
布局定义了用户与应用交互的视觉结构,例如在 Activity 中。Android 提供了一系列库、规范的起点和技术来显示和定位内容。
要点
尊重设备安全区域,包括 UI 部分,例如显示屏缺口、全屏插入、边缘显示屏、软键盘和系统栏。
要:提供灵活的布局,让用户与键盘交互。
视频 1:为用户提供灵活的交互布局
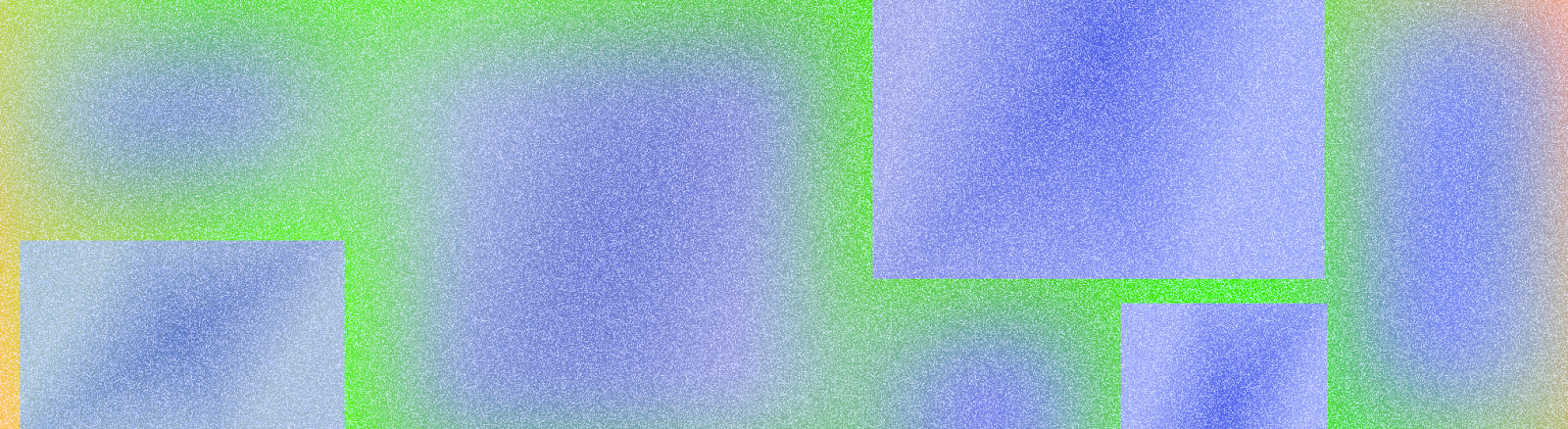
将主要导航等基本交互保持在可触达的屏幕区域。

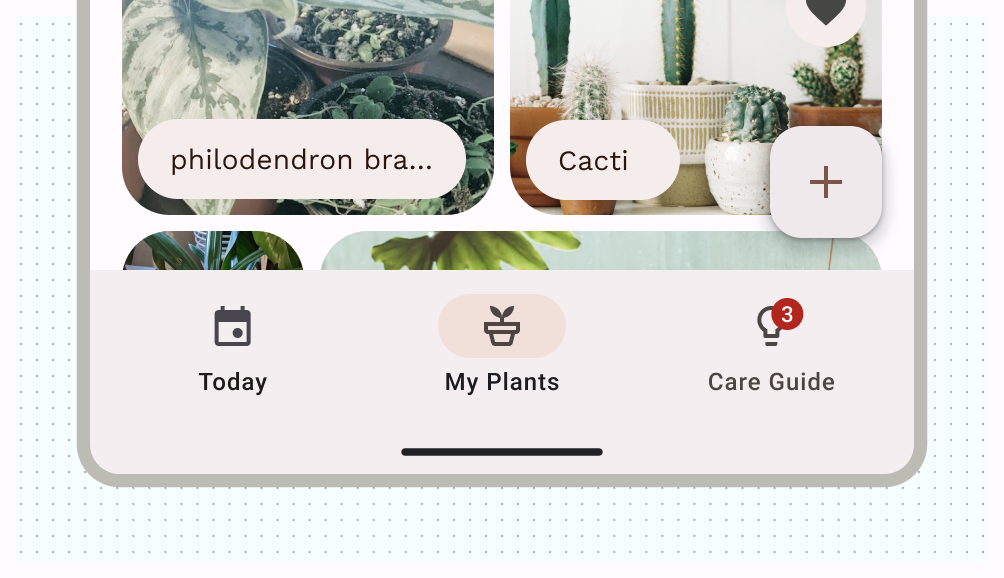
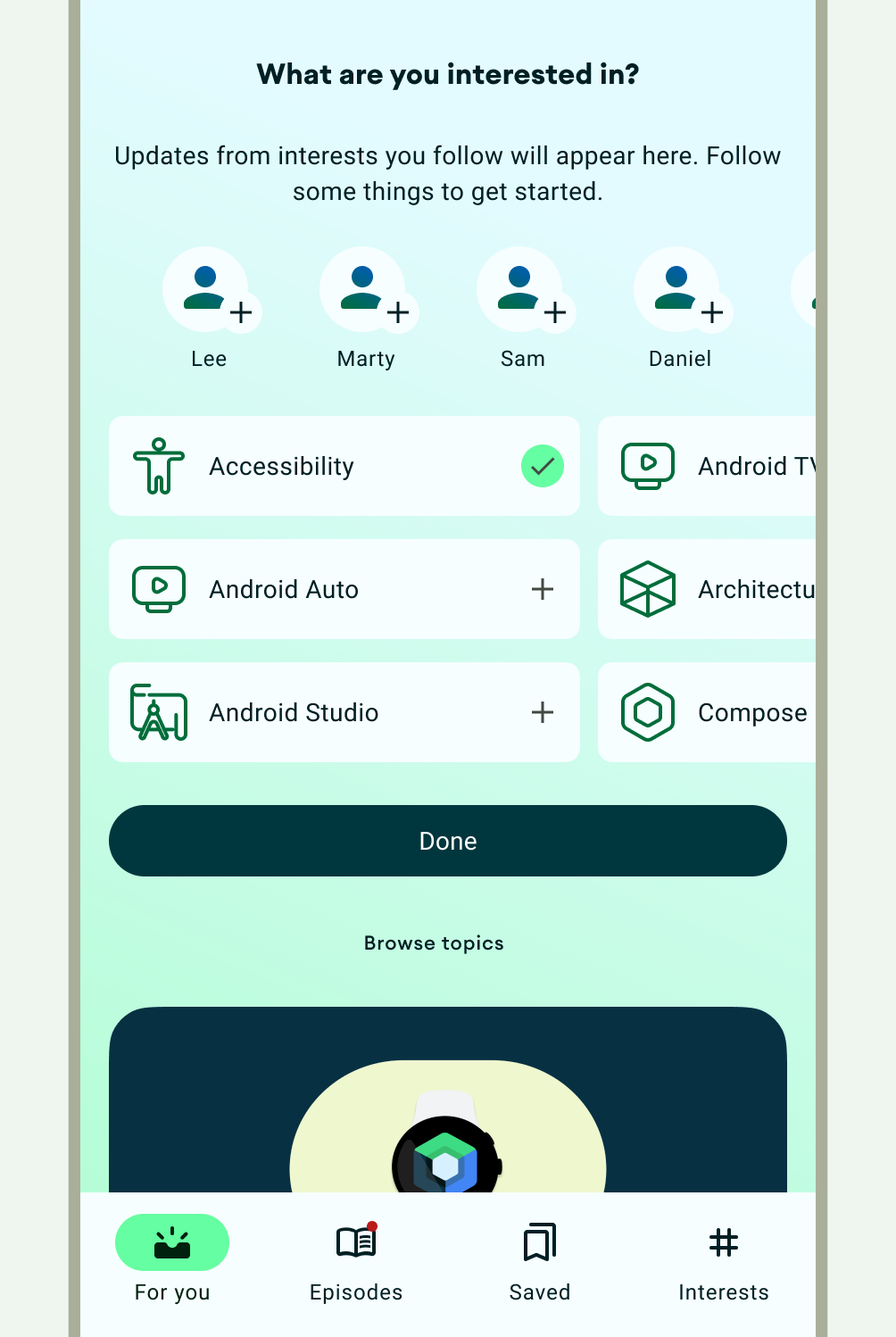
图 1:浮动操作按钮 (FAB) 提供了一个突出且易于触达的交互点 使用容器将相关内容分组,以引导用户浏览内容和执行操作。

图 2:使用显式容器将内容与相关操作分组的卡片 在相似内容和 UI 元素之间提供一致的对齐方式。
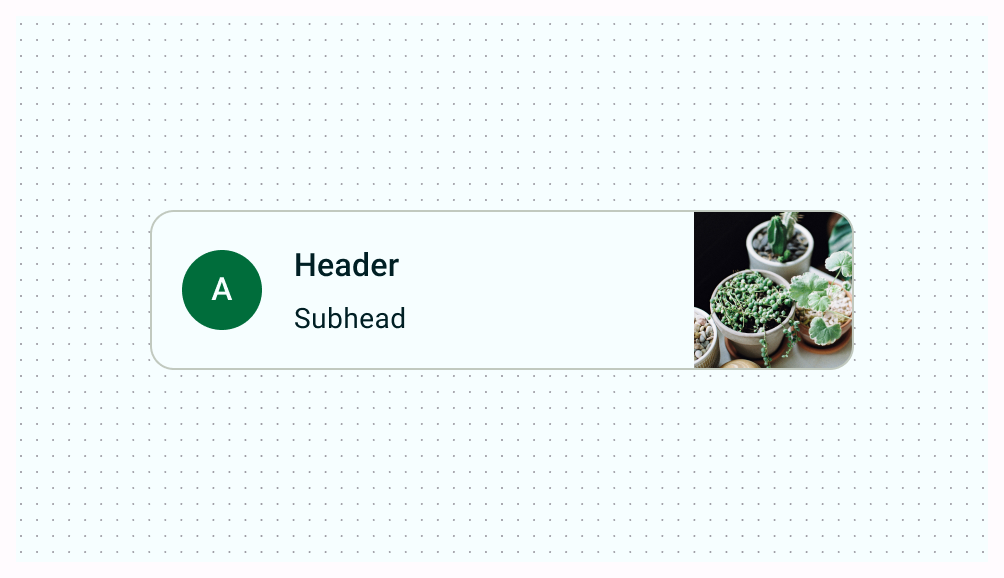
不要:通过不一致地间隔类似元素来破坏可读性,这可能使设计显得杂乱无章。
要:在类似元素之间建立一致的间距。

