通过布局编辑器,您可以通过将 UI 元素拖动到可视化设计编辑器中来快速构建基于 View 的布局,而无需编写布局 XML。设计编辑器可以在不同的 Android 设备和版本上预览您的布局,并且您可以动态调整布局大小,以确保它在不同的屏幕尺寸上正常工作。
当使用 ConstraintLayout 构建布局时,布局编辑器尤其强大。
本页概述了布局编辑器。要详细了解布局基础知识,请参阅布局。
布局编辑器简介
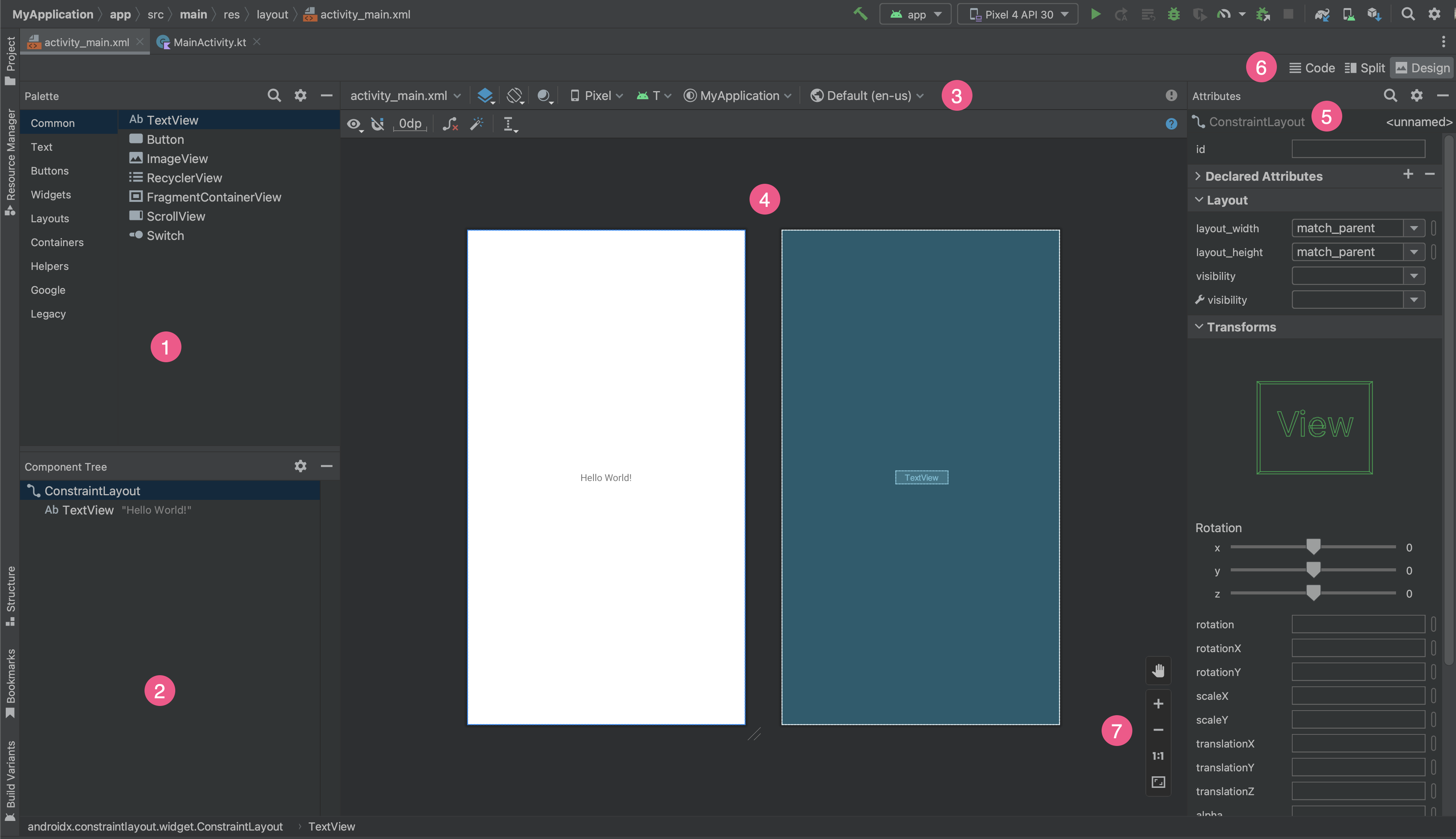
打开 XML 布局文件时,布局编辑器会显示。

- 调色板:包含您可以拖动到布局中的各种视图和视图组。
- 组件树:显示布局中组件的层次结构。
- 工具栏:包含用于配置编辑器中布局外观和更改布局属性的按钮。
- 设计编辑器:允许您在“设计”视图、“蓝图”视图或同时在两者中编辑布局。
- 属性:包含用于所选视图属性的控件。
- 视图模式:允许您在
 代码、
代码、 拆分或
拆分或 设计模式下查看布局。“拆分”模式同时显示“代码”和“设计”窗口。
设计模式下查看布局。“拆分”模式同时显示“代码”和“设计”窗口。 - 缩放和平移控件:控制编辑器中的预览大小和位置。
当您打开 XML 布局文件时,设计编辑器默认打开,如图 1 所示。要在文本编辑器中编辑布局 XML,请点击窗口右上角的![]() 代码按钮。请注意,在“代码”视图中编辑布局时,“调色板”、“组件树”和“属性”面板不可用。
代码按钮。请注意,在“代码”视图中编辑布局时,“调色板”、“组件树”和“属性”面板不可用。
提示: 要在设计和文本编辑器之间切换,请按 Alt(macOS 上为 Control)加 Shift 和向右或向左箭头键。
更改预览外观
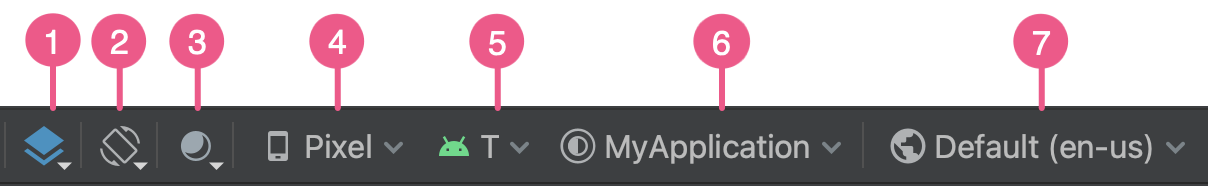
设计编辑器顶部行中的按钮允许您配置编辑器中布局的外观。

