Android Studio 包含一个名为矢量资源管理器(Vector Asset Studio)的工具,可帮助您将 Material 图标以及可缩放矢量图形 (SVG) 和 Adobe Photoshop 文档 (PSD) 文件作为矢量可绘制资源添加到项目中。使用矢量可绘制对象而不是位图可以减小 APK 的大小,因为同一个文件可以针对不同的屏幕密度进行大小调整,而不会损失图像质量。对于不支持矢量可绘制对象的旧版 Android,矢量资源管理器可以在构建时将您的矢量可绘制对象转换为每种屏幕密度的不同位图大小。
关于矢量资源管理器
矢量资源管理器将矢量图形作为描述图像的 XML 文件添加到项目中。维护一个 XML 文件比更新多个不同分辨率的栅格图形更容易。
Android 4.4 (API 级别 20) 及更低版本不支持矢量可绘制对象。如果您的最低 API 级别设置为其中一个 API 级别,则在使用矢量资源管理器时有两种选择:生成可移植网络图形 (PNG) 文件(默认)或使用支持库。
为了向后兼容,矢量资源管理器会生成矢量可绘制对象的栅格图像。矢量可绘制对象和栅格可绘制对象会一起打包到 APK 中。您可以在 Java 代码中将矢量可绘制对象称为 Drawable,或者在 XML 代码中将其称为 @drawable;当您的应用运行时,相应的矢量或栅格图像会根据 API 级别自动显示。
如果您只想使用矢量可绘制对象,可以使用 Android 支持库 23.2 或更高版本。此技术需要在运行矢量资源管理器之前更改您的 build.gradle 文件,具体说明请参见支持库向后兼容性。VectorDrawableCompat 类在支持库中允许您在 Android 2.1 (API 级别 7) 及更高版本中支持 VectorDrawable。
支持的矢量图形类型
Google Material Design 规范提供了可用于 Android 应用的材质图标。矢量资源管理器可帮助您选择、导入和调整材质图标大小,以及定义不透明度和从右到左 (RTL) 镜像设置。
矢量资源管理器还允许您导入自己的 SVG 和 PSD 文件。SVG 是万维网联盟 (W3C) 的基于 XML 的开放标准。PSD 文件格式支持 Adobe Photoshop 功能。矢量资源管理器支持基本标准,但不支持所有 SVG 和 PSD 功能。当您指定 SVG 或 PSD 文件时,矢量资源管理器会立即反馈图形代码是否受支持。它将文件转换为包含 VectorDrawable 代码的 XML 文件。如果您收到错误,应验证您的矢量可绘制对象是否按预期显示。有关允许的 PSD 功能的更多信息,请参阅PSD 文件支持和限制。
对于 Android 5.0 (API 级别 21) 及更高版本,您可以使用 AnimatedVectorDrawable 类来动画 VectorDrawable 类的属性。使用支持库,您可以使用 AnimatedVectorDrawableCompat 类来动画 Android 3.0 (API 级别 11) 及更高版本的 VectorDrawable 类。有关更多信息,请参阅动画矢量可绘制对象。
