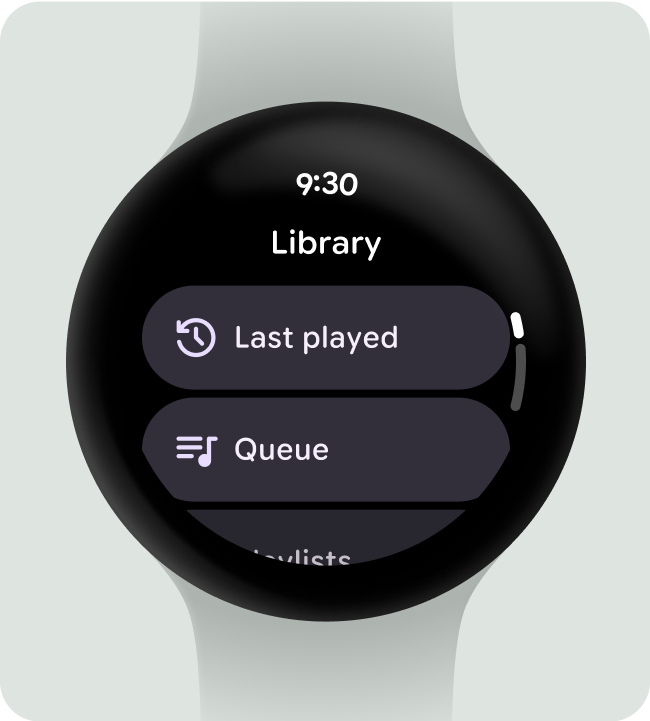
优化垂直布局
通过使用垂直布局简化应用设计,用户可以沿单个方向滚动以浏览内容。

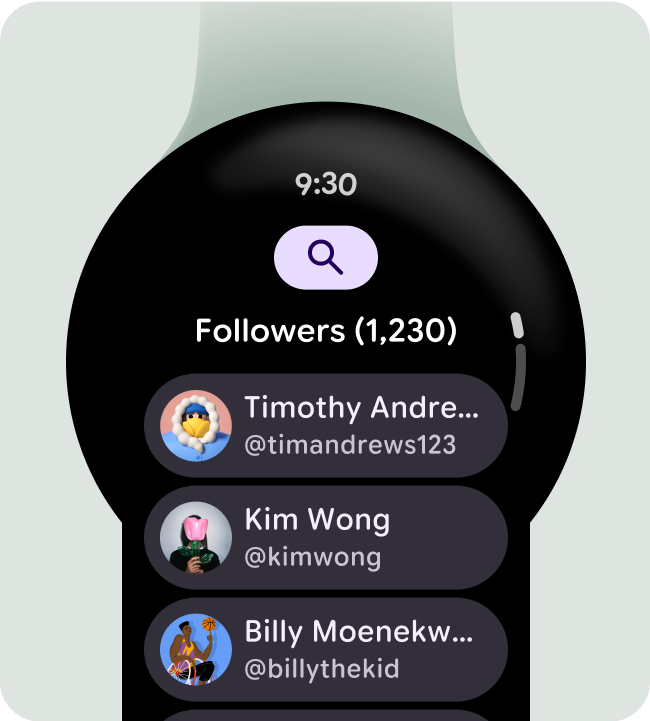
请执行此操作
此应用的目标是将用户从 A 点带到 B 点。

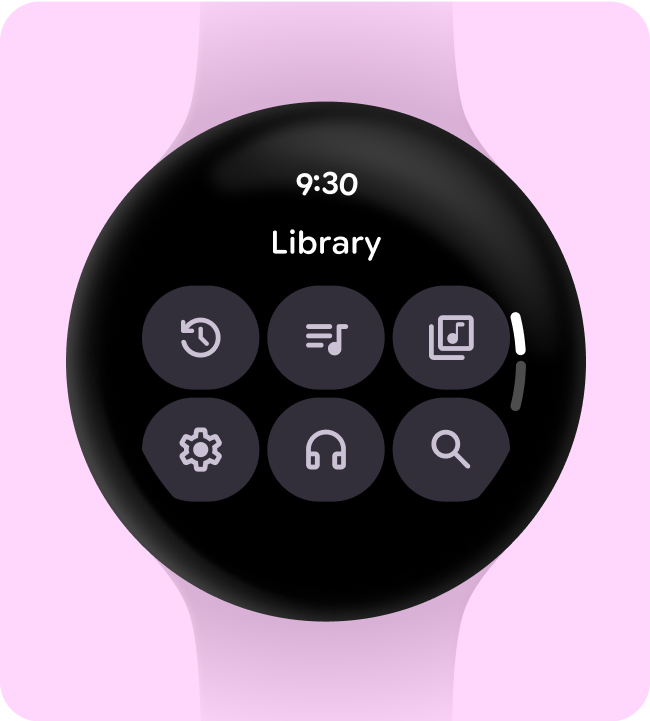
