可组合项由函数定义并使用 @Composable 进行注解
@Composable fun SimpleComposable() { Text("Hello World") }

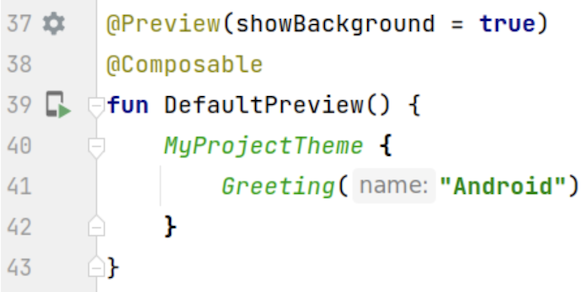
要启用此可组合项的预览,请创建另一个使用 @Composable 和 @Preview 注解的可组合项。这个新的带注解的可组合项现在包含您最初创建的可组合项 SimpleComposable
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
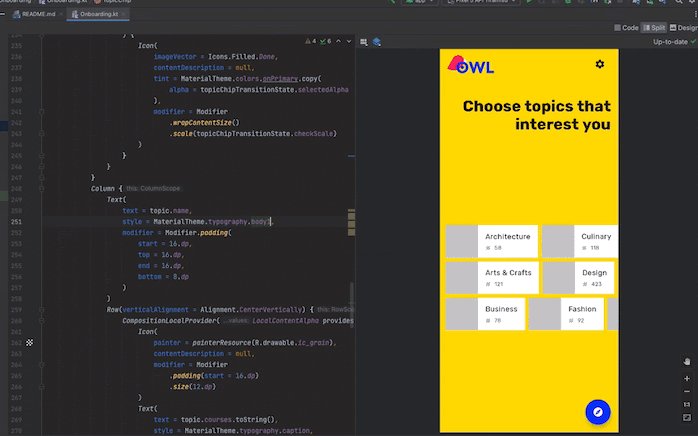
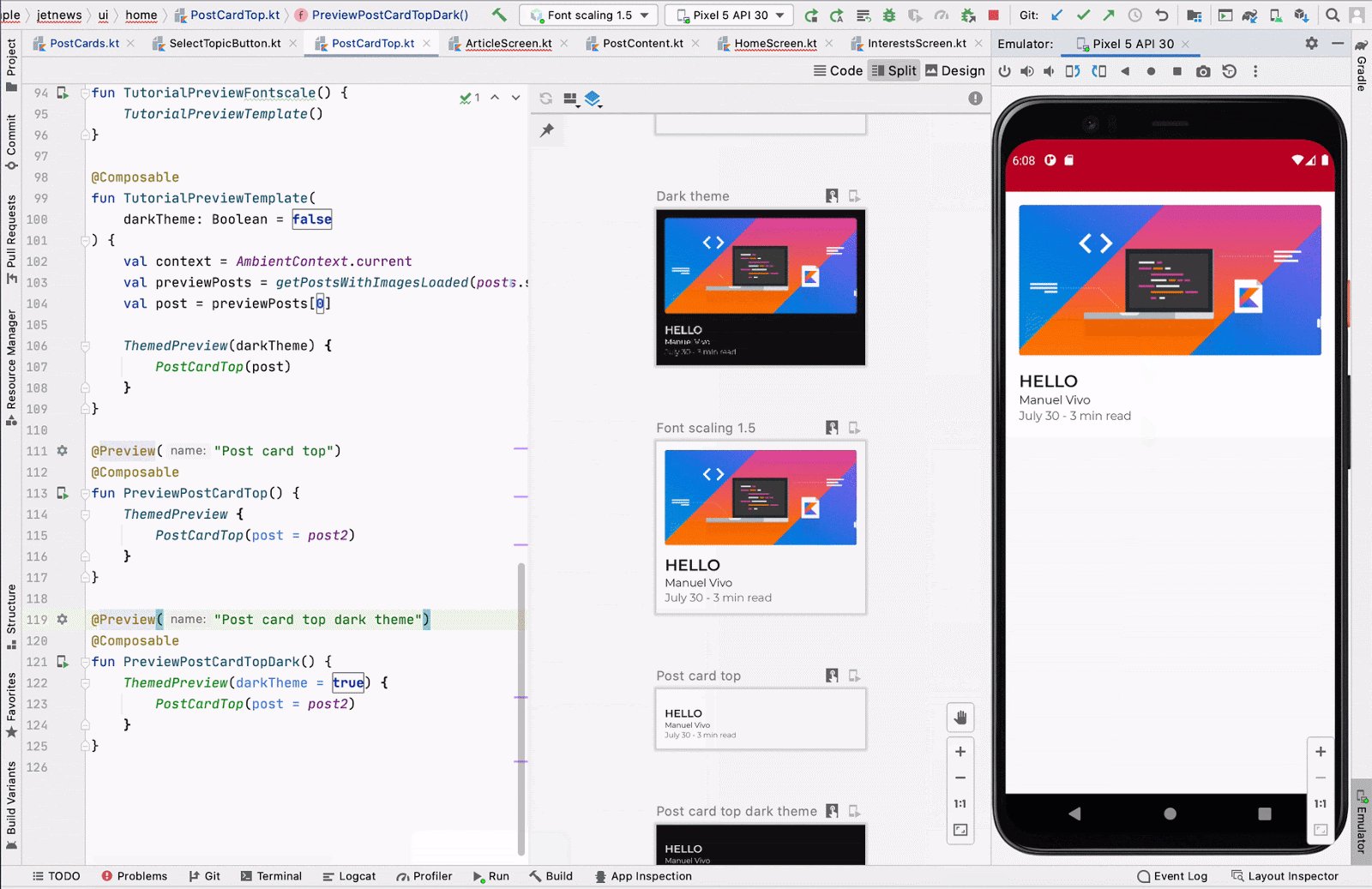
@Preview 注解告知 Android Studio 此可组合项应显示在此文件的设计视图中。您可以在进行编辑时查看可组合预览的实时更新。

