
Wear OS 生态系统由各种屏幕尺寸的设备组成。利用自适应 UI 原则对于为所有用户提供最高质量的体验至关重要。
什么是自适应 UI?
自适应 UI 可以拉伸和更改,以便充分利用所有可用的屏幕空间,无论其呈现在什么尺寸的屏幕上。
自适应 UI 使用直接构建到布局逻辑中的组件和方法进行响应式更改。这些布局还利用屏幕尺寸断点(在不同屏幕尺寸上应用不同的设计),为用户带来更丰富的体验。
主要屏幕尺寸
了解在设计新体验时需要记住的关键参考尺寸

布局类型
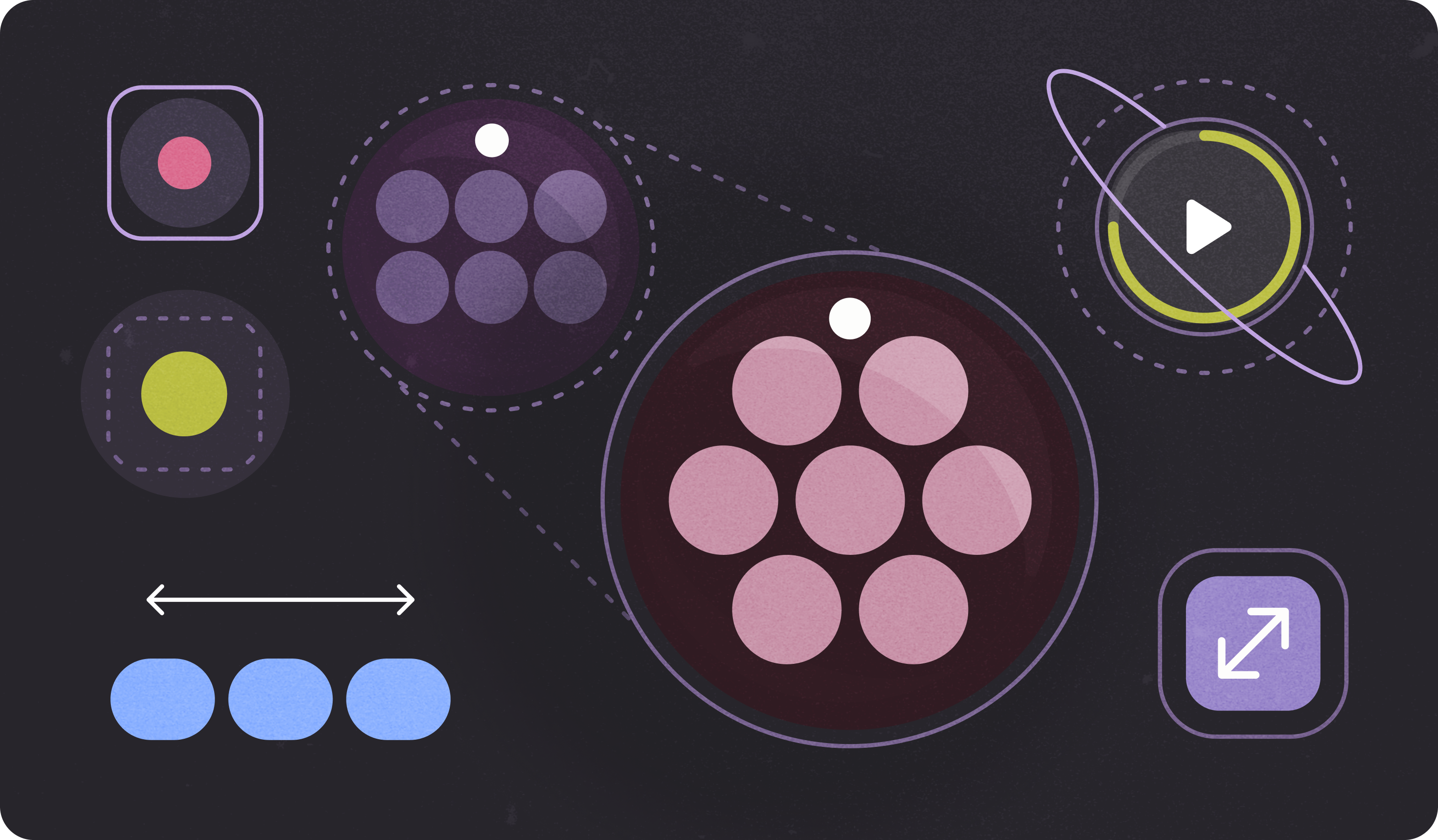
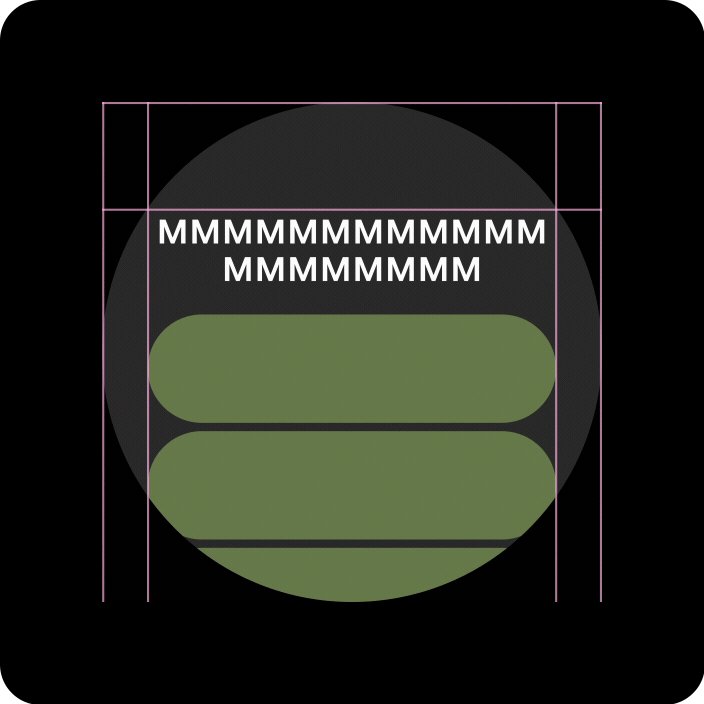
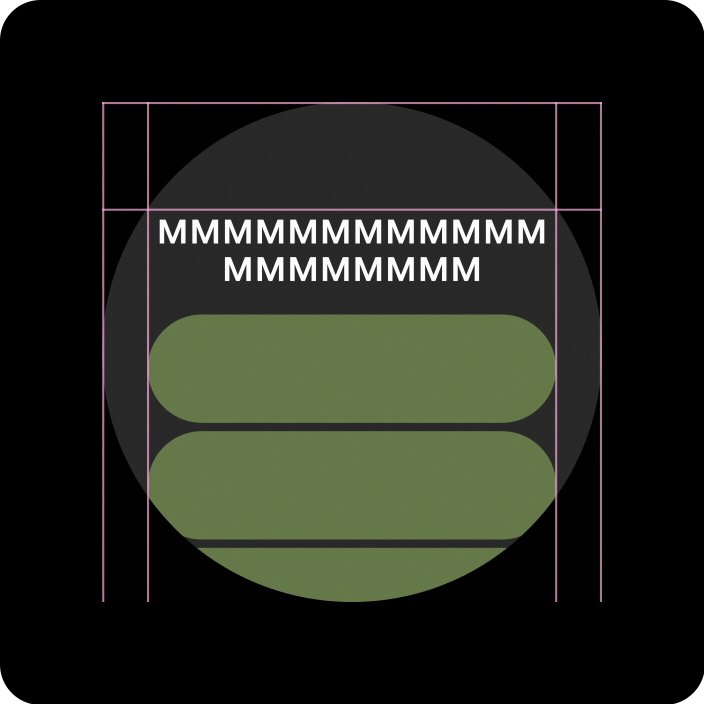
在为圆形屏幕设计自适应布局时,可滚动视图和不可滚动视图对于缩放 UI 元素以及保持布局和构图的平衡各有独特的要求。

可滚动视图
