要点
- 矢量可绘制对象是一种矢量图形,在 XML 文件中定义为一组点、线和曲线及其关联的颜色信息。
- 矢量可绘制对象是可伸缩的,这意味着它们可以在不损失显示质量的情况下调整大小。这使得它们非常适合在 Android 应用中使用,因为它可以帮助减小 APK 文件的大小并提高性能。
- 您可以在 Android Studio 中,通过右键点击项目中的 drawable 文件夹并选择 New > Vector Asset 来创建矢量可绘制对象。您还可以将 SVG 文件作为矢量可绘制对象导入 Android Studio。
简介
一个VectorDrawable 是一个矢量图形,在 XML 文件中定义为一组点、线和曲线及其关联的颜色信息。使用矢量可绘制对象的主要优点是图像的可伸缩性。它可以在不损失显示质量的情况下缩放,这意味着同一文件可以针对不同的屏幕密度进行调整大小,而不会损失图像质量。这会减小 APK 文件的大小,并减少开发者维护工作。您还可以通过使用多个 XML 文件而不是针对每个显示分辨率使用多个图像来将矢量图像用于动画。
本页和以下视频提供了如何在 XML 中创建矢量可绘制对象的概览。Android Studio 还可以将 SVG 文件转换为矢量可绘制对象格式,如使用添加多密度矢量图形中所述。
Android 5.0(API 级别 21)是第一个正式支持 VectorDrawable 和 AnimatedVectorDrawable 的版本,但您可以使用 Android 支持库来支持旧版本,该库提供了 VectorDrawableCompat 和 AnimatedVectorDrawableCompat 类。
关于 VectorDrawable 类
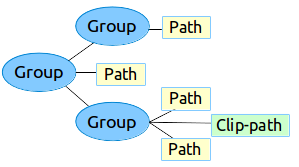
VectorDrawable 定义了一个静态可绘制对象。类似于 SVG 格式,每个矢量图形都定义为一个树形层次结构,该层次结构由 path 和 group 对象组成。每个 path 包含对象轮廓的几何形状,而 group 包含变换的详细信息。所有路径都按照它们在 XML 文件中出现的顺序绘制。

图 1. 矢量可绘制资产的层次结构示例
矢量资产工作室 工具提供了一种将矢量图形作为 XML 文件添加到项目中的简单方法。
XML 示例
这里是一个 VectorDrawable XML 示例文件,它渲染了充电模式下电池的图像。
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
此 XML 渲染以下图像

关于 AnimatedVectorDrawable 类
AnimatedVectorDrawable 为矢量图形的属性添加动画。您可以将动画矢量图形定义为三个单独的资源文件,或定义整个可绘制对象的单个 XML 文件。为了更好地理解,我们来看这两种方法:多个 XML 文件和单个 XML 文件。
多个 XML 文件
通过这种方法,您可以定义三个单独的 XML 文件
- 一个
VectorDrawableXML 文件。 - 一个
AnimatedVectorDrawableXML 文件,用于定义目标VectorDrawable、要动画化的目标路径和组、属性以及定义为ObjectAnimator对象或AnimatorSet对象的动画。 - 一个动画器 XML 文件。
多个 XML 文件示例
以下 XML 文件演示了矢量图形的动画。
- VectorDrawable 的 XML 文件:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable 的 XML 文件:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- AnimatedVectorDrawable 的 XML 文件中使用的动画器 XML 文件:
rotation.xml和path_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
单个 XML 文件
通过这种方法,您可以通过 XML Bundle 格式将相关的 XML 文件合并到单个 XML 文件中。在构建应用时,aapt 标签会创建单独的资源并在动画矢量中引用它们。这种方法需要 Build Tools 24 或更高版本,并且输出是向后兼容的。
单个 XML 文件示例
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
矢量可绘制对象的向后兼容性解决方案
为了在运行低于 Android 5.0(API 级别 21)的平台版本的设备上支持矢量可绘制对象和动画矢量可绘制对象,或在低于 Android 7.0(API 级别 24)的版本中使用 fillColor、fillType 和 strokeColor 功能,可以通过两个支持库获取 VectorDrawableCompat 和 AnimatedVectorDrawableCompat:分别是 support-vector-drawable 和 animated-vector-drawable。
Android Studio 1.4 通过在构建时生成 PNG 文件,为矢量可绘制对象引入了有限的兼容性支持。然而,矢量可绘制对象和动画矢量可绘制对象支持库提供了灵活性和广泛的兼容性——它是一个支持库,因此您可以在所有 Android 平台版本上使用它,最远可以追溯到 Android 2.1(API 级别 7+)。要配置您的应用以使用矢量支持库,请将 vectorDrawables 元素添加到应用模块的 build.gradle 文件中。
使用以下代码片段配置 vectorDrawables 元素
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
您可以在运行 Android 4.0(API 级别 14)及更高版本的所有设备上使用 VectorDrawableCompat 和 AnimatedVectorDrawableCompat。Android 加载可绘制对象的方式使得并非每个接受可绘制对象 ID 的地方(例如 XML 文件)都支持加载矢量可绘制对象。android.support.v7.appcompat 包添加了许多功能,使得使用矢量可绘制对象变得更容易。首先,当您将 android.support.v7.appcompat 包与 ImageView 或其子类(例如 ImageButton 和 FloatingActionButton)一起使用时,可以使用新的 app:srcCompat 属性来引用矢量可绘制对象以及 android:src 可用的任何其他可绘制对象
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
要在运行时更改可绘制对象,可以像以前一样使用 setImageResource() 方法。使用 AppCompat 和 app:srcCompat 是将矢量可绘制对象集成到应用中最可靠的方法。
Support Library 25.4.0 及更高版本支持以下功能
- 路径变形 (PathType evaluator) 用于将一个路径变形为另一个路径。
- 路径插值 用于定义灵活的插值器(表示为路径),而不是 LinearInterpolator 等系统定义的插值器。
Support Library 26.0.0-beta1 及更高版本支持以下功能
- 沿路径移动 几何对象可以在动画中沿着任意路径移动。
使用支持库的多个 XML 文件示例
以下 XML 文件演示了使用多个 XML 文件来动画化矢量图形的方法。
- VectorDrawable 的 XML 文件:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable 的 XML 文件:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- AnimatedVectorDrawable 的 XML 文件中使用的动画器 XML 文件:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
单个 XML 文件
以下 XML 文件演示了使用单个 XML 文件来动画化矢量图形的方法。在构建应用时,aapt 标签会创建单独的资源并在动画矢量中引用它们。这种方法需要 Build Tools 24 或更高版本,并且输出是向后兼容的。
使用支持库的单个 XML 文件示例
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>