- 设计和蓝图:选择您希望在编辑器中查看布局的方式。您也可以按
B键在这些视图类型之间切换。- 选择“设计”以查看布局的渲染预览。
- 选择“蓝图”仅查看每个视图的轮廓。
- 选择“设计 + 蓝图”以并排查看两个视图。
- 屏幕方向和布局变体:选择横向或纵向屏幕方向,或选择您的应用提供替代布局的其他屏幕模式,例如夜间模式。此菜单还包含用于创建新布局变体的命令,如本页某部分所述。您也可以在键盘上按字母
O更改方向。 系统 UI 模式:如果您已在应用中启用动态颜色,请切换壁纸并查看您的布局如何响应用户选择的不同壁纸。请注意,您必须首先将主题更改为 Material 动态颜色主题,然后才能更改壁纸。
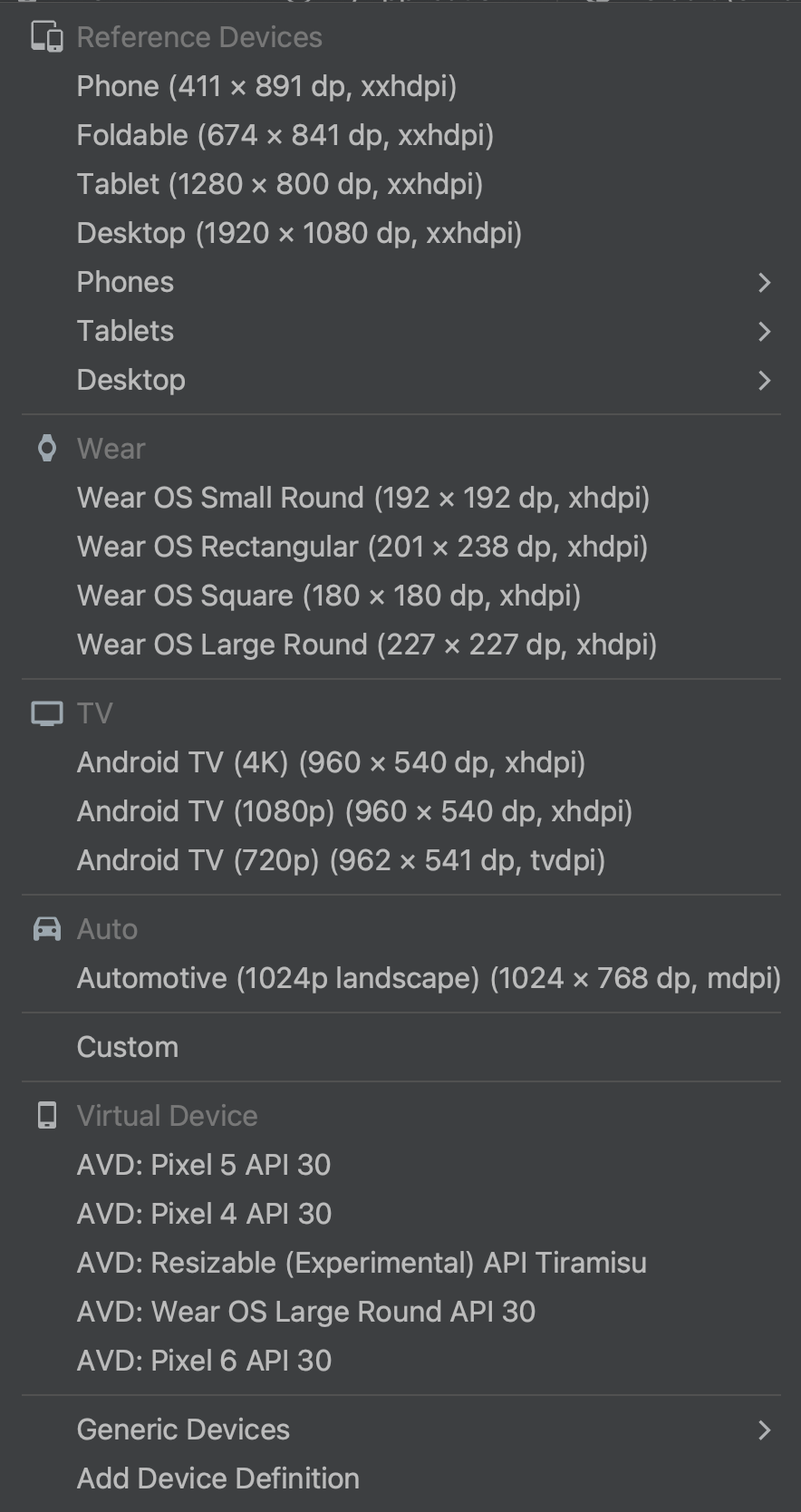
设备类型和大小:选择设备类型(手机/平板电脑、Android TV 或 Wear OS)和屏幕配置(大小和密度)。您可以从几个预配置的设备类型和您自己的 AVD 定义中进行选择,并且可以通过从列表中选择“添加设备定义”来创建新的 AVD,如图 3 所示。
- 要调整设备大小,请拖动布局的右下角。
- 按
D键可在设备列表中循环。
根据此菜单中的“参考设备”测试您的布局有助于您的应用很好地适应真实设备上的布局状态。

