![]()
自适应图标或 AdaptiveIconDrawable 可以根据各个设备的功能和用户主题显示不同的外观。自适应图标主要用于主屏幕上的启动器,但也可以用于快捷方式、设置应用、共享对话框和概览屏幕。自适应图标适用于所有 Android 尺寸。
与 位图图像 不同,自适应图标可以适应不同的用例
不同的形状:自适应图标可以在不同的设备型号上显示各种形状。例如,它可以在某个 OEM 设备上显示圆形,而在另一个设备上显示方圆形(介于正方形和圆形之间的形状)。每个设备 OEM 都必须提供一个遮罩,系统会使用该遮罩以相同的形状渲染所有自适应图标。

图 1. 自适应图标支持各种遮罩,这些遮罩在不同的设备上有所不同。 视觉效果:自适应图标支持多种引人入胜的视觉效果,当用户在主屏幕上放置或移动图标时会显示这些效果。

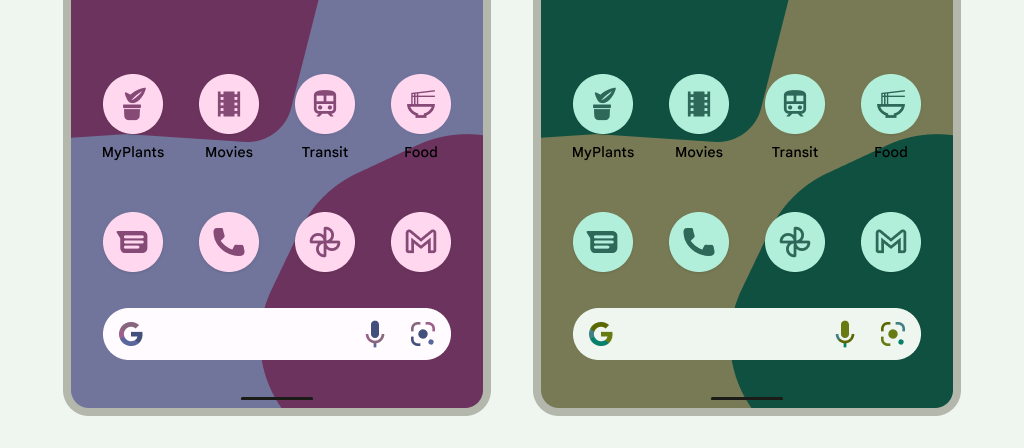
图 2. 自适应图标显示的视觉效果示例。 用户主题:从 Android 13(API 级别 33)开始,用户可以为自适应图标应用主题。如果用户通过在系统设置中开启主题图标开关来启用主题应用图标,并且启动器支持此功能,系统会使用用户选择的壁纸和主题的颜色来确定色调。

图 3. 自适应图标继承了用户的壁纸和主题。 在以下场景中,主屏幕不会显示主题应用图标,而是显示自适应或标准应用图标
- 如果用户未启用主题应用图标。
- 如果您的应用未提供单色应用图标。
- 如果启动器不支持主题应用图标。
设计自适应图标
为确保您的自适应图标支持不同的形状、视觉效果和用户主题,设计必须满足以下要求
您必须为图标的彩色版本提供两个图层:一个用于前景,一个用于背景。这些图层可以是矢量图或位图,但首选矢量图。