SVG 和 PSD 文件的注意事项
矢量可绘制对象适用于简单的图标。材质图标提供了在应用中作为矢量可绘制对象表现良好的图像类型的良好示例。相比之下,许多应用启动图标包含许多细节,因此它们更适合作为栅格图像。
矢量可绘制对象的初始加载可能比相应的栅格图像消耗更多的 CPU 周期。之后,两者的内存使用和性能相似。我们建议您将矢量图像限制在最大 200 x 200 dp;否则,绘制时间可能会过长。
尽管矢量可绘制对象支持一种或多种颜色,但在许多情况下,将图标着色为黑色 (android:fillColor="#FF000000") 是有意义的。使用这种方法,您可以为您放置在布局中的矢量可绘制对象添加着色,并且图标颜色会变为着色颜色。如果图标颜色不是黑色,则图标颜色可能会与着色颜色混合。
矢量可绘制对象向后兼容性解决方案
下表总结了可用于向后兼容的两种技术
| 技术 | APK 中的可绘制对象 | VectorDrawable XML 元素 | 版本 | 构建标志 | 应用代码 |
|---|---|---|---|---|---|
| PNG 生成 | 矢量和栅格 | 支持子集 | SVG: Gradle 版 Android 插件 1.5.0 或更高版本 PSD: Android Studio 2.2 或更高版本 |
默认 | 支持多种编码技术 |
| 支持库 23.2 或更高版本 | 矢量 | 完全支持 | Gradle 版 Android 插件 2.0 或更高版本 | 需要支持库声明 | 支持编码技术的子集 |
使用矢量可绘制对象可以生成更小的 APK,但矢量可绘制对象的初始加载时间可能更长。
PNG 生成
Android 5.0 (API 级别 21) 及更高版本提供矢量可绘制对象支持。如果您的应用最低 API 级别较低,矢量资源管理器会将矢量可绘制文件添加到您的项目中;此外,在构建时,Gradle 会以各种分辨率创建 PNG 栅格图像。Gradle 会根据 build.gradle 文件中特定领域语言 (DSL) 的 generatedDensities 属性指定的 PNG 密度生成图像。
对于 Android 5.0 (API 级别 21) 及更高版本,矢量资源管理器支持所有 VectorDrawable 元素。为了向后兼容 Android 4.4 (API 级别 20) 及更低版本,矢量资源管理器支持以下 XML 元素
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
您可以更改矢量资源管理器生成的 XML 代码,尽管这不是最佳实践。只要代码中的值有效且静态,更改它们应该不会引起任何问题。如果您想添加 XML 元素,需要确保它们基于您的最低 API 级别受支持。
支持库
此技术需要 Android 支持库 23.2 或更高版本以及 Gradle 版 Android 插件 2.0 或更高版本,并且仅使用矢量可绘制对象。支持库中的 VectorDrawableCompat 类允许您在 Android 2.1 (API 级别 7) 及更高版本中支持 VectorDrawable。
