列表让用户可以在 Wear OS 设备上轻松地从一组选项中选择一个项目。
Wearable UI 库包含 WearableRecyclerView 类,它是 RecyclerView 的一个实现,用于创建针对可穿戴设备优化的列表。您可以通过创建新的 WearableRecyclerView 容器在可穿戴应用中使用此接口。
将 WearableRecyclerView 用于包含简单项目的长列表,例如应用启动器或联系人列表。每个项目可能包含一个短字符串和关联图标。或者,每个项目可能只包含一个字符串或一个图标。
注意:避免复杂的布局。用户只需扫一眼项目就能理解其内容,尤其是在可穿戴设备的屏幕尺寸有限的情况下。
通过扩展现有的 RecyclerView 类,WearableRecyclerView API 默认以直线列表形式显示垂直可滚动项目列表。您还可以使用 WearableRecyclerView API 在可穿戴应用中选择使用弯曲布局和 圆形滚动手势。

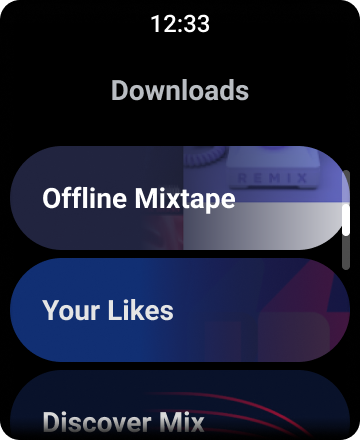
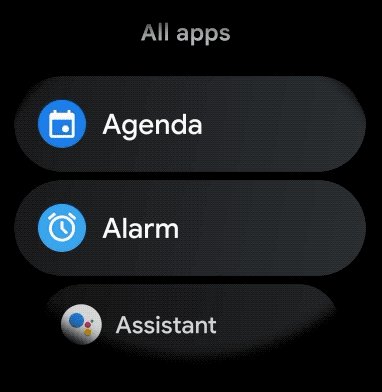
图 1. Wear OS 上的默认列表视图。
本指南向您展示如何使用 WearableRecyclerView 类在 Wear OS 应用中创建列表,如何选择为可滚动项目使用弯曲布局,以及如何在滚动时自定义子项的外观。
使用 XML 将 WearableRecyclerView 添加到 Activity
以下布局将一个 WearableRecyclerView 添加到 Activity
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
以下示例展示了将 WearableRecyclerView 应用于 Activity
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
创建弯曲布局

要在可穿戴应用中为可滚动项目创建弯曲布局,请执行以下操作
- 在相关的 XML 布局中,将
WearableRecyclerView用作主容器。 - 将
setEdgeItemsCenteringEnabled(boolean)方法设置为true。这会将列表中的第一个和最后一个项目垂直居中显示在屏幕上。 - 使用
WearableRecyclerView.setLayoutManager()方法设置屏幕上项目的布局。
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
如果您的应用有特定要求,需要在滚动时自定义子项的外观(例如,当项目远离中心时缩放图标和文本),请扩展 WearableLinearLayoutManager.LayoutCallback 类并覆盖 onLayoutFinished 方法。
以下代码段展示了一个示例,说明如何通过扩展 WearableLinearLayoutManager.LayoutCallback 类来自定义项目滚动,使其在远离中心时进行缩放
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));