图 3:不要破坏可读性 不要只局限于纵向或理想化的布局:考虑用户可能遇到的不同宽高比、尺寸类别和分辨率。
不要在每个视图中用过多的操作让用户不知所措。
在构建自定义布局时,请使用对齐、约束或重力等术语来注明内容在布局中的位置。包括图像应如何响应其容器以正确显示。
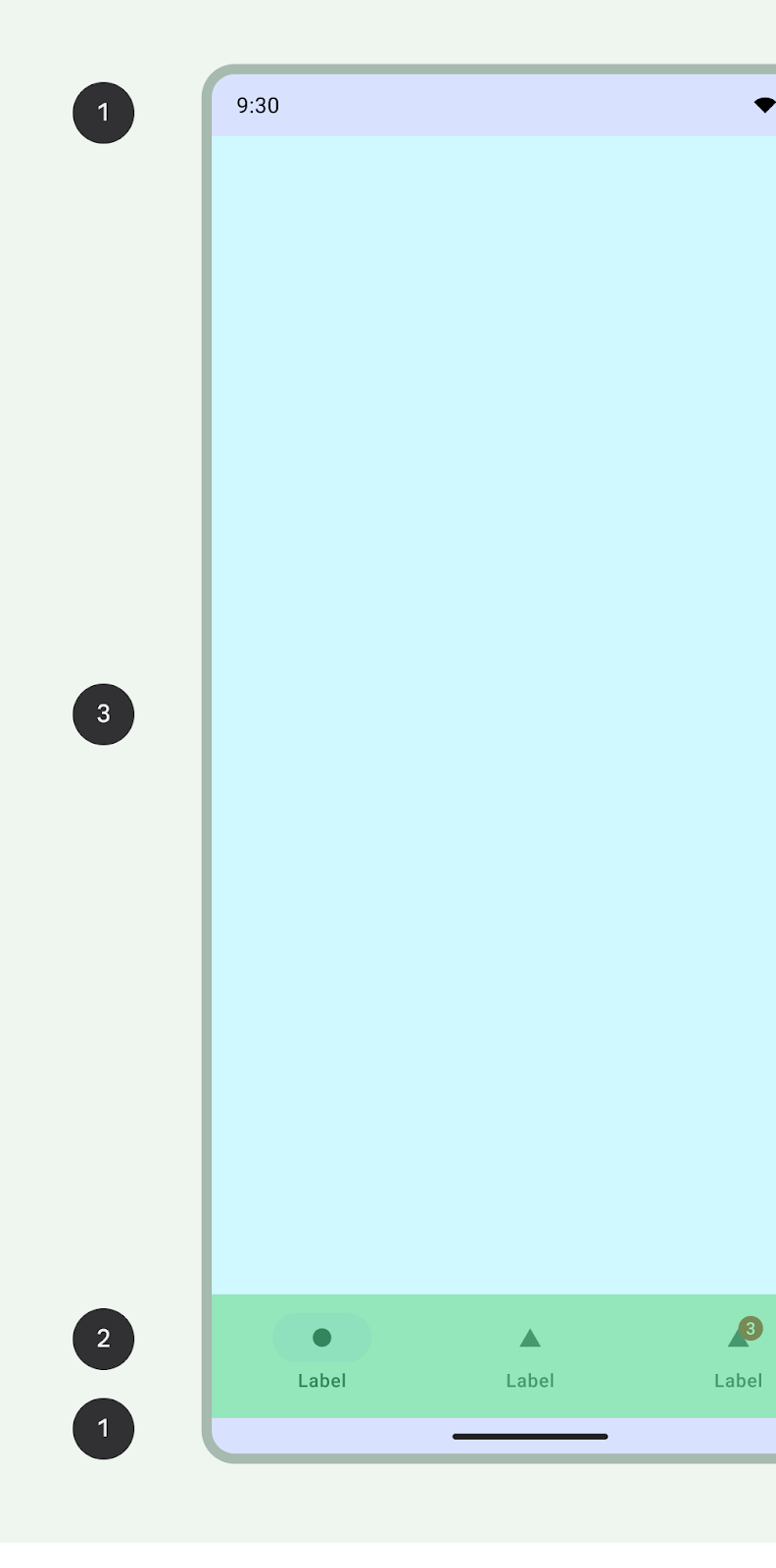
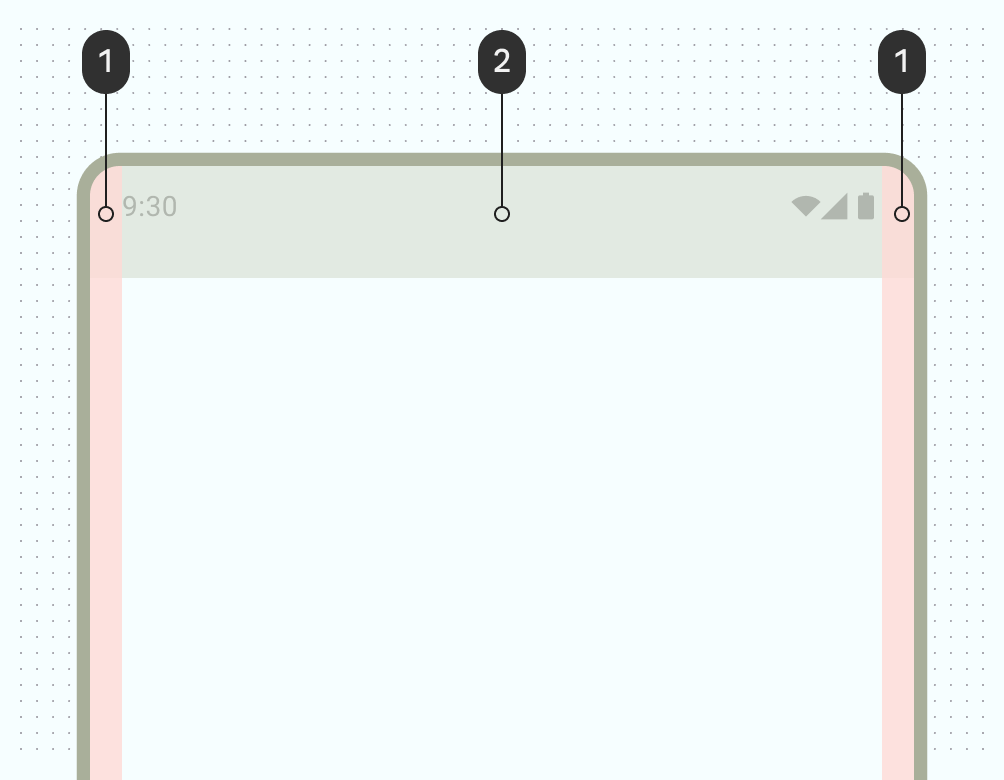
典型 Android 应用屏幕的组成部分
大多数 Android 应用由 系统栏、导航区域和主体区域组成。

系统栏
状态栏和导航栏(统称为系统栏)显示重要信息,例如电池电量、时间、通知提醒,并可从任何位置提供直接的设备交互。阅读更多关于系统栏的信息。

导航区域
导航代表了允许用户在应用内导航、访问重要操作或跨 Android 平台的各种交互功能。

主体区域
主体区域包含屏幕内容。主体内容由额外的分组和布局参数组成。它必须延伸到导航区域和系统栏区域下方。
为实现全屏插入,请声明 WindowCompat.setDecorFitsSystemWindows(window, false)。

要确定布局的适当组合和导航模式,请尝试了解用户如何与您的内容交互以及他们如何导航应用的架构信息。这种理解可以指导您的设计更以用户为中心,通过创建用户可以操作的 UI。
内容构成和结构
使用内容的结构和包含方法构建灵活的流程和节奏。
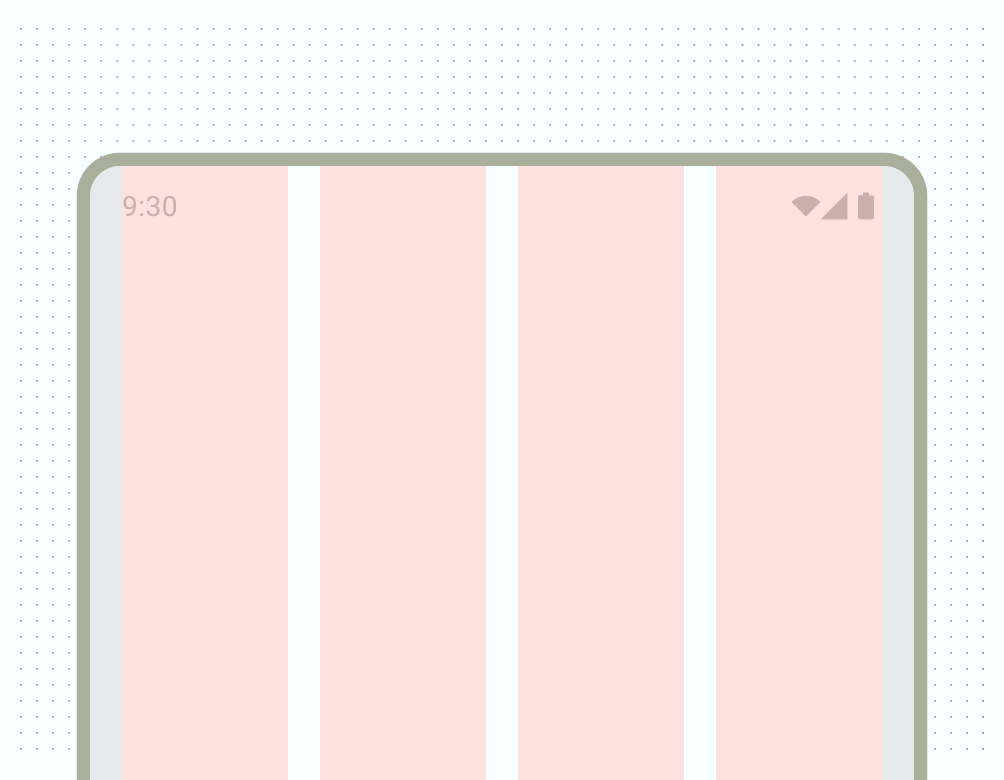
基本结构:使用边距和列作为视觉护栏
要开始创建具有一致护栏的坚固结构,请为您的布局添加边距和列。
边距在屏幕和内容的左右边缘提供间距。紧凑尺寸的标准边距值为 16 dp,但边距应适应更大的屏幕。您的应用主体内容和操作必须保持在这些边距内并与其对齐。
您也可以在此步骤确保插入安全区或插入边距。系统栏插入边距可防止重要操作落在系统栏下方。有关详细信息,请参阅在系统栏后绘制内容。

使用列来构建灵活的网格结构以实现一致的对齐,并通过在主体区域内划分内容来为布局提供垂直定义。内容会放置在屏幕中包含列的区域。这些列为您的布局提供结构,为排列元素提供便利的结构。

使用列网格将内容与底层网格对齐,同时保持灵活的尺寸。列网格可以通过根据屏幕尺寸在某些点更改列大小和列数来适应不同的外形设备,同时允许内容也进行缩放。避免对列网格过于细化,这是基线网格的作用:提供一致的间距单位。
请注意不要建立伴随的行网格,因为它可能会限制内容在不同方向和外形设备上的水平缩放,通常建立填充规则会提供所需的视觉一致性。
使用容器在视觉上对元素进行分组
容器指的是将空白区域和可见元素一起使用来创建视觉分组。容器是表示封闭区域的形状。在单个布局中,您可以使用开放空间、排版和分隔符将共享相似内容或功能的元素分组,并将其与其他元素分开。
您可以使用空白区域或可见分隔将相似项目分组,以帮助引导用户浏览内容。