在使用矢量资源管理器之前,您必须在 build.gradle 文件中添加一条语句
Groovy
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
您还必须使用与支持库兼容的编码技术,例如为矢量可绘制对象使用 app:srcCompat 属性而不是 android:src 属性。有关更多信息,请参阅Android 支持库 23.2。
运行矢量资源管理器
要启动矢量资源管理器
- 在 Android Studio 中,打开一个 Android 应用项目。
- 在项目窗口中,选择Android 视图。
- 右键点击 res 文件夹,然后选择 New > Vector Asset。
- 如果出现需要更新的 Gradle 版 Android 插件对话框,请按如下方式更正您的 Gradle 版本
- 选择 File > Project Structure。
- 在项目结构对话框中,选择 Project。
- 在 Android Plugin Version 字段中,将 Gradle 版 Android 插件版本更改为 1.5.0 或更高版本,然后点击 OK。
- 在项目窗口的Android 视图中,右键点击 res 文件夹,然后选择 New > Vector Asset。
- 继续导入矢量图形。
一些其他项目视图和文件夹也有此菜单项。
矢量资源管理器出现。
图 1. 矢量资源管理器。
Gradle 同步项目。
矢量资源管理器出现。
导入矢量图形
矢量资源管理器可帮助您将矢量图形文件导入您的应用项目。请遵循以下任一过程
添加材质图标
在您打开矢量资源管理器后,可以按如下方式添加材质图标
- 在矢量资源管理器中,选择 Material Icon。
- 在“图标”字段中,点击按钮。
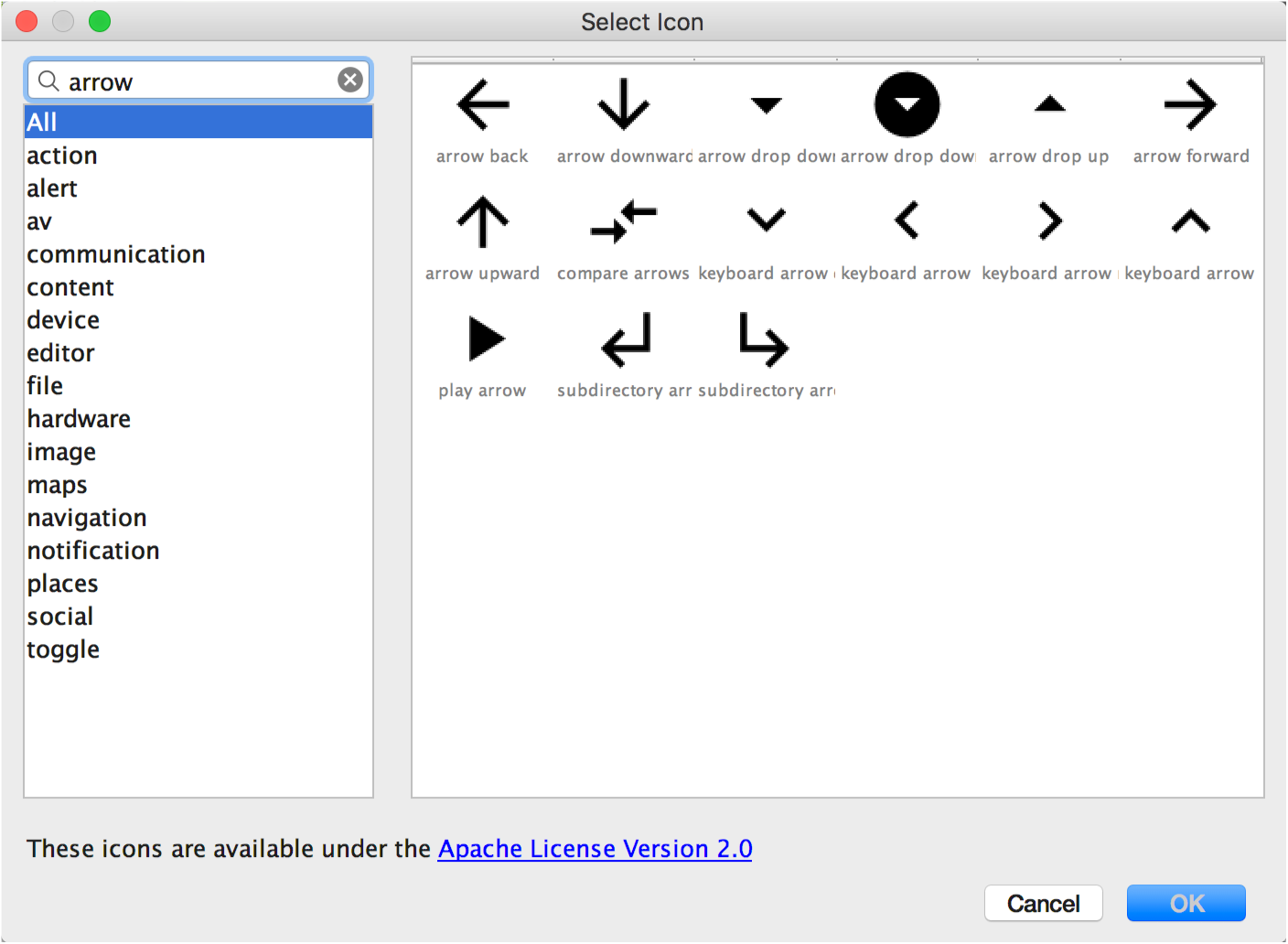
出现选择图标对话框。您可以通过从左侧列表中选择图标类别或在搜索字段中键入内容来过滤可见图标,如图 2 所示。

图 2. 在矢量资源管理器中过滤材质图标。
- (可选)更改资源名称、大小、不透明度和从右到左 (RTL) 镜像设置
- 名称 - 如果您不想使用默认名称,请输入新名称。如果该资源名称已存在于项目中,矢量资源管理器会自动创建一个唯一的名称(在名称末尾添加一个数字)。名称只能包含小写字符、下划线和数字。
- 覆盖 - 如果您想调整图像大小,请选择此选项。当您输入新大小时,更改会显示在预览区域中。
- 不透明度 - 使用滑块调整图像的不透明度。更改会显示在预览区域中。
- 为 RTL 布局启用自动镜像 - 如果您希望布局为从右到左而不是从左到右时显示镜像图像,请选择此选项。例如,有些语言是从右到左阅读的;如果您有箭头图标,在这种情况下您可能希望显示其镜像图像。请注意,如果您正在处理较旧的项目,您可能还需要在应用清单中添加
android:supportsRtl="true"。Android 5.0 (API 级别 21) 及更高版本以及支持库支持自动镜像。
