您的应用的卡片应该能在所有尺寸的 Wear OS 设备上正常运行,充分利用可用额外空间,同时在小屏幕上也能呈现出色的效果。本指南提供了实现此用户体验的建议。
要详细了解自适应布局的设计原则,请阅读设计指南。
使用 ProtoLayout 构建自适应布局
ProtoLayout Material 库提供了预定义布局,可帮助您构建卡片。这些布局已设计为可适应屏幕尺寸。
请参阅 Figma 设计布局,其中演示了可用的规范布局以及如何使用它们构建您的设计
对于大多数用例,我们建议使用 PrimaryLayout 或 EdgeContentLayout 作为顶级布局。例如,使用 setResponsiveContentInsetEnabled 设置自适应行为
PrimaryLayout.Builder(deviceParameters)
.setResponsiveContentInsetEnabled(true)
.setContent(
// ...
)
.build()
通过断点提供差异化体验
ProtoLayout Material 库中的布局已具有自适应能力,并负责正确的元素放置和可见性。但在某些情况下,您可能希望改变可见元素的数量以获得最佳效果。例如,您可能希望在较小的显示屏上显示 3 个按钮,而在较大的显示屏上显示 5 个按钮。
要实现这种差异化体验,请使用 屏幕尺寸断点。要在屏幕尺寸超过 225 dp 时显示不同的布局
materialScope(context, deviceConfiguration) {
primaryLayout(
mainSlot = {
buttonGroup {
buttonGroupItem { button1 }
buttonGroupItem { button2 }
buttonGroupItem { button3 }
if (deviceConfiguration.screenHeightDp >= 225) {
buttonGroupItem { button4 }
buttonGroupItem { button5 }
}
}
}
)
}
此设计指南阐释了其他机会。
使用预览在不同屏幕尺寸上测试卡片
在不同屏幕尺寸上测试您的布局非常重要。请使用 Tile Preview 注解以及 TilePreviewHelper 和 TilePreviewData 类
@Preview(device = WearDevices.LARGE_ROUND)
fun smallPreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildLayout()
).build()
}
)
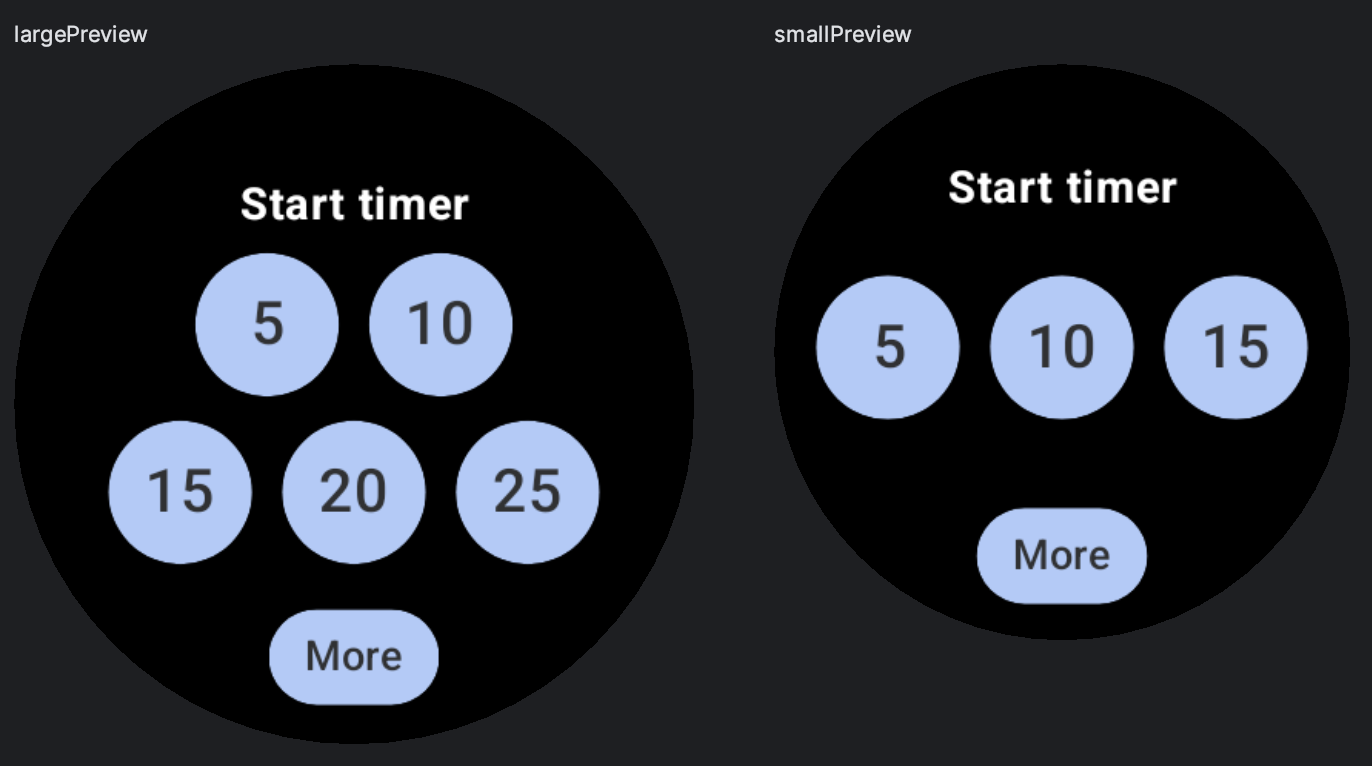
这让您可以直接在 Android Studio 中预览卡片布局。之前的断点示例说明了在屏幕空间允许时如何显示额外按钮(在预览时)

显示断点效果的小屏幕和大屏幕
如需完整示例,请参阅 GitHub 上的媒体卡片示例。
