自适应与差异化
通过收藏整理内容 根据您的偏好保存内容并分类。

自适应与差异化的应用可创造一种用户体验,这是小屏幕设备无法实现的。
这些应用在关键屏幕尺寸断点处采用新的布局,从而为使用大屏幕设备的用户创造更多价值,提供小屏幕设备无法比拟的用户体验。
应用新布局和模板以增加价值
采用差异化自适应布局的应用遵循自适应设计实践,但也利用断点应用不同的布局,为使用大屏幕设备的用户创造更丰富的体验,如下例所示:
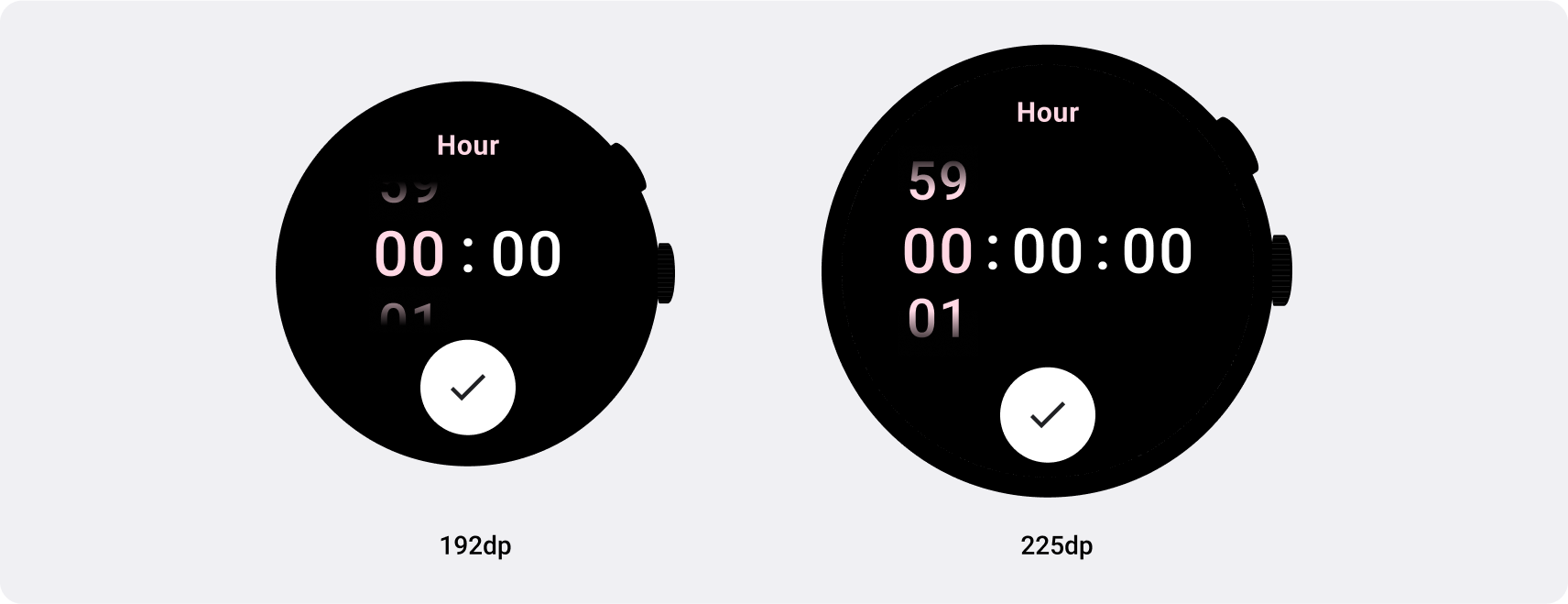
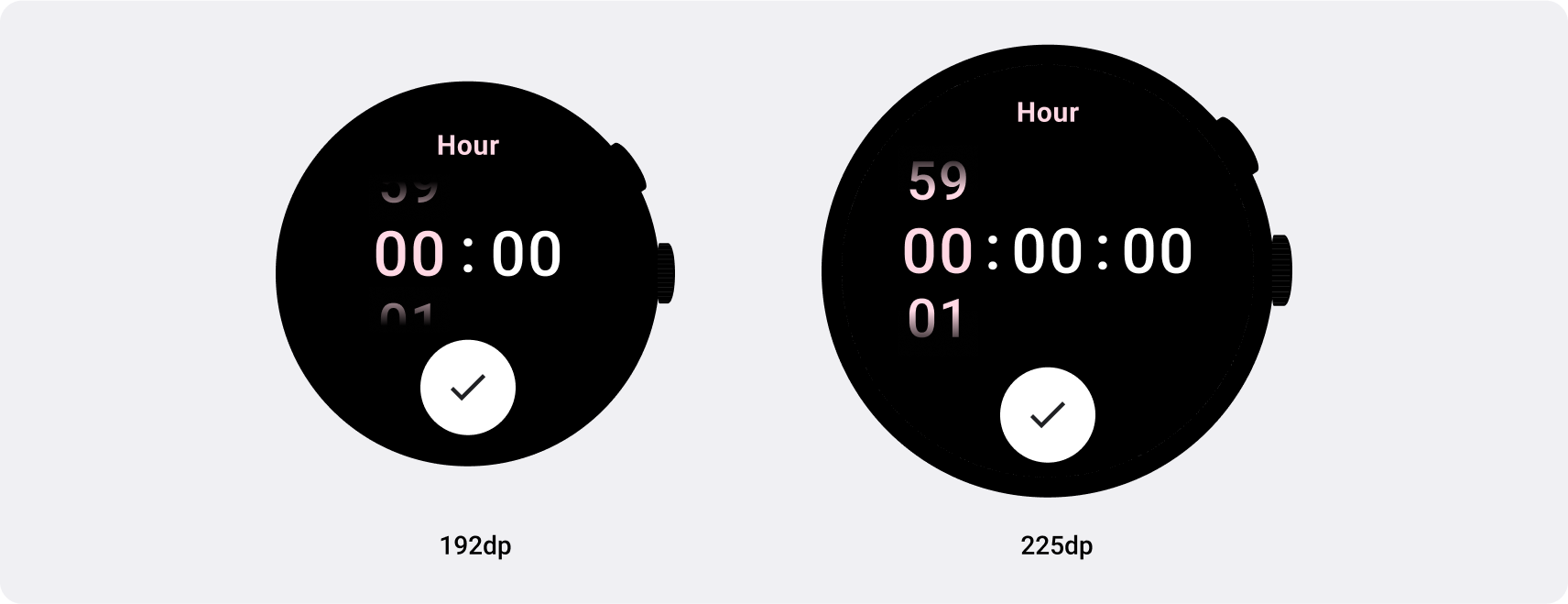
 添加可快速浏览的新信息。
添加可快速浏览的新信息。
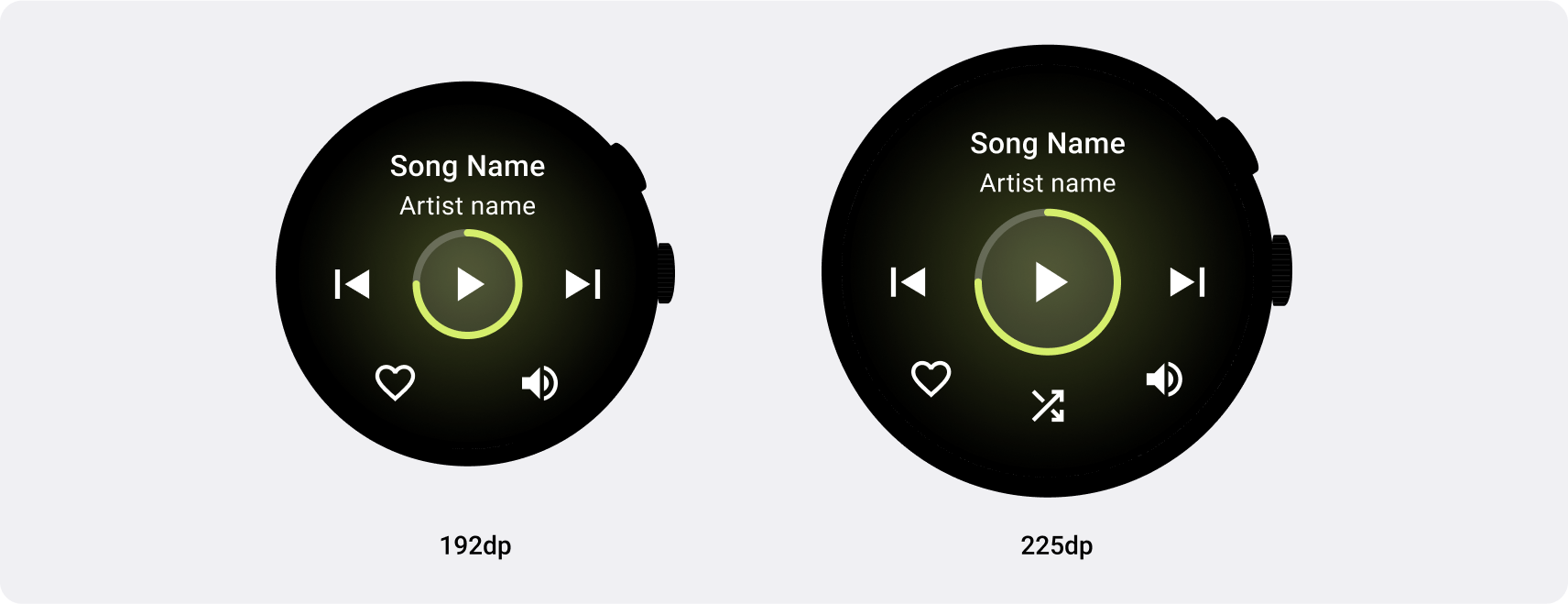
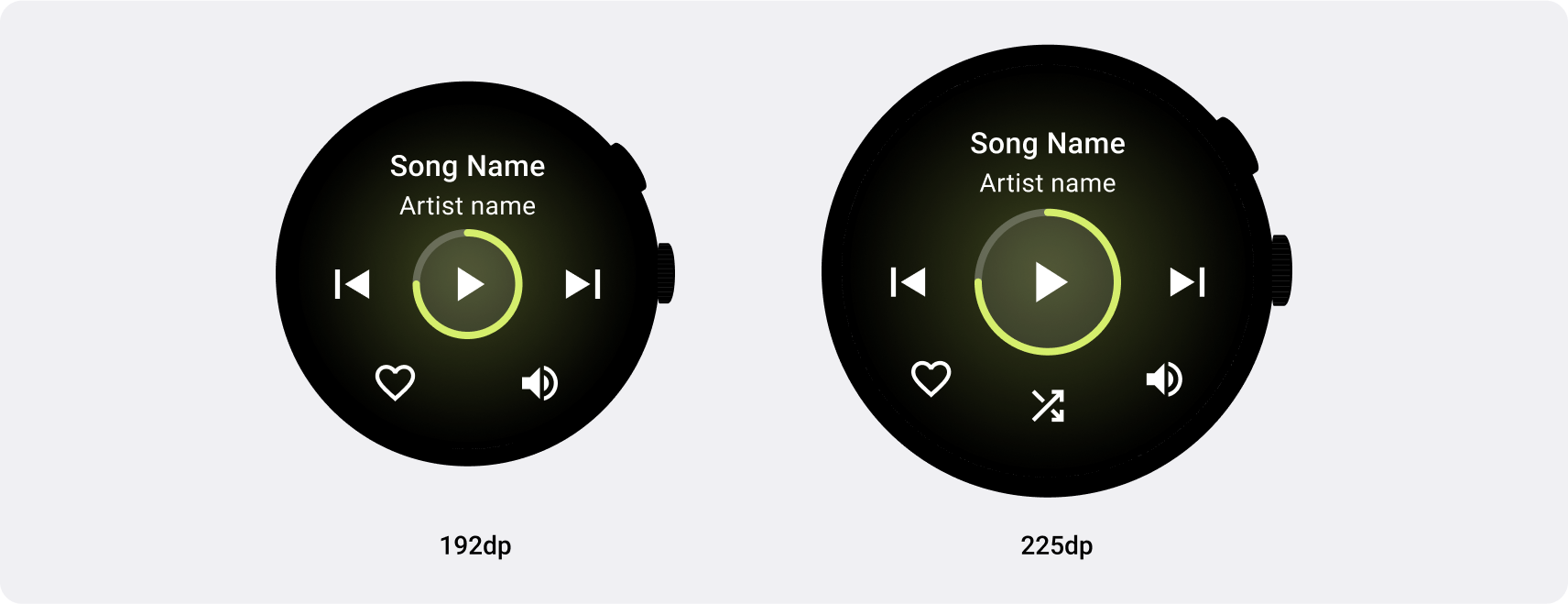
 添加更多可点按的交互元素。