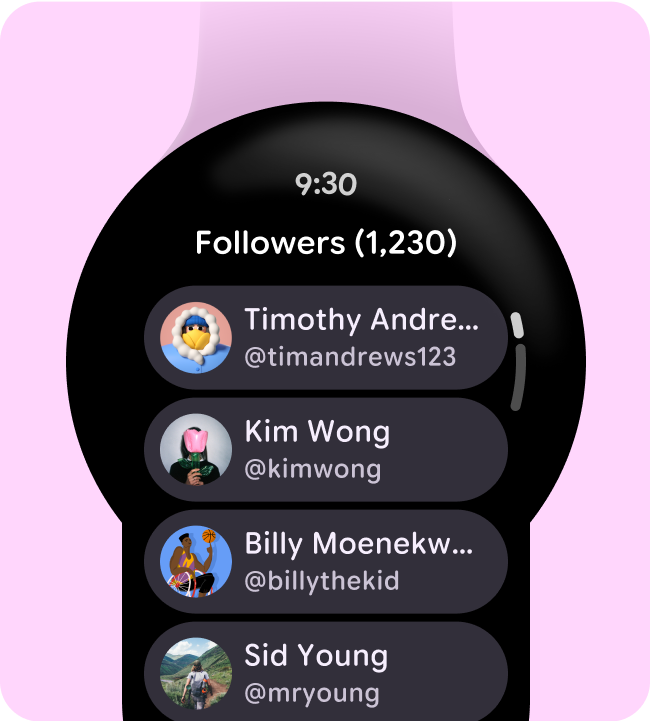
请勿执行此操作
同时使用垂直和水平滚动,因为这可能会让您的应用体验变得混乱。
显示时间
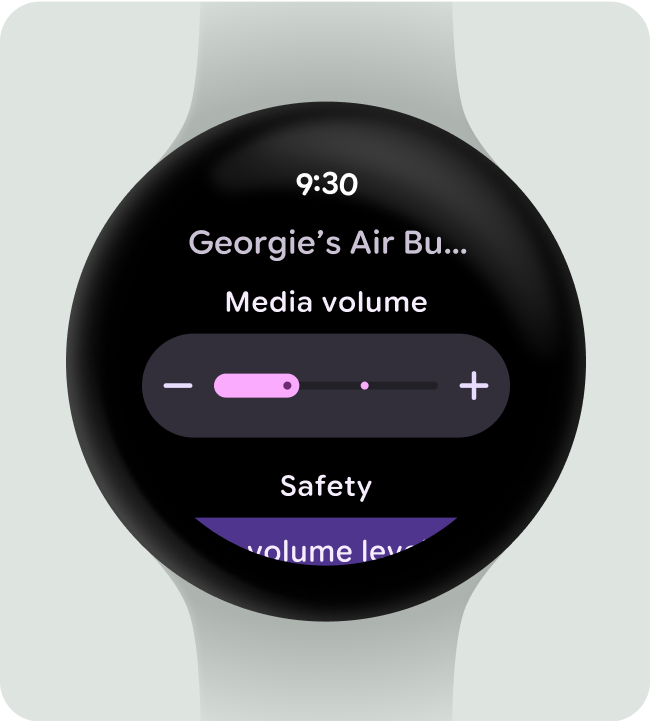
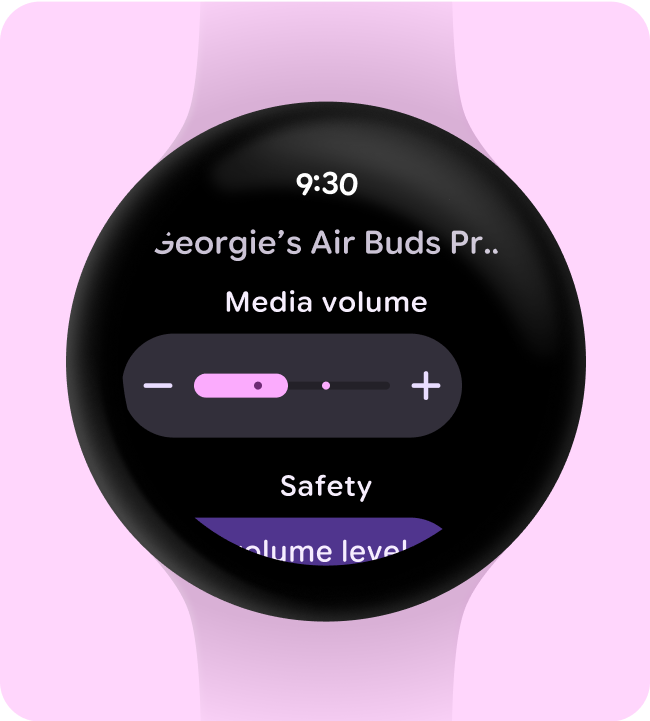
在顶部显示时间(叠加层),这为用户提供了查看时间的固定位置。