您可以在代码中手动添加参数,以自定义 Android Studio 渲染 @Preview 的方式。您甚至可以多次将 @Preview 注解添加到同一函数中,以预览具有不同属性的可组合项。
使用 @Preview 可组合项的主要好处之一是避免依赖 Android Studio 中的模拟器。您可以将模拟器占用内存的启动留给更最终的外观更改,而 @Preview 则能够轻松地进行和测试小的代码更改。
为了最有效地利用 @Preview 注解,请确保根据其作为输入接收的状态和其输出的事件来定义您的屏幕。
定义您的 @Preview
Android Studio 提供了一些功能来扩展可组合预览。您可以更改其容器设计、与它们互动,或将其直接部署到模拟器或设备。
尺寸
默认情况下,@Preview 的尺寸会自动选择以包裹其内容。要手动设置尺寸,请添加 heightDp 和 widthDp 参数。这些值已被解释为 dp,因此您无需在它们后面添加 .dp
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

动态颜色预览
如果您已在应用中启用动态颜色,请使用 wallpaper 属性切换壁纸,查看您的 UI 如何响应不同用户选择的壁纸。从 Wallpaper 类提供的不同壁纸主题中选择。此功能需要 Compose 1.4.0 或更高版本。
在不同设备上使用
在 Android Studio Flamingo 中,您可以编辑 Preview 注解的 device 参数,以定义可组合项在不同设备中的配置。

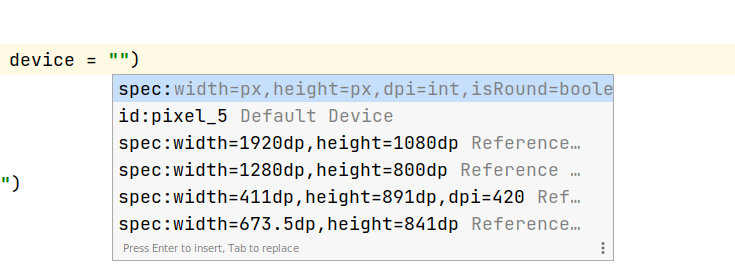
当设备参数为空字符串(@Preview(device = ""))时,您可以通过按 Ctrl + Space 键来调用自动补全。然后,您可以设置每个参数的值。

在自动补全中,您可以从列表中选择任何设备选项,例如 @Preview(device = "id:pixel_4")。或者,您可以通过选择 spec:width=px,height=px,dpi=int… 来输入自定义设备,以设置每个参数的单独值。

要应用,请按 Enter 键;要取消,请按 Esc 键。
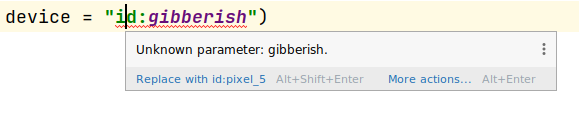
如果您设置了无效值,声明将显示红色下划线,并且可能会有可用的修复(Alt + Enter(macOS 为 ⌥ + ⏎)> 替换为…)。检查器会尝试提供与您的输入最接近的修复方案。

语言区域
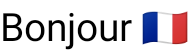
要测试不同的用户语言区域,请添加 locale 参数
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

设置背景颜色
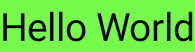
默认情况下,您的可组合项以透明背景显示。要添加背景,请添加 showBackground 和 backgroundColor 参数。请记住,backgroundColor 是 ARGB Long 值,而不是 Color 值。
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

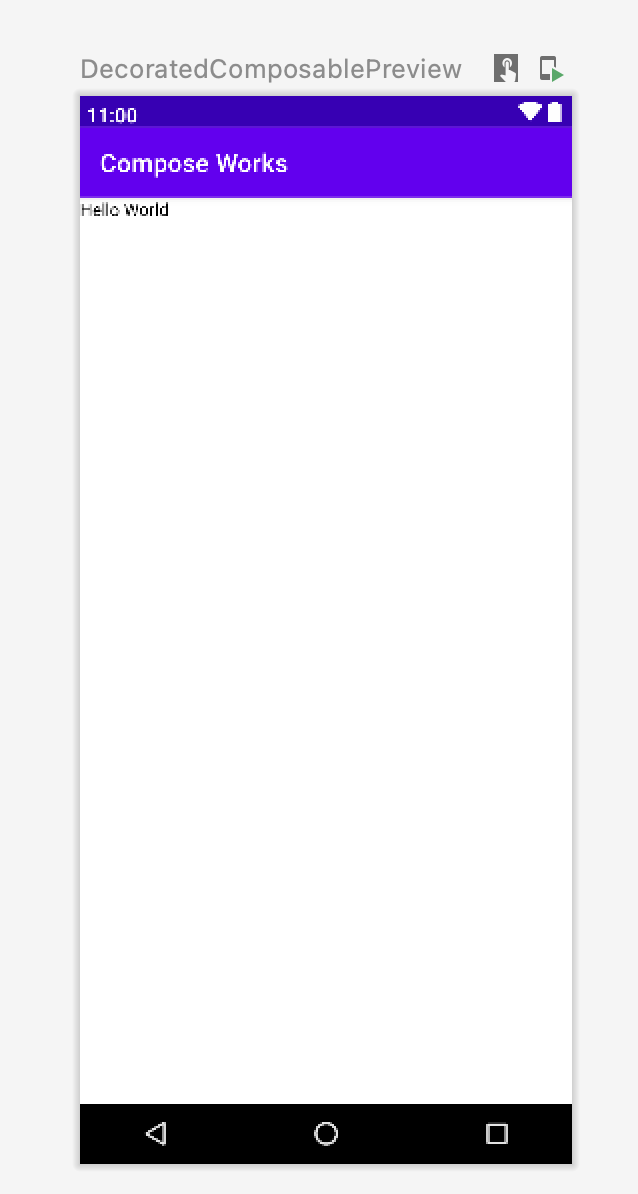
系统 UI
如果需要在预览中显示状态栏和操作栏,请添加 showSystemUi 参数
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