添加更多可点按的交互元素。
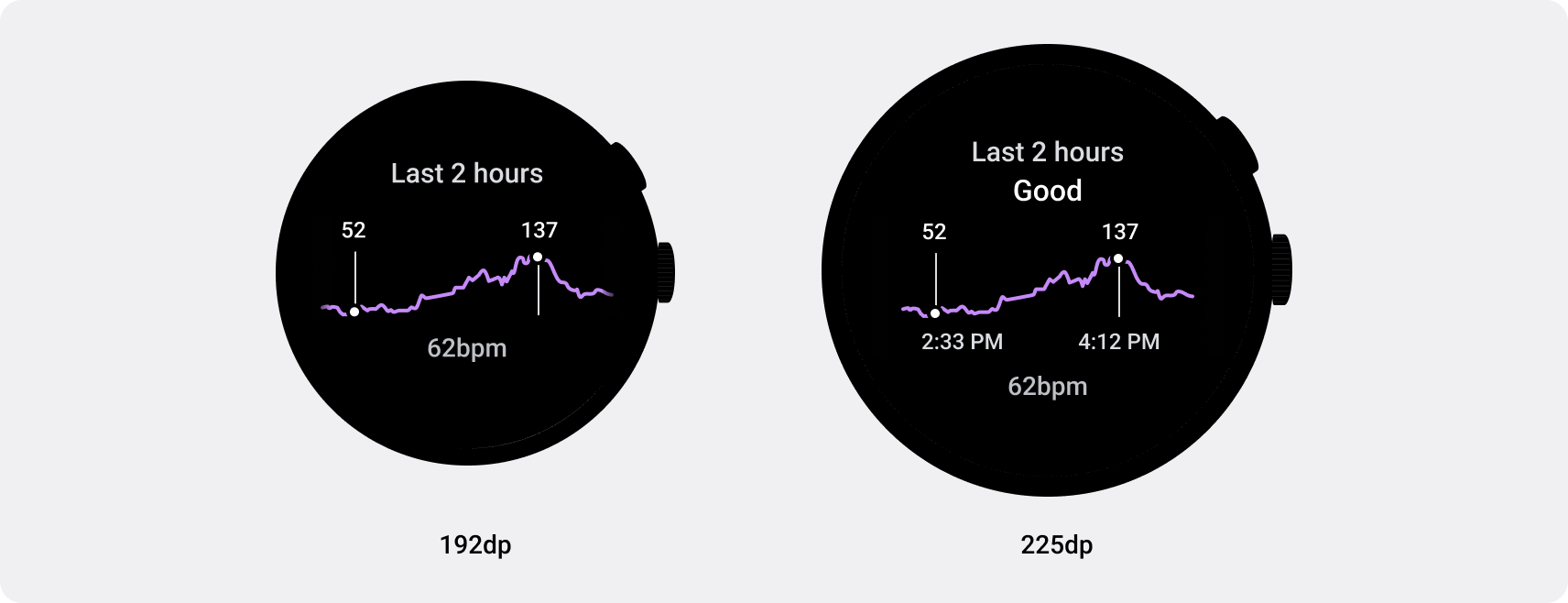
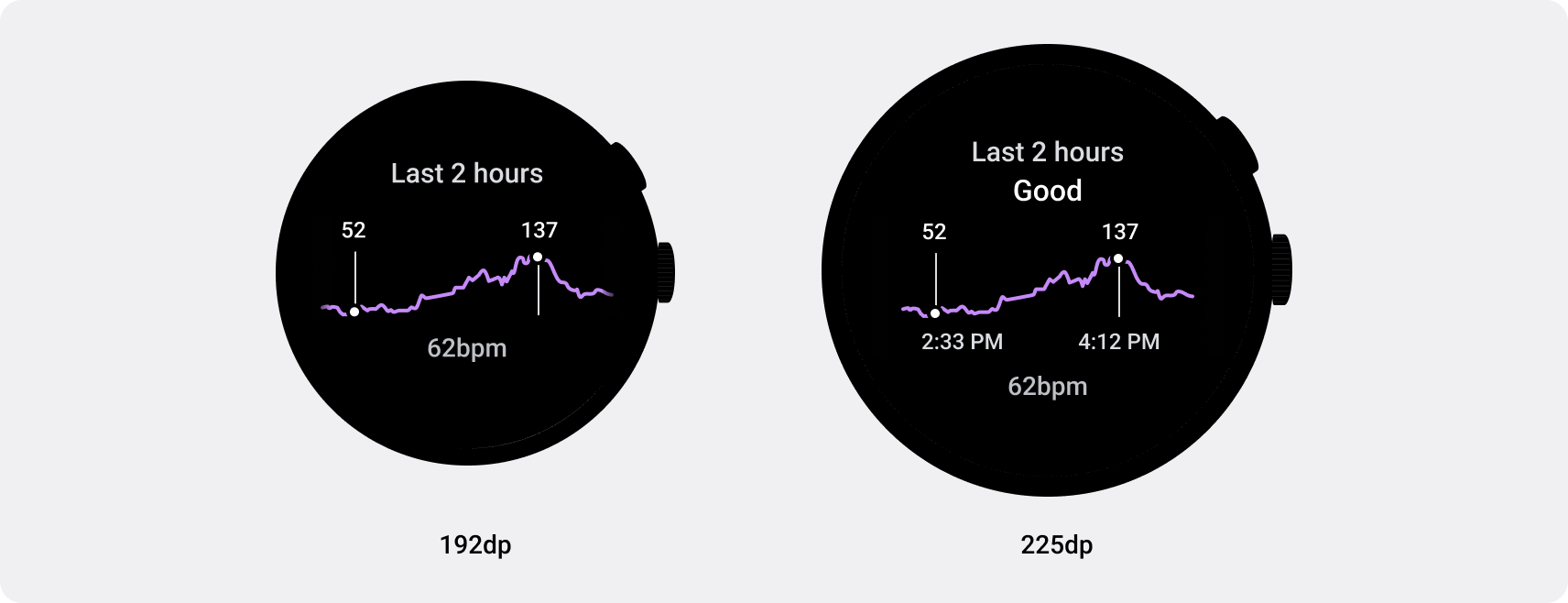
 增加图表的信息密度。
增加图表的信息密度。
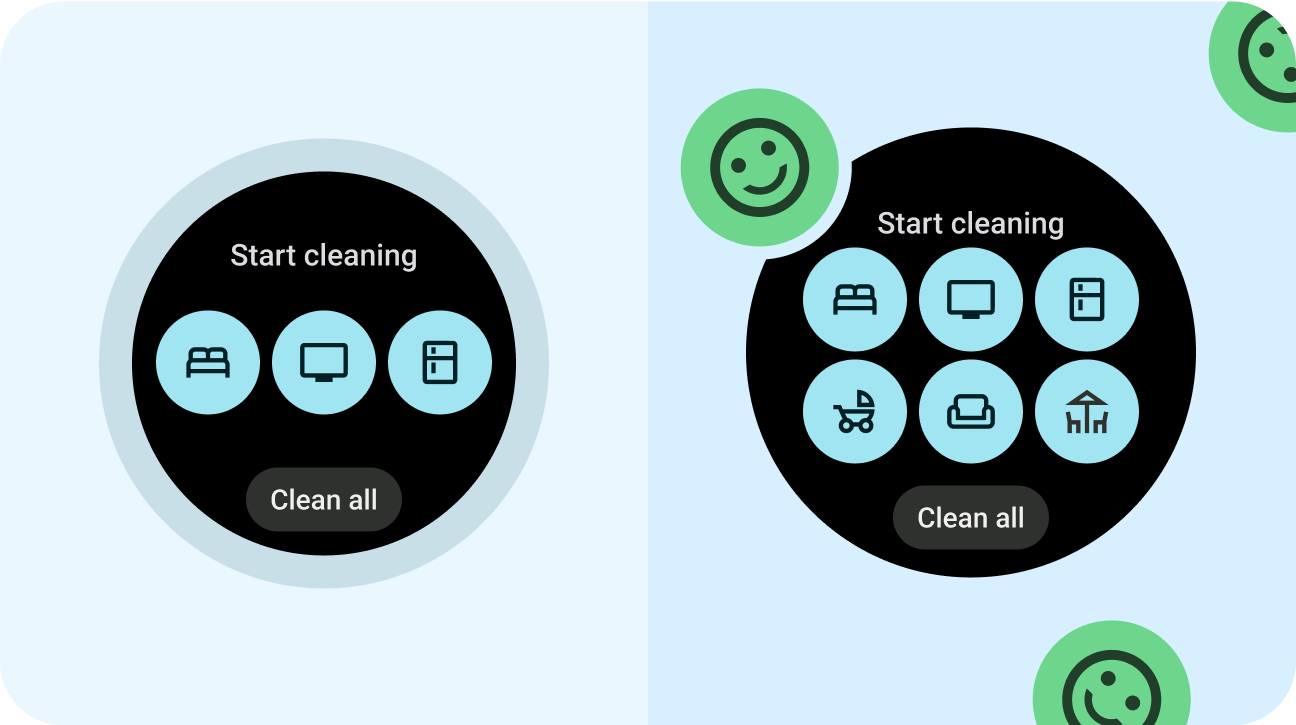
 利用断点调整组件行为或设计,以填补可用空间。
利用断点调整组件行为或设计,以填补可用空间。