隐式容器使用空白区域在视觉上对内容进行分组以创建容器边界,而显式容器使用分隔线和卡片等对象将内容分组。
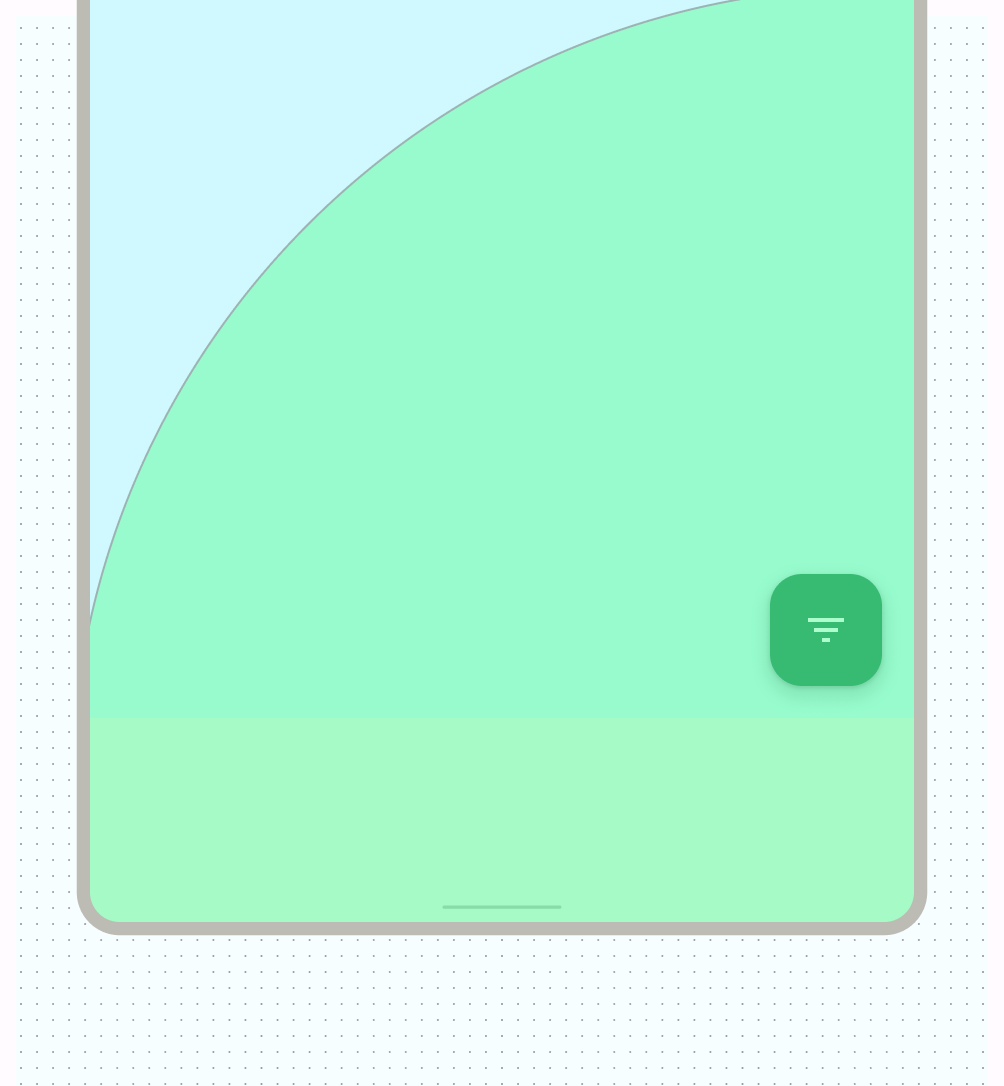
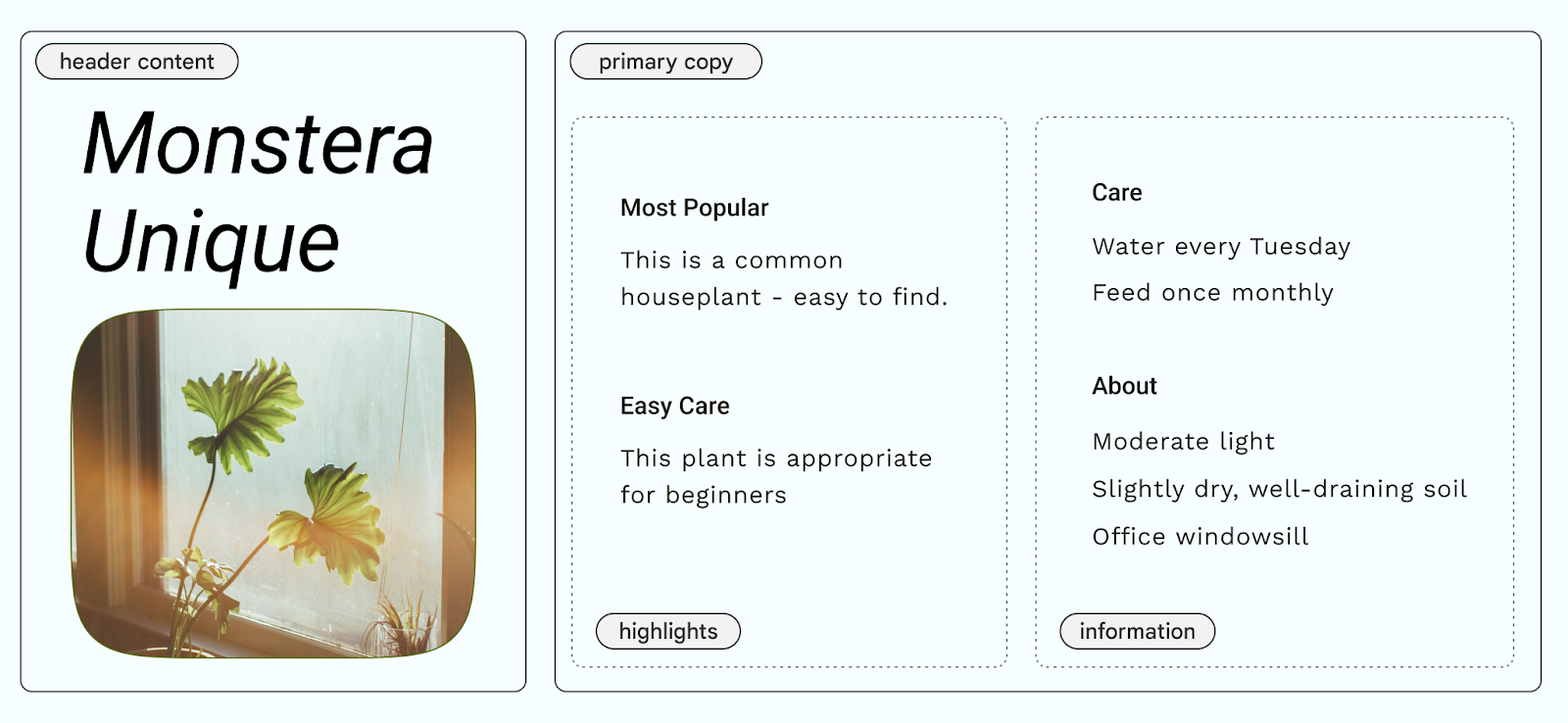
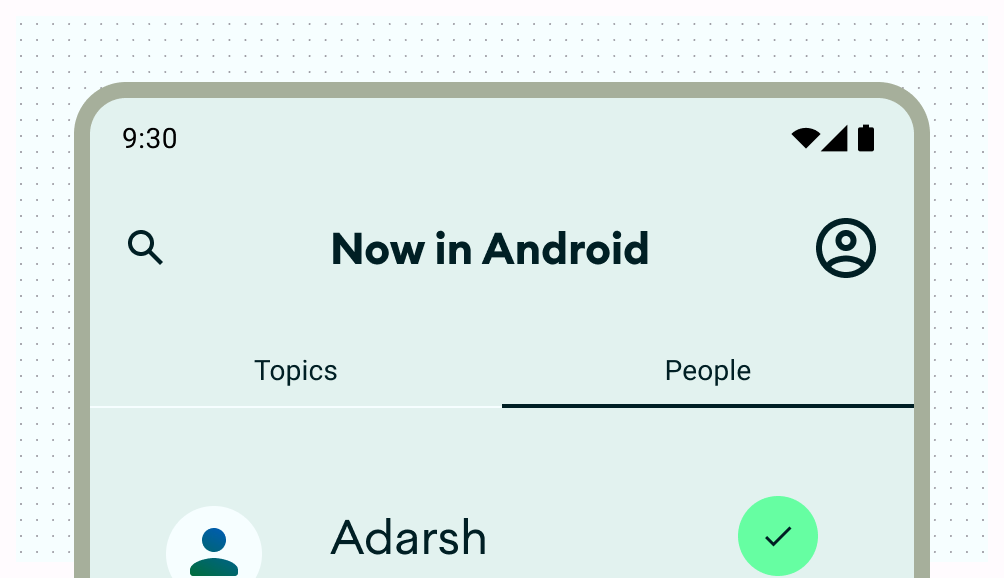
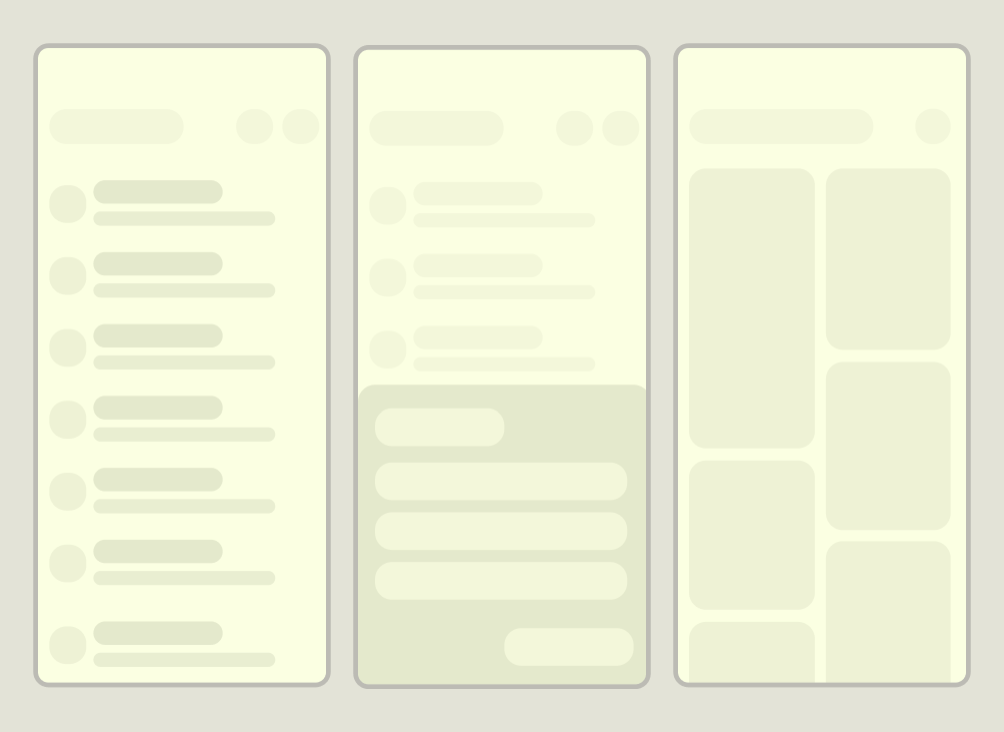
下图显示了使用隐式容器来包含标题和主要副本的示例。列网格用于对齐和创建分组。高亮部分明确包含在卡片中。使用图标和类型层次结构可以实现更大的视觉分离。