UI 模式
参数 uiMode 可以接受任意 Configuration.UI_* 常量,并允许您相应地更改预览的行为。例如,您可以将预览设置为夜间模式,以查看主题的反应。

LocalInspectionMode
您可以从 LocalInspectionMode CompositionLocal 中读取,以查看可组合项是否在预览中渲染(在可检查组件内)。如果组合在预览中渲染,LocalInspectionMode.current 将评估为 true。此信息允许您自定义预览;例如,您可以在预览窗口中显示占位符图片,而不是显示真实数据。
这样,您还可以规避限制。例如,显示示例数据而不是调用网络请求。
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
与您的 @Preview 互动
Android Studio 提供了一些功能,让您能够与已定义的预览进行互动。这种互动有助于您了解预览的运行时行为,并让您更好地通过预览导航 UI。
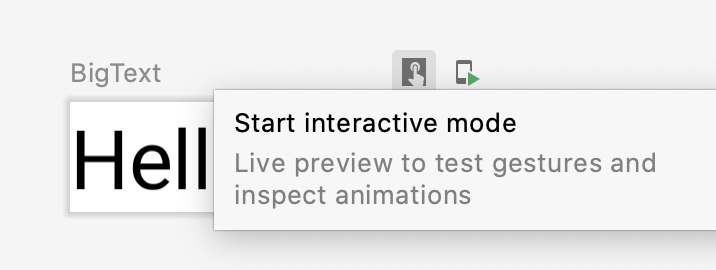
互动模式
互动模式允许您像在运行程序的设备(如手机或平板电脑)上一样与预览进行互动。互动模式在沙盒环境中是隔离的(这意味着,与其他预览隔离),您可以在预览中点击元素并输入用户输入。这是测试可组合项不同状态、手势甚至动画的快捷方式。


代码导航和可组合项轮廓
您可以将鼠标悬停在预览上,以查看其中包含的可组合项的轮廓。点击可组合项轮廓会触发编辑器视图导航到其定义。

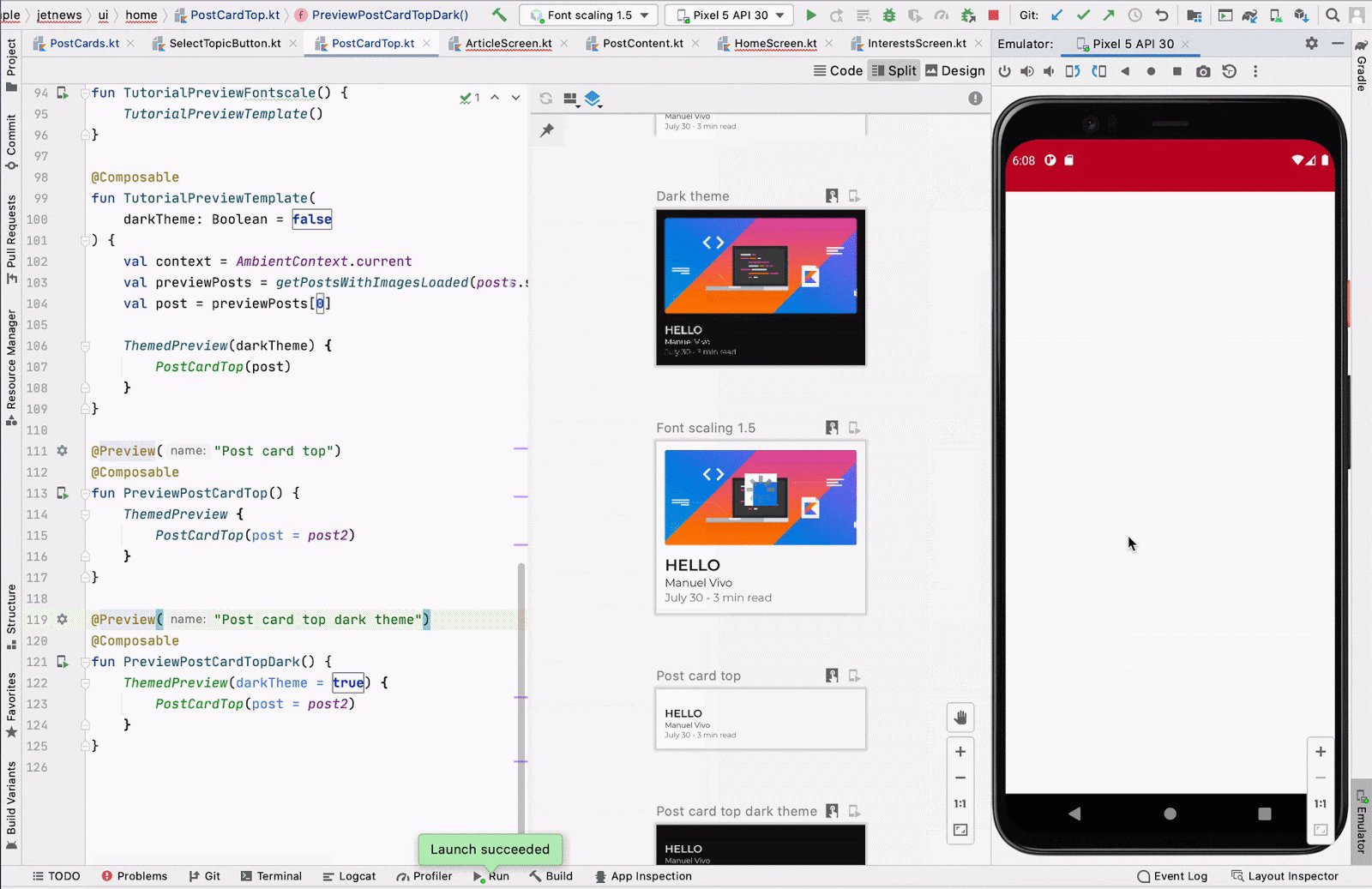
运行预览
您可以在模拟器或物理设备上运行特定的 @Preview。该预览会作为新的 Activity 部署在同一项目应用中,因此它共享相同的上下文和权限。如果权限已授予,您无需编写样板代码来请求权限。
点击 @Preview 注解旁或预览顶部的“运行预览”图标 ![]() ,Android Studio 就会将该
,Android Studio 就会将该 @Preview 部署到您的连接设备或模拟器。