图 3. 显示“参考设备”的设备列表。 API 版本:选择 Android 版本以预览您的布局。可用 Android 版本的列表取决于您使用 SDK 管理器安装的 SDK 平台版本。
应用主题:选择要应用于预览的 UI 主题。这仅适用于受支持的布局样式,因此此列表中的许多主题都会导致错误。
语言:选择要为 UI 字符串显示的语言。此列表仅显示您的字符串资源中可用的语言。如果您想编辑您的翻译,请从菜单中点击“编辑翻译”。有关处理翻译的更多信息,请参阅使用翻译编辑器本地化 UI。
创建新布局
为应用添加新布局时,首先在项目的默认 layout/ 目录中创建一个默认布局文件,以便它适用于所有设备配置。一旦有了默认布局,您就可以创建布局变体,如本页某部分所述,用于特定的设备配置,例如大屏幕。
您可以通过以下方式之一创建新布局
使用 Android Studio 的主菜单
- 在“项目”窗口中,点击您要添加布局的模块。
- 在主菜单中,选择“文件”>“新建”>“XML”>“布局 XML 文件”。
- 在出现的对话框中,提供文件名、根布局标签以及布局所属的源集。
- 点击“完成”创建布局。
使用项目视图
- 在“项目”窗口中选择“项目”视图。
- 右键点击您要添加布局的布局目录。
- 在出现的上下文菜单中,点击“新建”>“布局资源文件”。
使用 Android 视图
- 在“项目”窗口中选择“Android”视图。
- 右键点击
layout文件夹。 - 在出现的上下文菜单中,选择“新建”>“布局资源文件”。
使用资源管理器
- 在资源管理器中,选择“布局”标签页。
- 点击
+按钮,然后点击“布局资源文件”。
使用布局变体针对不同屏幕进行优化
布局变体是现有布局的替代版本,针对特定的屏幕尺寸或方向进行了优化。
使用建议的布局变体
Android Studio 包含您可以在项目中使用的常见布局变体。要使用建议的布局变体,请执行以下操作
- 打开您的默认布局文件。
- 点击窗口右上角的
 设计图标。
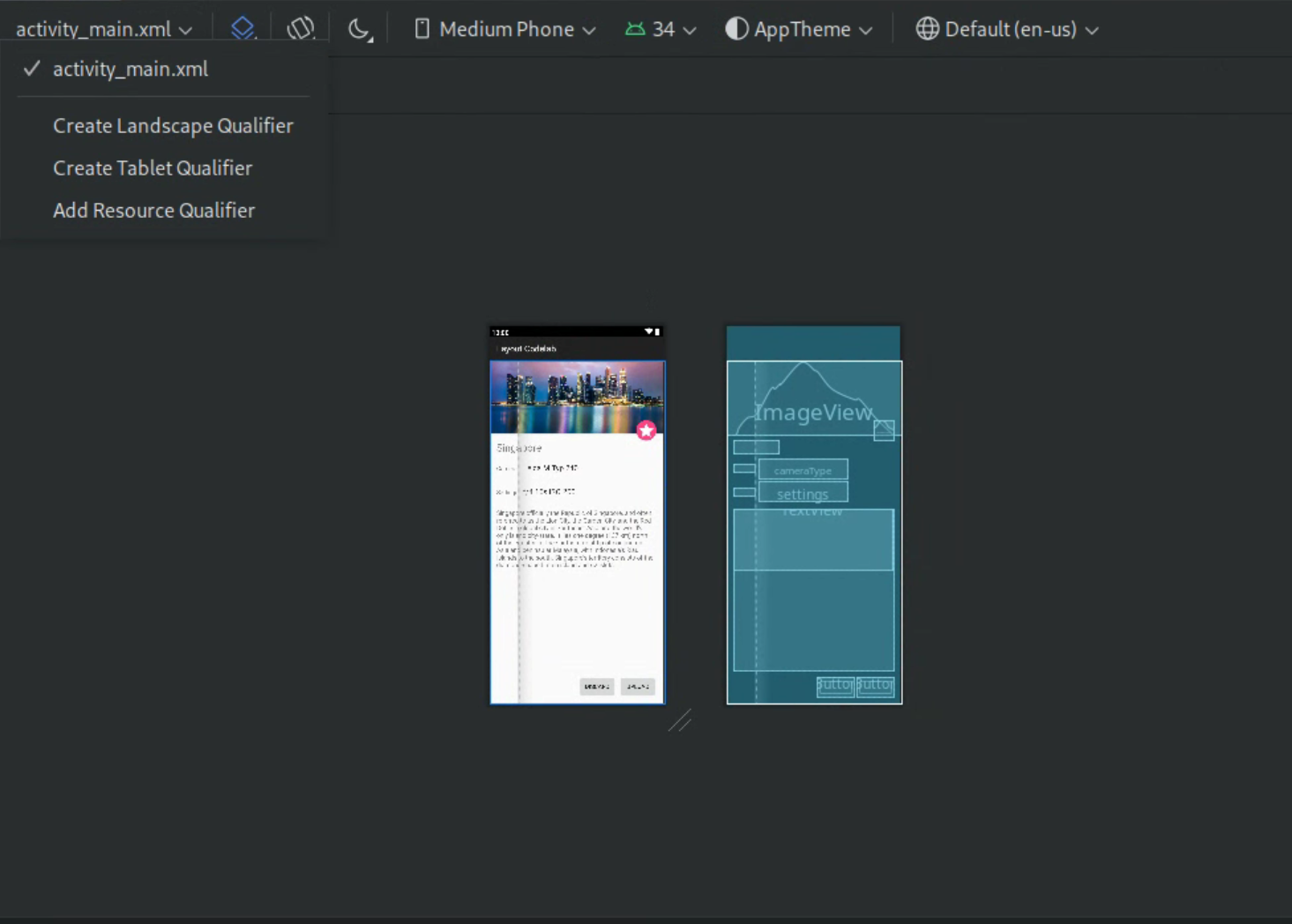
设计图标。 - 布局文件的名称会显示在“切换和为布局文件创建限定符的操作”下拉菜单中。选择该下拉菜单。
- 在下拉列表中,选择一个变体,例如“创建横向限定符”或“创建平板电脑限定符”。