在 Wear OS 上使用断点
在 225 dp 处使用断点有助于优化各种尺寸的布局。
如需了解差异化布局的实现指南,请参阅 Compose 和 Tiles 文档。
check_circle
应该
- 大胆思考。
- 设计 225 dp 及更大尺寸的自定义布局和行为。
cancel
不应该
- 得过且过。
- 只针对一种设备尺寸进行设计。
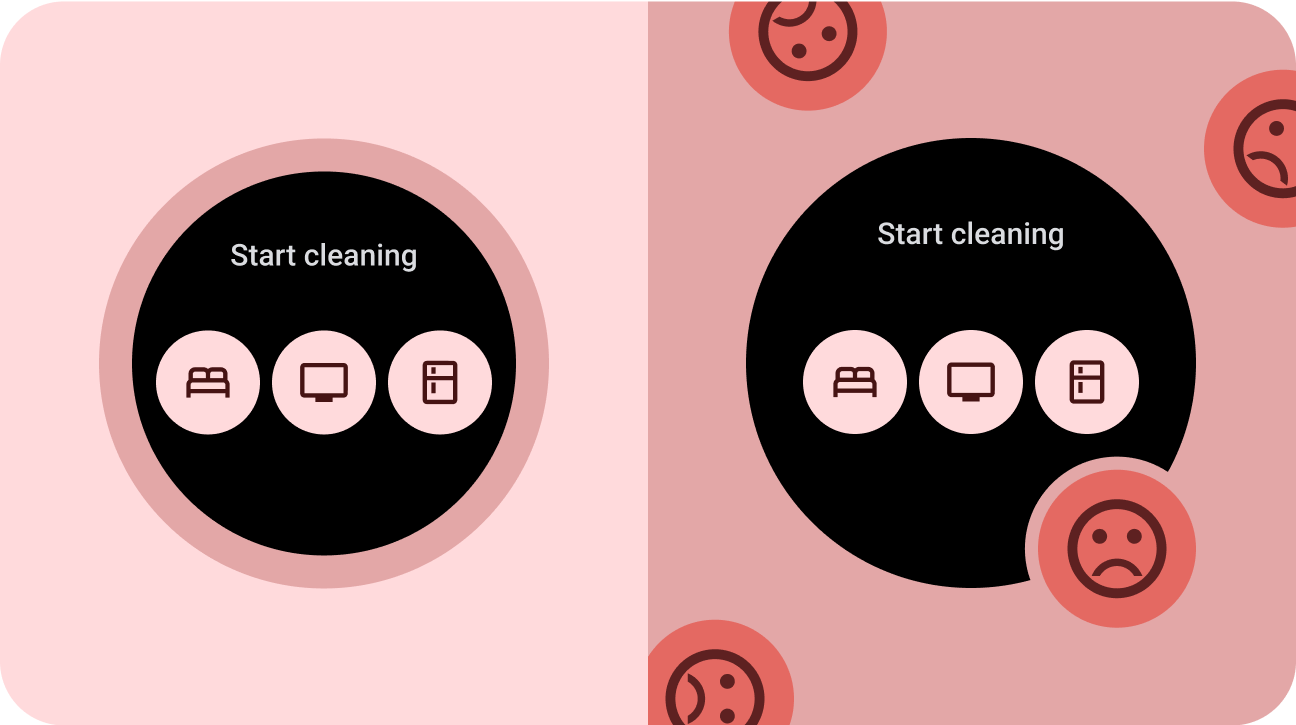
- 让您的应用平淡无奇。
本页面上的内容和代码示例均受内容许可中所述许可的约束。Java 和 OpenJDK 是 Oracle 及/或其附属公司的商标或注册商标。
最后更新时间:世界协调时 2025-05-20。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少所需信息","missingTheInformationINeed","thumb-down"],["太复杂 / 步骤太多","tooComplicatedTooManySteps","thumb-down"],["已过时","outOfDate","thumb-down"],["示例 / 代码有问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间:世界协调时 2025-05-20。"],[],[]]