默认值为 24 x 24 dp,这在材质设计规范中定义。取消选中此复选框可恢复默认值。
- 点击 Next。
- (可选)更改模块和资源目录
- Res 目录 - 选择要添加矢量可绘制对象的资源源集:
src/main/res、src/debug/res、src/release/res或用户定义的源集。主源集适用于所有构建变体,包括调试和发布。调试和发布源集会覆盖主源集,并应用于构建的某个版本。调试源集仅用于调试。要定义新的源集,请选择 File > Project Structure > app > Build Types。例如,您可以定义一个测试版源集,并创建一个在右下角包含文本“BETA”的图标版本。有关更多信息,请参阅配置构建变体。 - 点击 Finish。
- 构建项目。
选择一个材质图标,然后点击 OK。该图标会出现在 Vector Drawable Preview 中。
输出目录区域显示矢量可绘制对象及其将出现的目录。
矢量资源管理器将定义矢量可绘制对象的 XML 文件添加到项目中的 app/src/main/res/drawable/ 文件夹中。从项目窗口的Android 视图中,您可以在 drawable 文件夹中查看生成的矢量 XML 文件。
如果最低 API 级别是 Android 4.4 (API 级别 20) 及更低版本,并且您尚未启用支持库技术,矢量资源管理器会生成 PNG 文件。从项目窗口的项目文件视图中,您可以在 app/build/generated/res/pngs/debug/ 文件夹中查看生成的 PNG 和 XML 文件。
您不应编辑这些生成的栅格文件,而是应使用矢量 XML 文件。构建系统会在需要时自动重新生成栅格文件,因此您无需维护它们。
导入 SVG 或 PSD 文件
在您打开矢量资源管理器后,可以按如下方式导入 SVG 或 PSD 文件
- 在矢量资源管理器中,选择 Local file。
- 点击 … 指定图像文件。
- (可选)更改资源名称、大小、不透明度和从右到左 (RTL) 镜像设置
- 名称 - 如果您不想使用默认名称,请输入新名称。如果该资源名称已存在于项目中,矢量资源管理器会自动创建一个唯一的名称(在名称末尾添加一个数字)。名称只能包含小写字符、下划线和数字。
- 覆盖 - 如果您想调整图像大小,请选择此选项。选择后,大小将更改为图像本身的尺寸。每当您更改大小时,更改都会显示在预览区域中。默认值为 24 x 24 dp,这在材质设计规范中定义。
- 不透明度 - 使用滑块调整图像的不透明度。更改会显示在预览区域中。
- 为 RTL 布局启用自动镜像 - 如果您希望布局为从右到左而不是从左到右时显示镜像图像,请选择此选项。例如,有些语言是从右到左阅读的;如果您有箭头图标,在这种情况下您可能希望显示其镜像图像。请注意,如果您正在处理较旧的项目,您可能需要在应用清单中添加
android:supportsRtl="true"。Android 5.0 (API 级别 21) 及更高版本以及支持库支持自动镜像。 - 点击 Next。