复制 @Preview 渲染
每个渲染的预览都可以通过右键点击复制为图片。

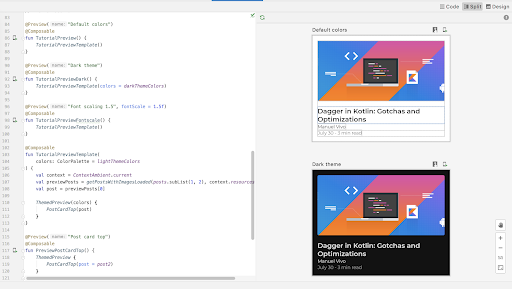
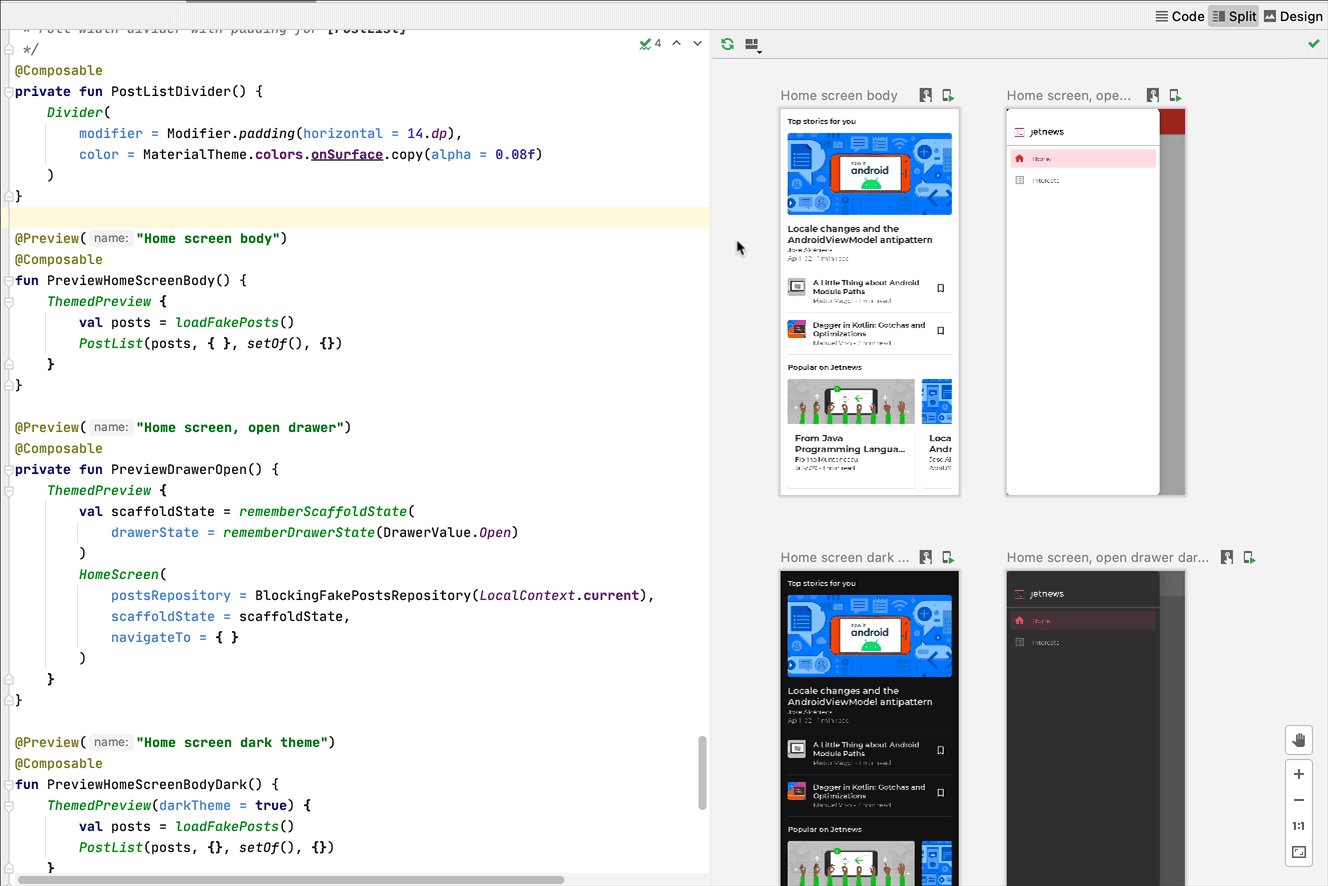
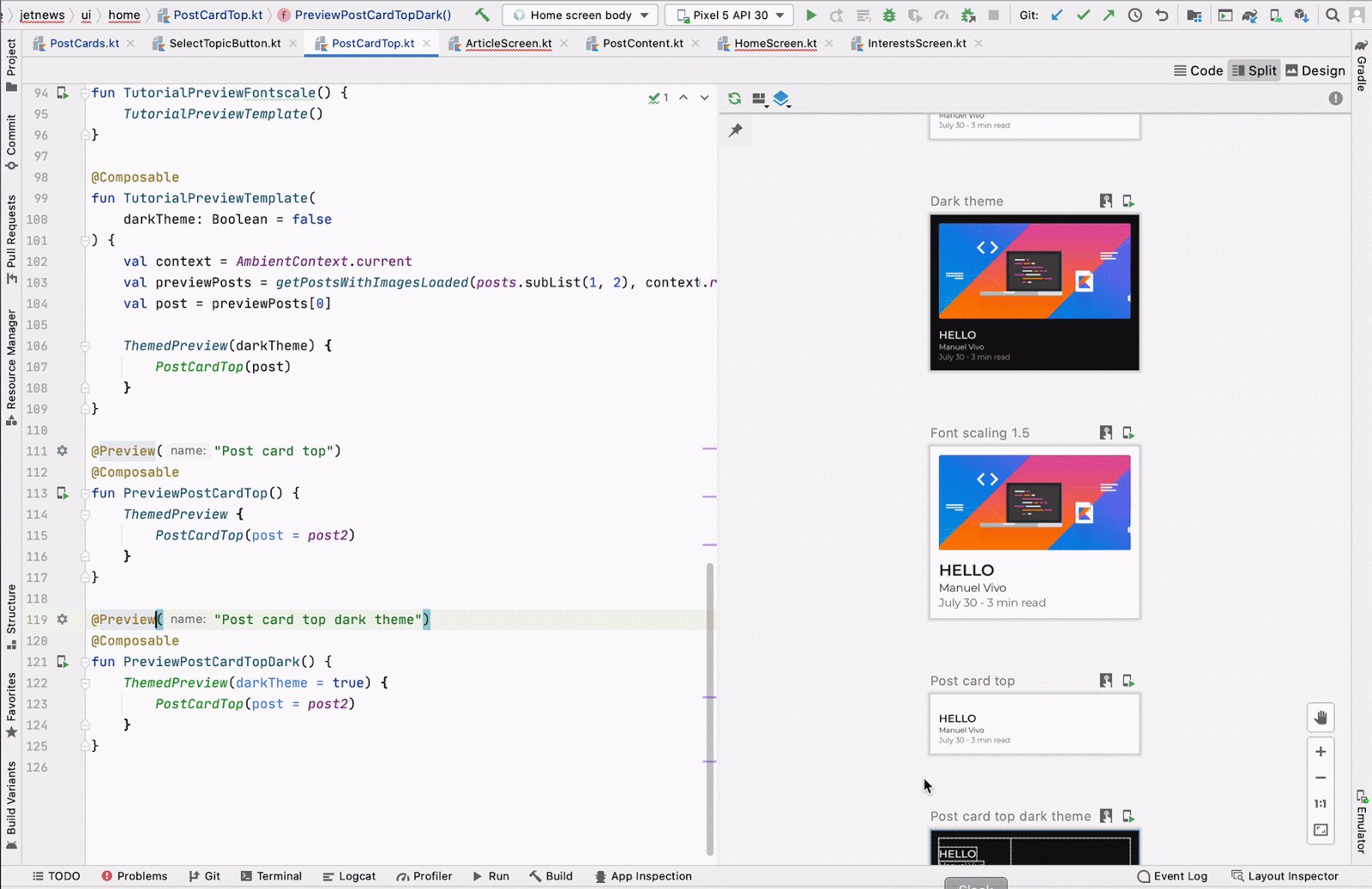
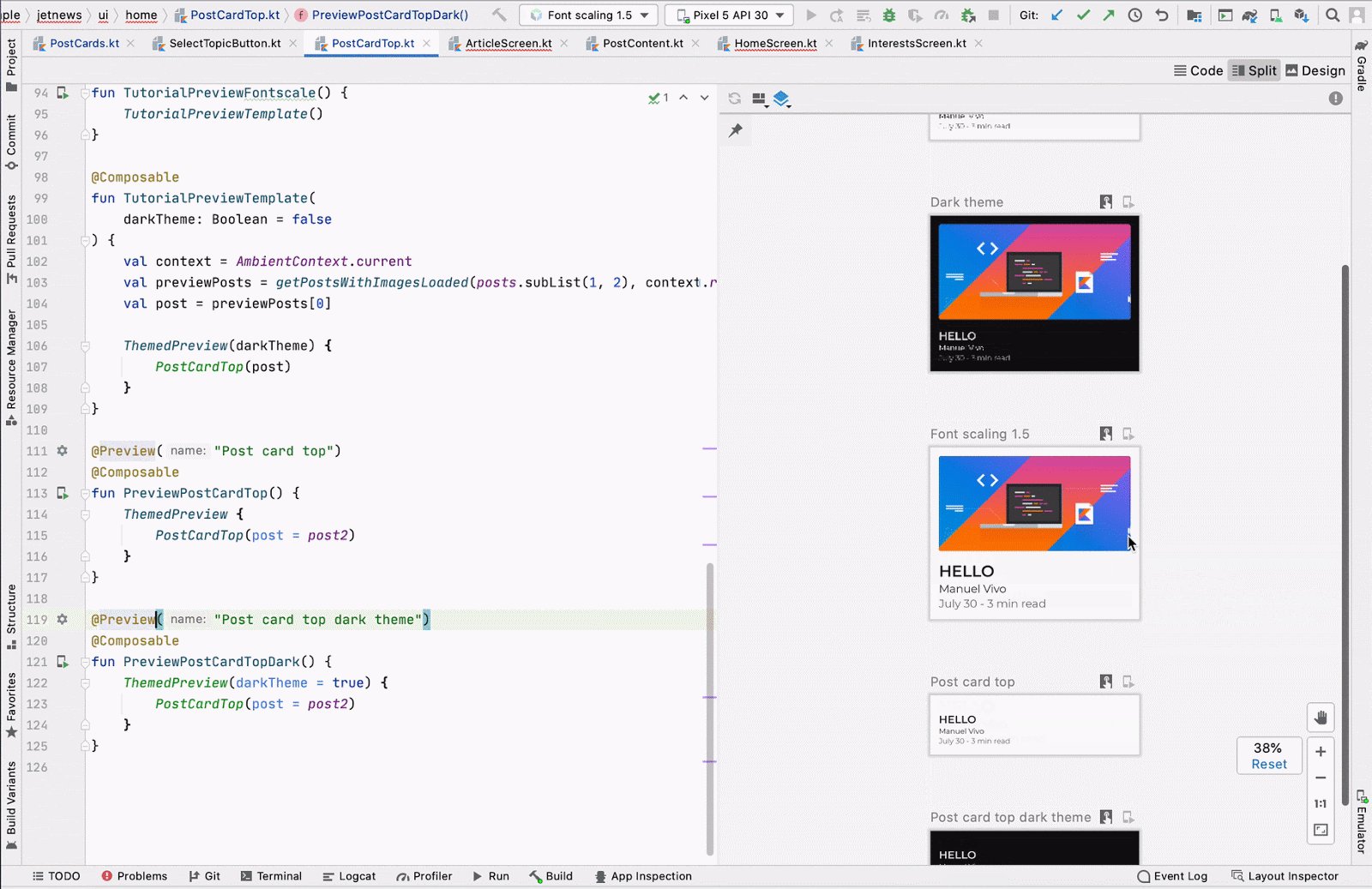
同一 @Preview 注解的多个预览
您可以展示同一 @Preview 可组合项的多个版本,具有不同的规范,或传递给可组合项的不同参数。这样,您可以减少原本需要编写的样板代码。
多预览模板
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ 引入了多预览 API 模板:@PreviewScreenSizes、@PreviewFontScales、@PreviewLightDark 和 @PreviewDynamicColors,因此只需一个注解,您就可以在常见场景中预览您的 Compose UI。