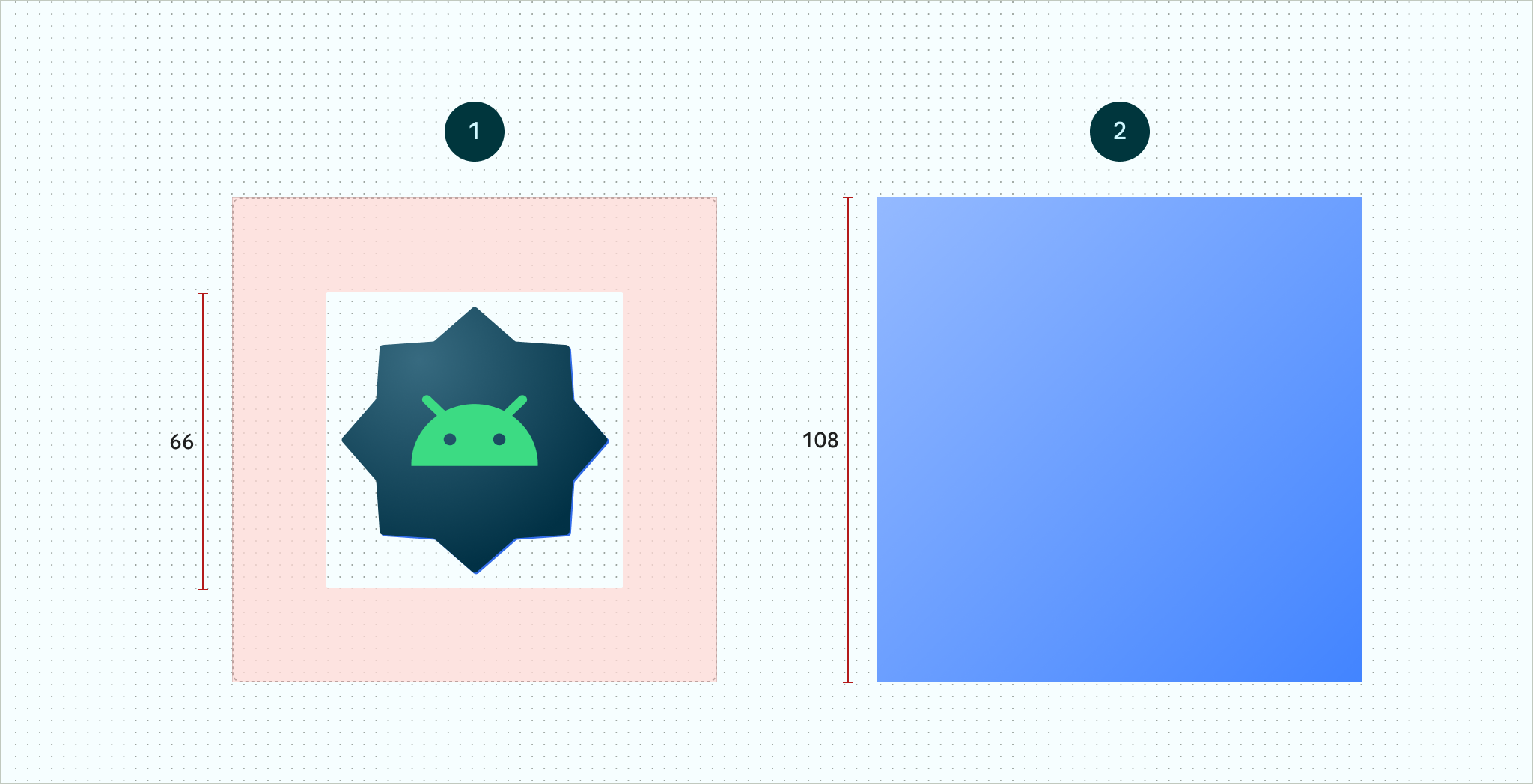
图 4. 使用前景和背景图层定义的自适应图标。图示的 66x66 安全区域 是 OEM 定义的形状遮罩永不剪裁的区域。 
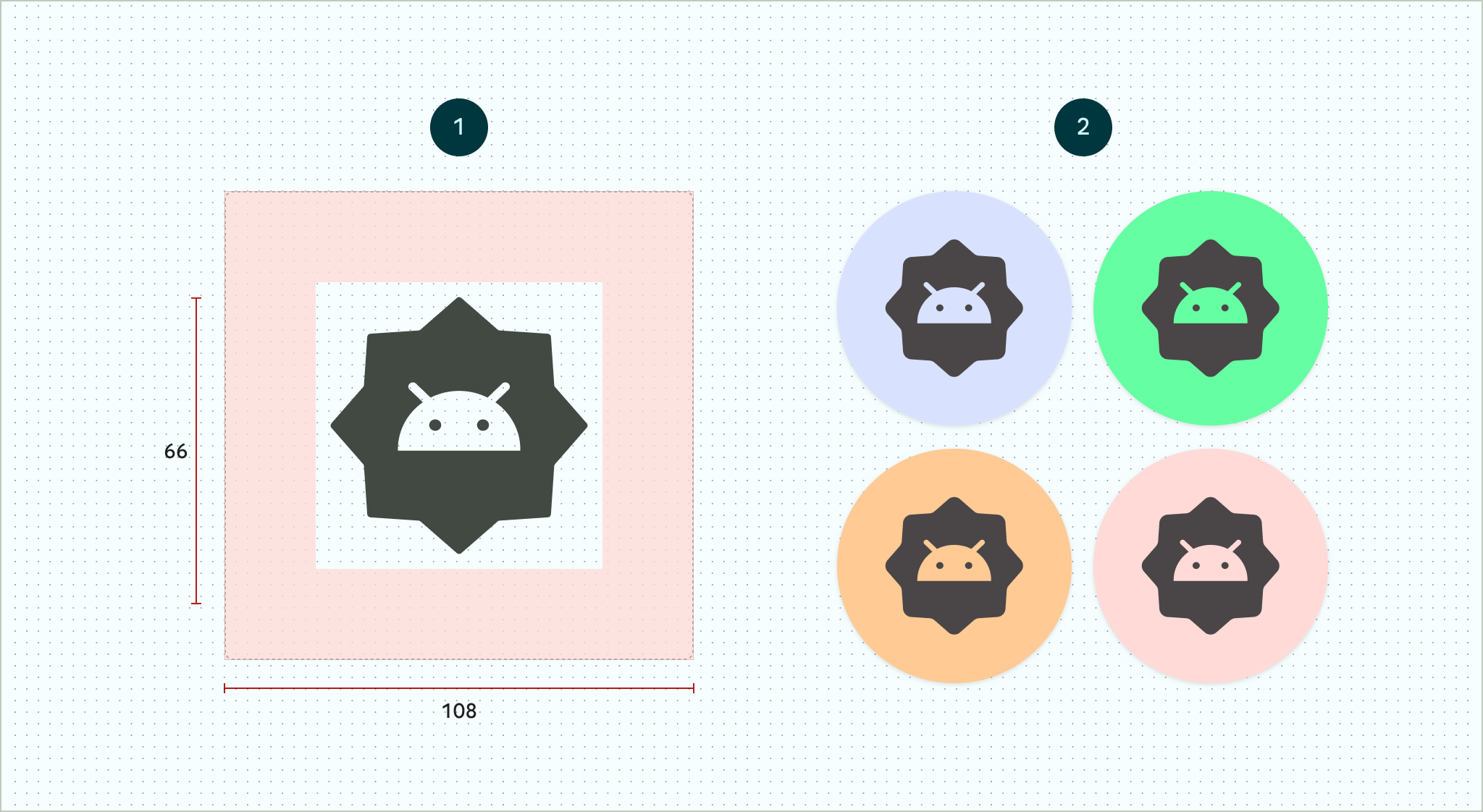
图 5. 应用圆形遮罩后,前景和背景图层一起显示的效果示例。 如果您想支持应用图标的用户主题,请为图标的单色版本提供一个单层。

