Material Design 引入了 UI 元素的“高度”。高度有助于用户理解每个元素的相对重要性,并将注意力集中到当前任务上。
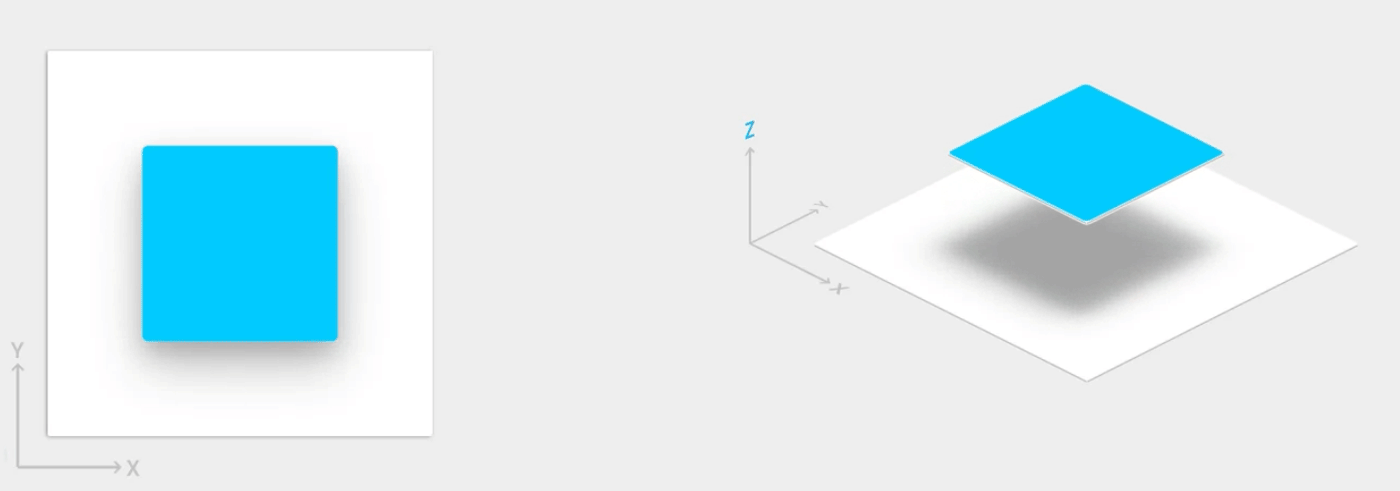
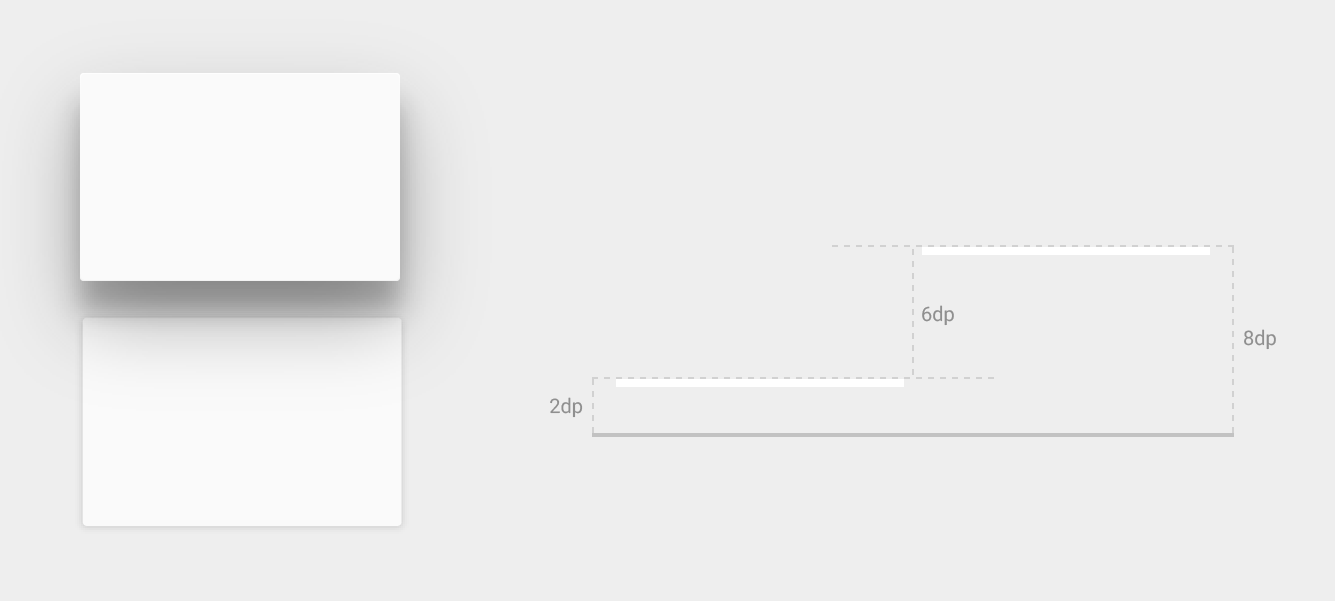
视图的高度(由 Z 属性表示)决定了其阴影的视觉外观。Z 值较高的视图会投射更大、更柔和的阴影,并且会遮挡 Z 值较低的视图。不过,视图的 Z 值不会影响视图的大小。

阴影由抬升视图的父级绘制。它们会受到标准视图裁剪的影响,并且默认情况下会被父级裁剪。
高度对于创建动画也很有用,例如在执行操作时微件暂时抬升到视图平面上方。
如需了解详情,请参阅Material Design 中的高度。
为视图分配高度
视图的 Z 值包含两个组成部分
- 高度:静态组件
- 位移:用于动画的动态组件
Z = 高度 + translationZ
Z 值以 dp(密度无关像素)为单位衡量。

如需设置视图的默认(静止)高度,请在 XML 布局中使用 android:elevation 属性。如需在 Activity 的代码中设置视图的高度,请使用 View.setElevation() 方法。
如需设置视图的位移,请使用 View.setTranslationZ() 方法。
ViewPropertyAnimator.z() 和 ViewPropertyAnimator.translationZ() 方法可让您为视图的高度添加动画效果。如需了解详情,请参阅 ViewPropertyAnimator 的 API 参考文档和属性动画开发者指南。
您还可以使用 StateListAnimator 以声明方式指定这些动画。这对于状态变化触发动画的情况(例如用户点按按钮时)特别有用。如需了解详情,请参阅使用 StateListAnimator 为视图状态变化添加动画效果。