- (可选)更改资源目录
- Res 目录 - 选择要添加矢量可绘制对象的资源源集:
src/main/res、src/debug/res、src/release/res或用户定义的源集。主源集适用于所有构建变体,包括调试和发布。调试和发布源集会覆盖主源集,并应用于构建的某个版本。调试源集仅用于调试。要定义新的源集,请选择 File > Project Structure > app > Build Types。例如,您可以定义一个测试版源集,并创建一个在右下角包含文本“BETA”的图标版本。有关更多信息,请参阅配置构建变体。 - 点击 Finish。
- 构建项目。
文件必须位于本地驱动器上。例如,如果它位于网络上,您需要先将其下载到本地驱动器。
图像会出现在 Vector Drawable Preview 中。
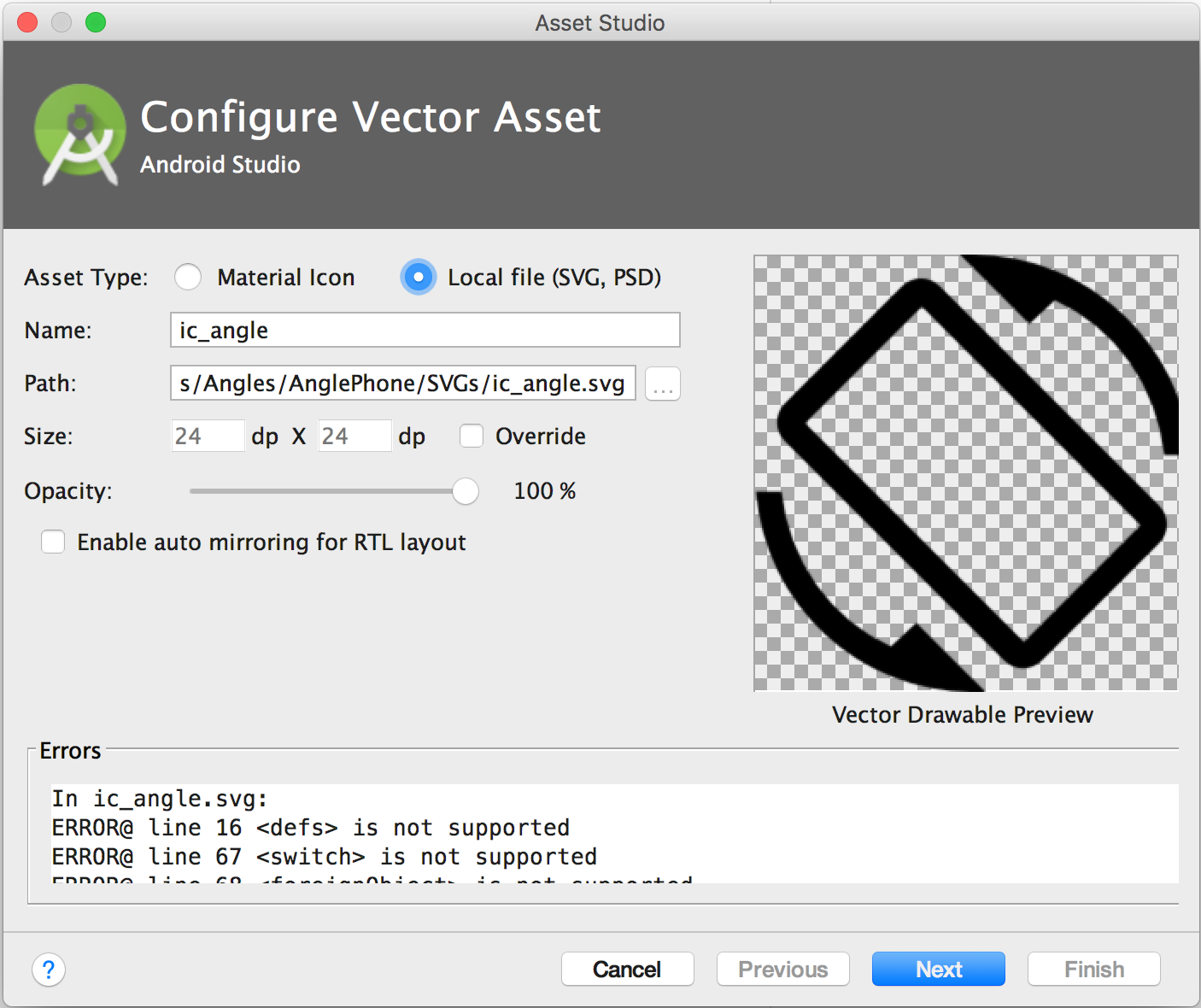
如果 SVG 或 PSD 文件包含不支持的功能,矢量资源管理器底部会显示错误,如图 3 所示。

图 3. 矢量资源管理器显示一些错误。
如果您看到错误,需要确保导入的矢量可绘制对象正确渲染。滚动列表以查看错误。
有关支持的元素列表,请参阅矢量可绘制对象向后兼容性解决方案。有关允许的 PSD 文件的更多信息,请参阅PSD 文件支持和限制。
输出目录区域显示矢量可绘制对象及其将出现的目录。
矢量资源管理器将定义矢量可绘制对象的 XML 文件添加到项目中的 app/src/main/res/drawable/ 文件夹中。从项目窗口的Android 视图中,您可以在 drawable 文件夹中查看生成的矢量 XML 文件。
如果最低 API 级别是 Android 4.4 (API 级别 20) 及更低版本,并且您尚未启用支持库技术,矢量资源管理器会生成 PNG 文件。从项目窗口的项目文件视图中,您可以在 app/build/generated/res/pngs/debug/ 文件夹中查看生成的 PNG 和 XML 文件。
您不应编辑这些生成的栅格文件,而是应使用矢量 XML 文件。构建系统会在需要时自动重新生成栅格文件,因此您无需维护它们。
向布局添加矢量可绘制对象
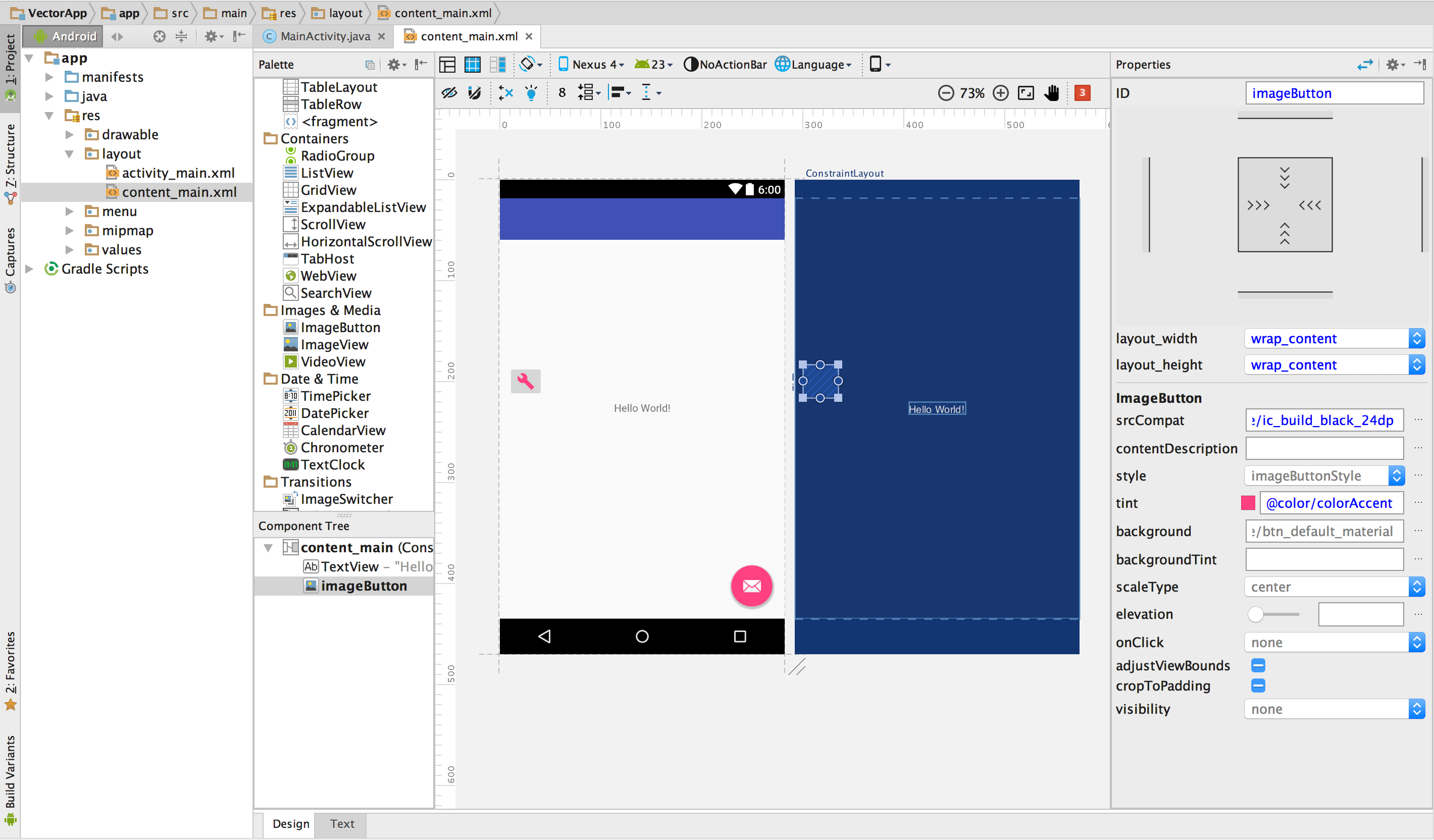
在布局文件中,您可以将任何与图标相关的小部件(例如 ImageButton、ImageView 等)设置为指向矢量可绘制对象。例如,以下布局显示了按钮上显示的矢量可绘制对象

图 4. 布局中按钮上显示的矢量可绘制对象。
要如图中所示在小部件上显示矢量可绘制对象
- 打开项目并导入矢量可绘制对象。
- 在项目窗口的Android 视图中,双击布局 XML 文件,例如
content_main.xml。 - 点击 Design 选项卡以显示布局编辑器。
- 将
ImageButton小部件从调色板窗口拖到布局编辑器上。 - 在资源对话框中,在左侧窗格中选择 Drawable,然后选择您导入的矢量可绘制对象。点击 OK。
