
响应式和优化的应用利用响应式布局自动适应不同的屏幕尺寸,为用户提供额外的价值,并提供高效、引人入胜的用户体验。
通过响应式设计增加价值
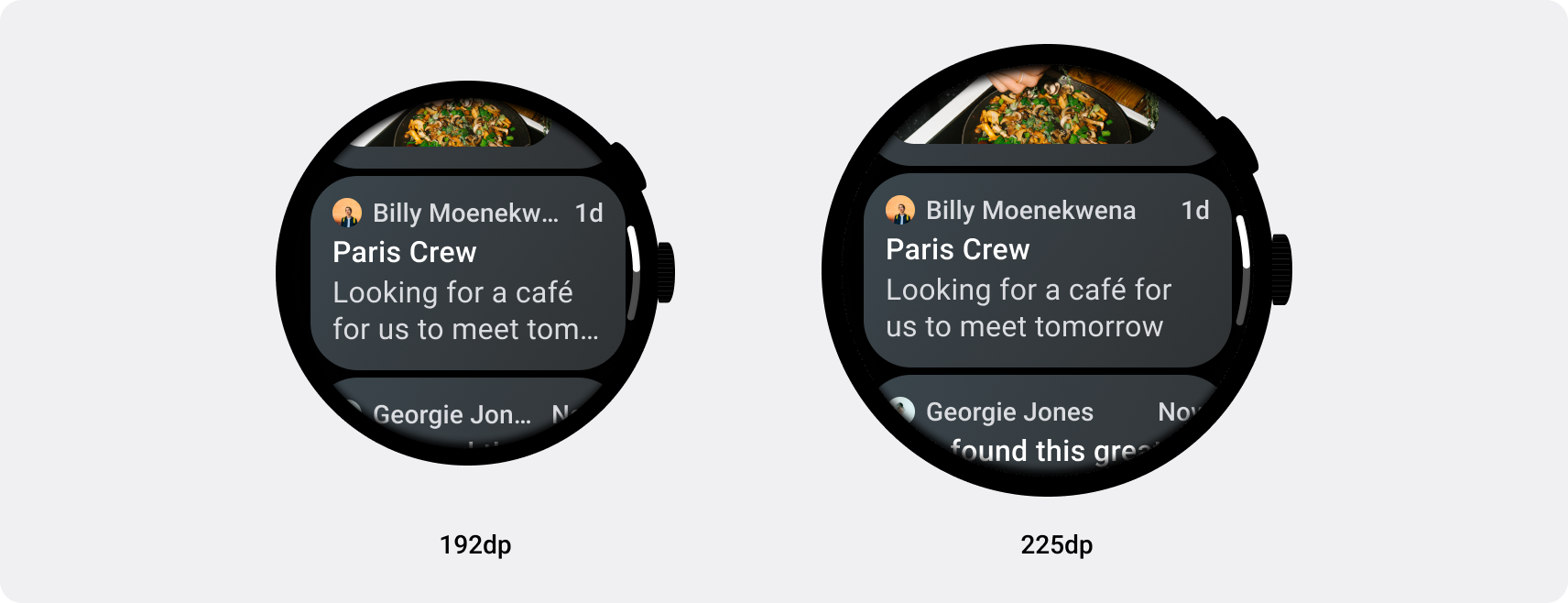
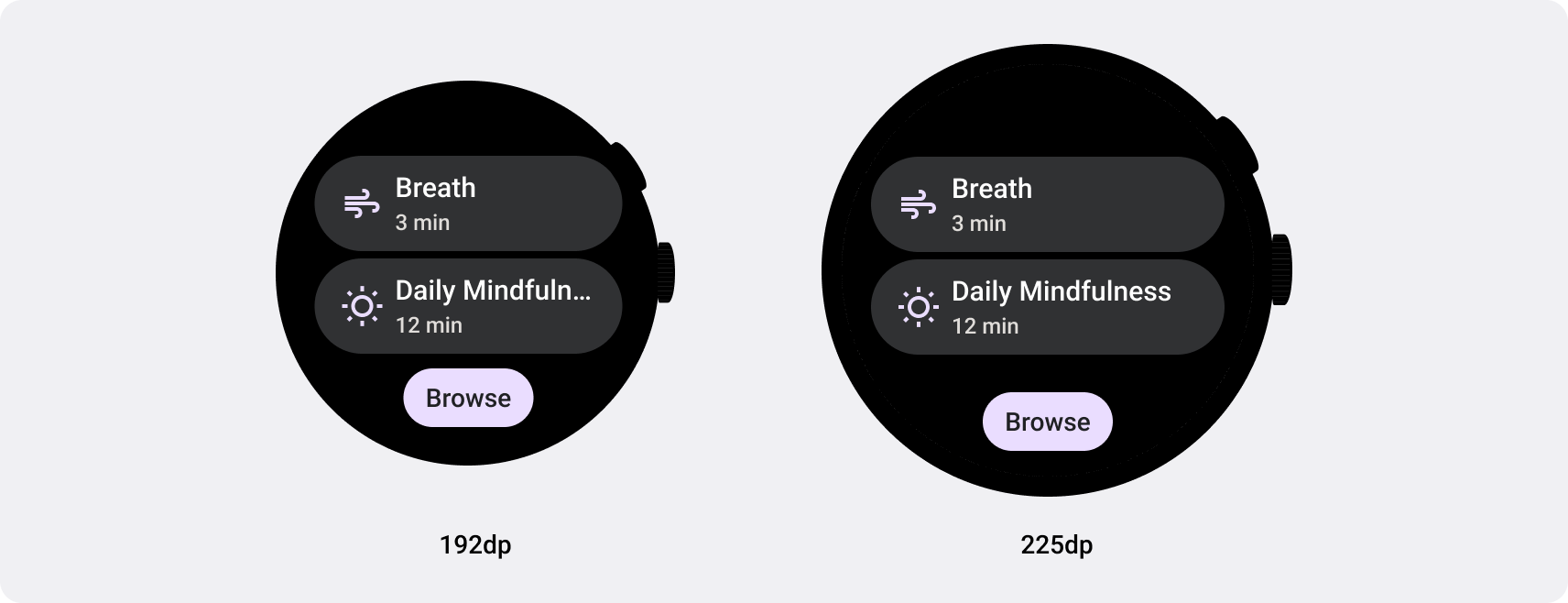
响应式布局会动态调整按钮、文本字段和对话框等元素的格式和位置,以提供最佳用户体验。通过利用响应式设计实践,可在较大屏幕上自动为应用用户提供额外的价值。