动态颜色(Dynamic Color)在 Android 12 中添加,使用户能够个性化其设备,使其色调与个人壁纸的配色方案一致,或通过壁纸选择器中选定的颜色进行个性化。
您可以通过添加 DynamicColors API 来利用此功能,它会将此主题应用于您的应用或 activity,使您的应用更加个性化。

本页包含在您的应用中实现动态颜色 (Dynamic Colors) 的说明。此功能也可单独应用于小部件和自适应图标,如本页后续部分所述。您还可以尝试代码实验室。
Android 如何创建配色方案
Android 执行以下步骤从用户壁纸生成配色方案。
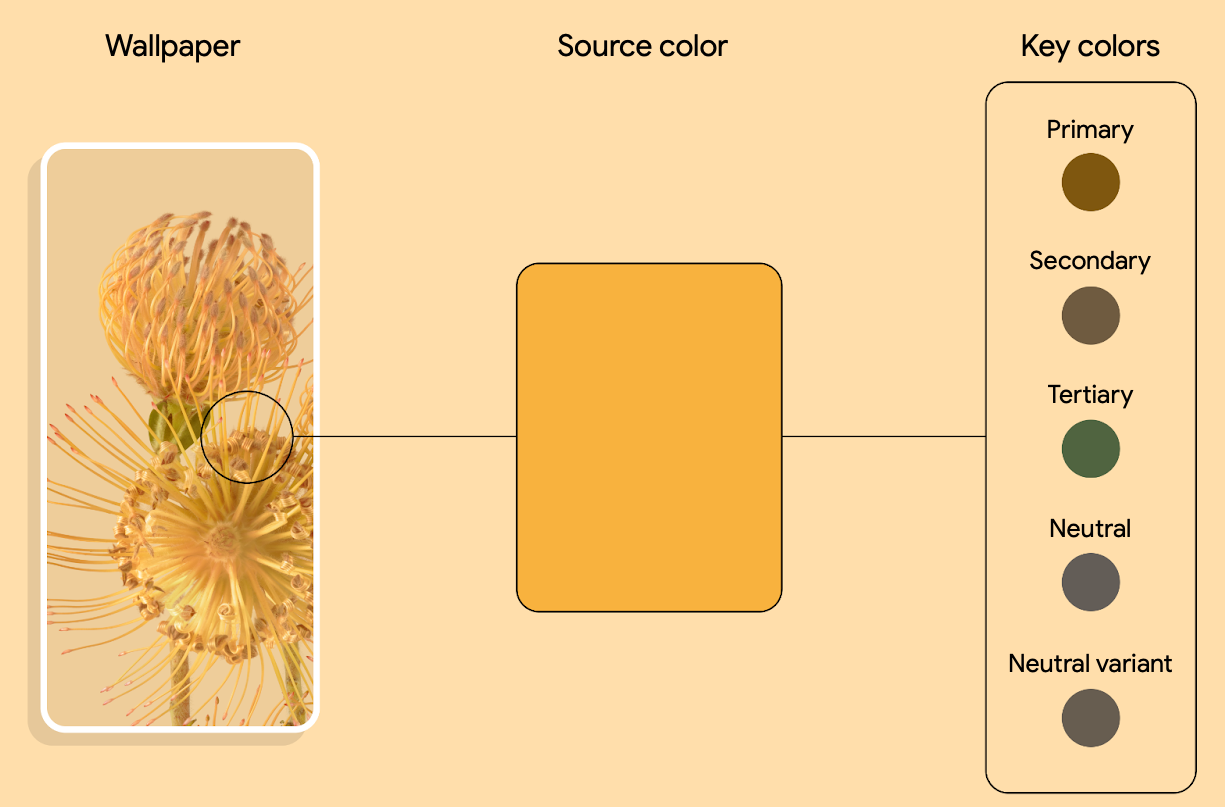
系统检测所选壁纸图像中的主要颜色,并提取一个源颜色。