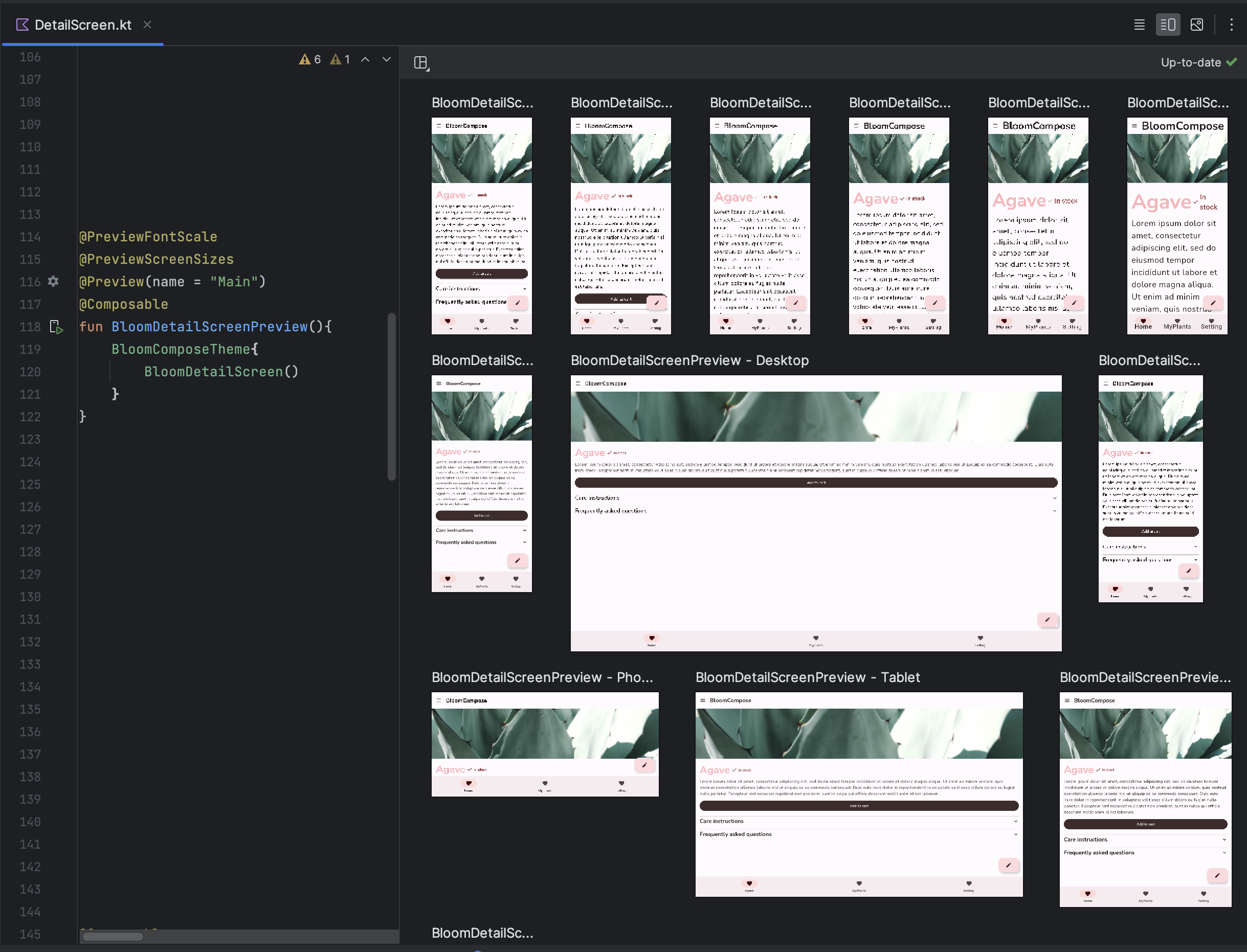
创建自定义多预览注解
通过多预览,您可以定义一个注解类,该类本身包含多个具有不同配置的 @Preview 注解。将此注解添加到可组合函数中,会自动一次性渲染所有不同的预览。例如,您可以使用此注解同时预览多种设备、字体大小或主题,而无需为每个可组合项重复这些定义。
首先创建您自己的自定义注解类
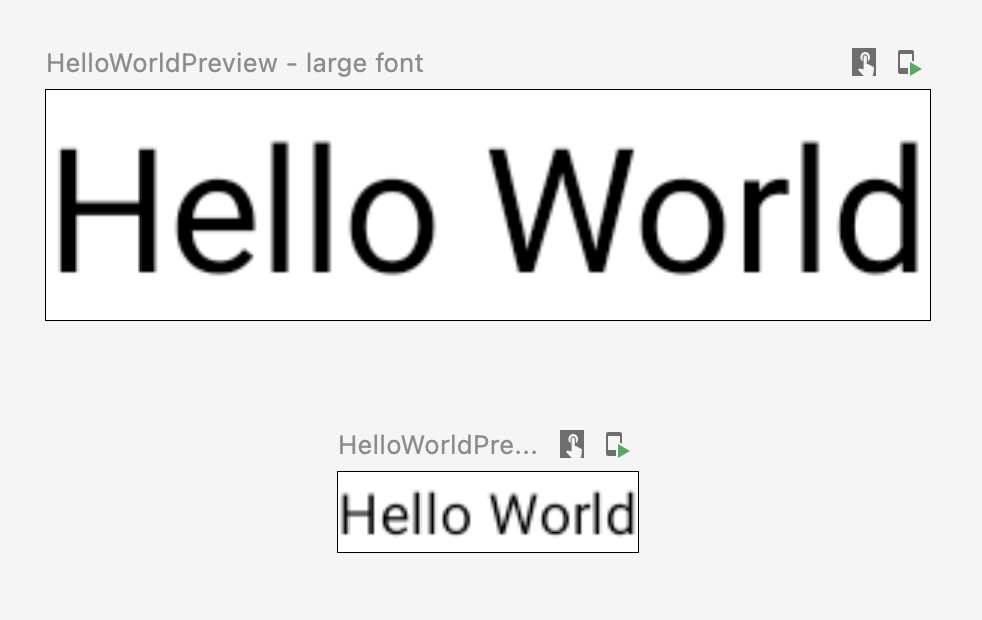
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
您可以将此自定义注解用于您的预览可组合项
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

