您的应用应能很好地适应各种尺寸的 Wear OS 设备,充分利用可用空间,同时在较小的屏幕上也表现出色。本指南提供了实现此用户体验的建议。
如需详细了解自适应布局的设计原则,请阅读设计指南。
使用 Material 3 构建自适应布局
布局应具有基于百分比的边距。由于 Compose 默认使用绝对值,请使用rememberResponsiveColumnPadding(来自 Horologist 库)来计算内边距,并将其传递给 ScreenScaffold 的 contentPadding 参数和 TransformingLazyColumn 的 contentPadding 参数。
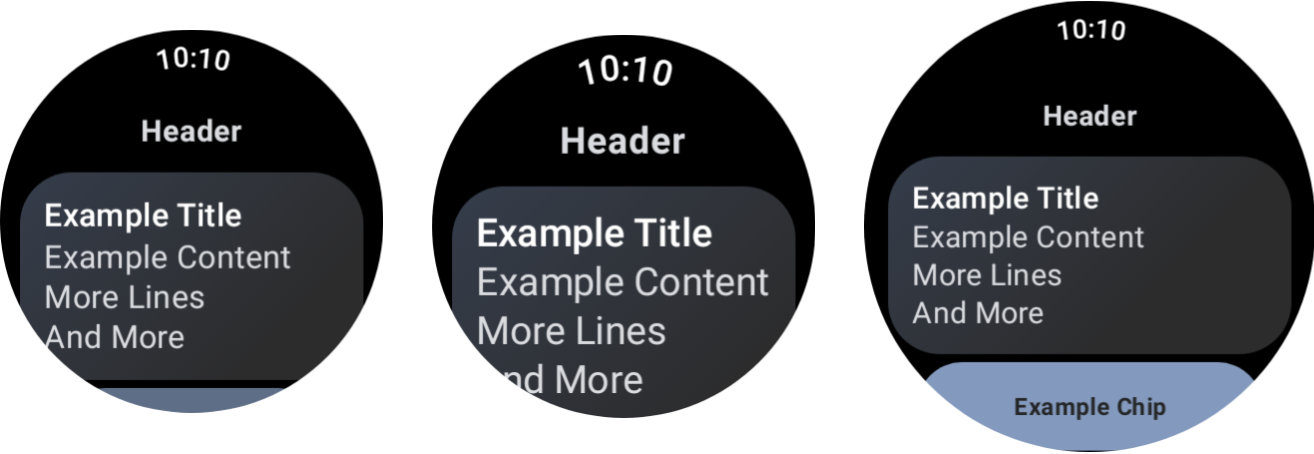
以下代码段使用 TransformingLazyColumn 组件来创建在各种 Wear OS 屏幕尺寸下都美观的内容
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
本示例还演示了 ScreenScaffold 和 AppScaffold。它们在应用与各个屏幕(导航路线)之间进行协调,以确保正确的滚动行为和 TimeText 定位。
对于顶部和底部内边距,还需要注意以下几点
- 第一个和最后一个
ItemType的规范,以确定正确的内边距。 - 使用
ListHeader作为列表中的第一项,因为Text标题不应包含内边距。
完整规范可在Figma 设计套件中找到。如需更多详情和示例,请参阅
- 此Horologist 库 - 提供了帮助您为 Wear OS 构建优化和差异化应用的辅助功能。
- 此ComposeStarter 示例 - 一个展示本指南所述原则的示例。
- 此JetCaster 示例 - 一个更复杂的示例,演示如何使用 Horologist 库构建适用于不同屏幕尺寸的应用。
在应用中使用滚动布局
在实现屏幕时,请默认选择滚动布局,如本页前面所示。这样,无论用户的显示偏好或 Wear OS 设备屏幕尺寸如何,都能访问您应用的组件。

不同设备尺寸和字体缩放的效果。
对话框
对话框也应可滚动,除非有充分理由不这样做。此AlertDialog 组件具有响应性,如果内容超出视口高度,则默认可滚动。
自定义屏幕可能需要不可滚动的布局
某些屏幕可能仍然适合非滚动布局。一些示例包括媒体应用中的主播放器屏幕和健身应用中的锻炼屏幕。
在这些情况下,请查看Figma 设计套件中提供的标准指南,并实现一种能根据屏幕尺寸进行响应的设计,同时使用正确的边距。
通过断点提供差异化体验
对于更大的显示屏,您可以引入更多内容和功能。要实现这种差异化体验,请使用 屏幕尺寸断点,当屏幕尺寸超过 225 dp 时显示不同的布局
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
此设计指南阐述了更多此类机会。
使用预览版测试屏幕和字体尺寸组合
Compose 预览版可帮助您为各种 Wear OS 屏幕尺寸进行开发。请同时使用设备和字体缩放预览定义,以查看以下内容
- 您的屏幕在极端尺寸(例如,最大字体与最小屏幕搭配)下的显示效果。
- 您的差异化体验在不同断点上的行为。
请务必为应用中的所有屏幕使用 WearPreviewDevices 和 WearPreviewFontScales 来实现预览。
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
屏幕截图测试
除了预览测试之外,屏幕截图测试还能让您针对一系列现有硬件尺寸进行测试。这对于您无法立即获取这些设备,或者问题可能不会在其他屏幕尺寸上出现的情况特别有用。
屏幕截图测试还有助于您识别代码库中特定位置的回归问题。
我们的示例使用 Roborazzi 进行屏幕截图测试
- 配置您的项目和应用
build.gradle文件以使用 Roborazzi。 - 为应用中的每个屏幕创建屏幕截图测试。例如,在 ComposeStarter 示例中,
GreetingScreen的测试实现如下所示:GreetingScreenTest
@RunWith(ParameterizedRobolectricTestRunner::class)
class GreetingScreenTest(override val device: WearDevice) : WearScreenshotTest() {
override val tolerance = 0.02f
@Test
fun greetingScreenTest() = runTest {
AppScaffold {
GreetingScreen(greetingName = "screenshot", onShowList = {})
}
}
companion object {
@JvmStatic
@ParameterizedRobolectricTestRunner.Parameters
fun devices() = WearDevice.entries
}
}
需要注意的一些重要事项
WearDevice.entries包含大多数热门 Wear OS 设备的定义,以便在具有代表性的屏幕尺寸范围内运行测试。
生成黄金图片
要为屏幕生成图片,请在终端中运行以下命令
./gradlew recordRoborazziDebug
验证图片
要根据现有图片验证更改,请在终端中运行以下命令
./gradlew verifyRoborazziDebug
有关屏幕截图测试的完整示例,请参阅 ComposeStarter 示例。