系统使用该源颜色进一步推导出五个关键颜色,称为主色、辅色、三次色、中性色和中性变体色。

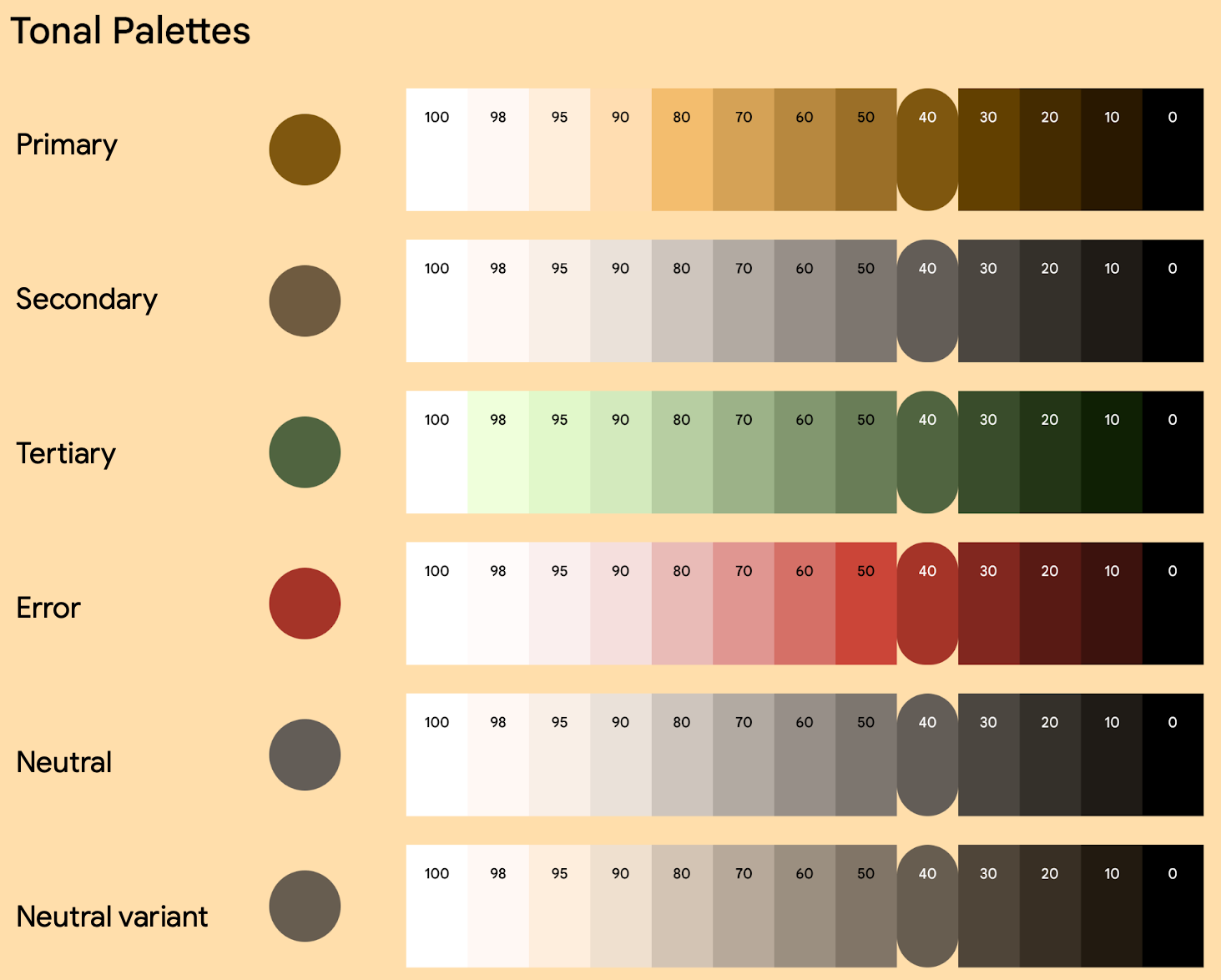
图 2. 从壁纸图像提取源颜色并推导出五个关键颜色的示例 系统将每个关键颜色解释为包含 13 种色调的色调调色板。

图 3. 生成给定色调调色板的示例 系统使用此单个壁纸派生出五种不同的配色方案,这为任何浅色和深色主题提供了基础。
颜色变体如何显示在用户设备上
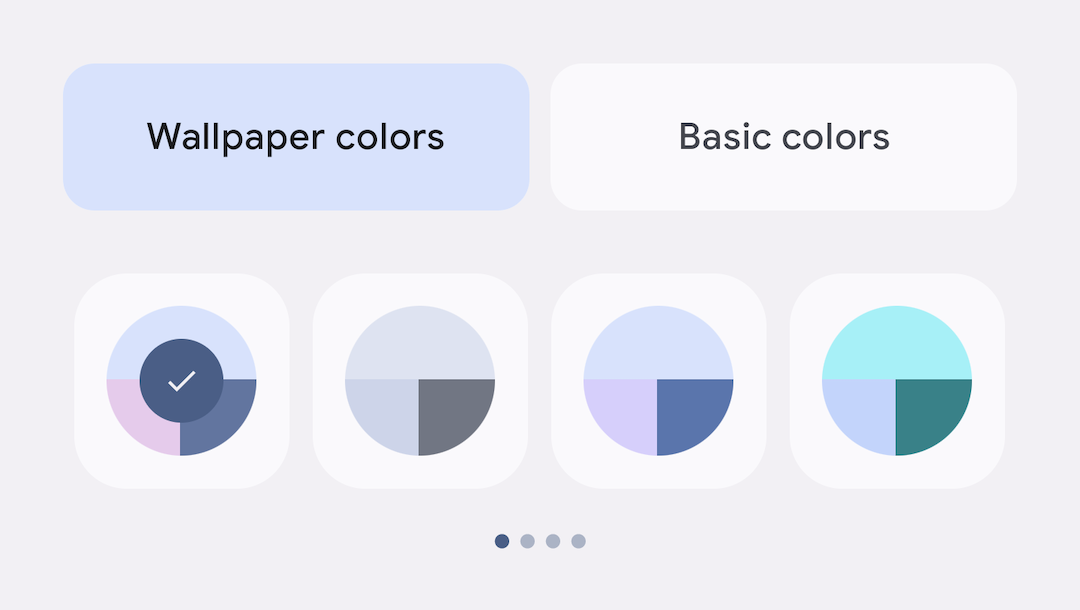
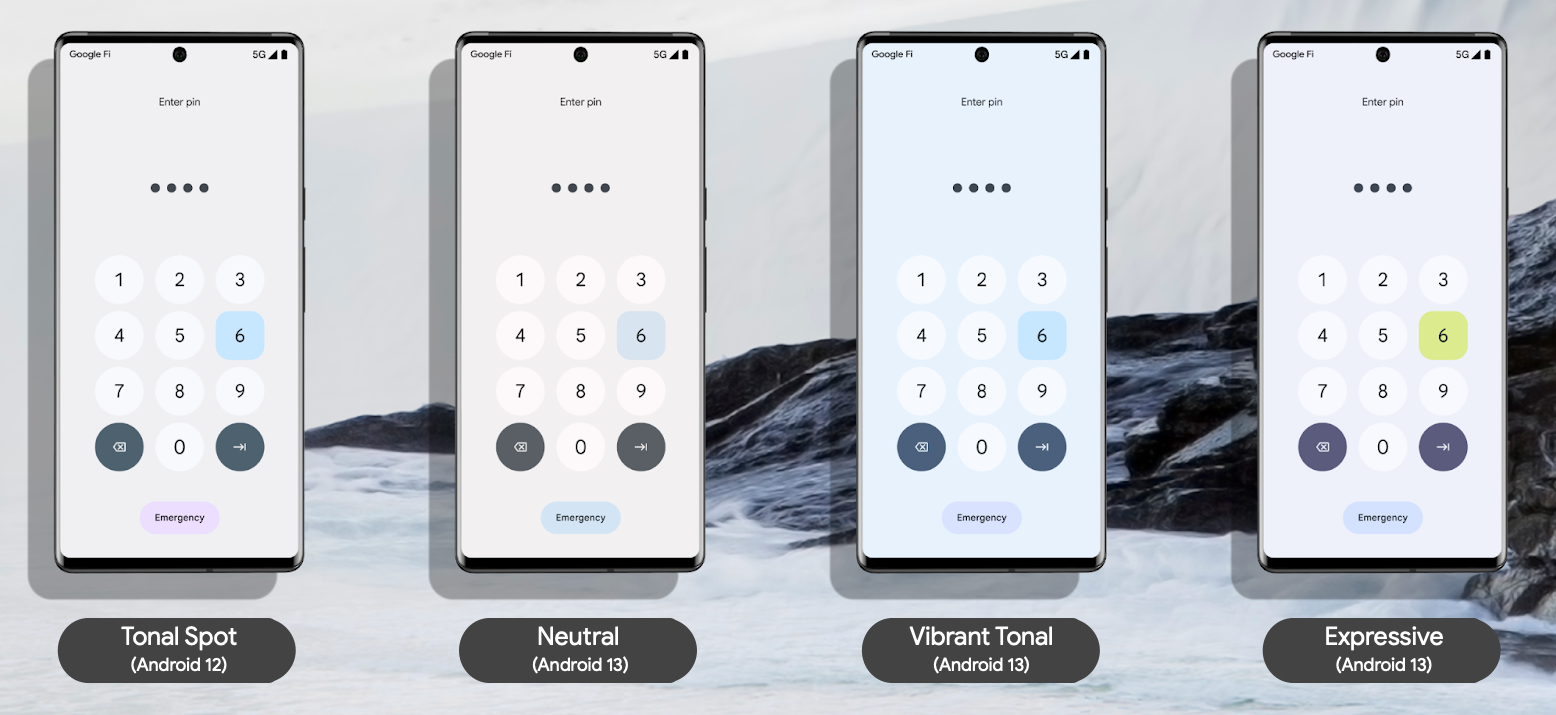
从 Android 12 开始,用户可以从壁纸提取的颜色和不同的主题中选择颜色变体,Android 13 中添加了更多变体。例如,运行 Android 13 的 Pixel 手机用户将从壁纸和风格设置中选择一个变体,如图 4 所示。