所有顶部、底部和侧边外边距都应按百分比定义,以避免裁剪并提供元素的比例缩放。

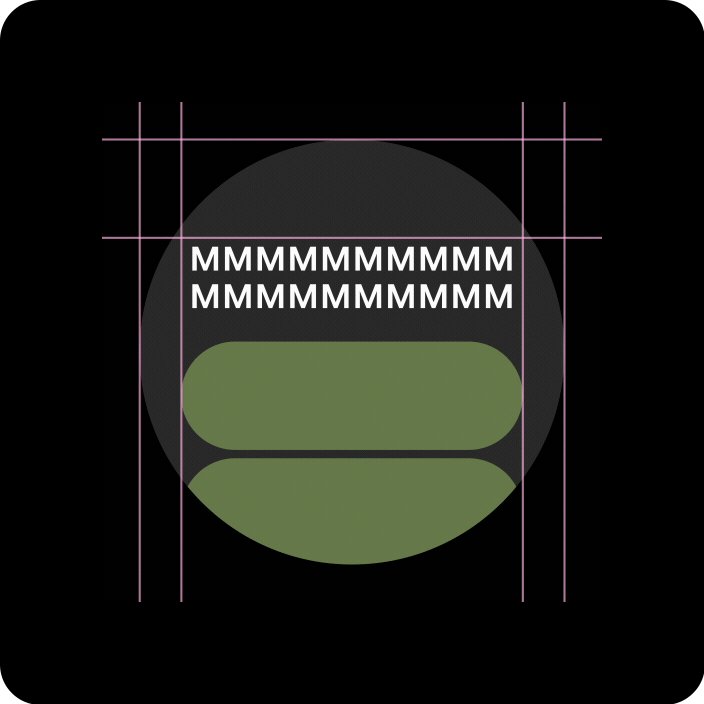
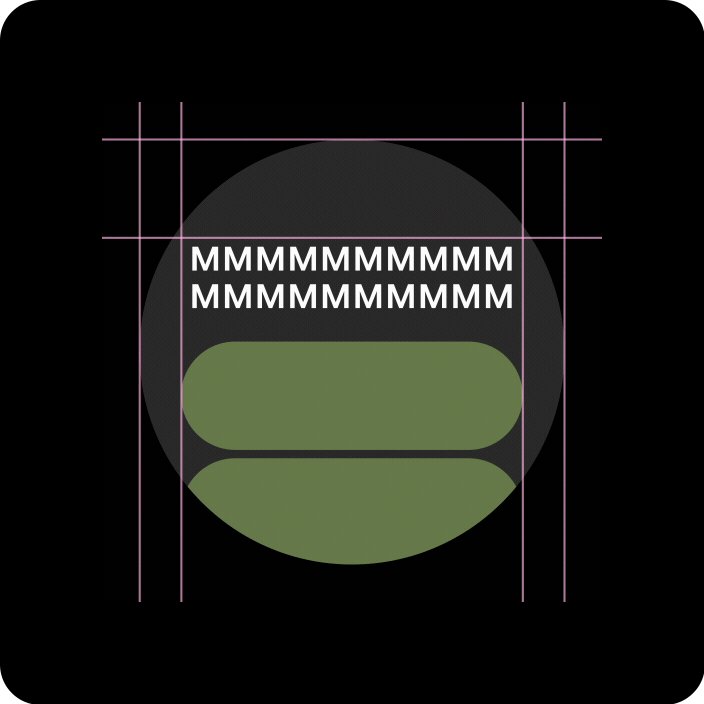
不可滚动视图
所有外边距都应按百分比定义,并且垂直约束应定义,以便中间的主要内容可以拉伸填充可用区域。
通过自适应布局和设计实践增加价值