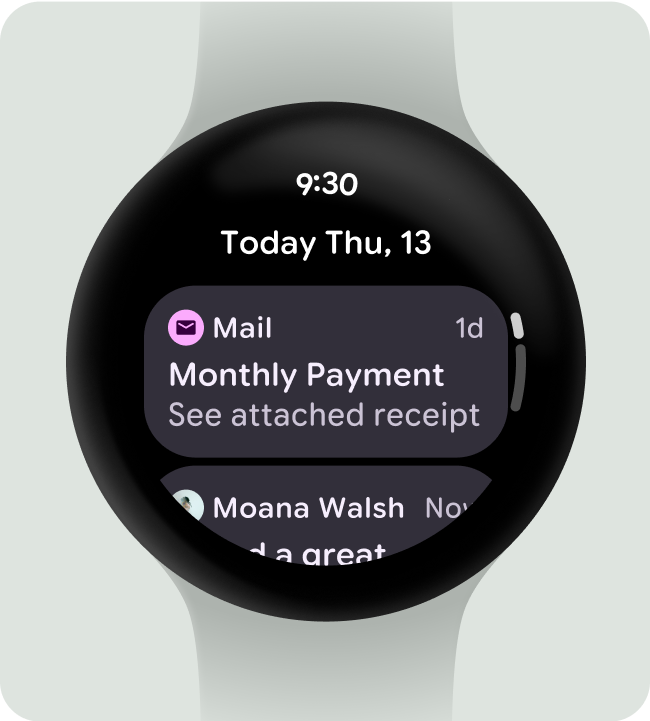
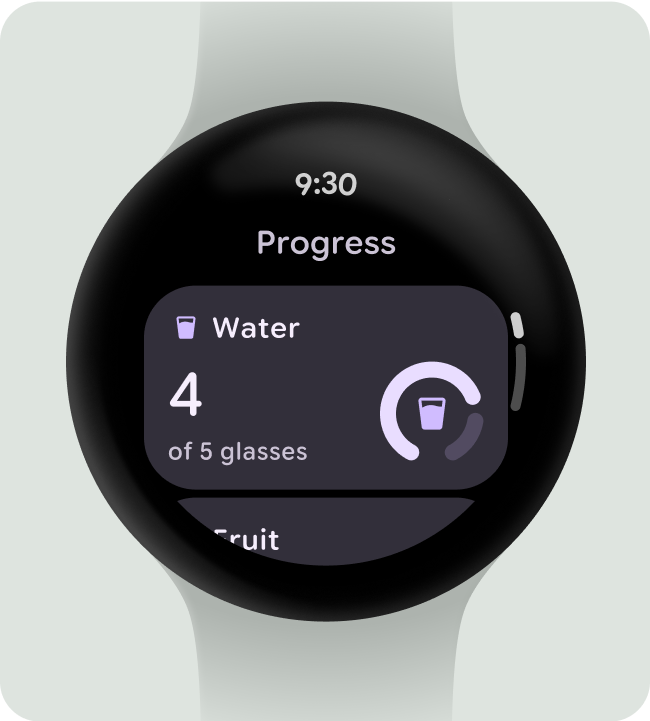
请执行此操作
在叠加层顶部显示时间,这为用户提供了查看时间的固定位置。