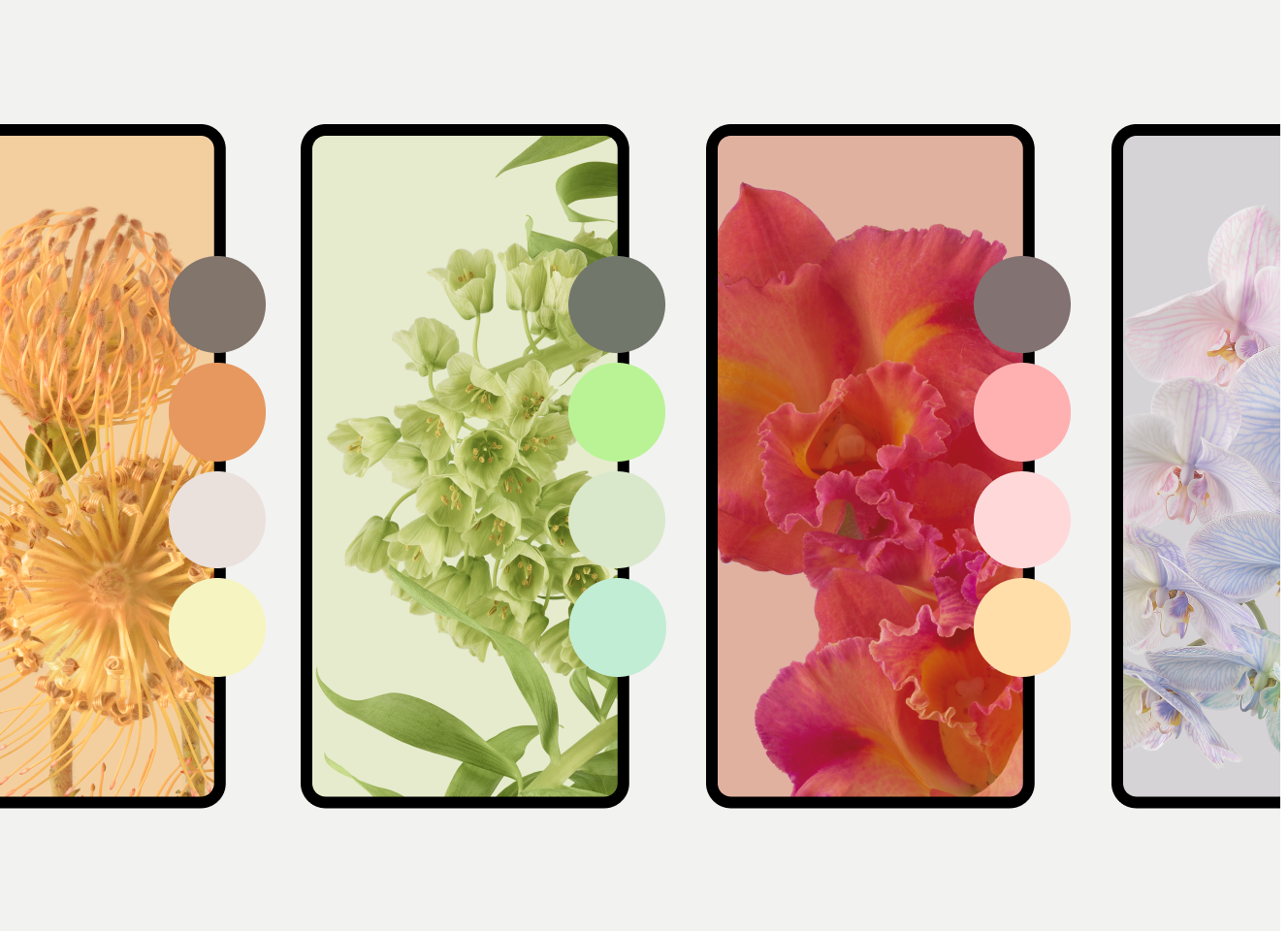
Android 12 添加了色调焦点变体,随后在 Android 13 中添加了中性、活力色调和表现力变体。每个变体都有独特的配方,通过活力和色相旋转来转换用户壁纸的种子颜色。以下示例展示了通过这四种颜色变体表达的单一配色方案。

您的应用仍然使用相同的令牌来访问这些颜色。有关令牌的详细信息,请参阅本页的使用令牌创建主题。
开始使用视图
您可以在应用或 activity 级别应用动态颜色。为此,调用 applyToActivitiesIfAvailable() 以向您的应用注册 ActivityLifeCycleCallbacks。
