应用通常需要以样式相似的容器显示数据,例如用于保存列表中项目信息的容器。系统提供了 CardView API,让您可以在具有跨平台一致外观的卡片中显示信息。例如,卡片在其包含视图组上方具有默认海拔高度,因此系统会在其下方绘制阴影。卡片提供了一种容纳一组视图的方式,同时为容器提供一致的样式。
添加依赖项
CardView 微件是 AndroidX 的一部分。要在您的项目中使用它,请将以下依赖项添加到您的应用模块的 build.gradle 文件中:
Groovy
dependencies { implementation "androidx.cardview:cardview:1.0.0" }
Kotlin
dependencies { implementation("androidx.cardview:cardview:1.0.0") }
创建卡片
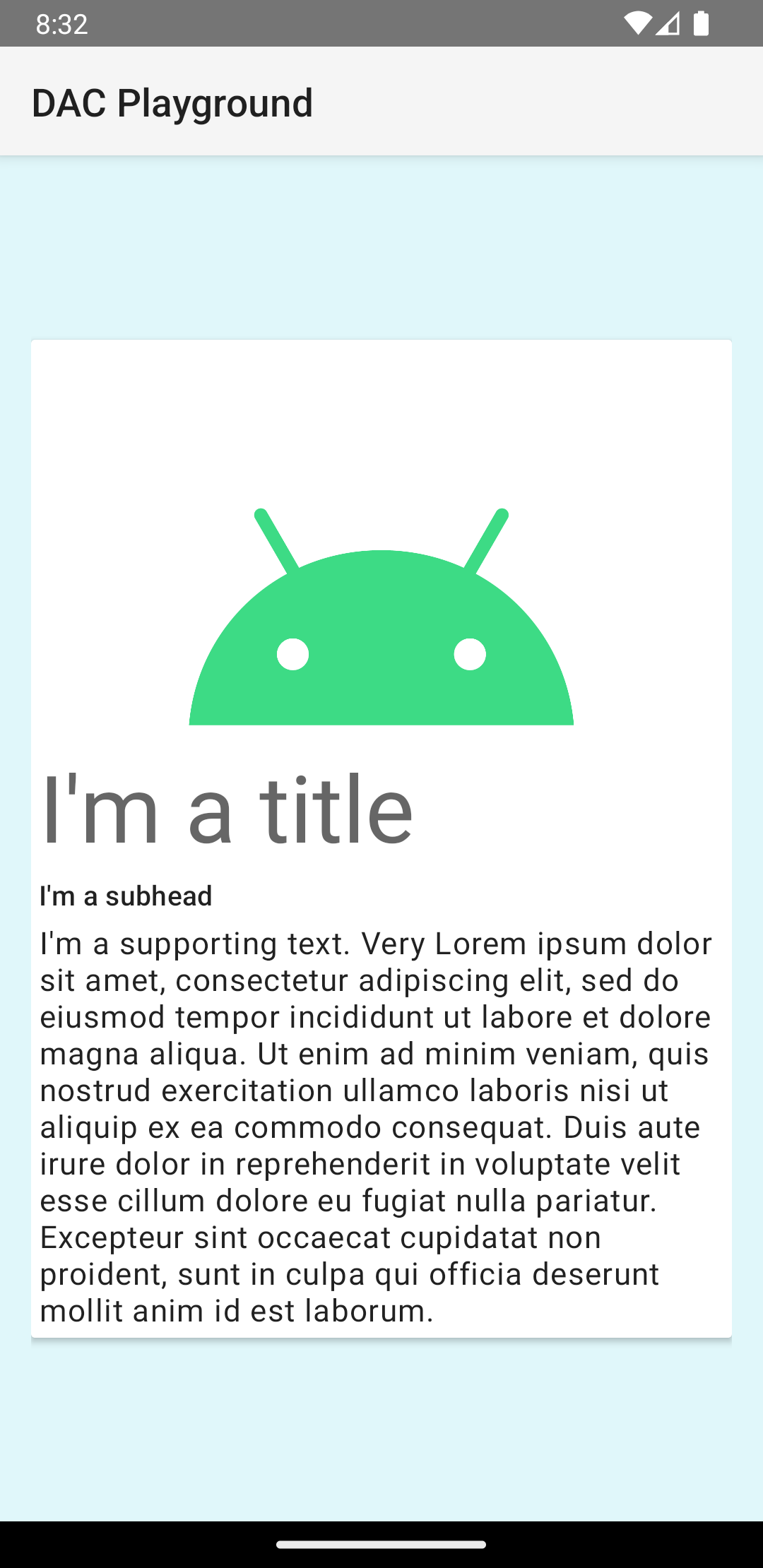
要使用 CardView,请将其添加到您的布局文件中。将其用作视图组来包含其他视图。在以下示例中,CardView 包含一个 ImageView 和几个 TextViews,用于向用户显示一些信息:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#E0F7FA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:padding="4dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Headline3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header_image" />
<TextView
android:id="@+id/subhead"
style="@style/TextAppearance.MaterialComponents.Subtitle2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a subhead"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<TextView
android:id="@+id/body"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a supporting text. Very Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/subhead" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
上述代码片段产生的效果与以下类似,假设您使用相同的 Android 标志图片:

本例中的卡片以默认海拔高度绘制到屏幕上,这会导致系统在其下方绘制阴影。您可以使用 card_view:cardElevation 属性为卡片提供自定义海拔高度。海拔高度较高的卡片阴影更明显,海拔高度较低的卡片阴影更浅。CardView 在 Android 5.0(API 级别 21)及更高版本上使用真实的阴影和动态阴影。
使用这些属性自定义 CardView 微件的外观:
- 要在布局中设置角半径,请使用
card_view:cardCornerRadius属性。 - 要在代码中设置角半径,请使用
CardView.setRadius方法。 - 要设置卡片的背景颜色,请使用
card_view:cardBackgroundColor属性。