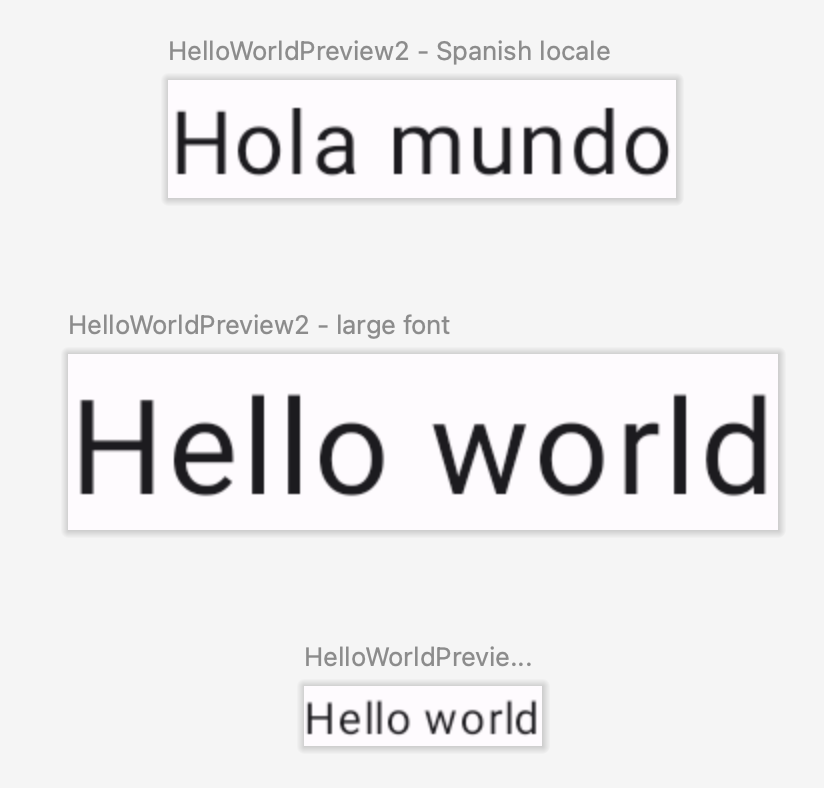
您可以结合使用多个多预览注解和普通预览注解,以创建更完整的预览集。结合多预览注解并不意味着会显示所有不同的组合。相反,每个多预览注解独立运行,仅渲染其自己的变体。
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