- 要将图像颜色更改为主题中定义的强调色,请在属性窗口中找到 tint 属性并点击 …。
- 在资源对话框中,在左侧窗格中选择 Color,然后选择 colorAccent。点击 OK。
此示例使用通过“新建项目向导”生成的手机/平板电脑项目。
矢量可绘制对象会出现在布局中的 ImageButton 上。
图像颜色在布局中更改为强调色。
如果项目使用支持库,ImageButton 代码应类似于以下内容
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
如果项目不使用支持库,则矢量可绘制对象代码应为 android:src="@drawable/ic_build_black_24dp"。
在代码中引用矢量可绘制对象
您通常可以在代码中以通用方式引用矢量可绘制资源,当您的应用运行时,相应的矢量或栅格图像会根据 API 级别自动显示
- 在大多数情况下,您可以在 XML 代码中将矢量可绘制对象称为
@drawable,或在 Java 代码中将其称为Drawable。 - 如果您的应用使用了支持库(即使您的
build.gradle文件中没有vectorDrawables.useSupportLibrary = true语句),您也可以使用app:srcCompat语句引用矢量可绘制对象。例如 - 有时,您可能需要将可绘制资源强制转换为其确切类,例如当您需要使用
VectorDrawable类的特定功能时。为此,您可以使用以下 Java 代码
例如,以下布局 XML 代码将图像应用于视图
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
以下 Java 代码将图像检索为 Drawable
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources() 方法位于 Context 类中,该类适用于 UI 对象,例如活动、片段、布局、视图等。
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
您只能从主线程访问矢量可绘制资源。
对于支持库技术,您必须使用与支持库兼容的编码技术。有关更多信息,请参阅Android 支持库 23.2。
修改矢量资源管理器生成的 XML 代码
您可以修改矢量可绘制对象的 XML 代码,但不能修改构建时生成的 PNG 和相应的 XML 代码。但是,我们不建议这样做。
使用 PNG 生成技术时,矢量资源管理器会确保矢量可绘制对象和 PNG 文件匹配,并且清单包含适当的代码。如果您添加在 Android 4.4 (API 级别 20) 及更低版本上不支持的代码,您的矢量和 PNG 图像可能会有所不同。您还需要确保清单包含支持您更改的代码。
当您不使用支持库技术时修改矢量 XML 文件
- 在项目窗口中,双击 drawable 文件夹中生成的矢量 XML 文件。
- 根据最低 API 级别支持的内容编辑 XML 代码
- Android 5.0 (API 级别 21) 及更高版本 - 矢量资源管理器支持所有