内容定位
Android 有多种方法来处理内容元素在其各自的容器中,这些方法可以帮助它们正确地定位,包括重力、间距和缩放。

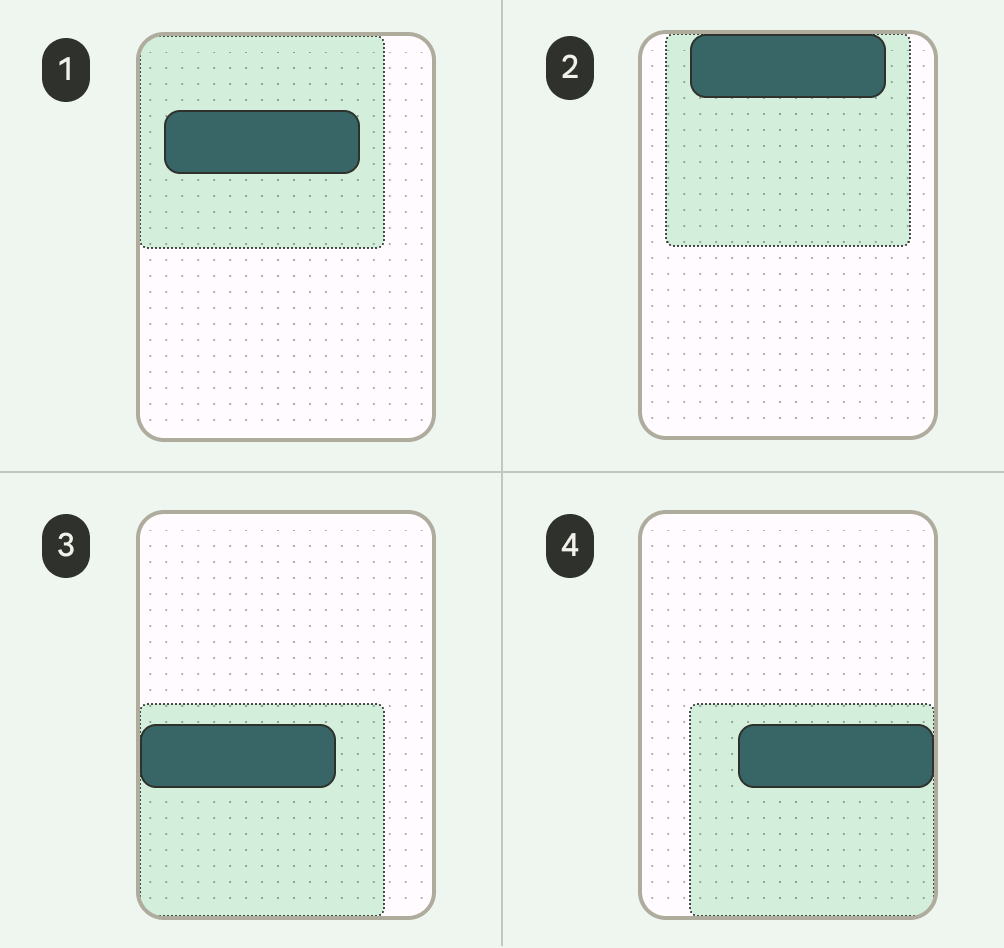
重力是将对象放置在可能更大的容器中以用于特定用例的标准。下图显示了对象开始和居中 (1)、顶部和水平居中 (2)、左下 (3) 以及结束和右侧 (1) 的定位示例。

缩放
缩放对于适应动态内容、设备方向和屏幕尺寸至关重要。元素可以保持固定或进行缩放。
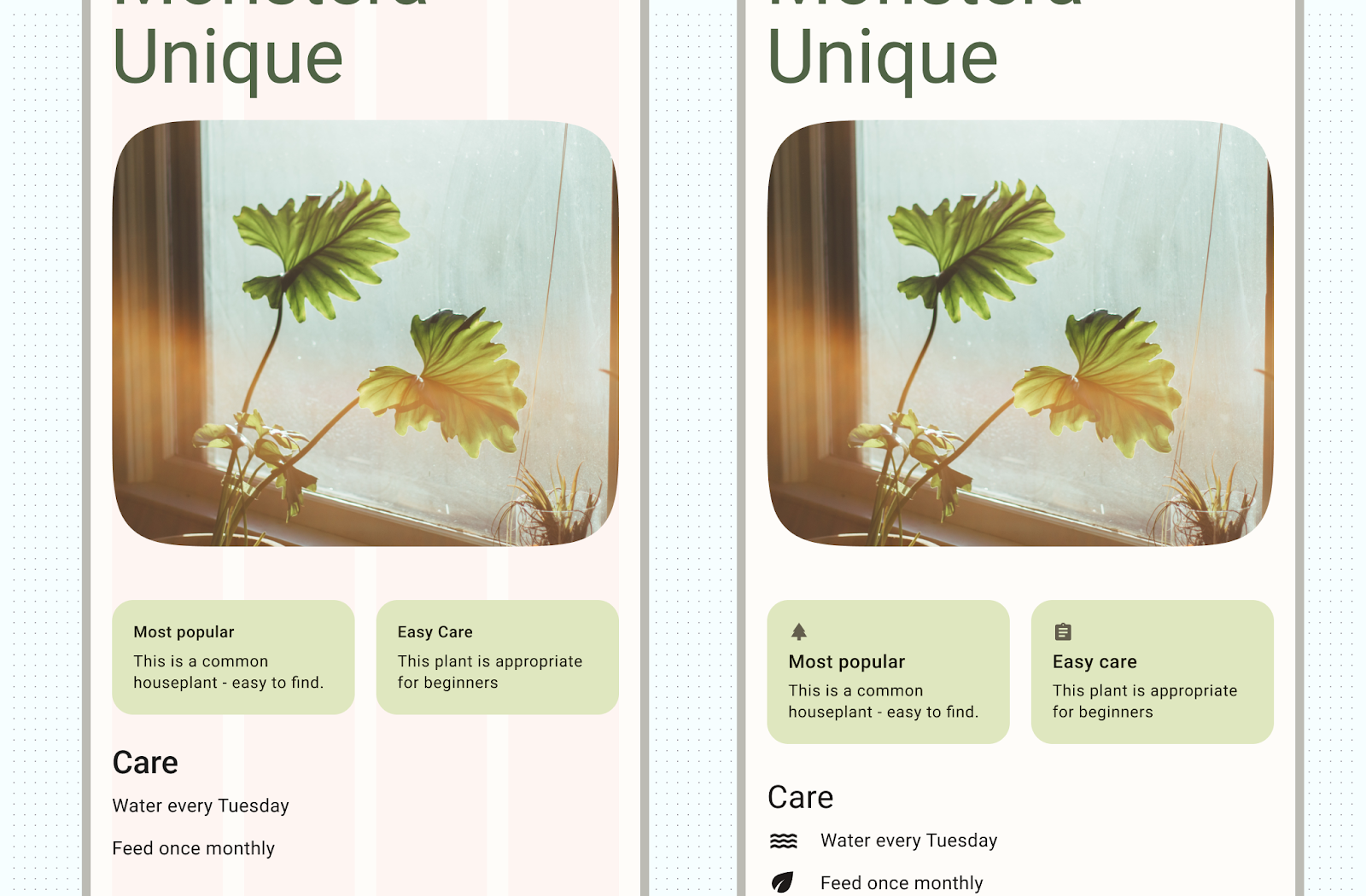
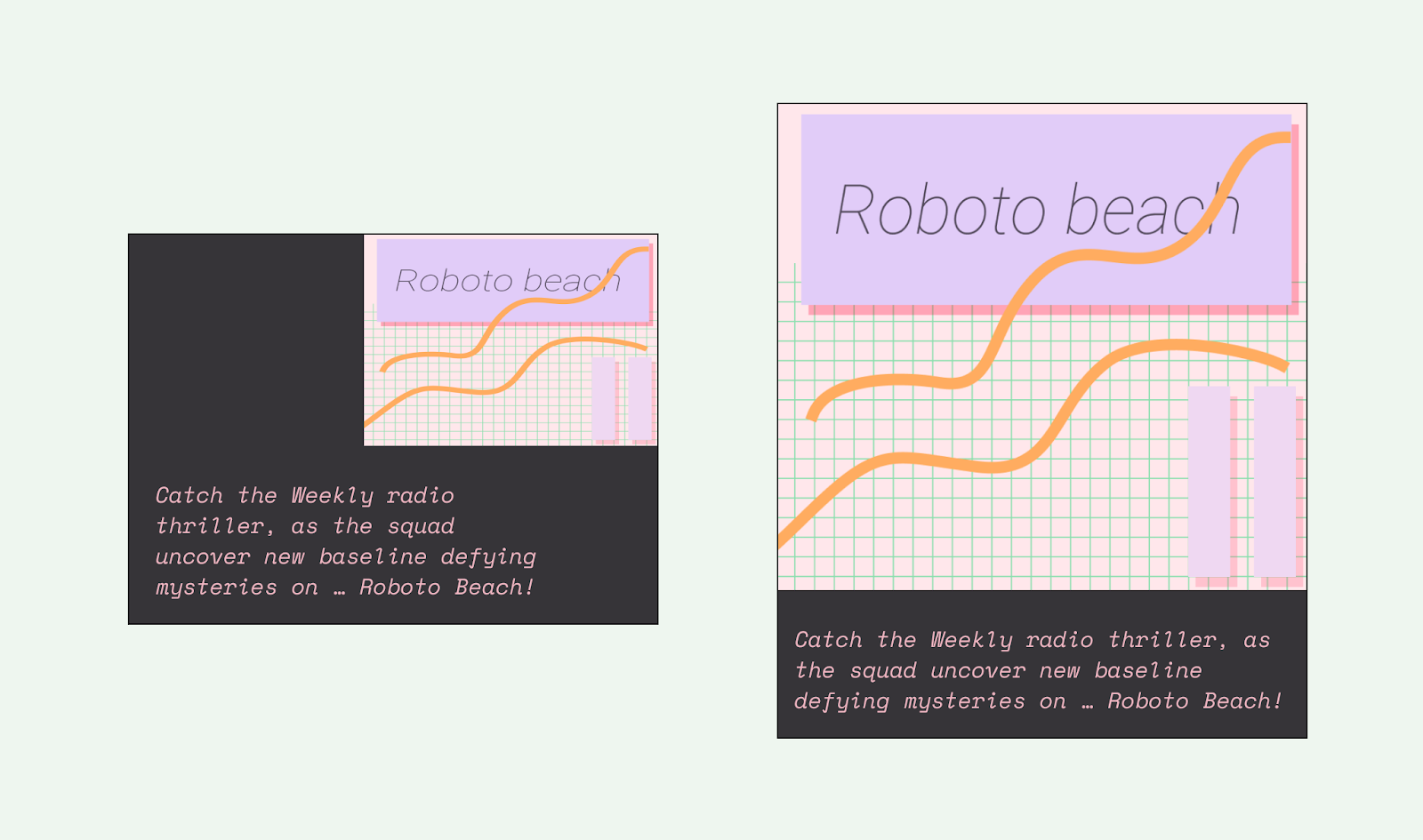
注明图像在其容器中如何通过缩放和位置进行显示非常重要,以确保图像在不同的设备环境下仍能按您期望的方式显示,否则图像的主要焦点可能会被截断,图像可能对布局来说过小或过大,或者产生其他不希望出现的效果。

未注记的内容可能会以与您预期或希望不同的方式显示。

固定内容
许多元素通过槽或支架内置了交互、滚动和定位功能。有些元素可以修改为保持固定,而不是响应滚动,例如包含关键操作的浮动操作按钮 (FAB)。
对齐
使用 AlignmentLine 创建自定义对齐线,父布局可以使用这些对齐线来对齐和定位其子级。

