在为每个用户旅程设计完单个屏幕后,您可能会有一些垂直或单个屏幕。接下来,您必须决定如何设计这些屏幕以使其协同工作,以及如何实现导航。
设计
保持应用层次结构扁平化和线性,如应用设计指南中所述。
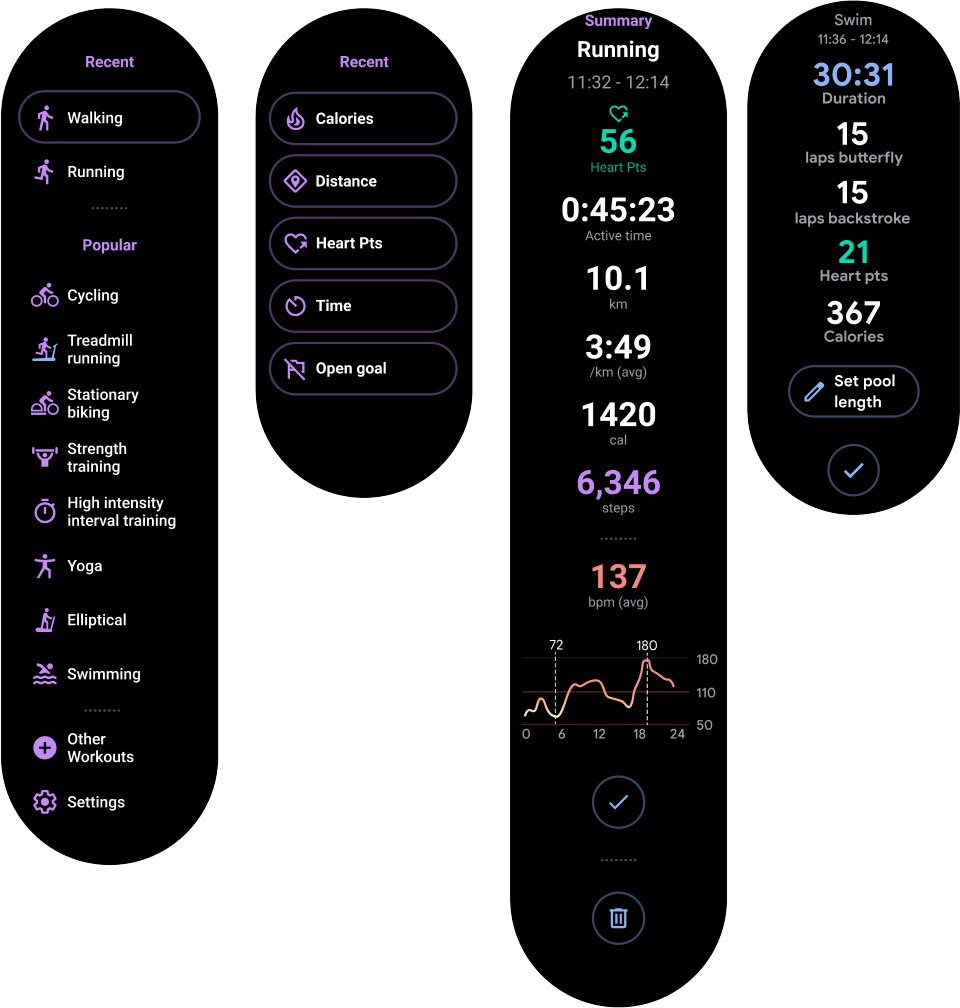
首先,您的应用启动器应打开最常用的用户旅程。为每个用户旅程设计时,将最重要的内容放在顶部。对于垂直容器,使用底部链接到其他不常用的用户旅程和设置。

图 1. 将最重要的内容放在垂直容器的顶部。
当用户进入您的某个屏幕时,请确保他们可以使用滑动手势关闭屏幕,以在返回堆栈中向下导航。
实现导航
当您实现导航时,有以下三个选项,详情见下文
- 仅使用 Activity,这是推荐的方法
- Activity 和 Fragment
- Jetpack Navigation
仅使用 Activity
由于垂直屏幕通常只有一级深度,您可以仅使用 Activity 而不使用 Fragment 来实现所有屏幕。
我们强烈推荐此方法。它简化了您的代码,并且 Activity 自动支持滑动手势关闭。这也有助于更简单地实现环境模式。
注意:如果您不使用 Fragment,请让您的 Activity 继承自 ComponentActivity。其他 Activity 类型使用移动设备特有的界面元素,这些元素在 Wear OS 上不需要。
Activity 和 Fragment
您可以在 Wear OS 应用中使用带有 Activity 的Fragment。但是,我们不推荐这样做,因为使用 Fragment 来创建扁平的架构并没有明显的优势。
注意:如果您使用 Fragment,请让它们继承自 FragmentActivity。其他 Activity 类型使用移动设备特有的界面元素,这些元素在 Wear OS 上不需要。
在 Wear OS 应用中使用 Fragment 的一些困难包括:
- 您必须自行实现滑动手势关闭。否则,当用户执行滑动手势时,他们会退出整个应用。
- 如果您使用
AmbientMode,则必须对其进行自定义才能正常工作。AmbientMode是在 Activity 上设置的,因此在实现 Fragment 时必须考虑到这一点。
为了支持 Fragment 的滑动手势关闭,您必须将包含 Fragment 的视图封装在 SwipeDismissFrameLayout 类中。有关详细信息,请参阅滑动手势关闭。这样做可以为用户提供与您的应用一致的体验。
注意:使用 Fragment 时,请使用 FragmentManager.add 而非 FragmentManager.replace 来支持滑动手势关闭。这有助于确保当顶部 Fragment 被滑走时,您的上一个 Fragment 会在下方呈现。
Jetpack Navigation
Jetpack Navigation 可以在 Wear OS 上使用,但它与 Fragment 具有相同的缺点。它增加了开发工作量,而且由于 Wear OS 应用的层次结构通常是扁平且线性的,因此它没有提供太多优势。仅使用 Activity 的方法是最佳选择。
要充分利用 Jetpack Navigation,请执行以下操作:
- 确保每个 Fragment 都使用
SwipeDismissFrameLayout作为其根,并手动使用关闭操作在导航图中返回。 - 实现一个自定义的
FragmentNavigator,它将 Fragment 彼此堆叠渲染。