在为圆形屏幕设计自适应布局时,可滚动视图和不可滚动视图对于缩放 UI 元素以及保持布局和构图的平衡各有独特的要求。
以下图像是通用建议;示例仅用于说明目的。请查看每个组件或界面页面,以获取详细的、基于上下文的响应式指南。

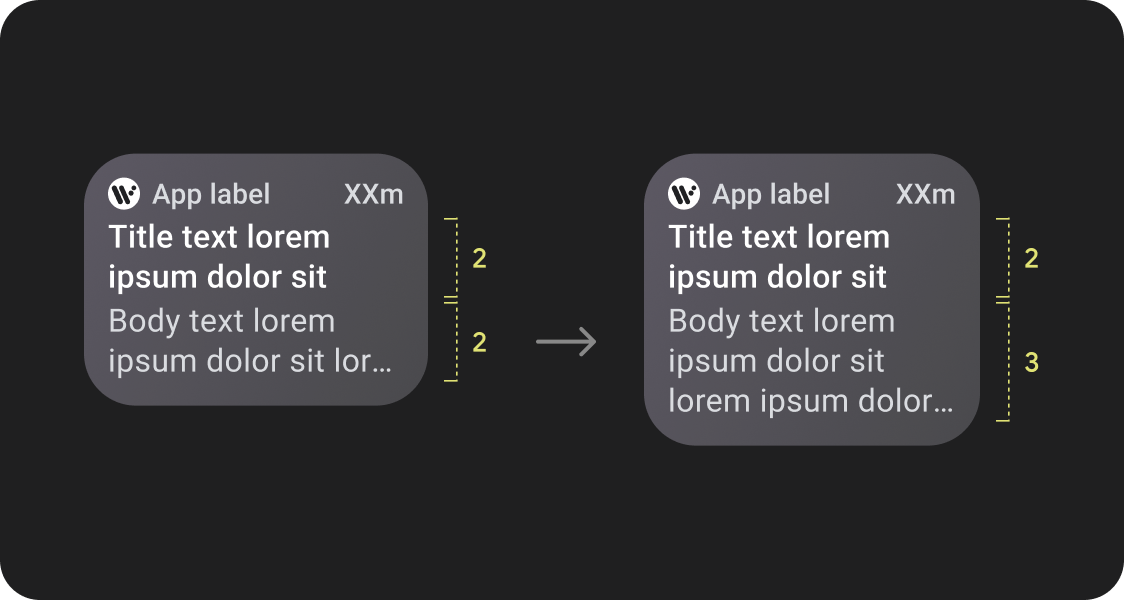
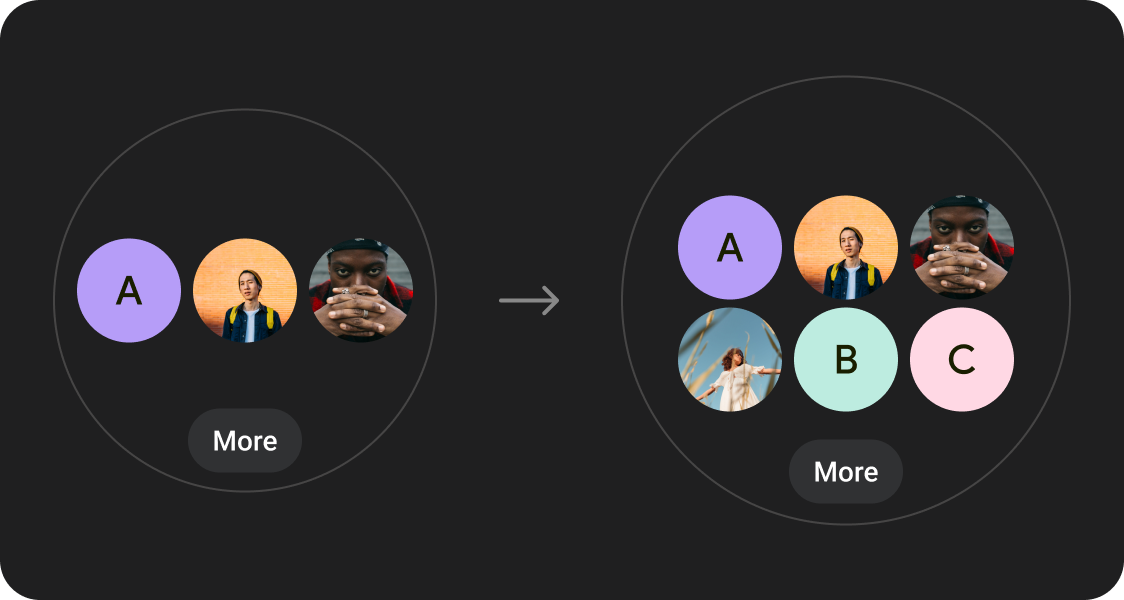
一目了然地查看更多内容
响应式布局可以在单个屏幕上容纳更多的纸片 (chips)、卡片、文本行和按钮