图 4. 布局限定符的下拉列表。
会创建一个新的布局目录。
创建您自己的布局变体
如果您想创建自己的布局变体,请执行以下操作
- 打开您的默认布局文件。
- 点击窗口右上角的
 设计图标。
设计图标。 - 布局文件的名称会显示在“切换和为布局文件创建限定符的操作”下拉菜单中。选择该下拉菜单。
在下拉列表中,选择“添加资源限定符”。(请参见上文图 4。)
“选择资源目录”对话框随即显示。
在“选择资源目录”对话框中,定义变体的资源限定符
- 从“可用限定符”列表中选择一个限定符。
- 点击
 添加按钮。
添加按钮。 - 输入任何必需的值。
- 重复这些步骤以添加其他限定符。
添加完所有限定符后,点击“确定”。
当您拥有同一布局的多个变体时,可以通过从“切换和为布局文件创建限定符的操作”下拉菜单中选择变体来在它们之间切换。
有关如何为不同显示屏创建布局的更多信息,请参阅支持不同的显示尺寸。
转换视图或布局
您可以将视图转换为另一种视图,也可以将布局转换为另一种布局
- 点击编辑器窗口右上角的“设计”按钮。
- 在“组件树”中,右键点击视图或布局,然后点击“转换视图”。
- 在出现的对话框中,选择新的视图或布局类型,然后点击“应用”。
将布局转换为 ConstraintLayout
为了提高布局性能,请将旧布局转换为 ConstraintLayout。ConstraintLayout 使用基于约束的布局系统,可让您在不使用任何嵌套视图组的情况下构建大多数布局。
要将现有布局转换为 ConstraintLayout,请执行以下操作
- 在 Android Studio 中打开现有布局。
- 点击编辑器窗口右上角的
 设计图标。
设计图标。 - 在“组件树”中,右键点击布局,然后点击“将
your-layout-type转换为 ConstraintLayout”。
要详细了解 ConstraintLayout,请参阅使用 ConstraintLayout 构建响应式 UI。
在调色板中查找项
要在“调色板”中按名称搜索视图或视图组,请点击调色板顶部的 搜索按钮。或者,当“调色板”窗口获得焦点时,您可以键入项的名称。
搜索按钮。或者,当“调色板”窗口获得焦点时,您可以键入项的名称。
在“调色板”中,您可以在“常用”类别中找到常用项。要将项添加到此类别,请右键点击“调色板”中的视图或视图组,然后在上下文菜单中点击“收藏”。
从调色板打开文档
要打开视图或视图组的 Android 开发者参考文档,请在“调色板”中选择 UI 元素并按 Shift+F1。
要查看视图或视图组的 Material Design 规范文档,请在“调色板”中右键点击 UI 元素,然后从上下文菜单中选择“Material Design 规范”。如果该项没有特定的条目,则该命令会打开Material Design 规范文档的主页。
将视图添加到您的布局
要开始构建布局,请将视图和视图组从“调色板”拖到设计编辑器中。当您将视图放置在布局中时,编辑器会显示有关视图与布局其余部分的关系的信息。
如果您正在使用 ConstraintLayout,则可以自动创建约束,使用“推断约束”和“自动连接”功能。
编辑视图属性

