创建更易用、更个性化的配色方案,以传达产品的层级、状态和品牌。在为可穿戴设备设计时,颜色在增强可读性、可用性、视觉吸引力和表现力方面起着至关重要的作用,尤其是在小屏幕上。
以下原则阐述了如何在不同主题中使用颜色。
从黑色开始构建
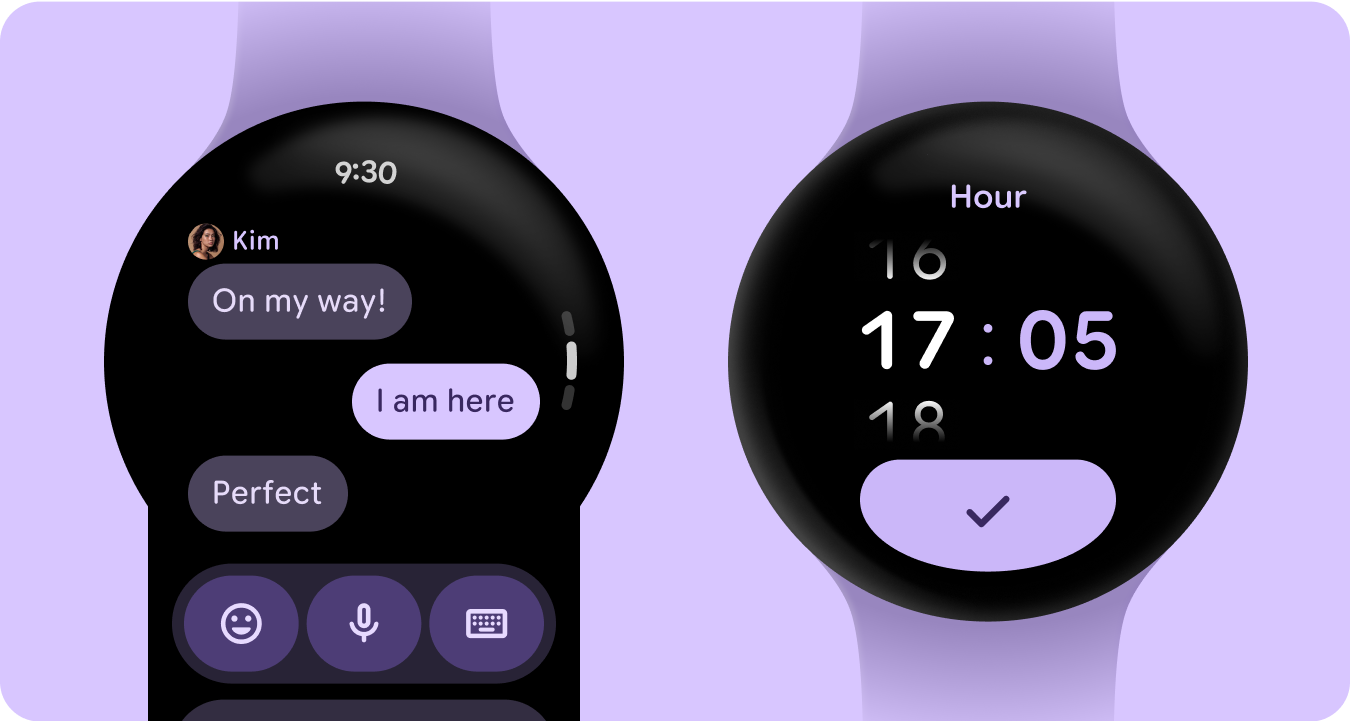
手表采用黑色背景设计,而非手机设备使用的带色背景。深色主题旨在用于低光照环境,浅色主题用于日光环境,但手表界面需要日夜无缝运行。因此,手表的颜色标记必须经过专门定制。

新的颜色角色
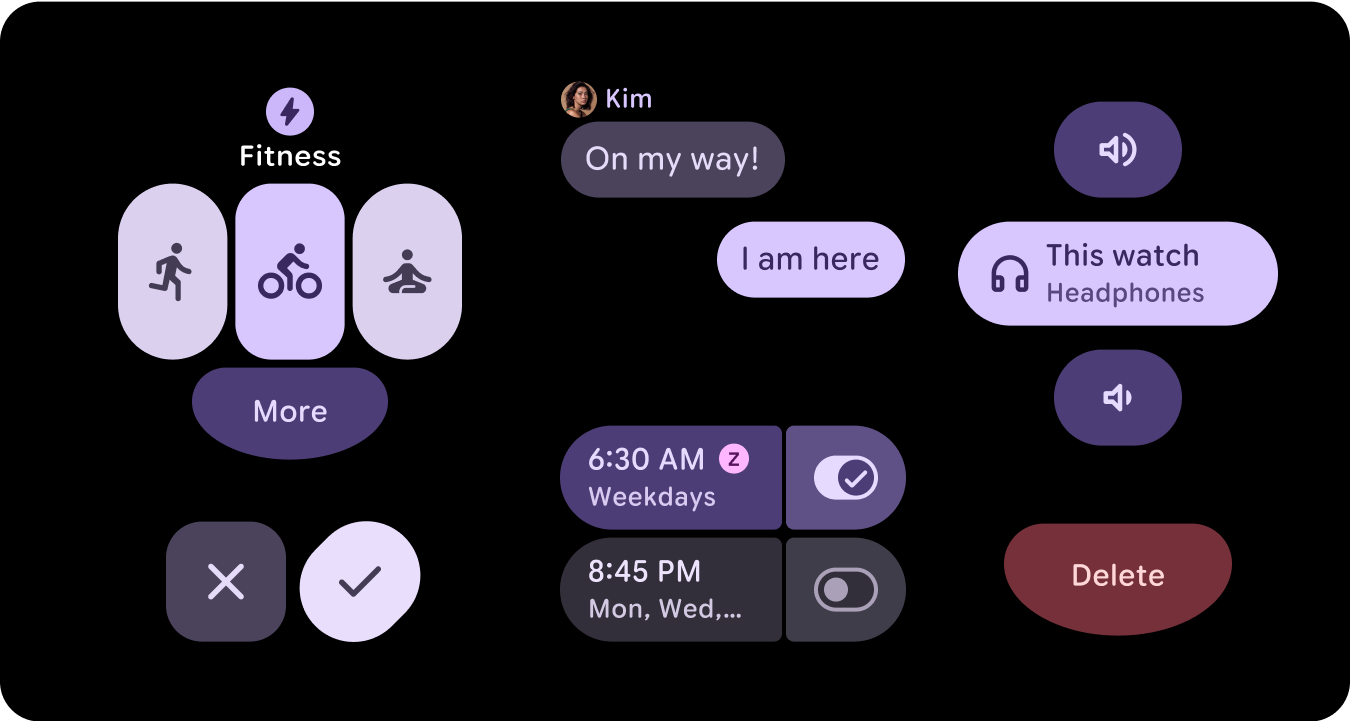
