
为了适应日益增加的屏幕尺寸,我们将响应式行为融入到 ProtoLayout Material 布局模板和 Figma 设计布局中,使插槽能够自动适应。实质上,插槽旨在填充可用宽度。我们的外边距设置为百分比,并在屏幕底部和顶部的插槽中添加了额外的内边距,以适应屏幕放大时曲线的变化。
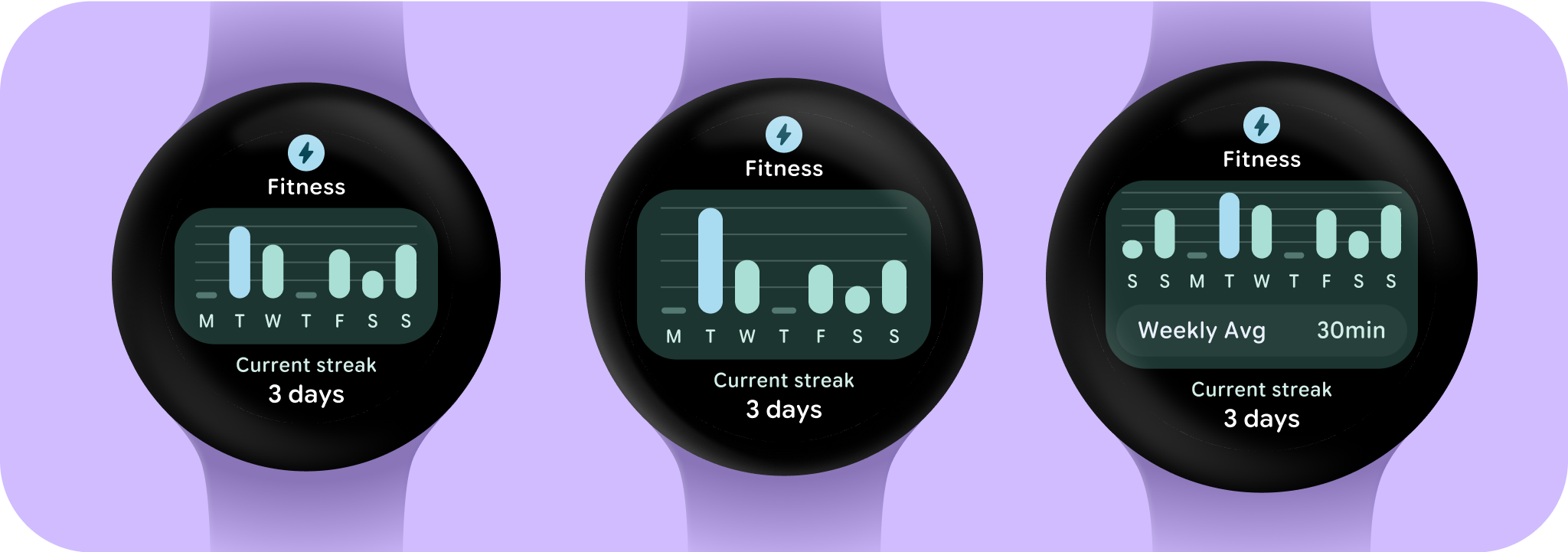
为了最大程度地利用更大的屏幕尺寸和额外的空间,请考虑利用额外的屏幕空间来提供更多价值,例如允许用户访问更多信息或选项。实现这些布局需要内置响应式行为之外的额外自定义。这可以通过在断点之后向布局添加更多有用的内容来实现。请务必注意,建议的断点设置为 225dp 屏幕尺寸。
重要术语
响应式设计:一种设计方法,其中布局会动态格式化和定位元素(如按钮、文本字段和对话框),以提供最佳用户体验。通过采用响应式设计实践,可以在大屏幕上自动为用户提供更多价值。无论是更多文本一目了然、屏幕上更多操作,还是更大、更易于触达的点击目标,响应式实践都能为大屏幕用户提供增强的体验。
自适应设计:一种设计方法,其中界面会根据已知的用户、设备或环境条件进行更改。Material 中的自适应设计包括布局和组件的适应。
构建响应式和优化的设计
为了确保您的设计布局适应更大的屏幕尺寸,我们更新了布局和组件的行为,使其具有内置的响应式行为,包括基于百分比的外边距和内边距。如果您使用我们的 ProtoLayout 模板,可以通过 ProtoLayout API 和 beta 版本说明自动继承这些更新,只需提供在屏幕尺寸断点之后添加了额外内容或组件的布局即可。有关如何利用更大屏幕尺寸的完整指导和建议,请参阅我们的图块指南。图块具有固定的屏幕高度,因此我们调整了内边距,以最大限度地利用有限的屏幕空间,同时避免不必要的裁剪。