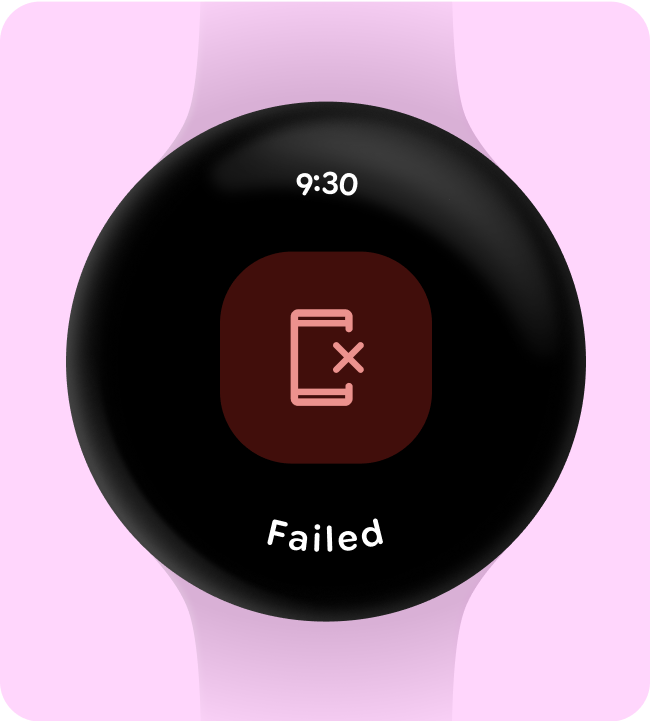
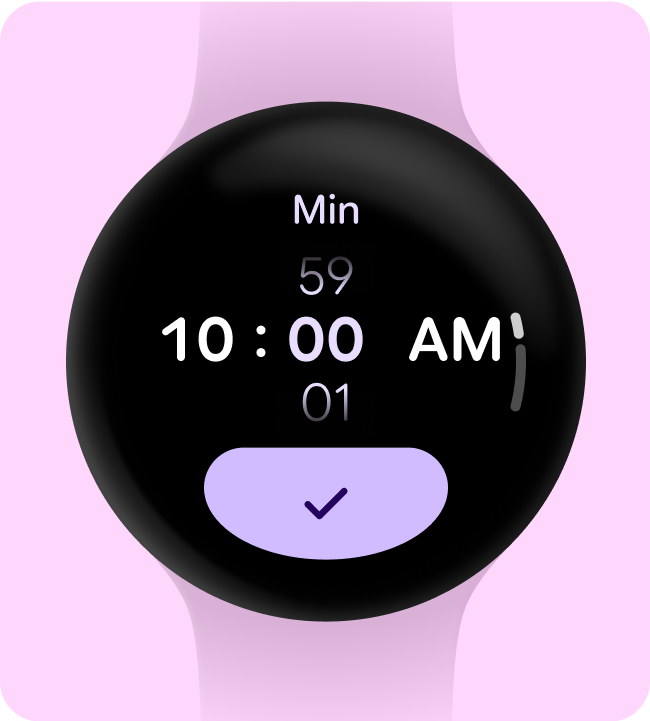
请勿执行此操作
在临时对话框、确认叠加层或选择器上显示时间,例如,用户通常只会非常短暂地看到确认屏幕。
无障碍内嵌入口点
确保所有操作以内嵌方式显示,使用清晰的图标系统和标签以实现无障碍功能。这包括设置和偏好设置的入口点。