您可以在布局编辑器中的“属性”面板中编辑视图属性。此窗口仅在设计编辑器打开时可用,因此请在“设计”或“拆分”模式下查看布局以使用它。
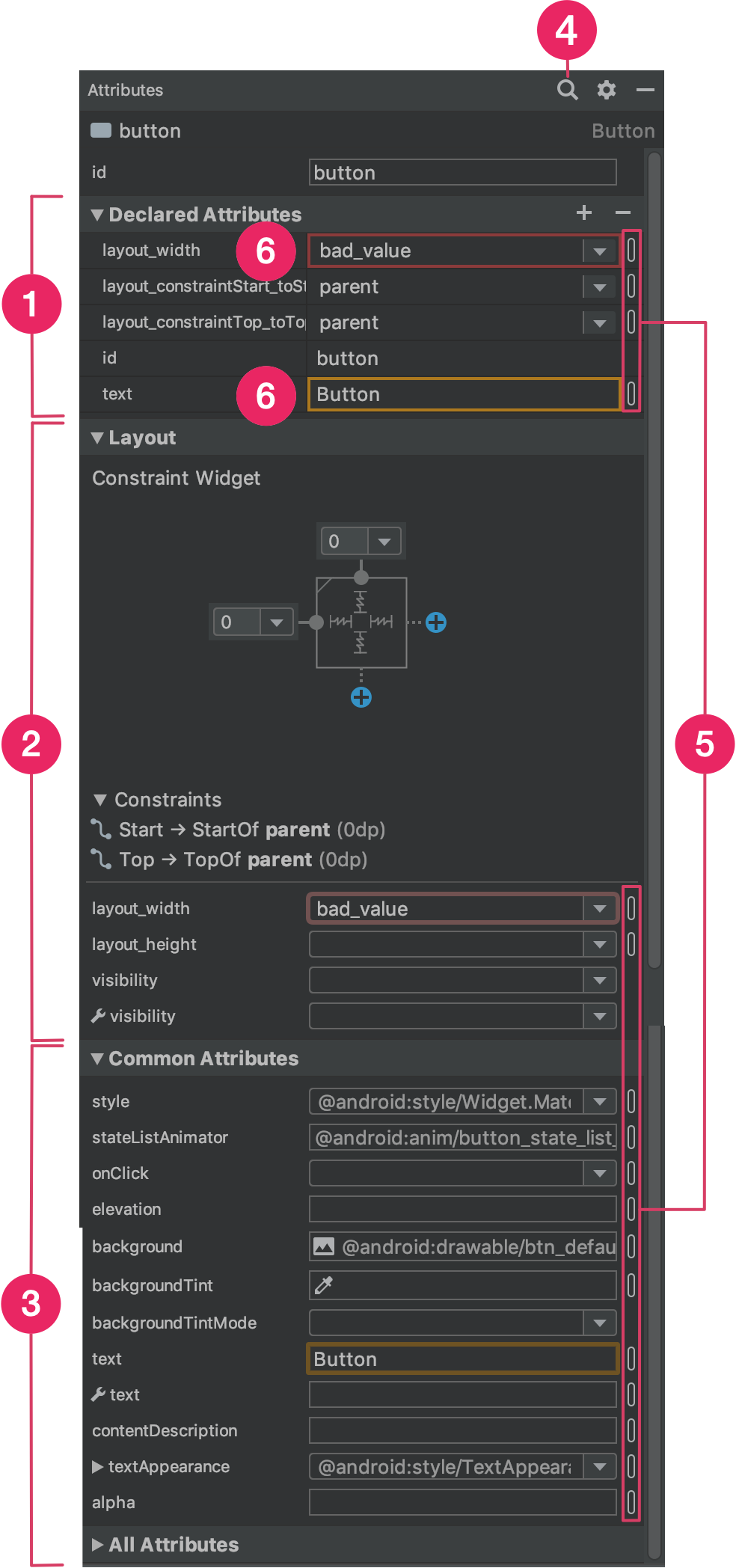
当您选择一个视图时,无论是通过点击“组件树”中的视图还是设计编辑器中的视图,“属性”面板会显示以下内容,如图 5 所示
- 已声明属性:列出布局文件中指定的属性。要添加属性,请点击该部分顶部的
 添加按钮。
添加按钮。 - 布局:包含视图宽度和高度的控件。如果视图位于
ConstraintLayout中,此部分还会显示约束偏差并列出视图使用的约束。有关使用ConstraintLayout控制视图大小的更多信息,请参阅调整视图大小。 - 常用属性:列出所选视图的常用属性。要查看所有可用属性,请展开窗口底部的“所有属性”部分。
- 搜索:允许您搜索特定的视图属性。
每个属性值右侧的图标指示属性值是否为资源引用。当值为资源引用时,这些指示器为实心
 ,当值为硬编码时,指示器为空心
,当值为硬编码时,指示器为空心 ,以帮助您一眼识别硬编码值。
,以帮助您一眼识别硬编码值。点击任一状态的指示器可打开“资源”对话框,您可以在其中为相应的属性选择资源引用。
属性值周围的红色高亮表示该值存在错误。例如,错误可能表示布局定义属性的条目无效。
橙色高亮表示该值存在警告。例如,当您在预期资源引用的地方使用硬编码值时,可能会出现警告。
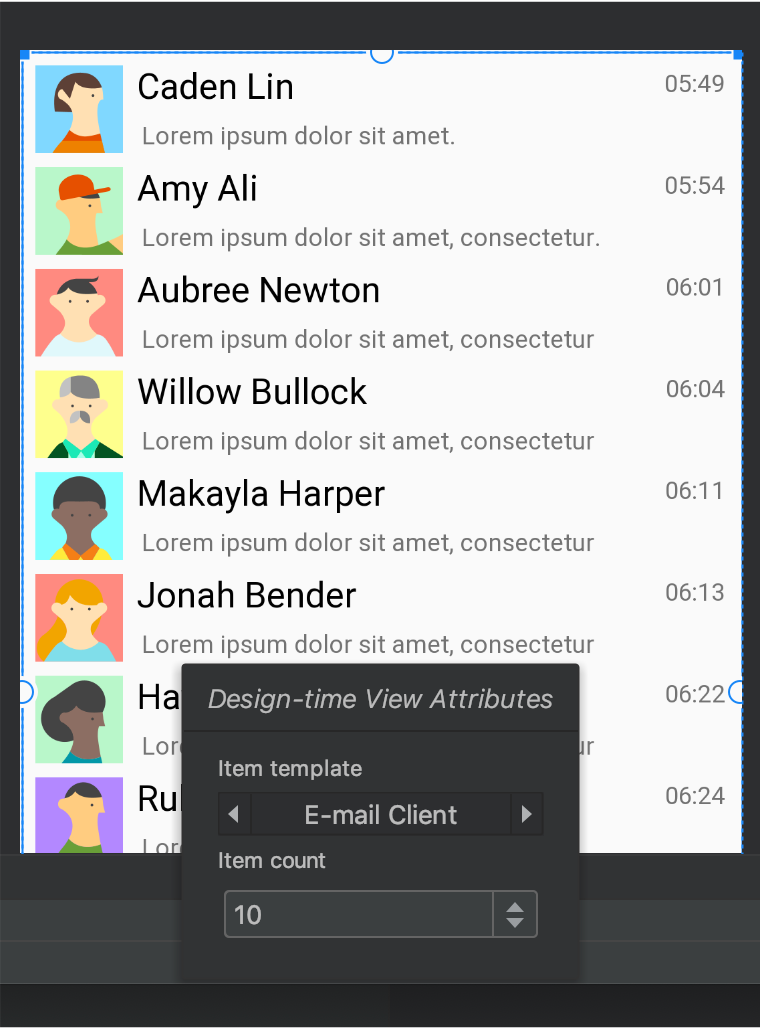
向视图添加示例数据
由于许多 Android 布局依赖于运行时数据,因此在设计应用时可能很难可视化布局的外观。您可以向 TextView、ImageView 或 RecyclerView 中添加示例预览数据,位于布局编辑器内。
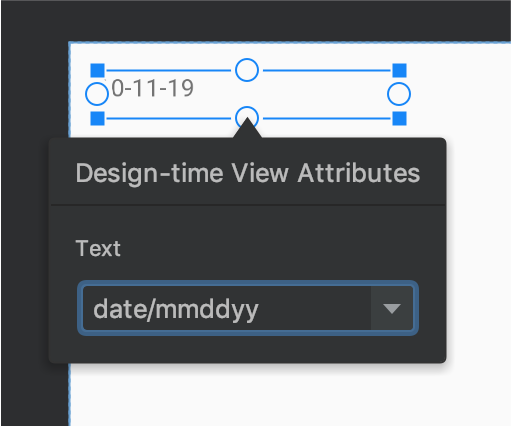
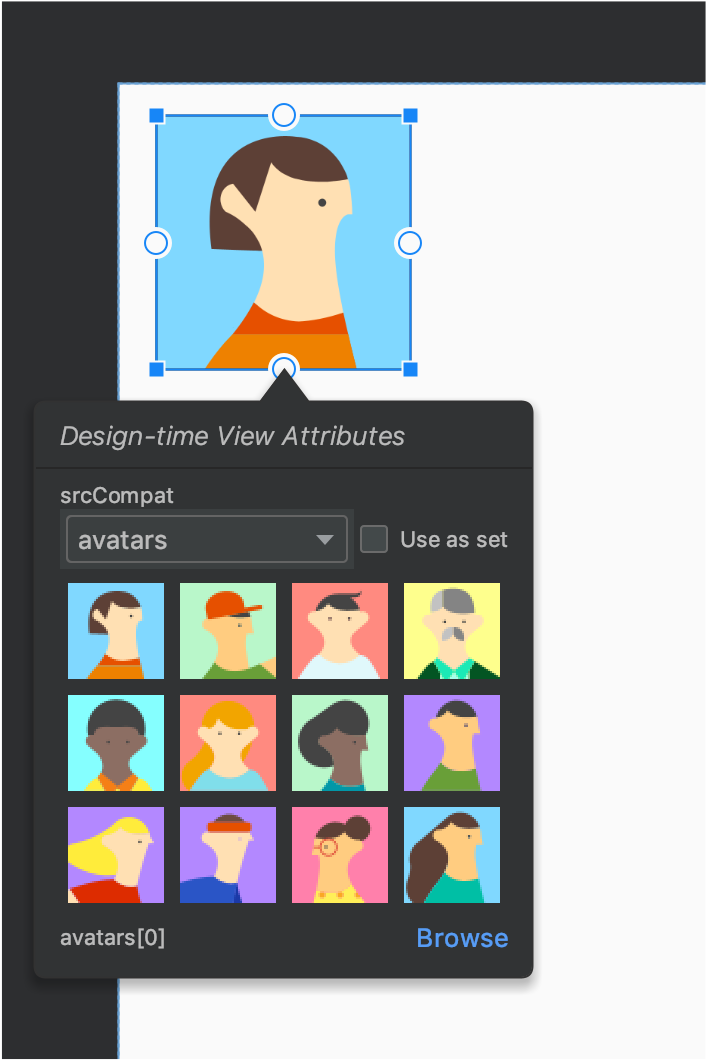
要显示“设计时视图属性”窗口,请右键点击其中一种视图类型,然后选择“设置示例数据”,如图 6 所示。

