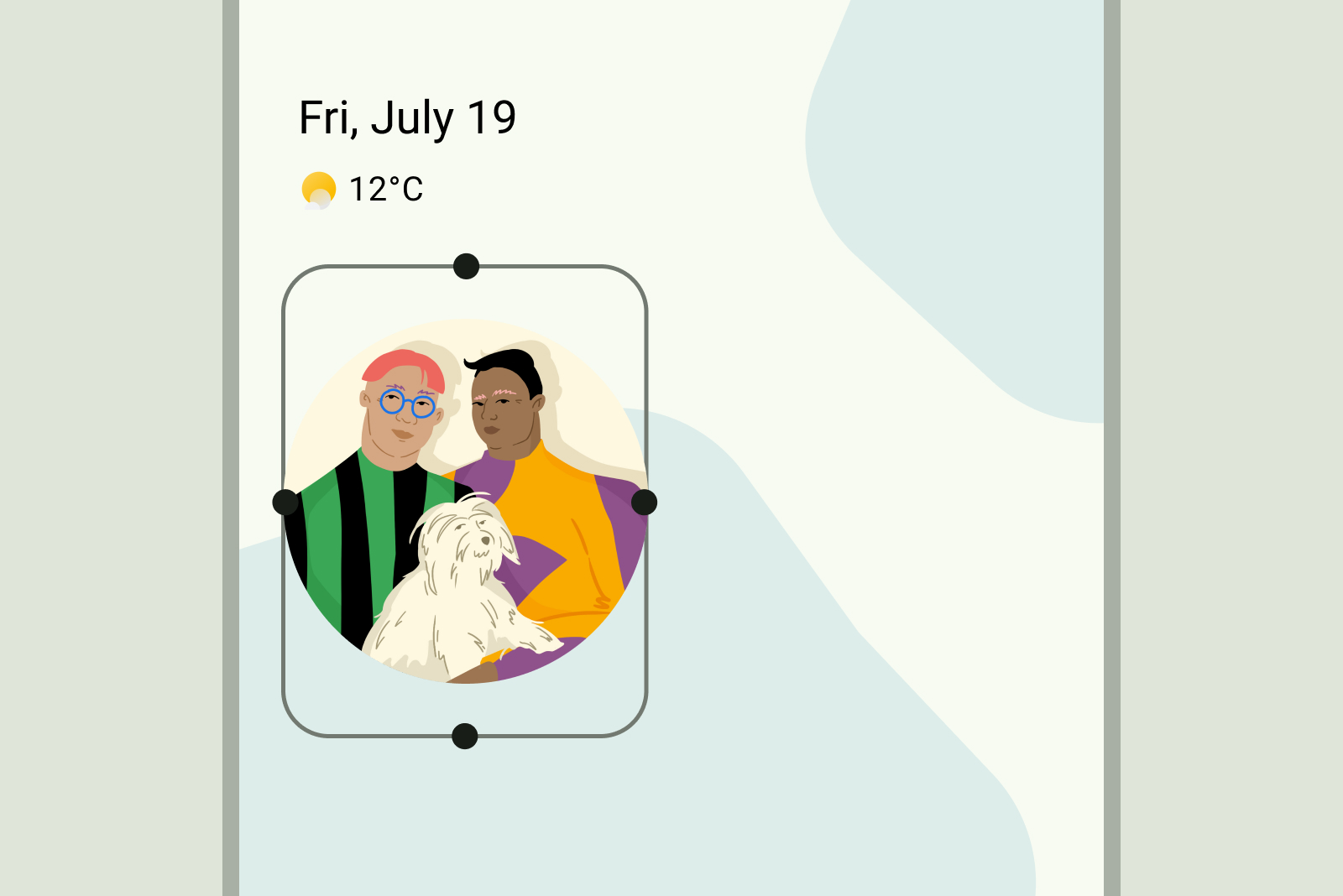
应该这样做
确保您的非矩形形状在垂直或水平轴上触及网格,以保持视觉一致性。

不应该这样做
使用固定方形形状。相反,请使用可适应各种网格尺寸的响应式矩形容器。