显示更多内容元素
利用在定义的屏幕尺寸断点处应用的新布局,尽可能引入新内容,从而在更大屏幕尺寸的设备上为用户提供额外价值。

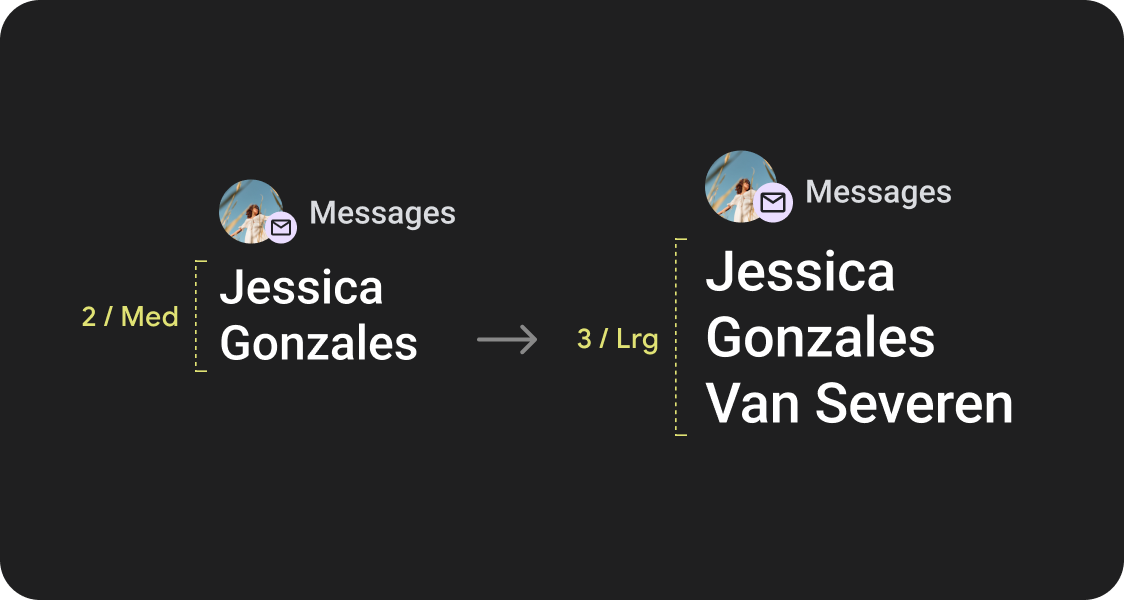
改善一目了然性
利用额外的屏幕空间提供更大的容器、更大的文本、更粗的圆环以及更精细的数据可视化,从而为用户提供更好的一目了然性。

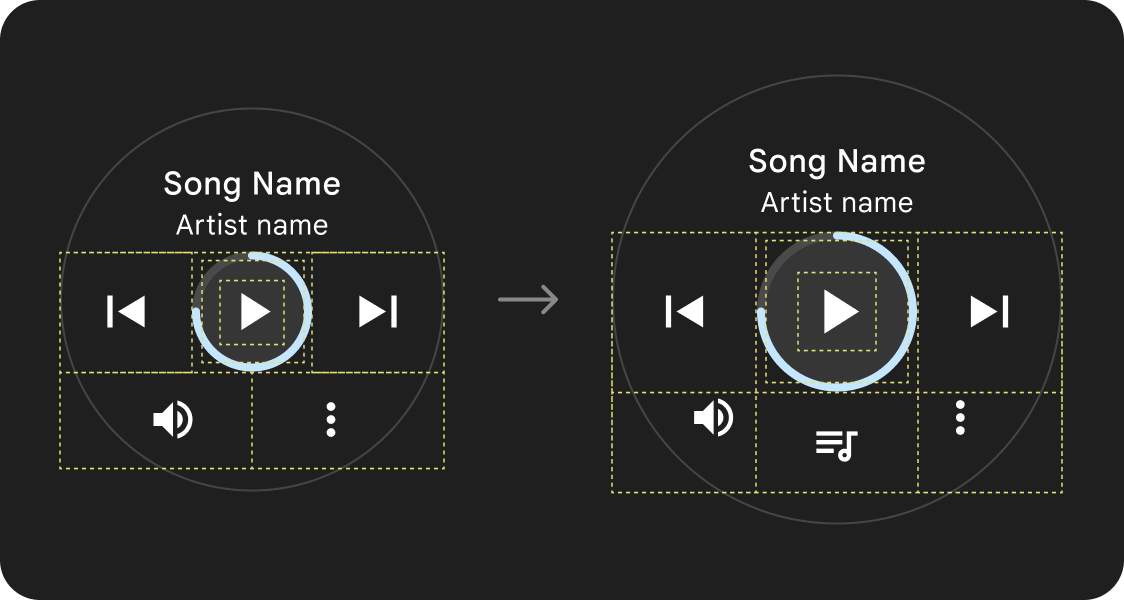