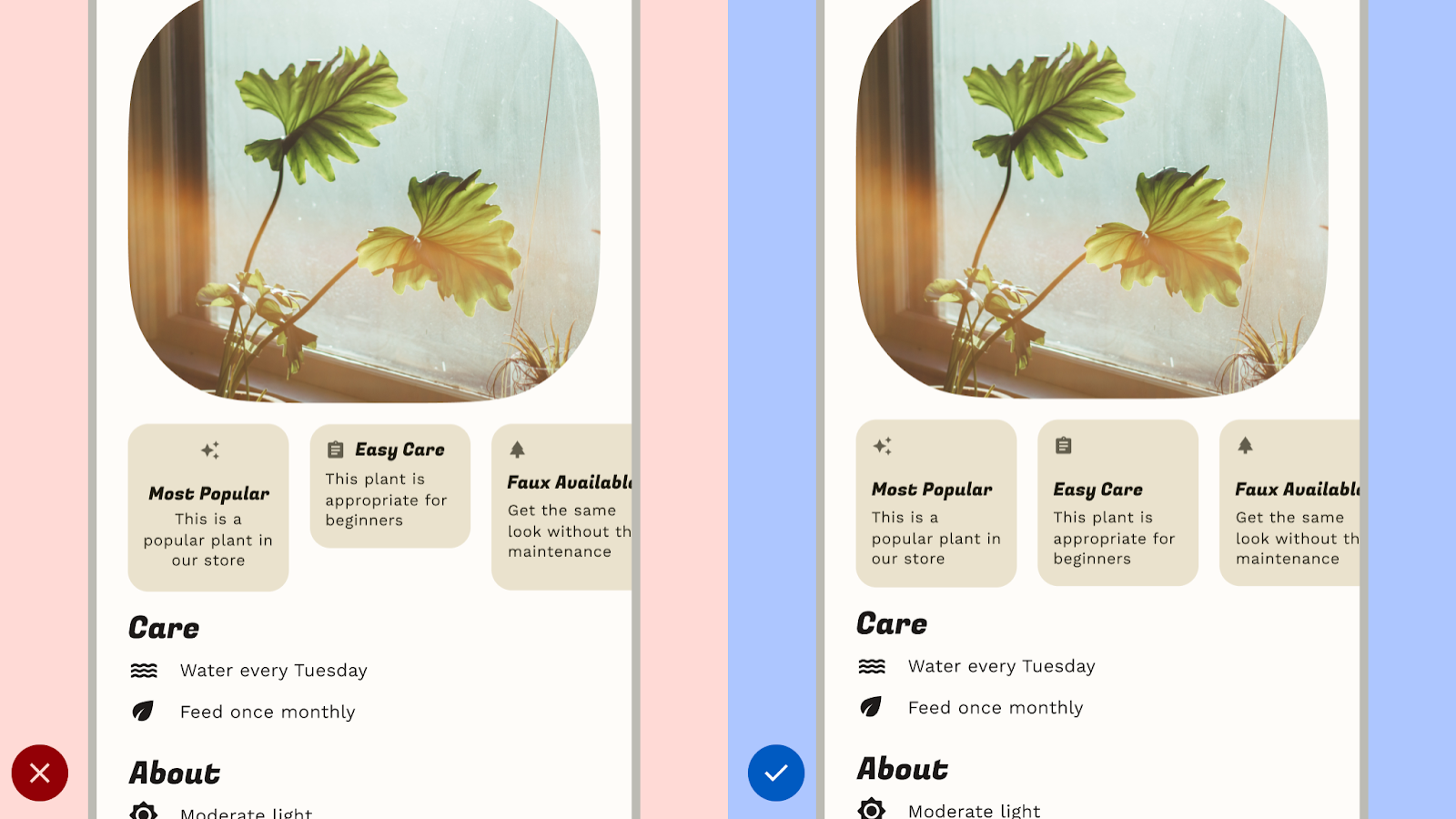
不要:通过不一致地间隔类似元素来破坏可读性,这可能使设计显得杂乱无章。
要:在类似元素之间建立一致的间距。
组件布局
Material 3 组件为交互和内容提供了自己的配置和状态。
Compose 提供了方便的布局,用于将 Material 组件组合成常见的屏幕模式。诸如 Scaffold 等可组合项为各种组件和其他屏幕元素提供了插槽。有关 Material 组件和布局的更多信息。
布局和导航模式
如果您的应用包含多个供用户遍历的目的地,我们建议采用其他应用常用的布局和导航配对。由于许多用户已经具备这些配对的心智模型,您的应用对他们来说会更加直观。
布局和导航配对
导航栏和模态导航抽屉被用作父布局视图和主要导航目的地的主要导航模式。
导航栏可以在同一层级上容纳三到五个导航目的地。此组件在大屏幕上会转换为导航轨道。
虽然导航抽屉可以容纳五个以上的导航目的地,但由于在紧凑尺寸下需要触及顶部栏,因此该模式不如导航栏理想。

Material 3 标签页和底部应用栏是辅助导航模式,您可以用于补充主要导航或出现在子视图上。

布局操作
提供控件以使用户能够执行操作。常见模式包括顶部栏操作、浮动操作按钮 (FAB) 和菜单。
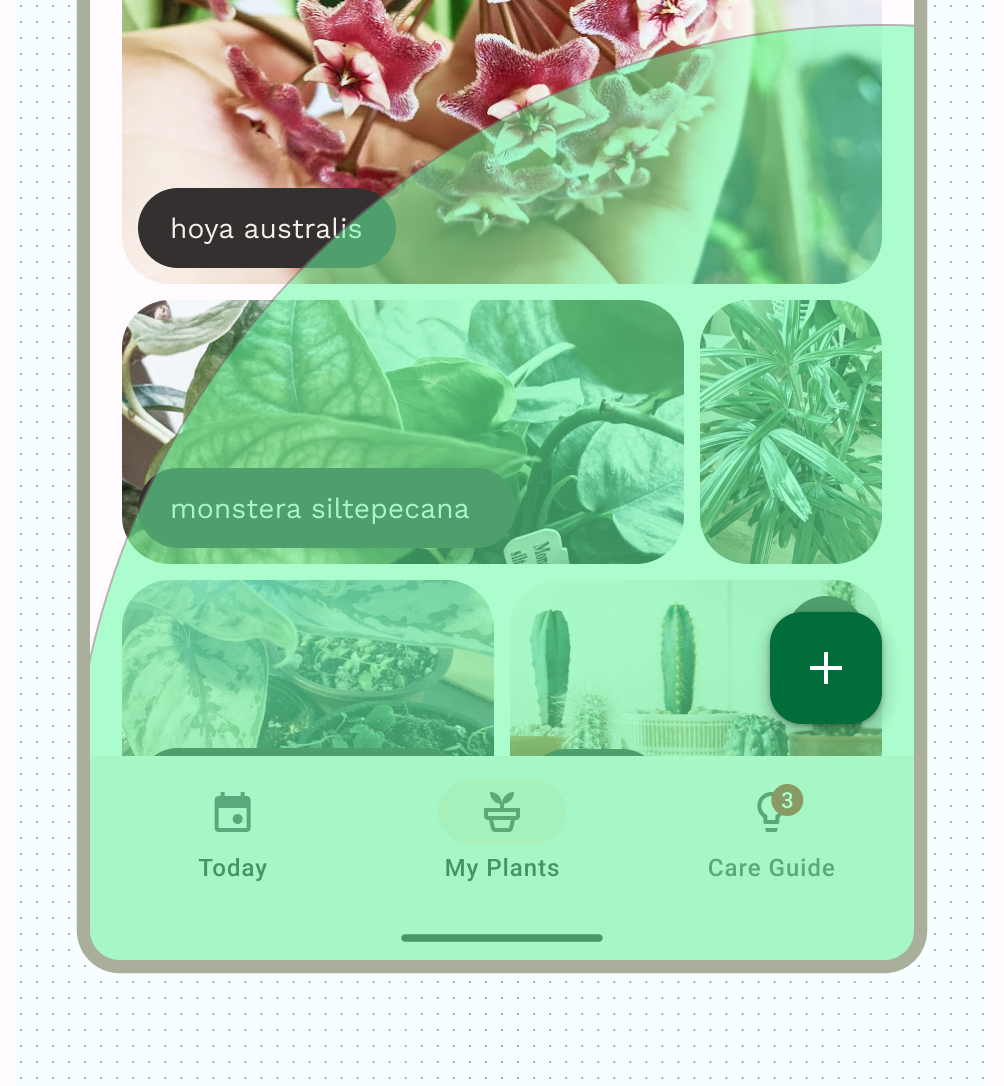
对于最重要操作,FAB 为用户提供了一个大而显眼的按钮。在此级别一次只提供一个操作。FAB 可以以多种尺寸和展开形式出现,其中包括一个标签。使用 Scaffold 固定 FAB,确保即使在滚动时也始终可见。

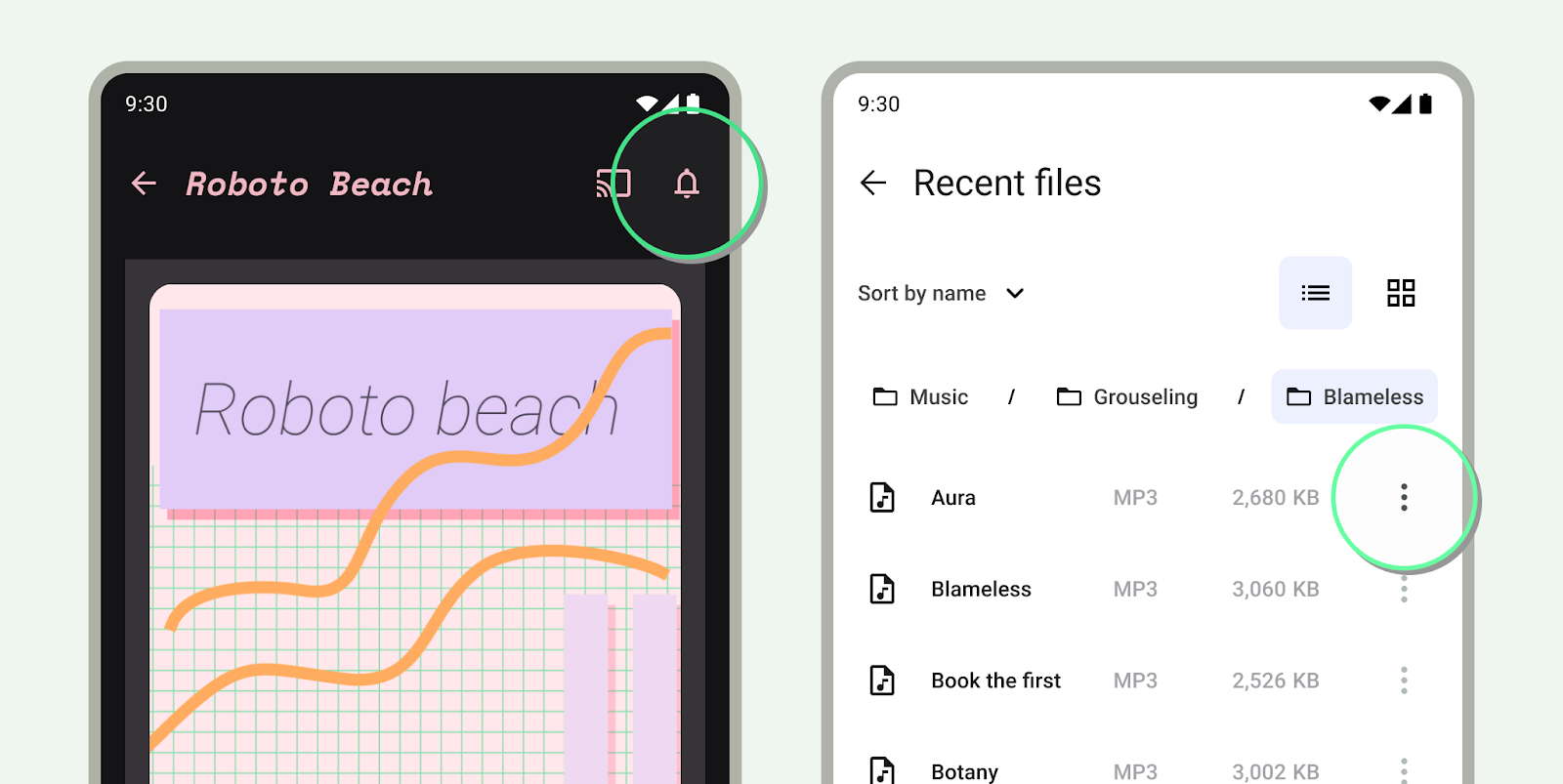
您可以将次要操作放置在顶部栏中,或者,如果它们分组在相关内容附近,则放置在页面内。