多预览和普通预览的混搭性质让您能够更全面地测试大型项目的许多属性。
@Preview 和大型数据集
通常,您需要将大型数据集传递给您的可组合预览。为此,只需通过添加带有 @PreviewParameter 注解的参数,将示例数据传递给可组合预览函数。
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
要提供示例数据,请创建一个实现 PreviewParameterProvider 并以序列形式返回示例数据的类。
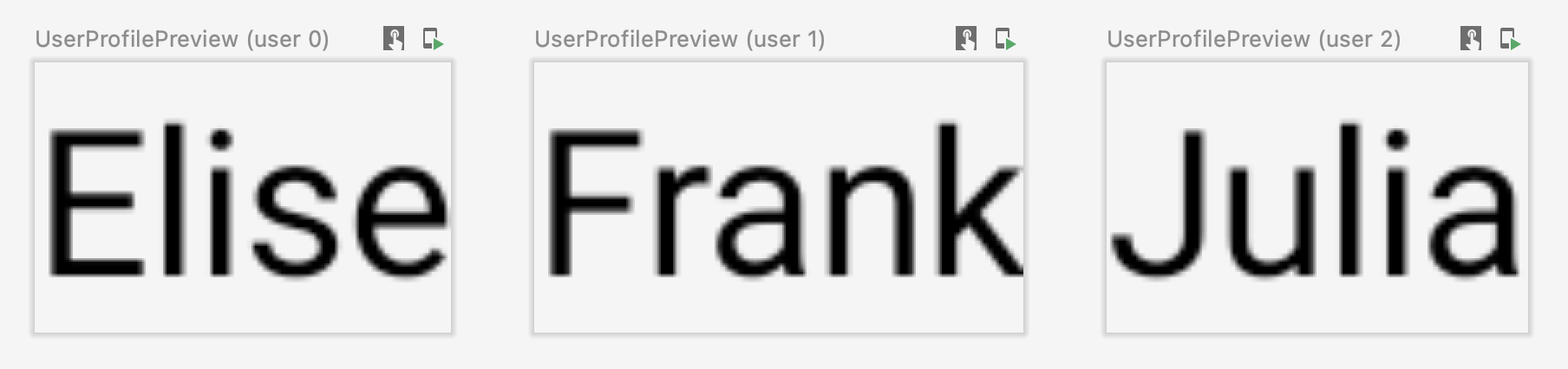
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
这会为序列中的每个数据元素渲染一个预览

您可以将同一个提供程序类用于多个预览。如有必要,可以通过设置 limit 参数来限制预览的数量。
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
限制和最佳实践
Android Studio 直接在预览区域执行预览代码。它不需要运行模拟器或物理设备,因为它利用了 Android 框架中一个名为 Layoutlib 的移植部分。Layoutlib 是 Android 框架的自定义版本,旨在在 Android 设备之外运行。该库的目标是在 Android Studio 中提供一个布局预览,使其非常接近在设备上的渲染效果。
预览限制
由于预览在 Android Studio 中的渲染方式,它们是轻量级的,并且不需要整个 Android 框架来渲染。然而,这伴随着以下限制:
- 无网络访问权限
- 无文件访问权限
- 某些
ContextAPI 可能无法完全可用
预览和 ViewModels
在可组合项中使用 ViewModel 时,预览功能受到限制。预览系统无法构建传递给 ViewModel 的所有参数,例如仓库、用例、管理器或类似参数。此外,如果您的 ViewModel 参与依赖注入(例如使用 Hilt),预览系统无法构建整个依赖关系图来构建 ViewModel。
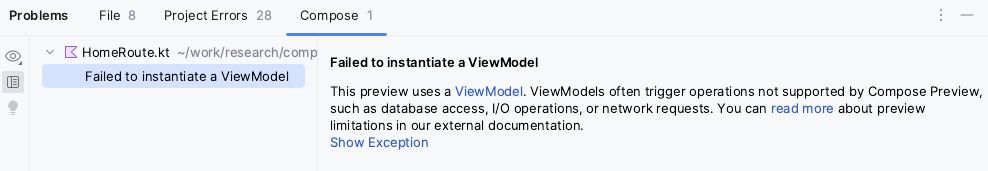
当您尝试预览带有 ViewModel 的可组合项时,Android Studio 在渲染特定可组合项时会显示错误。

如果您想预览使用 ViewModel 的可组合项,您应该创建另一个可组合项,其中 ViewModel 的参数作为可组合项的参数传递。这样,您就不需要预览使用 ViewModel 的可组合项。
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(...) {
name = NameLabel(name),
posts = PostsList(posts)
}
}
注解类 @Preview
您始终可以在 Android Studio 中“Ctrl 或 ⌘ + 点击”@Preview 注解,以获取自定义预览时可调整的完整参数列表。
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
其他资源
如需详细了解 Android Studio 如何促进 @Preview 的易用性,并学习更多工具提示,请查看博客文章 Compose 工具。
为您推荐
- 注意:当 JavaScript 关闭时,会显示链接文本
- 使用 CompositionLocal 实现局部作用域数据
- Compose 中的 Material Design 2
- 在 Compose 中使用视图