提高可用性
利用额外的屏幕空间提供更大的触摸目标、更高的视觉层次结构以及内容项之间额外的空间,使界面更易于交互且更舒适。

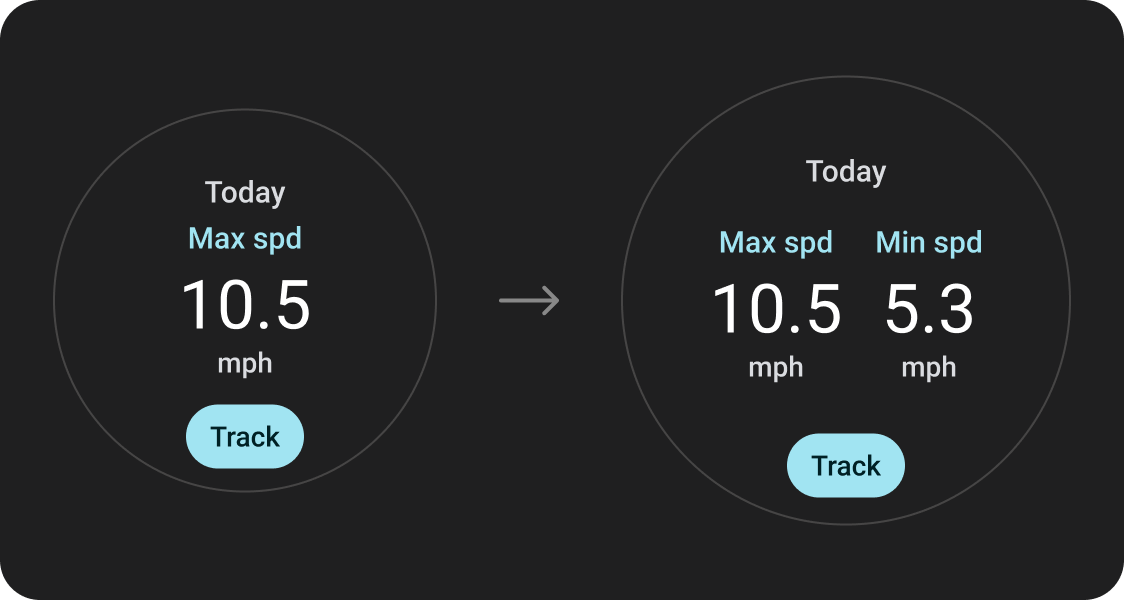
优化构图
利用我们更新的组件和模板,在所有屏幕尺寸上为我们的界面提供更好的外观和感受。
应用质量
我们的质量指南分为三个级别。通过满足所有三个层级的指南,为您的用户提供最佳体验。

利用既定的规范布局