对于任何不及时或不经常需要的额外操作,请将这些操作添加到溢出菜单中。
规范布局
利用规范布局作为起点,它们是即用型组合,有助于布局适应常见用例和屏幕尺寸。这些布局兼具美观和功能性,并源自 Material 3 指南。

Android 框架包含专用组件,可使用 Jetpack Compose 或 视图 API,使布局的实现变得简单可靠。
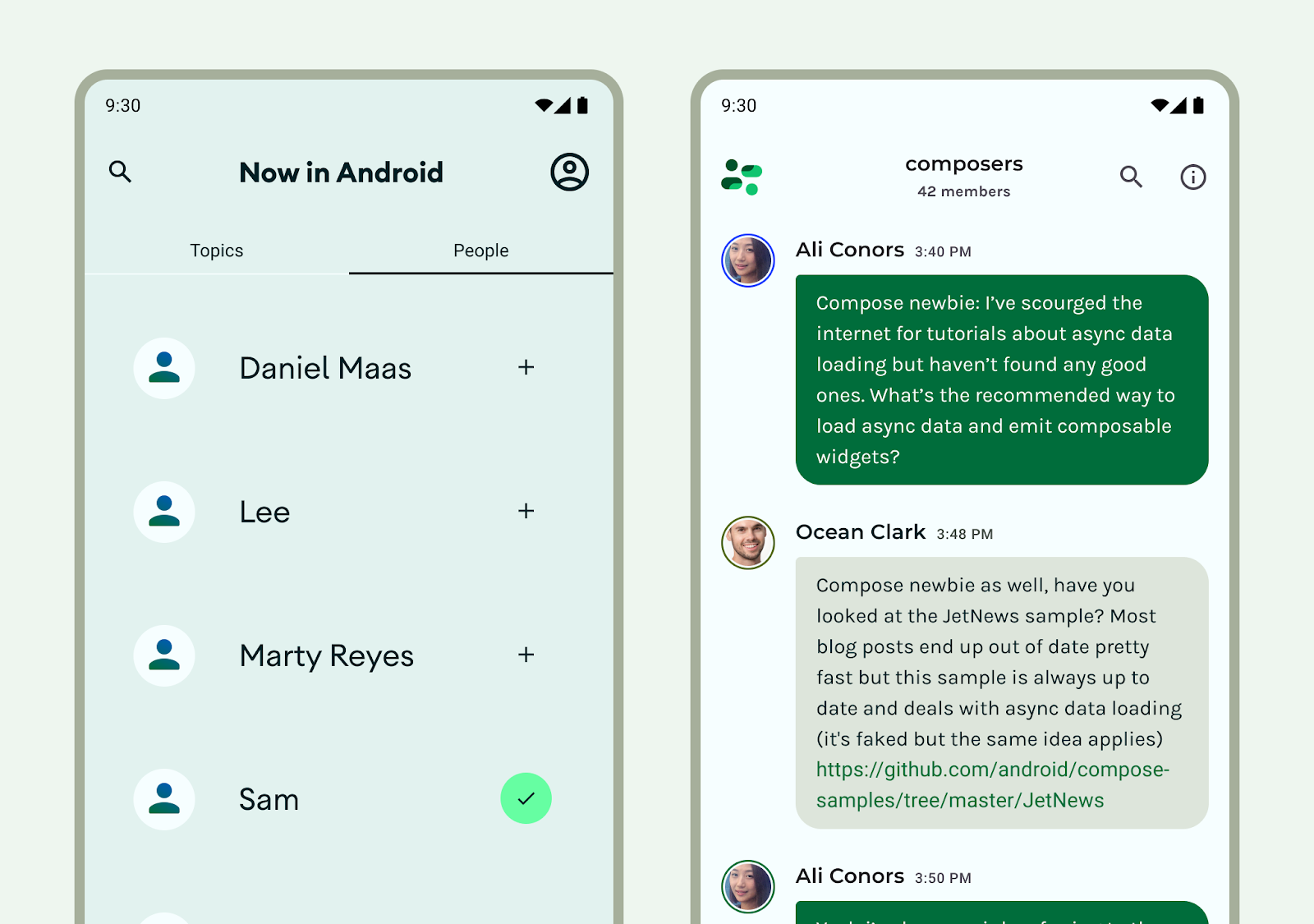
列表-详情布局
列表-详情布局允许用户浏览具有描述性、解释性或其他补充信息(即项目详情)的项目列表。对于紧凑的屏幕尺寸,只有列表视图或详情视图可见。以基于行的布局显示内容集合,列表构成了应用最常见的布局形式。列表-详情布局非常适合消息应用、联系人管理器、文件浏览器或任何内容可以组织为显示附加信息的项目列表的应用。
内容可以是静态的或动态的。
- 动态内容是您的应用即时提供的,非常适合显示用户生成的内容或反映用户的偏好或操作。例如,想象一个照片应用,其中包含一个可滚动的用户生成照片列表,这些照片对于每个用户都是唯一的,并且会随着用户上传更多图像而变化。这些图像就是动态内容。
- 静态内容表示硬编码内容,只能通过直接更改应用代码来修改。静态内容的示例是所有用户都可能看到的图像和文本。
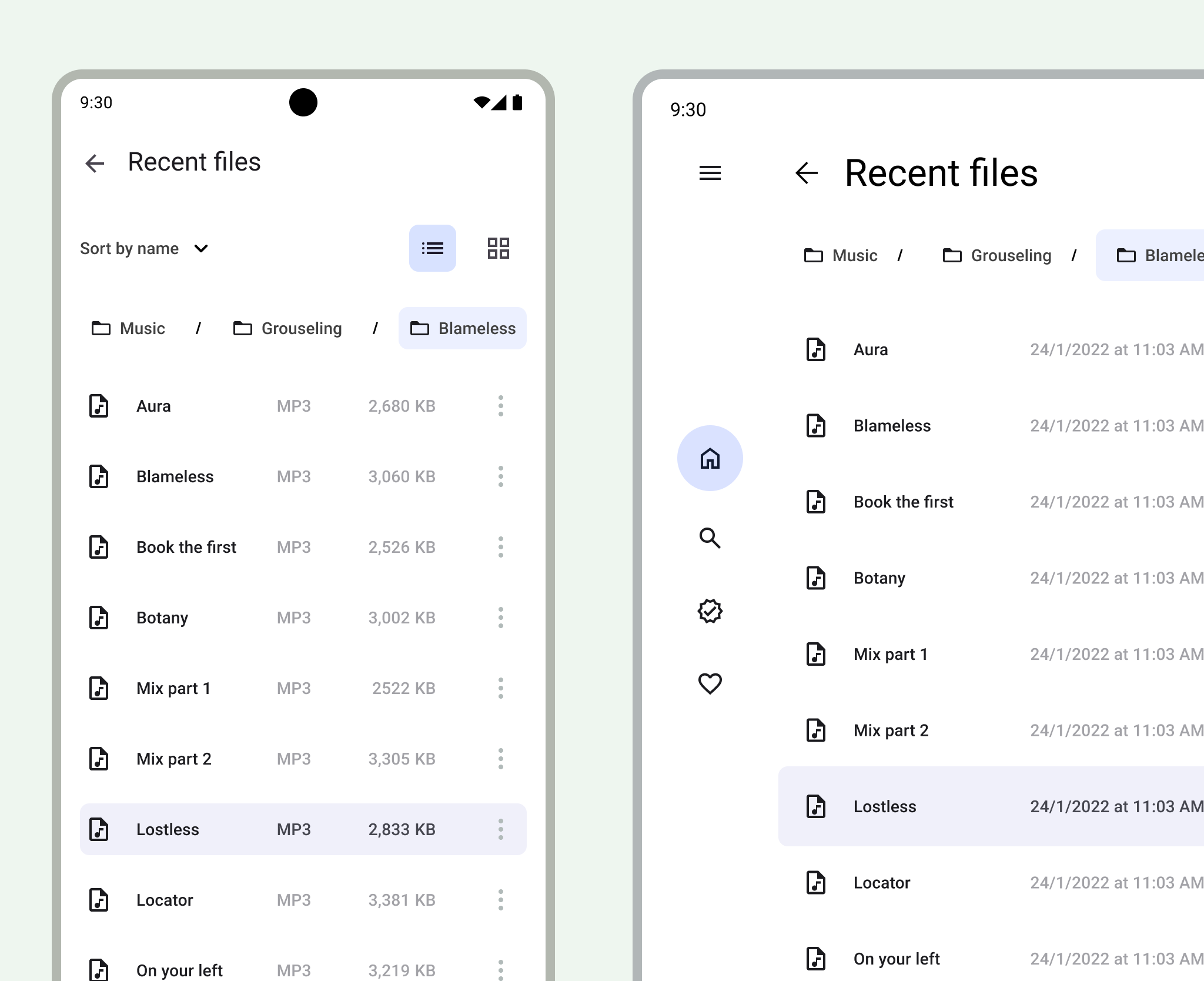
《Now in Android》Figma 文件提供了多个布局示例。以下示例显示了一维内容集合。