图 6. 单色图标层(左侧)以及颜色预览示例(右侧)。 将所有图层的大小调整为 108x108 dp。
使用边缘清晰的图标。图层边缘不应有遮罩或背景阴影。
使用的徽标大小至少为 48x48 dp。它不能超过 66x66 dp,因为图标内 66x66 dp 的区域会出现在遮罩视口内。
图层四边外侧的 18 dp 区域保留用于遮罩和创建视差或脉动等视觉效果。
要了解如何使用 Android Studio 创建自适应图标,请参阅我们的 Android 应用图标 Figma 模板 或 Android Studio 创建启动器图标文档。另外,还可以查看博文 Designing Adaptive Icons。
将自适应图标添加到您的应用
与非自适应图标一样,自适应图标也是在应用清单中使用 android:icon 属性指定的。
一个可选属性 android:roundIcon 由使用圆形图标表示应用的启动器使用,并且如果您的应用图标包含圆形背景作为其核心设计的一部分,此属性可能会很有用。此类启动器必须通过对 android:roundIcon 应用圆形遮罩来生成应用图标,并且此保证可让您通过稍微放大徽标并确保裁剪后圆形背景完全填充等方式来优化应用图标的外观。
以下代码段展示了这两个属性,但大多数应用仅指定 android:icon
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
接下来,将您的自适应图标保存到 res/mipmap-anydpi-v26/ic_launcher.xml。使用 <adaptive-icon> 元素定义图标的前景、背景和单色图层资源。<foreground>、<background> 和 <monochrome> 内部元素支持矢量图和位图图像。
以下示例展示了如何在 <adaptive-icon> 内部定义 <foreground>、<background> 和 <monochrome> 元素
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> // Starting with Android 13 (API level 33), you can opt-in to providing a // <monochrome> drawable. <monochrome android:drawable="@drawable/ic_launcher_monochrome" /> </adaptive-icon> ...
您还可以通过将 drawable 内联到 <foreground>、<background> 和 <monochrome> 元素中,将其定义为元素。以下代码段显示了使用前景 drawable 执行此操作的示例。
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
如果您想将相同的遮罩和视觉效果应用于快捷方式,使其与常规自适应图标一致,请使用以下任一技巧
- 对于静态快捷方式,请使用
<adaptive-icon>元素。 - 对于动态快捷方式,在创建时调用
createWithAdaptiveBitmap()方法。
有关实现自适应图标的更多信息,请参阅 Implementing Adaptive Icons。有关快捷方式的更多信息,请参阅 应用快捷方式概览。
其他资源
请参阅以下资源,获取有关设计和实现自适应图标的其他信息。