对于 TextView,您可以选择不同的示例文本类别。使用示例文本时,Android Studio 会使用您选择的示例数据填充 TextView 的 text 属性。请注意,只有当 text 属性为空时,您才能通过“设计时视图属性”窗口选择示例文本。

TextView。对于 ImageView,您可以选择不同的示例图像。当您选择示例图像时,Android Studio 会填充 ImageView 的 tools:src 属性(如果使用 AndroidX,则填充 tools:srcCompat)。

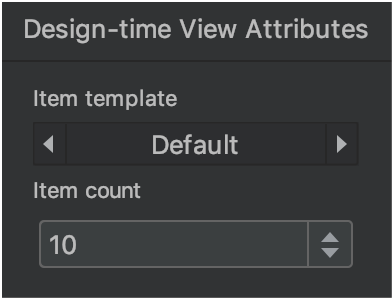
ImageView。对于 RecyclerView,您可以从包含示例图像和文本的模板集中进行选择。使用这些模板时,Android Studio 会将一个文件(recycler_view_item.xml)添加到您的 res/layout 目录中,该文件包含示例数据的布局。Android Studio 还会向 RecyclerView 添加元数据以正确显示示例数据。

RecyclerView。显示布局警告和错误
布局编辑器会使用红色圆形感叹号图标 表示错误,或橙色三角形感叹号图标
表示错误,或橙色三角形感叹号图标 表示警告,在“组件树”中相应视图旁边通知您任何布局问题。点击图标可查看更多详细信息。
表示警告,在“组件树”中相应视图旁边通知您任何布局问题。点击图标可查看更多详细信息。
要在编辑器下方的窗口中查看所有已知问题,请点击工具栏中的“显示警告和错误”( 或
或  )。
)。
下载字体并将其应用于文本
当使用 Android 8.0(API 级别 26)或 Jetpack Core 库时,您可以按照以下步骤从数百种字体中进行选择
- 在布局编辑器中,点击
 设计图标以在设计编辑器中查看您的布局。
设计图标以在设计编辑器中查看您的布局。 - 选择一个文本视图。
- 在“属性”面板中,展开 textAppearance,然后展开 fontFamily 框。
- 滚动到列表底部,点击“更多字体”以打开“资源”对话框。
- 在“资源”对话框中,要选择字体,请浏览列表或在顶部的搜索栏中输入。如果您选择“可下载”下的字体,则可以点击“创建可下载字体”以在运行时作为可下载字体加载字体,或点击“将字体添加到项目”以将 TTF 字体文件打包到您的 APK 中。列在“Android”下的字体由 Android 系统提供,因此无需下载或打包到您的 APK 中。
- 点击“确定”完成。
布局验证
布局验证是一个可视化工具,用于同时预览不同设备和显示配置的布局,帮助您在流程早期发现布局问题。要访问此功能,请点击 IDE 窗口右上角的“布局验证”标签页

图 10. “布局验证”标签页。
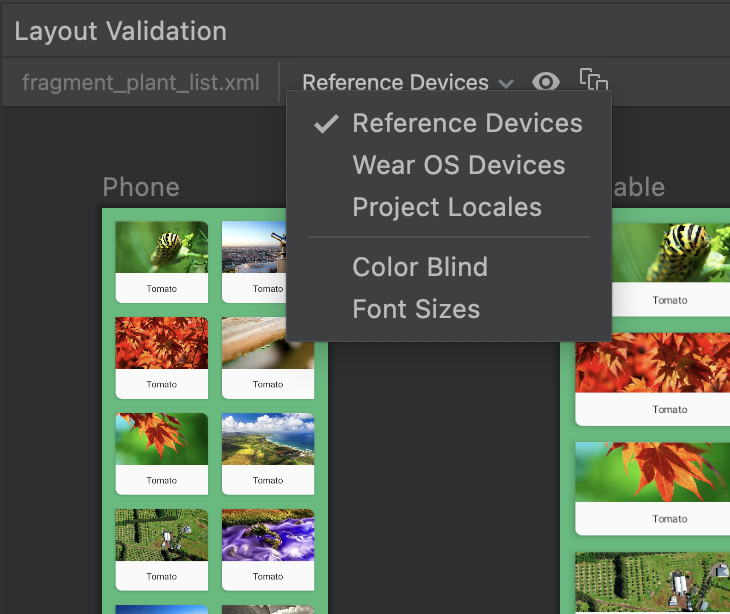
要在可用配置集之间切换,请从“布局验证”窗口顶部的“参考设备”下拉菜单中选择以下选项之一
- 参考设备
- 自定义
- 色盲
- 字体大小