探索 Material 3 列表,获取有关列表组件和规范的更多设计指导。
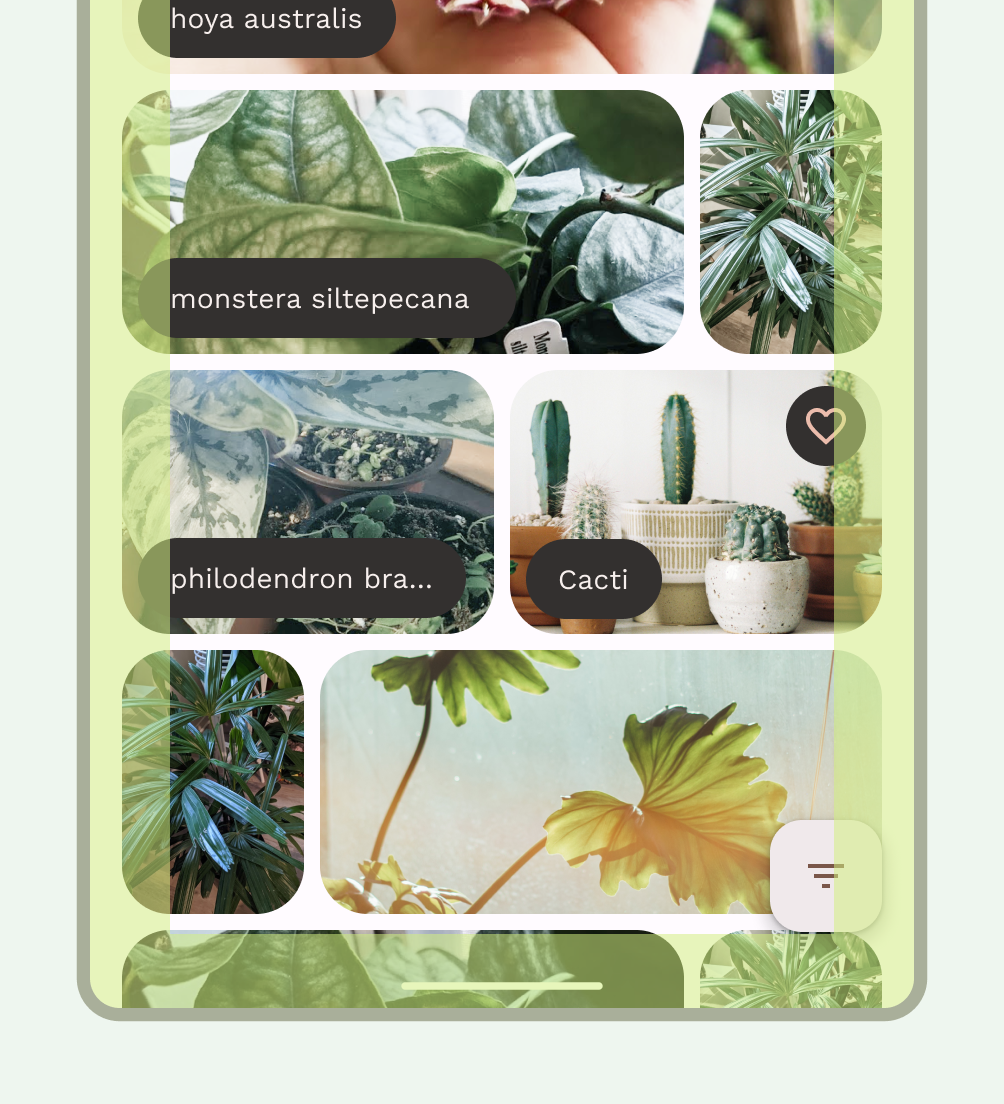
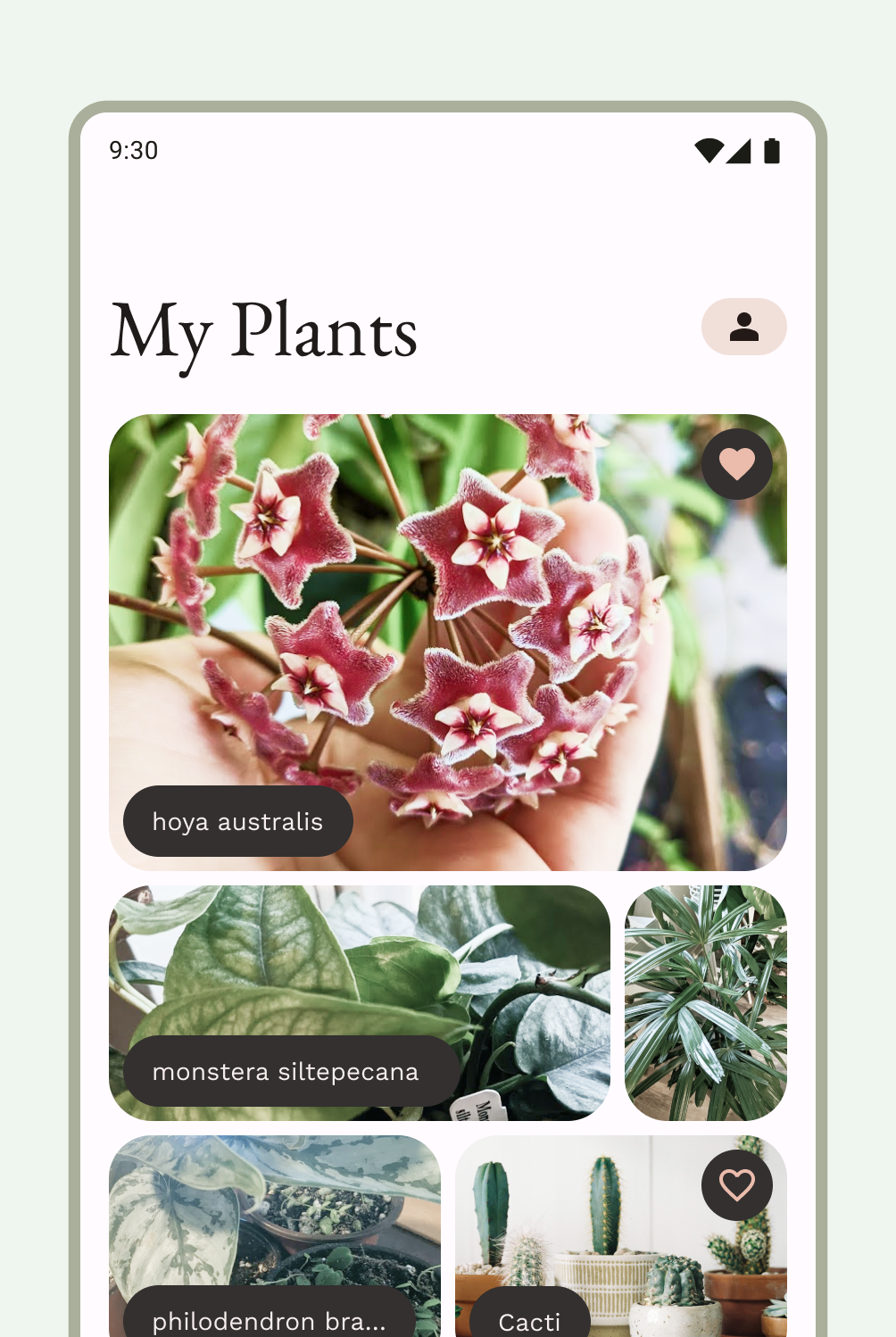
信息流布局

信息流布局将等效的内容元素排列在一个可配置的网格中,以便快速方便地查看大量内容。(请参阅Material 3 关于在集合中使用卡片的指南。)信息流可以是紧凑显示器上的列表式或网格式配置,通常以卡片或平铺形式显示。内容可以是动态的,这意味着它“从”动态外部源(例如 API)“提供”。
网格布局由隐式或显式容器原则构成的行和列组成。(有关更多信息,请参阅本页上的容器。)网格布局可以更严格地应用或交错以改变行和列。两者都应一致应用间距和逻辑,以避免混淆用户。探索 Material 3 关于设计信息流的指南。
您可以使用 Compose 中的 惰性列表或惰性网格,或在视图中使用 RecyclerView 或 CardView 实现信息流布局。
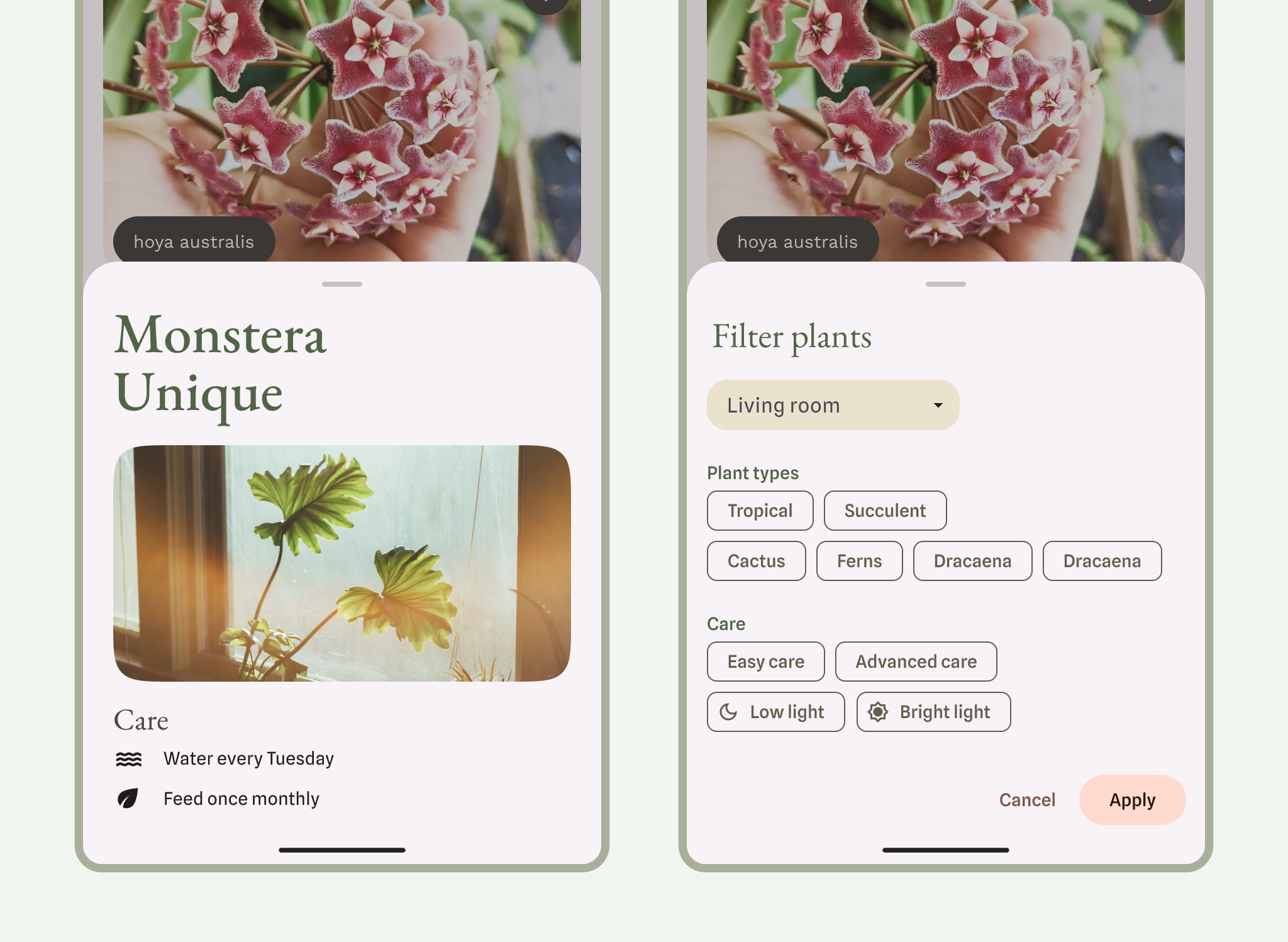
辅助窗格布局
移动视图可能需要辅助内容或控件。通常以浮动层或对话框的形式出现,它们可以帮助主视图保持专注和整洁。查看 M3 关于使用辅助窗格规范布局的指南。

了解 M3 底部浮动层指南。
相对布局
输入、内容或其他操作可以相对于彼此出现,或受限于父容器。布局可以更加自定义,但要确保遵循一致的分组、列和间距。
布局还可以使用布局类型的组合。例如,您可以将轮播图或水平滚动与垂直卡片配对。或者,您可以呈现一个带有垂直列表数据的自定义图表。
您可以使用惰性行和惰性列以可滚动的行或列形式呈现内容。
了解更多关于 Compose 布局基础知识以及可组合项的组成。

