Draw 9-patch 工具是 Android Studio 中包含的一个 WYSIWYG 编辑器。该工具允许您创建可自动调整大小的位图图像,以适应视图的内容和屏幕的大小。您可以根据在图像中绘制的指示器,水平或垂直地缩放图像的选定部分。
有关 NinePatch 图形及其工作原理的介绍,请阅读NinePatch 可绘制对象。

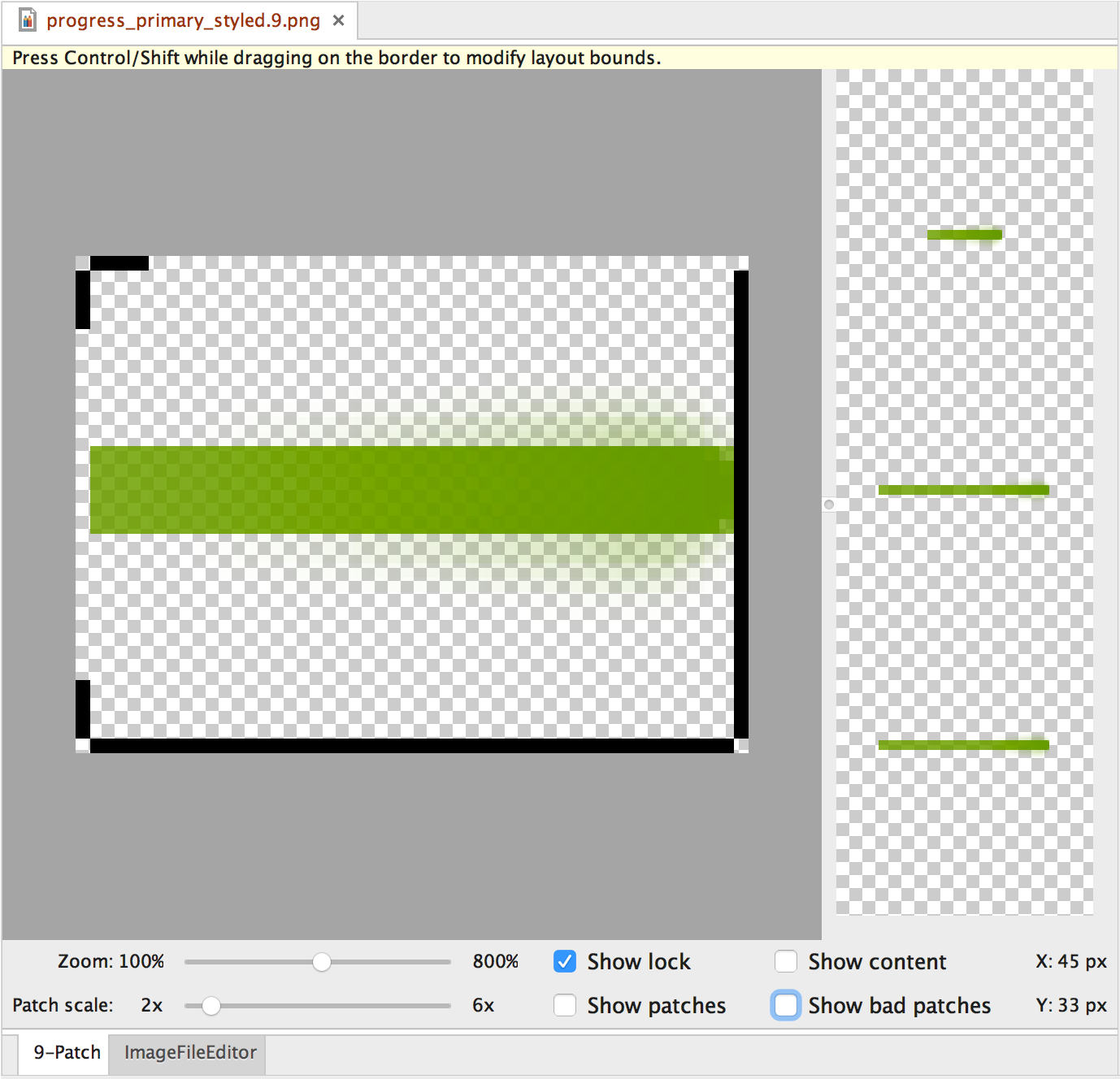
图 1. Android Studio 的 Draw 9-patch 工具显示 NinePatch 图像。
按照以下步骤在 Android Studio 中使用 Draw 9-patch 工具创建 NinePatch 图形。您需要用于创建 NinePatch 图像的 PNG 图像。
- 在 Android Studio 中,右键点击要创建 NinePatch 图像的 PNG 图像,然后点击Create 9-patch file。
- 输入 NinePatch 图像的文件名,然后点击OK。您的图像将以
.9.png文件扩展名创建。 - 双击您的新 NinePatch 文件,在 Android Studio 中将其打开。
在打开的工作区中,左侧窗格是您的绘图区域,您可以在其中编辑可拉伸补丁和内容区域的线条。右侧窗格是预览区域,您可以在其中预览拉伸后的图形。
- 在 1 像素边框内点击,以绘制定义可拉伸补丁和(可选)内容区域的线条。
右键点击可擦除之前绘制的线条(在 Mac 上,按住 Shift 并点击)。