无论是更一目了然的文本、屏幕上更多的操作,还是更大、更易于触碰的点击目标,响应式实践都能为使用较大屏幕的用户提供增强的体验。


为 Wear OS 构建响应式应用和磁贴
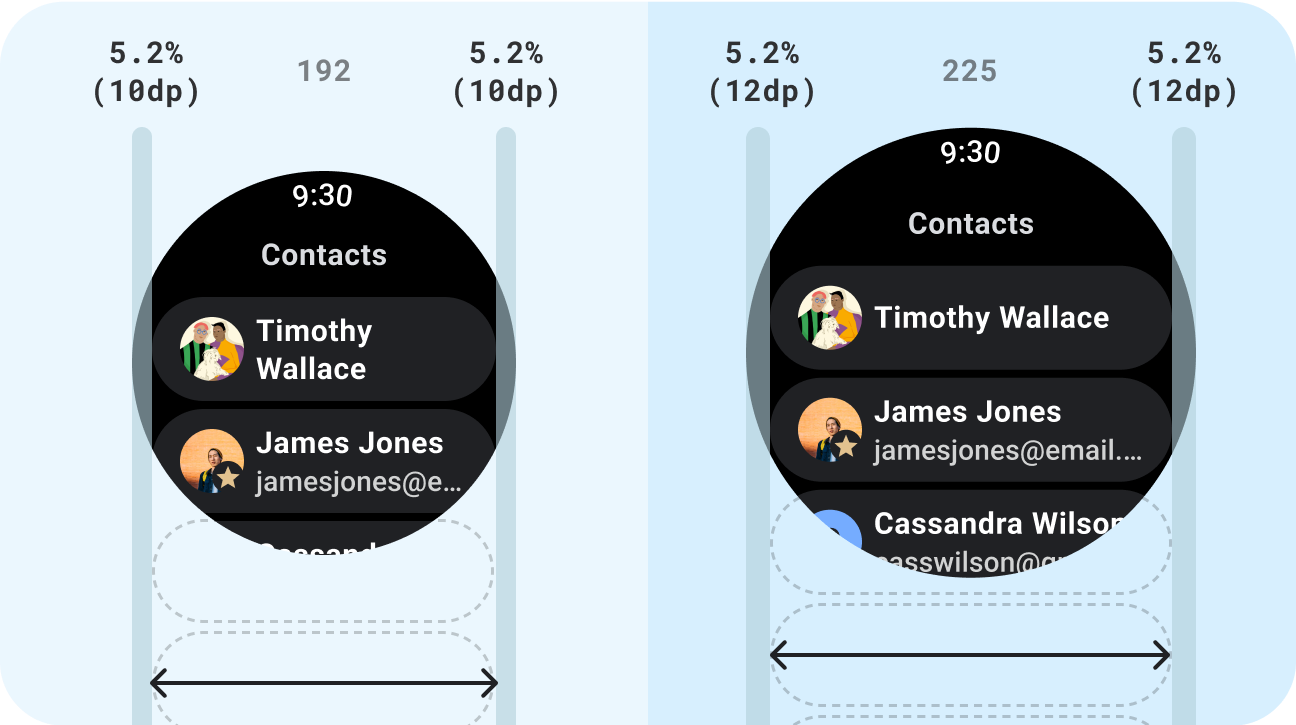
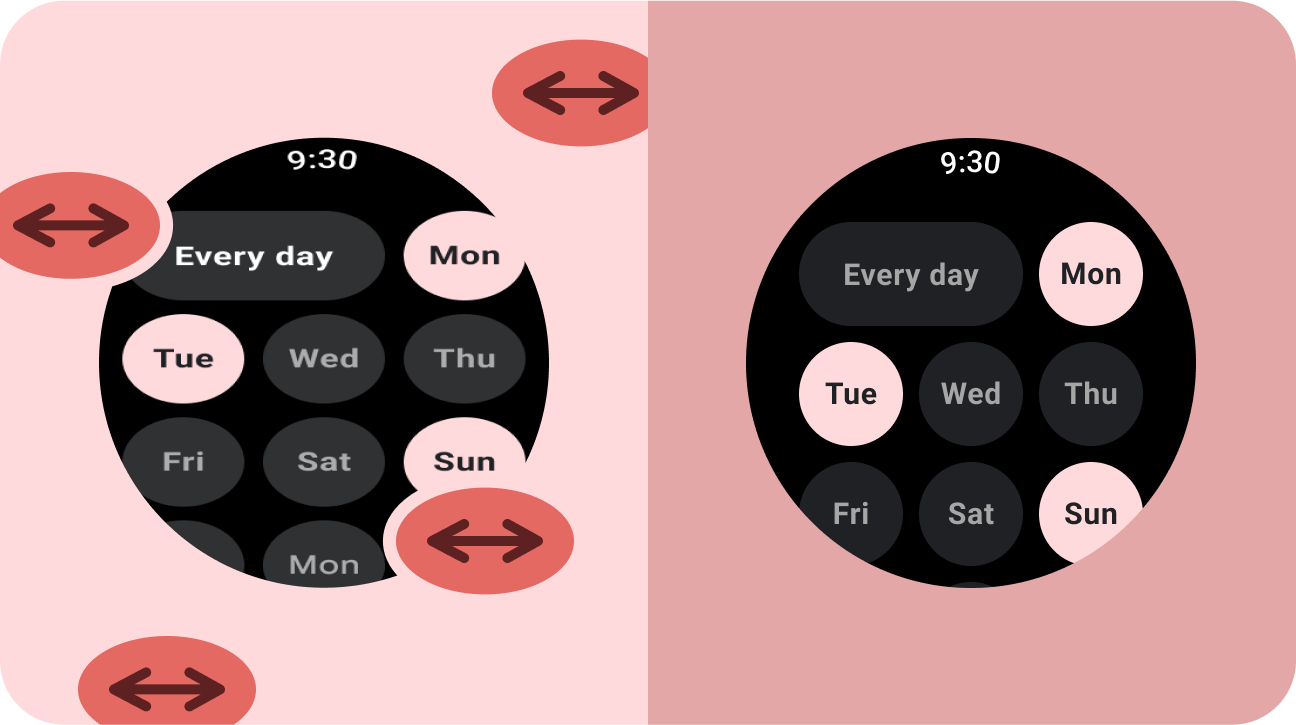
响应式界面会伸展和变化,以便充分利用所有可用的屏幕空间,无论它们在什么尺寸的屏幕上渲染。在圆形屏幕上设计响应式布局时,可滚动视图和不可滚动视图各有独特的要求,以保持界面元素的缩放比例,并保留平衡的布局和构成。对于可滚动视图,使用百分比来定义所有顶部、底部和侧边外边距,以避免剪裁并提供元素的按比例缩放。对于不可滚动视图,对所有外边距使用百分比和垂直约束。这样,中间的主要内容就可以拉伸以填满可用区域。

要
- 使用旨在适应不同情况的标准组件。
- 利用能够在不同屏幕尺寸上平稳适应的自适应布局。

不要
- 拉伸界面元素(文本字段、按钮、对话框)以填充额外空间。
- 增加字体大小(除非它们主要用于图形目的)。
下一步:自适应和差异化

自适应和差异化的应用可创造在小屏幕设备上无法实现的用户体验。