Drawable和VectorDrawable元素。您可以添加 XML 元素并更改值。 - Android 4.4 (API 级别 20) 及更低版本 - 矢量资源管理器支持所有
Drawable元素和VectorDrawable元素的子集。有关列表,请参阅矢量可绘制对象向后兼容性解决方案。您可以更改生成的代码中的值并添加受支持的 XML 元素。 - 构建项目并检查矢量可绘制对象和相应的栅格图像是否看起来相同。
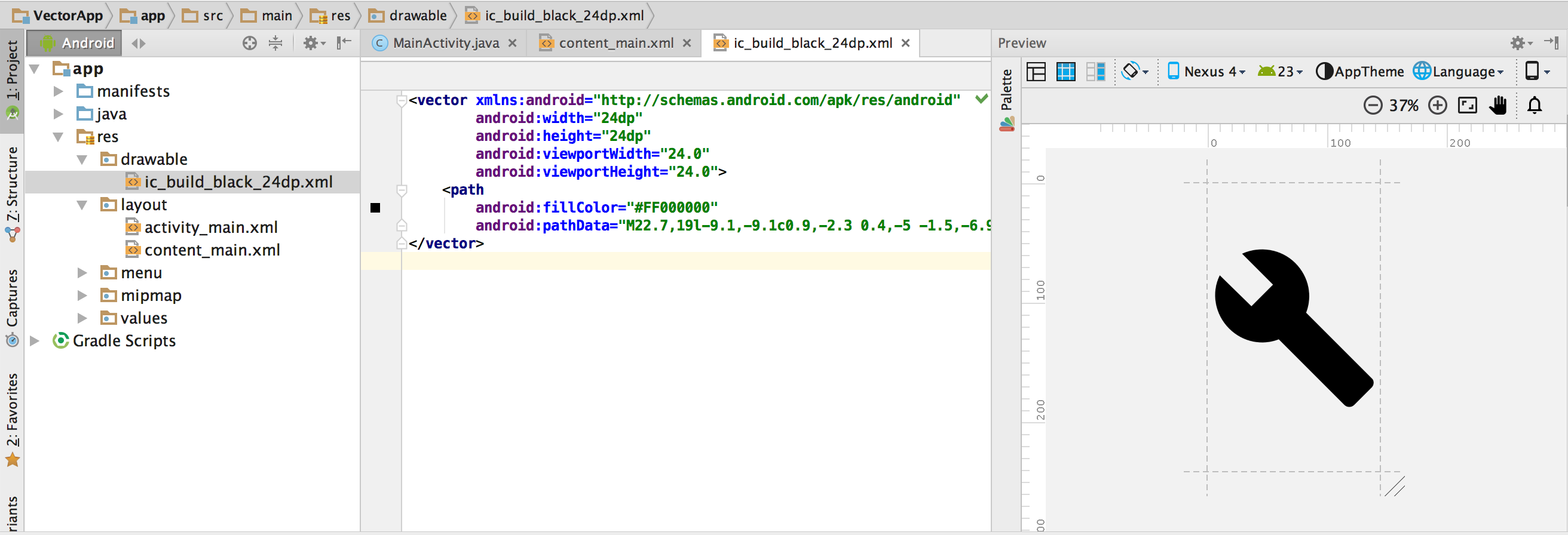
XML 文件会出现在编辑器和预览窗口中。

图 5. 代码编辑器和预览窗口中显示的矢量 XML 文件。
请记住,由于渲染引擎不同以及在构建之前对矢量可绘制对象进行的任何更改,生成的 PNG 图像在预览窗口中显示的效果可能与在应用中不同。如果您将代码添加到矢量资源管理器创建的矢量 XML 文件中,则 Android 4.4 (API 级别 20) 及更低版本中不支持的任何功能都不会出现在生成的 PNG 文件中。因此,在添加代码时,您应该始终检查生成的 PNG 图像是否与矢量可绘制对象匹配。为此,您可以双击项目窗口的项目文件视图中的 PNG;当您的代码引用可绘制对象时,代码编辑器的左侧边距也会显示 PNG 图像,如图 6 所示。

图 6. 代码编辑器左侧边距中显示的 PNG 图像。
从项目中删除矢量可绘制对象
要从项目中删除矢量可绘制对象
- 在项目窗口中,通过选择文件并按 Delete 键(或选择 Edit > Delete)来删除生成的矢量 XML 文件。
- (可选)选择查找文件中在项目中何处使用的选项,然后点击 OK。
- 选择 Build > Clean Project。
出现安全删除对话框。
Android Studio 会从项目和驱动器中删除该文件。但是,如果您选择搜索文件中在项目中使用的位置,并且找到了一些用法,您可以查看它们并决定是否删除该文件。
与已删除的矢量可绘制对象对应的所有自动生成的 PNG 和 XML 文件都会从项目和驱动器中删除。
交付包含矢量可绘制对象的应用
如果您使用了支持库技术,或者您的最低 API 级别是 Android 5.0 (API 级别 21) 或更高版本,您的 APK 将包含您使用矢量资源管理器添加的矢量可绘制对象。这些 APK 会比将矢量图像转换为 PNG 时更小。
当您的最低 API 级别包括 Android 4.4 (API 级别 20) 或更低版本,并且您的项目中包含相应的矢量可绘制对象和栅格图像时,您有两种交付 APK 文件的方式
- 创建包含矢量可绘制对象和相应栅格表示形式的单个 APK。此解决方案最简单易行。
- 为不同的 API 级别创建单独的 APK。当您在 Android 5.0 (API 级别 21) 及更高版本的 APK 中不包含相应的栅格图像时,APK 的大小可以大大减小。有关更多信息,请参阅多 APK 支持。
PSD 文件支持和限制
矢量资源管理器不支持所有 PSD 文件功能。以下列表总结了支持和不支持的 PSD 特性,以及一些转换细节。
文档
支持