请执行此操作
尽可能同时使用图标和标签。

请勿执行此操作
完全依赖图标提示用户采取行动。
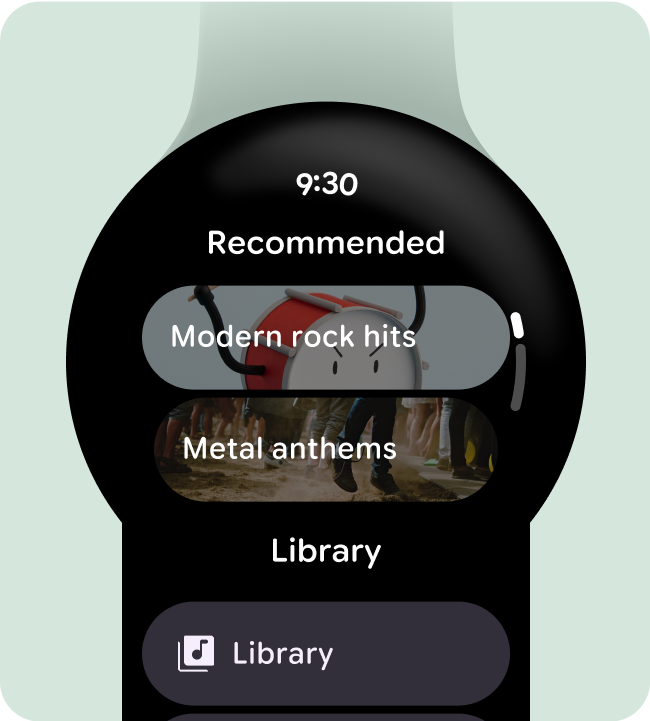
使用标签引导用户
对于较长的对话框,当用户滚动内容时,使用标签帮助其定位。

请执行此操作
使用分段符、标签和其他提示来组织内容,并帮助用户在滚动浏览包含混合内容的较长视图时定位。

请勿执行此操作
为包含单一内容类型的对话框添加标签。
突出主要操作
将主要操作置于叠加层顶部,以便用户轻松在您的应用中执行操作。

请执行此操作
将明确的主要操作置于顶部。

请勿执行此操作
将主要操作放在很长的页面底部。
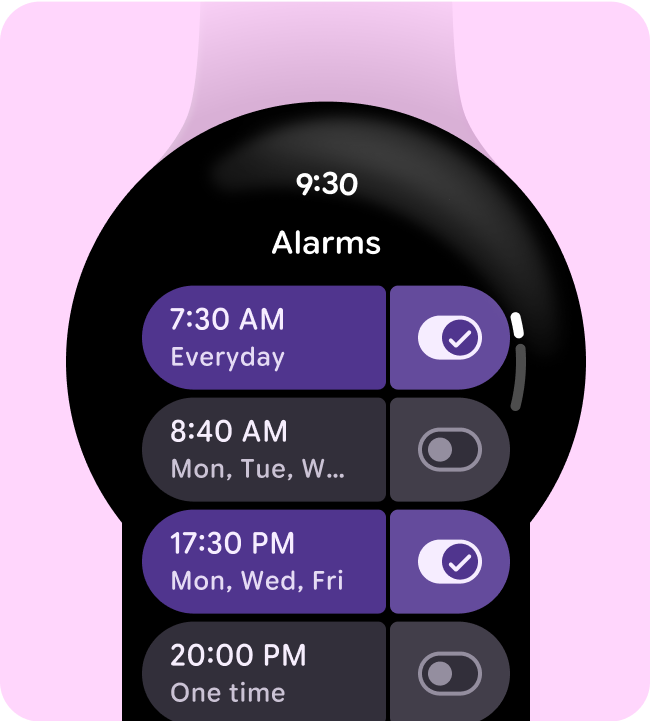
在可滚动屏幕上显示滚动条
仅在可滚动屏幕上使用滚动指示器,以避免错误的交互预期。同样,请记住在可滚动屏幕上添加滚动指示器,以指示您正在查看屏幕的哪个位置。

请执行此操作
如果整个视图可滚动,则显示滚动指示器。

请勿执行此操作
在不可滚动视图上显示滚动指示器,或在可滚动视图上不显示滚动条。
针对更大屏幕尺寸进行响应式设计
确保您使用的组件填充可用宽度,并在不可滚动布局中考虑高度。
所有 Compose 组件都以响应式方式构建,但鼓励进行任何自定义以提升您的设计并在更大的显示屏上增加额外价值。

请执行此操作
确保内容填充可用宽度和高度,并且全屏元素(如 ProgressIndicators、TimeText 等)在不可滚动布局上进行响应式调整。

请勿执行此操作
使用固定宽度且无法响应式填充屏幕的组件,或不调整内容行为以填充可用空间。
使用响应式(百分比)边距
我们建议使用百分比边距,以便边距大小适应显示屏的增长曲线。

请执行此操作
使用额外的百分比边距,以确保内容不会在顶部和底部被剪裁。

请勿执行此操作
组件不应仅缩放以填充可用空间而不使用额外的边距。