图 11. “参考设备”下拉菜单。
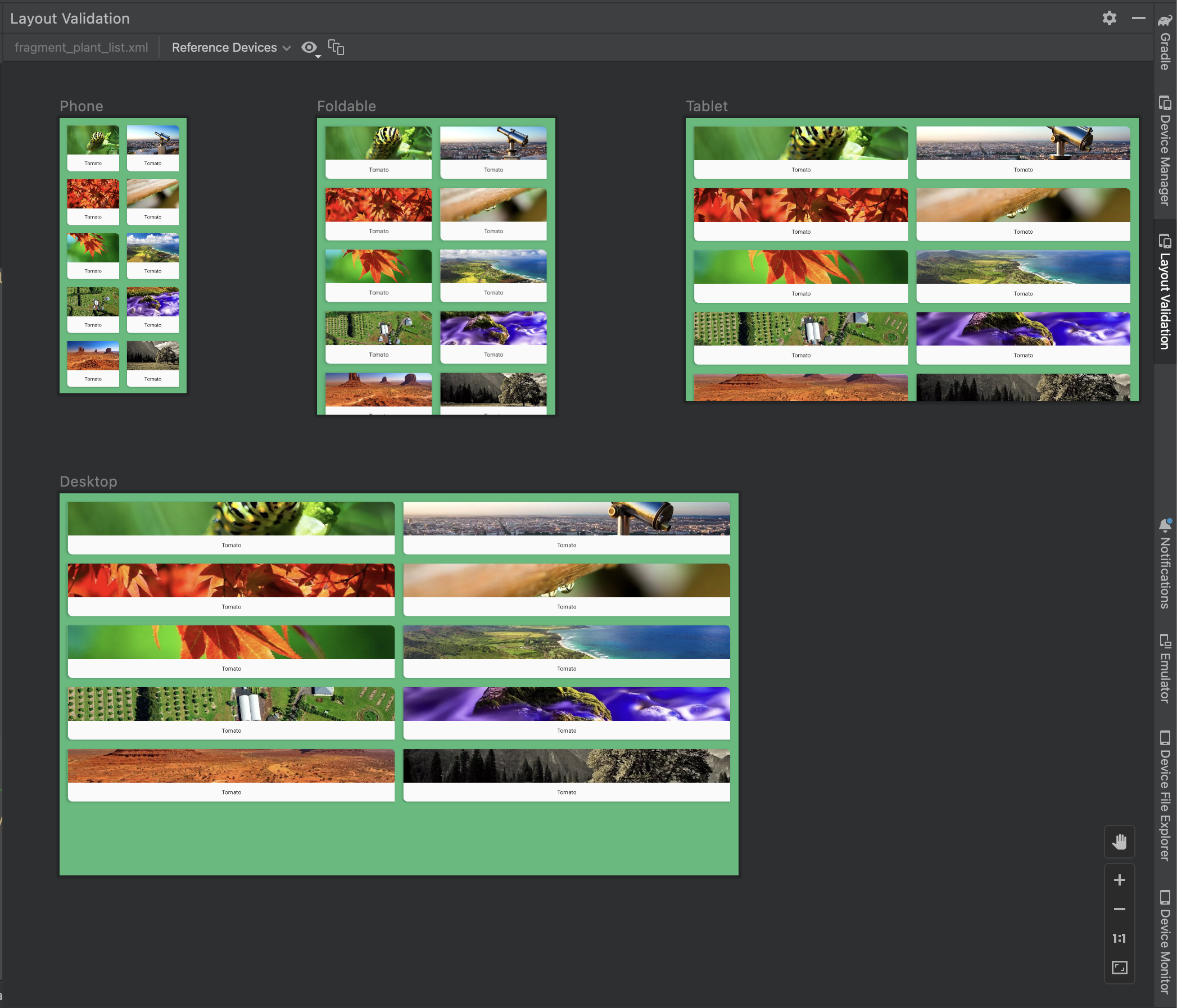
参考设备
参考设备是我们建议您进行测试的一组设备。它们包括手机、可折叠设备、平板电脑和桌面界面。您应该预览您的布局在此组参考设备上的显示效果

图 12. 布局验证工具中的参考设备预览。
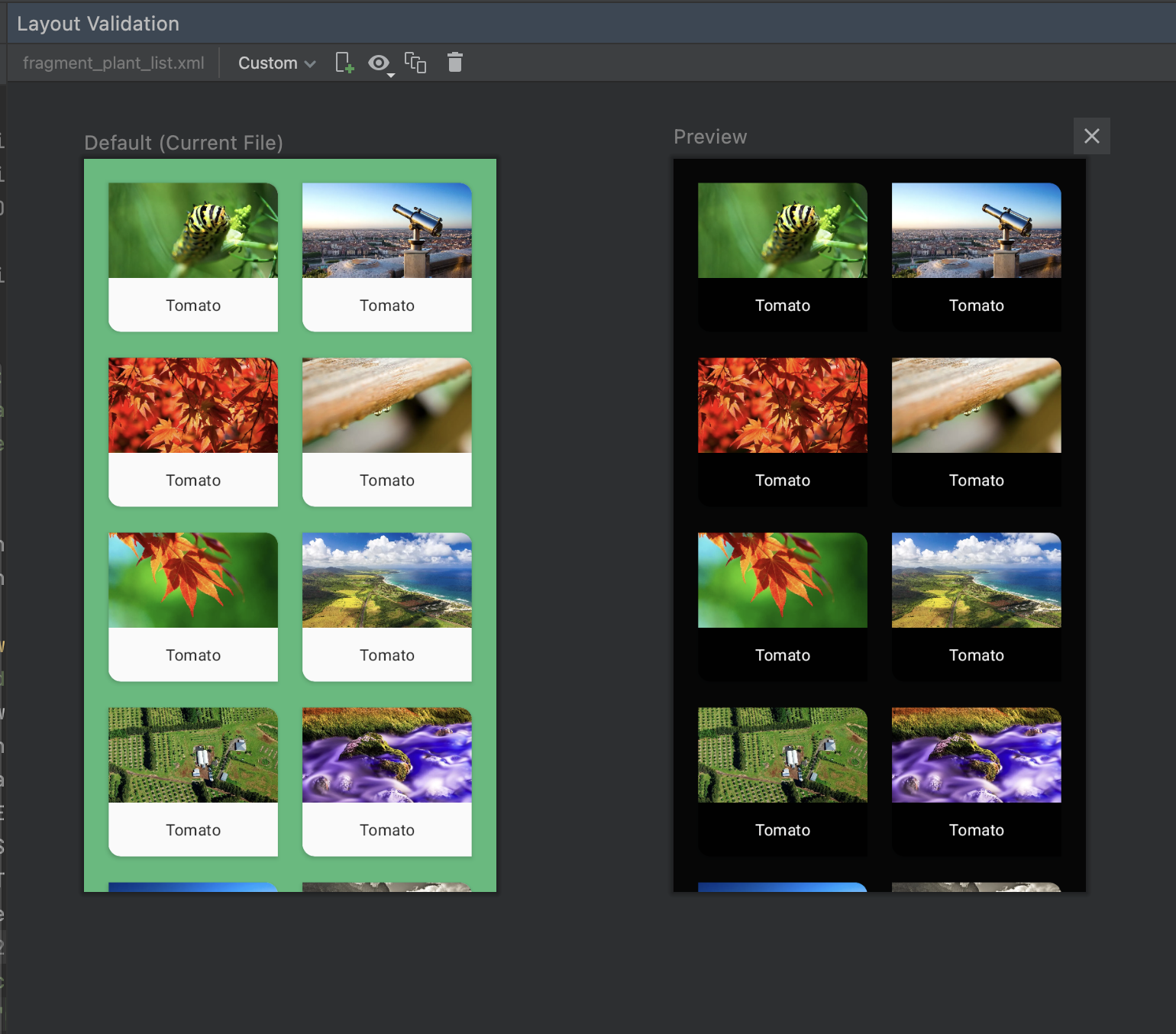
自定义
要自定义要预览的显示配置,请从各种设置中进行选择,包括语言、设备或屏幕方向