Material 3 颜色系统保留了三个强调色和两个中性界面颜色的结构,但在强调色角色中引入了容器颜色。这些新角色可在不破坏视觉层次结构的情况下实现更大的表现潜力,本质上提供了色度增加的界面颜色变体。容器角色对于突出显示状态(例如切换按钮)或在已使用主要强调色时提供补充样式特别有用。

语义
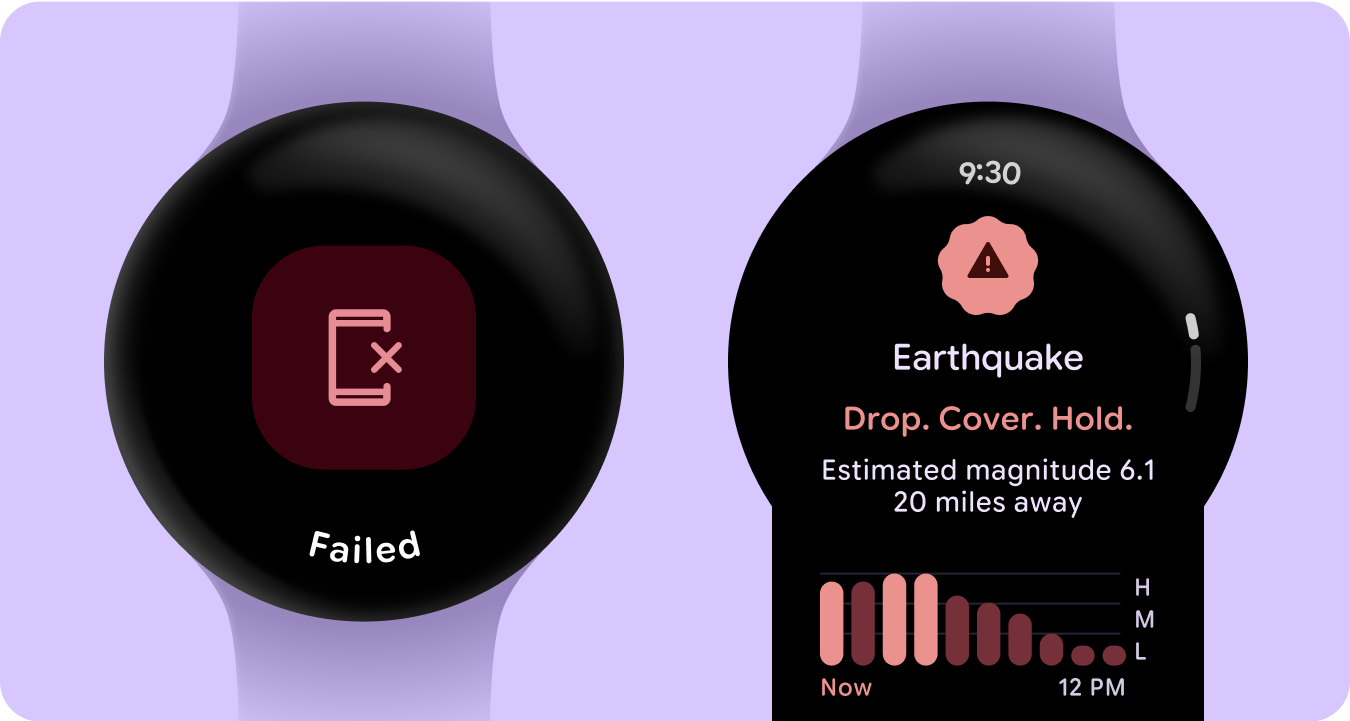
在手表界面中,颜色需要清晰直观地传达含义。例如,红色表示错误,绿色表示成功,这有助于用户快速理解操作或状态,而无需额外解释。这种颜色的语义化使用有助于用户自信地导航您的界面并采取行动。

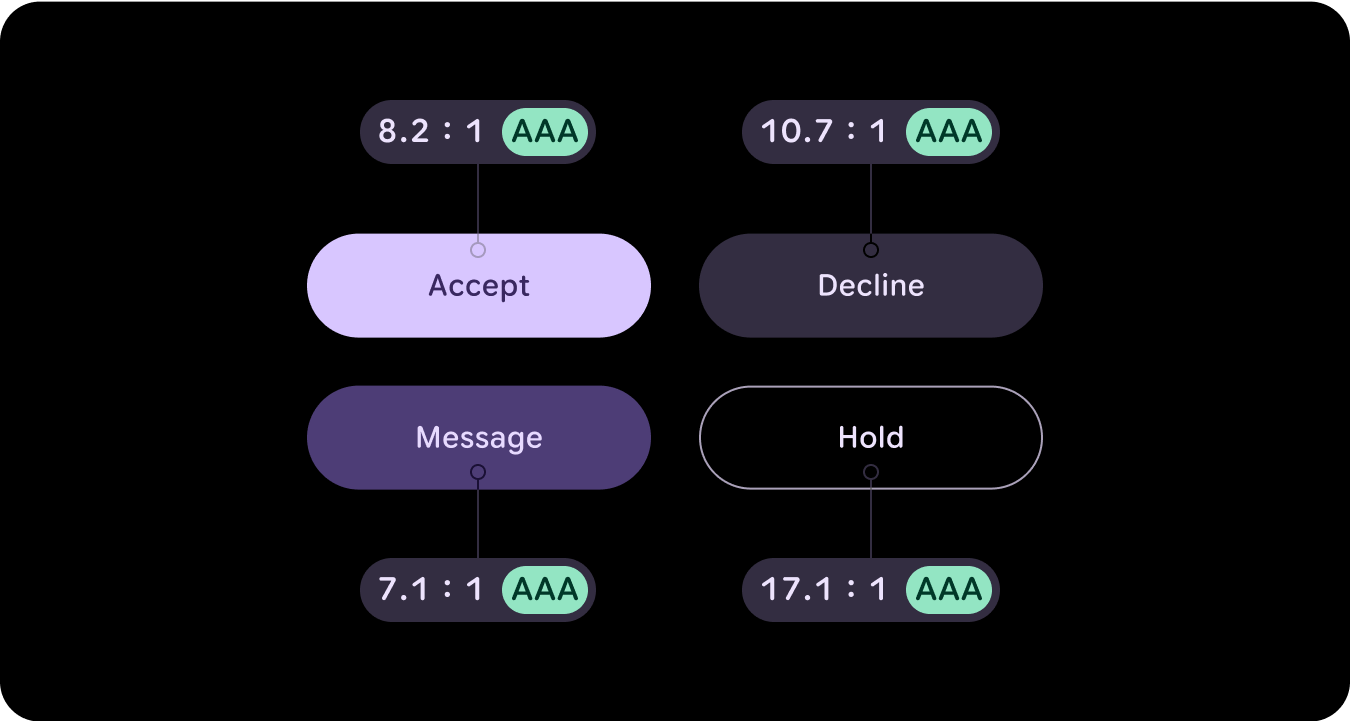
颜色无障碍功能(对比度合规性)
在手表界面中,颜色需要清晰直观地传达含义。例如,红色表示错误,绿色表示成功,这有助于用户快速理解操作或状态,而无需额外解释。这种颜色的语义化使用有助于用户自信地导航您的界面并采取行动。

新特性
视觉设计系统进行了重大更新,我们通过更新样式基础、组件和信息卡设计库来提升表现力。
Material 3 Expressive 颜色系统包含以下功能
- 内置一套无障碍颜色关系
- 28+ 种颜色角色映射到 Material 组件
- 内置深色主题颜色,可从黑色开始构建
- 改进的禁用颜色值
- 其他错误颜色
- 静态基线颜色,为每个颜色角色分配了默认颜色
- 动态颜色功能,包括系统/表盘和基于图像的颜色主题
资源
要了解更多信息,请查看以下资源。
Material Design 颜色指南
了解最新最佳实践,适用于使用 Material 3 Expressive 的配色方案。