- PSD 颜色模式:位图、灰度、索引、RGB、Lab 或 CMYK。
- 颜色深度:8、16 或 32 位。
转换细节
- PSD 文档尺寸成为矢量可绘制对象和视口尺寸。
不支持
- PSD 颜色模式:双色调或多通道。
形状
支持
- 剪贴蒙版,如果剪贴基础是另一个形状。
- 形状操作,包括合并/添加、相交、减去和排除。
不支持
- Photoshop 形状使用的奇偶填充规则。在 Android 6.0 (API 级别 23) 及更低版本中,矢量可绘制对象仅支持非零填充规则。在自相交形状中,此限制可能导致 PSD 与生成的矢量可绘制对象之间存在渲染差异。要解决此问题,请在矢量可绘制对象中的形状上添加
android:fillType="evenOdd"。例如<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
描边和填充
支持
- 描边,包括颜色、不透明度、宽度、连接、端点、虚线和对齐方式。
- 纯色填充和描边。
- 描边和填充颜色指定为 RGB、Lab 或 CMYK。
转换细节
- 如果描边是虚线、使用剪切基底进行剪切或使用与中心不同的对齐方式,矢量资源管理器会将其转换为矢量可绘制对象中的填充形状。
不支持
- 非纯色的颜色填充和描边,例如渐变。
不透明度
支持
- 不透明度为 0 的形状图层。
转换细节
- 矢量资源管理器将填充不透明度与图层不透明度相乘,以计算填充 alpha。
- 该工具将剪切基底的不透明度(如果存在剪切基底)与填充 alpha 相乘,以计算最终的填充 alpha。
- 该工具将描边不透明度与图层不透明度相乘,以计算描边 alpha。
- 该工具将剪切基底的不透明度(如果存在剪切基底)与描边 alpha 相乘,以计算最终的描边 alpha。
图层
支持
- 任何可见的形状图层。
转换细节
- 矢量资源管理器会保留矢量可绘制文件中图层的名称。
不支持
- 图层效果。
- 调整和文本图层。
- 混合模式(忽略)。
SVG 文件支持和限制
矢量资源管理器不支持所有 SVG 文件功能。以下部分总结了该工具将 SVG 文件转换为 VectorDrawable 时支持和不支持的功能,以及其他转换细节。
支持的功能
VectorDrawable 支持 Tiny SVG 1.2 的所有功能,但文本除外。
形状
VectorDrawable 支持SVG 路径。
该工具将圆形、正方形和多边形等基本形状转换为路径。
转换
该工具支持转换矩阵并将其直接应用于子路径。
组
该工具支持用于平移、缩放和旋转的组元素。组不支持不透明度属性。
该工具还将任何组样式或不透明度应用于子路径。
填充和描边
路径可以使用纯色或渐变(线性、径向或角度)进行填充和描边。仅支持居中描边。不支持混合模式。不支持虚线路径。
蒙版
该工具支持每个组一个剪贴蒙版。
SVG 导入器不支持的功能
上面支持的功能部分中未列出的任何功能均不受支持。值得注意的不支持功能包括以下内容
- 滤镜效果:不支持阴影、模糊和颜色矩阵等效果。
- 文本:建议使用其他工具将文本转换为形状。
- 图案填充