图 16. 在布局验证工具中配置自定义显示。
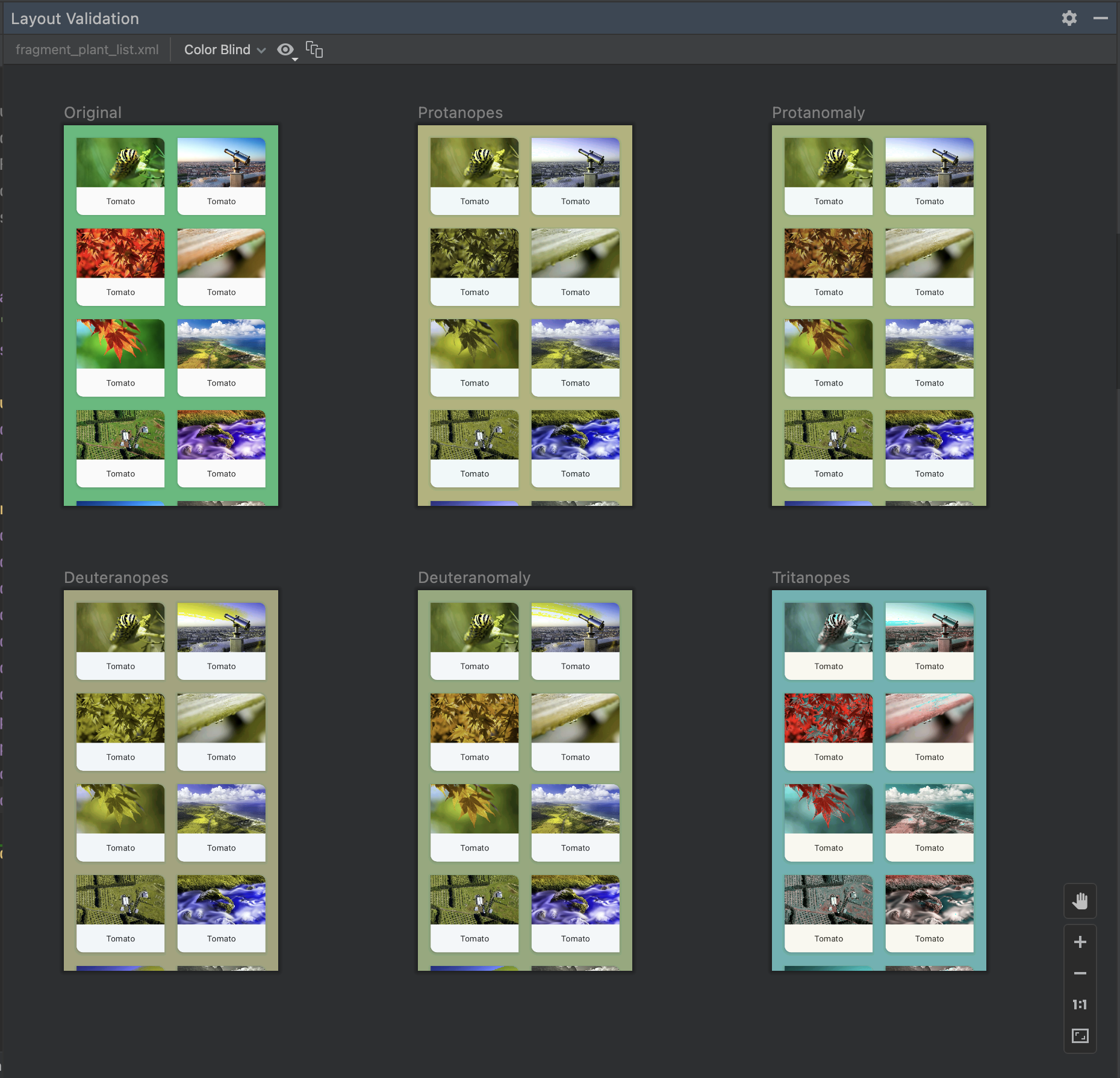
色盲
为了帮助色盲用户更好地访问您的应用,请使用常见色盲类型的模拟来验证您的布局

图 13. 布局验证工具中的色盲模拟预览。
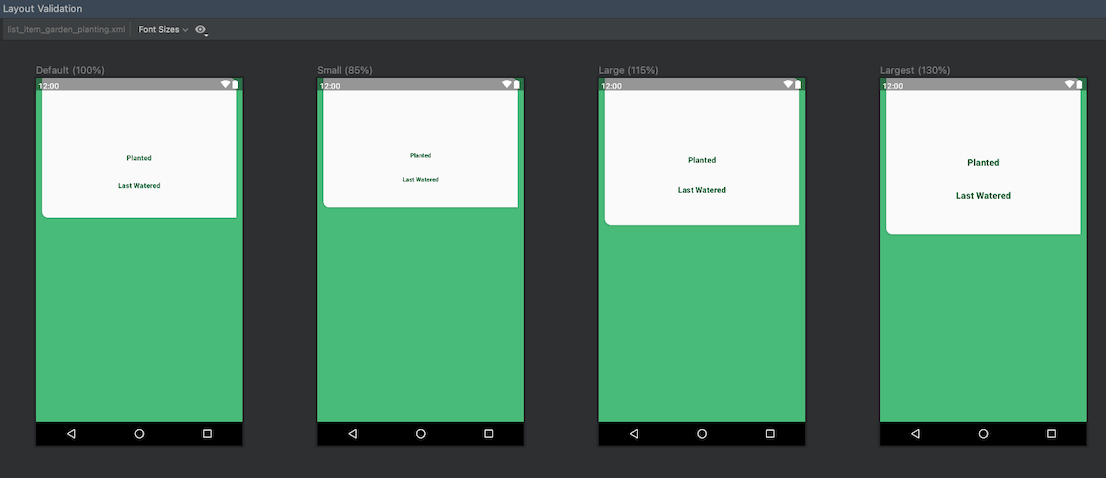
字体大小
在各种字体大小下验证您的布局,并通过使用更大字体测试您的布局来提高应用对视障用户的无障碍性

图 14. 布局验证工具中的可变字体大小预览。