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
接下来,将主题添加到您的应用。
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
使用令牌创建您的主题
动态颜色利用设计令牌来使为不同 UI 元素分配颜色更加流畅和一致。设计令牌允许您语义化地分配颜色角色,而不是固定的值,给 UI 的不同元素。这使得您的应用的色调系统具有更大的灵活性、可扩展性和一致性,并且在设计浅色和深色主题以及动态颜色时尤其强大。
以下代码片段显示了应用动态颜色令牌后,浅色和深色主题以及相应的颜色 xml 示例。
浅色主题
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
深色主题
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Colors xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
更多信息
要了解有关动态颜色、自定义颜色和生成令牌的更多信息,请查看 Material 3 动态颜色页面。
要生成基础调色板以及您的应用的颜色和主题,请查看 Material Theme Builder,可通过 Figma 插件或浏览器获取。
要了解如何使用配色方案增强应用的无障碍功能,请参阅 Material 3 关于颜色系统无障碍功能的页面。
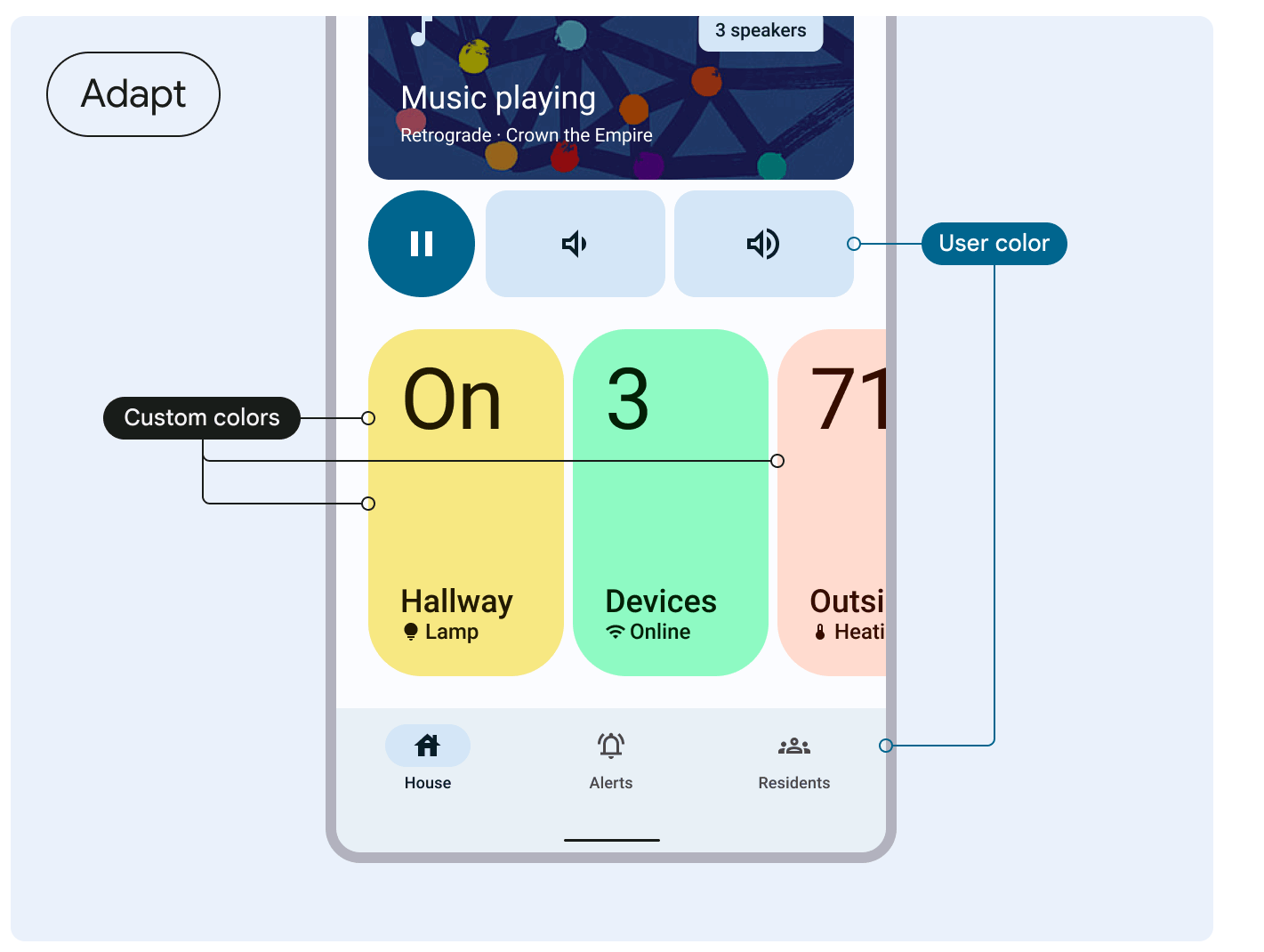
保留自定义或品牌颜色
如果您的应用有您不希望随用户偏好更改的自定义或品牌颜色,可以在构建配色方案时单独添加它们。例如:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
或者,您可以使用 Material Theme Builder 导入扩展配色方案的其他颜色,从而创建统一的颜色系统。通过此选项,使用 HarmonizedColors 调整自定义颜色的色调。这可以在与用户生成的颜色结合使用时实现视觉平衡和无障碍对比度。它在运行时通过 applyToContextIfAvailable() 发生。

请参阅 Material 3 关于协调自定义颜色的指南。
将动态颜色应用于您的自适应图标和小部件

除了在您的应用上启用动态颜色主题外,您还可以从 Android 12 开始支持小部件的动态颜色主题,并从 Android 13 开始支持自适应图标的动态颜色主题。