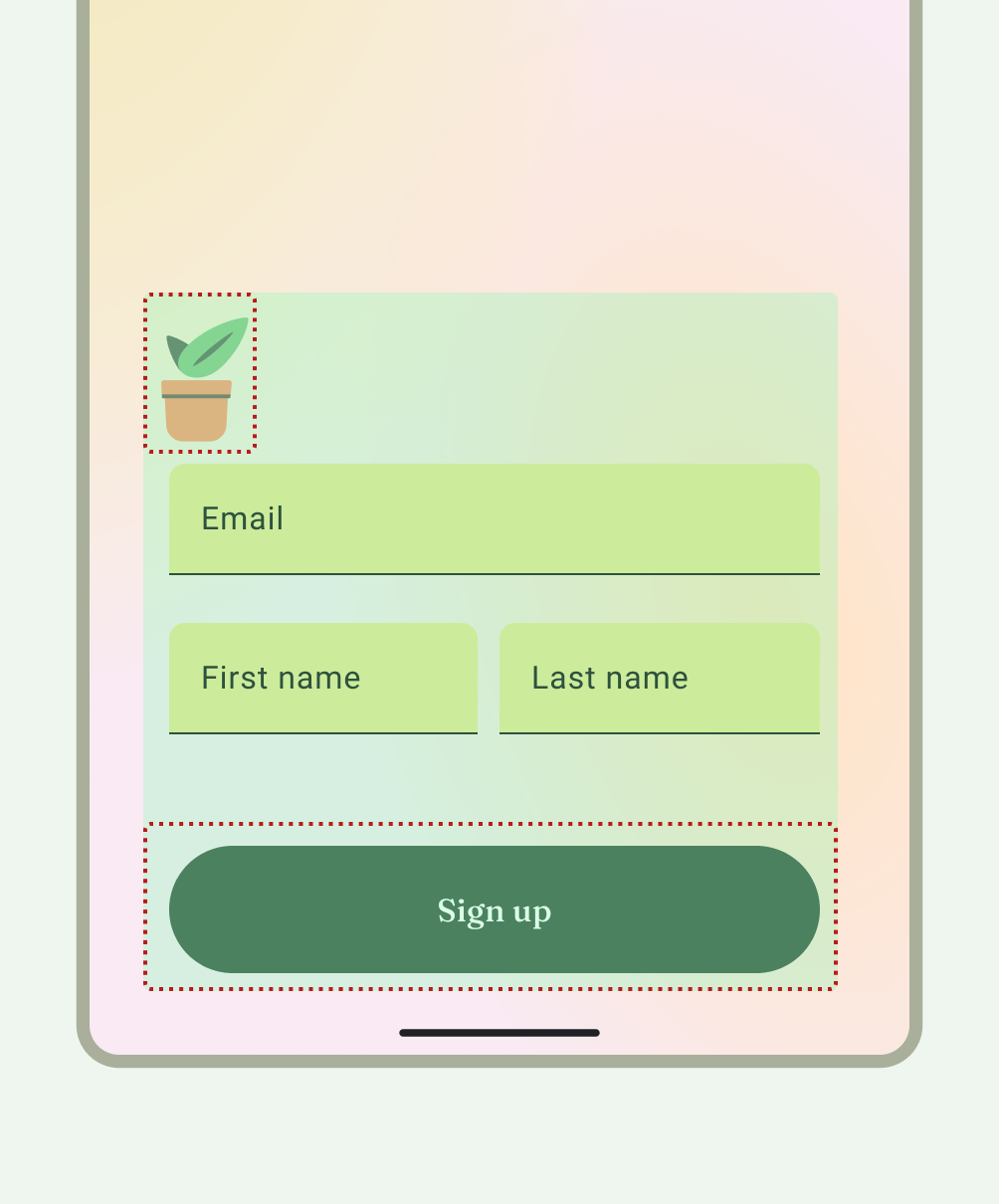
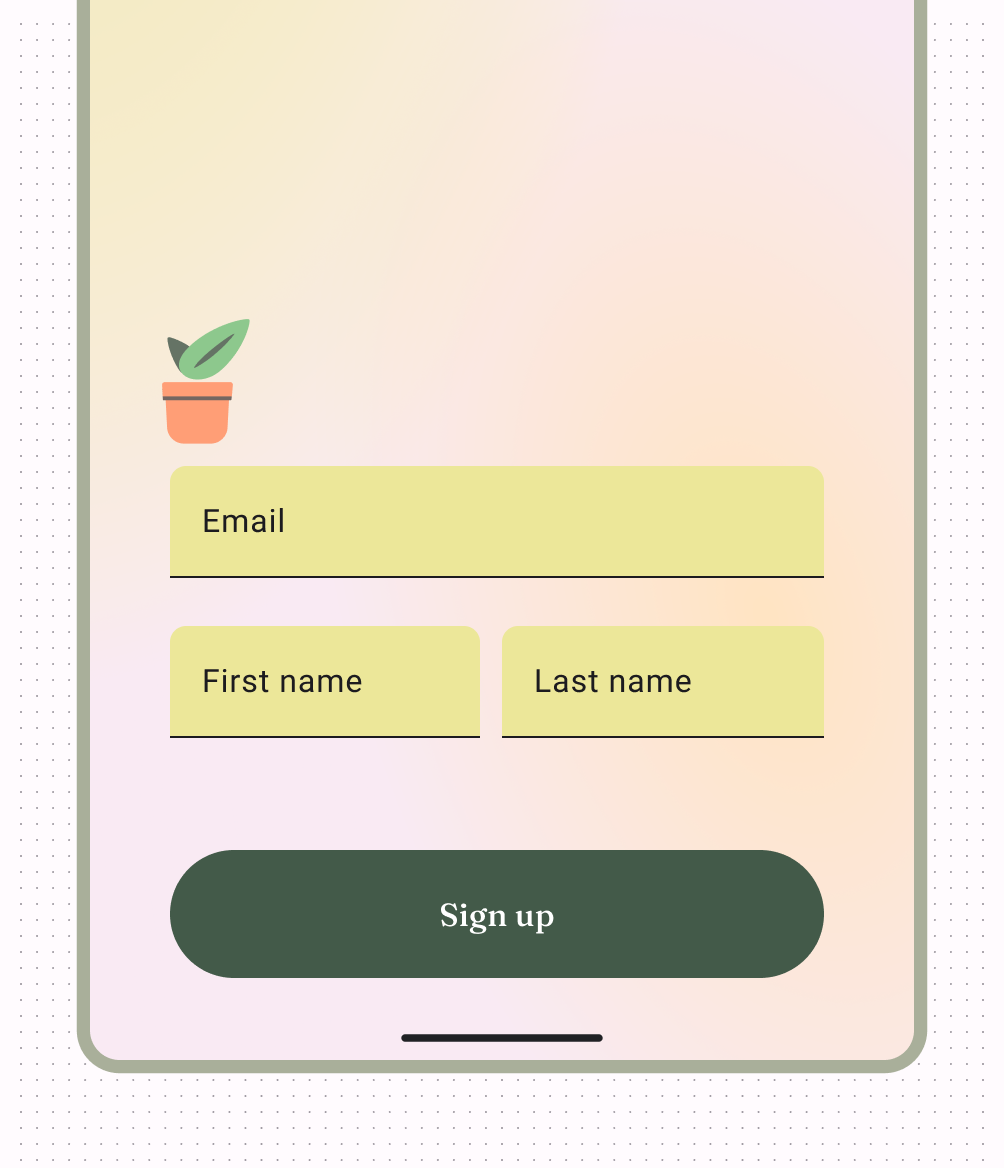
身份验证是一种常见的相对布局,如下图所示。

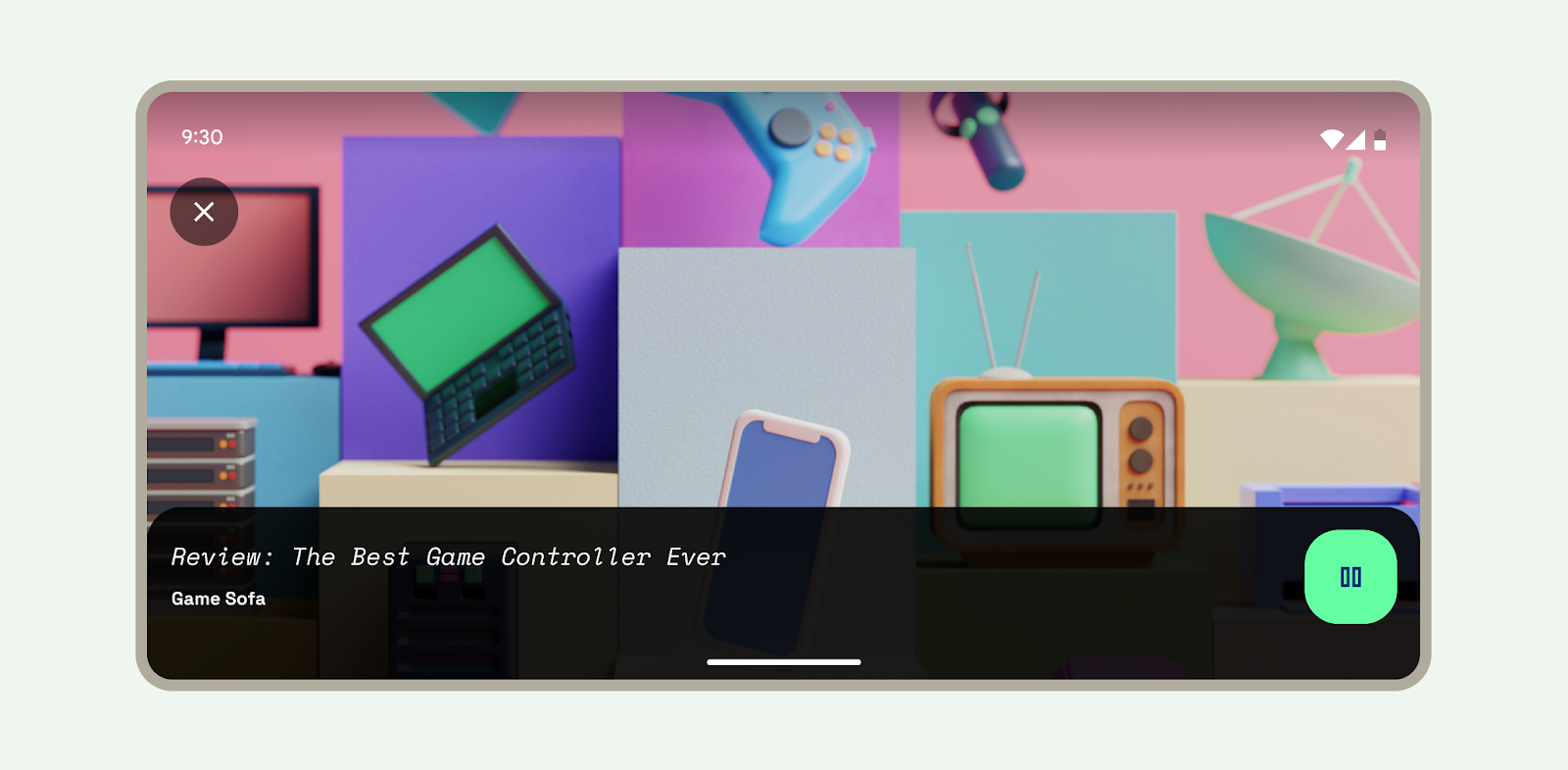
全屏布局是另一种常见的布局,常用于沉浸式模式。

如果您使用视图而不是 Compose,您可以使用 ConstraintLayout 根据同级视图和父布局之间的关系来布局视图,从而实现大型复杂的布局。ConstraintLayout 允许您完全通过拖放而不是编辑 XML 来构建布局编辑器。了解更多关于 使用布局编辑器构建 UI 的信息。
适应布局
自适应设计是设计能够适应特定断点和设备的布局的实践。通常我们考虑设备的宽度来决定布局应该在哪里改变或适应。Web 和 Android 都利用响应式设计概念,例如灵活的网格和图像,来创建更能响应其上下文的布局。

有关将布局适应扩展屏幕尺寸的设计指南,请阅读 Compose 中的 支持不同屏幕尺寸 开发者指南和 M3 应用布局 页面。您还可以查看 Android 大屏幕规范 图库,获取大屏幕布局的灵感和实现。
虽然并非每个应用都需要在所有屏幕尺寸上可用,但这确实为您的用户在人体工程学、可用性和应用质量方面提供了更多自由。
- 您可以将关键屏幕(传达应用的核心概念)设计为以尺寸类别作为断点,作为指导。
- 或者通过注明内容应如何受约束、展开或重排来设计响应式内容。
有关布局的更多信息,请查看 Material Design 3 (M3) 理解布局页面。
WebView
WebView 是一种在应用内显示网页的视图。在大多数情况下,我们建议使用标准网页浏览器(例如 Chrome)向用户提供内容。要了解有关网页浏览器的更多信息,请阅读使用 Intent 调用浏览器的指南。