自定义视图阴影和轮廓
视图背景 drawable 的边界决定了其阴影的默认形状。轮廓表示图形对象的外部形状,并定义了触摸反馈的涟漪区域。
考虑以下视图,它使用背景 drawable 定义
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
背景 drawable 定义为带圆角的矩形
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
该视图会投射带圆角的阴影,因为背景 drawable 定义了视图的轮廓。提供自定义轮廓会覆盖视图阴影的默认形状。
如需在代码中为视图定义自定义轮廓,请执行以下操作
- 扩展
ViewOutlineProvider类。 - 重写
getOutline()方法。 - 使用
View.setOutlineProvider()方法将新的轮廓提供程序分配给您的视图。
您可以使用 Outline 类中的方法创建带圆角的椭圆形和矩形轮廓。视图的默认轮廓提供程序从视图的背景获取轮廓。要阻止视图投射阴影,请将其轮廓提供程序设置为 null。
裁剪视图
裁剪视图可让您更改视图的形状。您可以裁剪视图以与其他设计元素保持一致,或根据用户输入更改视图的形状。您可以使用 View.setClipToOutline() 方法将视图裁剪到其轮廓区域。只有矩形、圆形和圆角矩形轮廓支持裁剪,这由 Outline.canClip() 方法确定。
要将视图裁剪为 drawable 的形状,请将 drawable 设置为视图的背景(如上例所示),然后调用 View.setClipToOutline() 方法。
裁剪视图是一项昂贵的操作,因此请勿对用于裁剪视图的形状进行动画处理。要实现此效果,请使用揭示动画。