- 完成后,点击File > Save保存更改。
要在 Android Studio 中打开现有 NinePatch 文件,双击该文件。
为确保您的 NinePatch 图形正确缩小,请验证任何可拉伸区域的大小至少为 2x2 像素。否则,这些区域在缩小时可能会消失。为避免缩放过程中可能导致边界颜色变化的插值,请在可拉伸区域前后提供 1 像素的额外安全空间。
注意:一个普通的 PNG 文件 (*.png) 加载时会在图像周围添加一个空的 1 像素边框。您可以在边框内绘制可拉伸补丁和内容区域。一个之前保存的 NinePatch 文件 (*.9.png) 会按原样加载,不添加绘图区域,因为它已经存在。

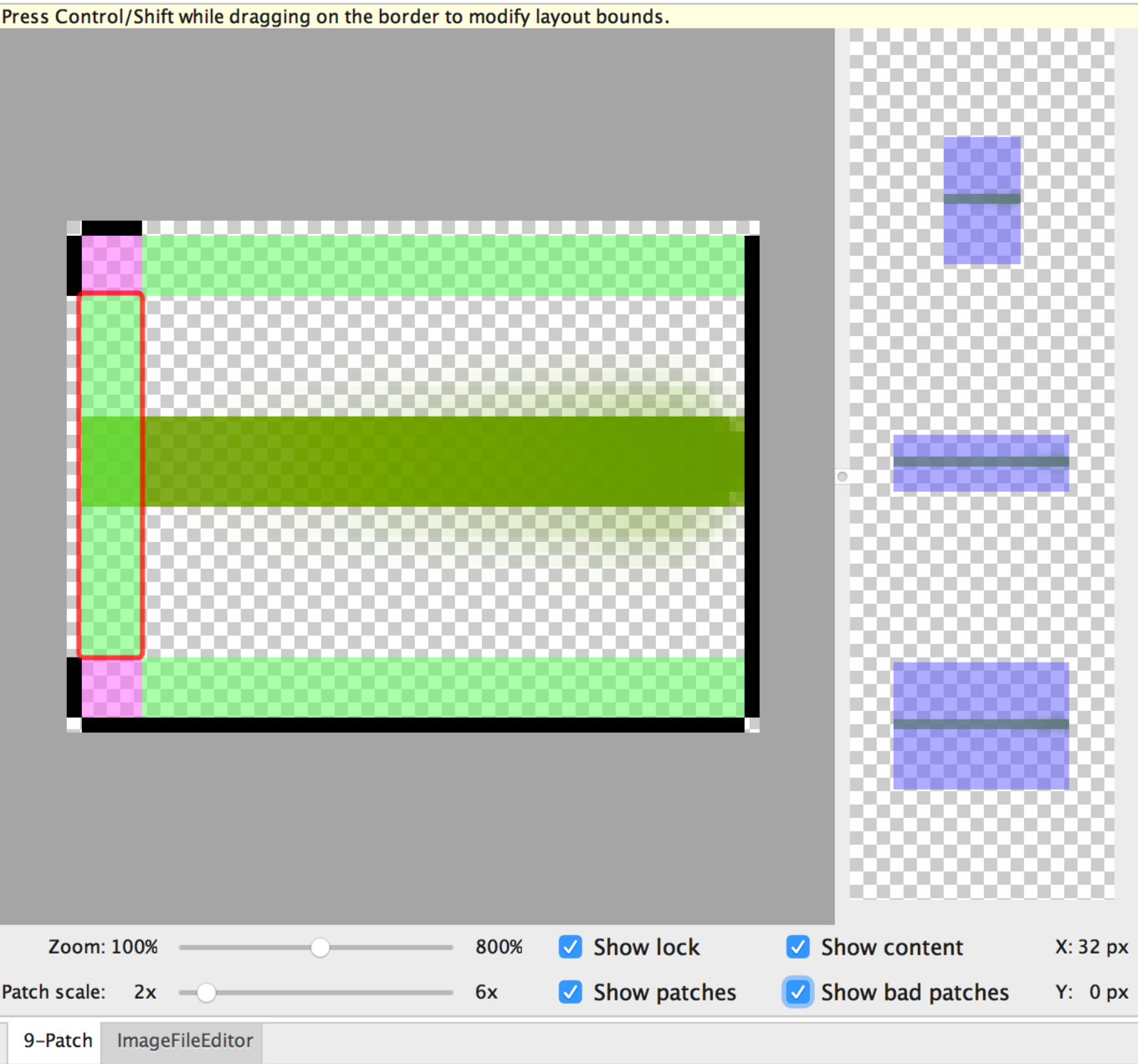
图 2. Android Studio 中的 NinePatch 图像,显示内容、补丁和不良补丁。
可选控件包括:
- Zoom:调整绘图区域中图形的缩放级别。
- Patch scale:调整预览区域中图像的比例。
- Show lock:鼠标悬停时可视化图形的不可绘制区域。
- Show patches:在绘图区域预览粉色可拉伸补丁。粉色表示可拉伸补丁,如图 2 所示。
- Show content:突出显示预览图像中的内容区域。紫色表示允许内容的区域,如图 2 所示。
- Show bad patches:在拉伸时可能在图形中产生伪影的补丁区域周围添加红色边框,如图 2 所示。如果您消除了所有不良补丁,您将保持拉伸图像的视觉连贯性。
