WebP 是 Google 推出的一种图像文件格式,它提供有损压缩(如 JPEG)和透明度(如 PNG),但压缩效果优于 JPEG 或 PNG。Android 4.0(API 级别 14)及更高版本支持有损 WebP 图像,Android 4.3(API 级别 18)及更高版本支持无损和透明 WebP 图像。本页面介绍了如何将图像转换为 WebP 格式以及如何将 WebP 图像转换为 PNG 格式。
有关选择正确图像格式以提高下载速度的更多信息,请参阅减小图像下载大小。
将图像转换为 WebP
Android Studio 可以将 PNG、JPG、BMP 或静态 GIF 图像转换为 WebP 格式。您可以转换单个图像或图像文件夹。
要转换图像或图像文件夹,请按以下步骤操作:
- 右键点击图像文件或包含图像文件的文件夹,然后点击转换为 WebP。
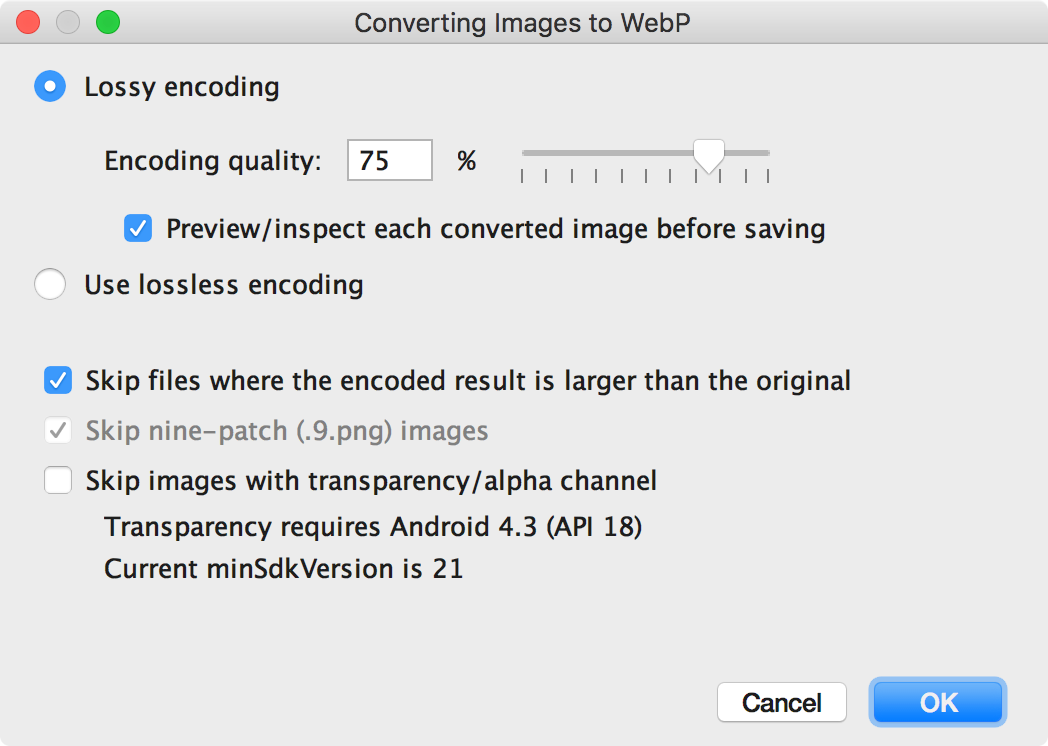
将图像转换为 WebP 对话框随即打开。默认设置取决于当前模块的
minSdkVersion设置。

图 1. “将图像转换为 WebP”对话框。 -
选择有损编码或无损编码。
仅当您的minSdkVersion设置为 18 或更高时,才可使用无损编码。如果选择有损编码,请设置编码质量,并选择是否在保存前预览每个转换后的图像。
您还可以选择跳过编码版本大于原始文件或具有透明度或 Alpha 通道的文件。由于 Android Studio 仅在您的
minSdkVersion设置为 18 或更高时才允许您创建透明 WebP 图像,因此如果您的minSdkVersion低于 18,跳过具有透明度/Alpha 通道的图像复选框会自动选中。注意:9-patch 文件无法转换为 WebP 图像。转换工具始终自动跳过 9-patch 图像。
-
点击确定开始转换。
如果要转换多个图像,转换是一个单独的步骤,可以撤消以一次性恢复所有已转换的图像。
如果您选择了无损转换,转换会立即发生。您的图像将在其原始位置转换。如果您选择了有损转换,请继续下一步。
-
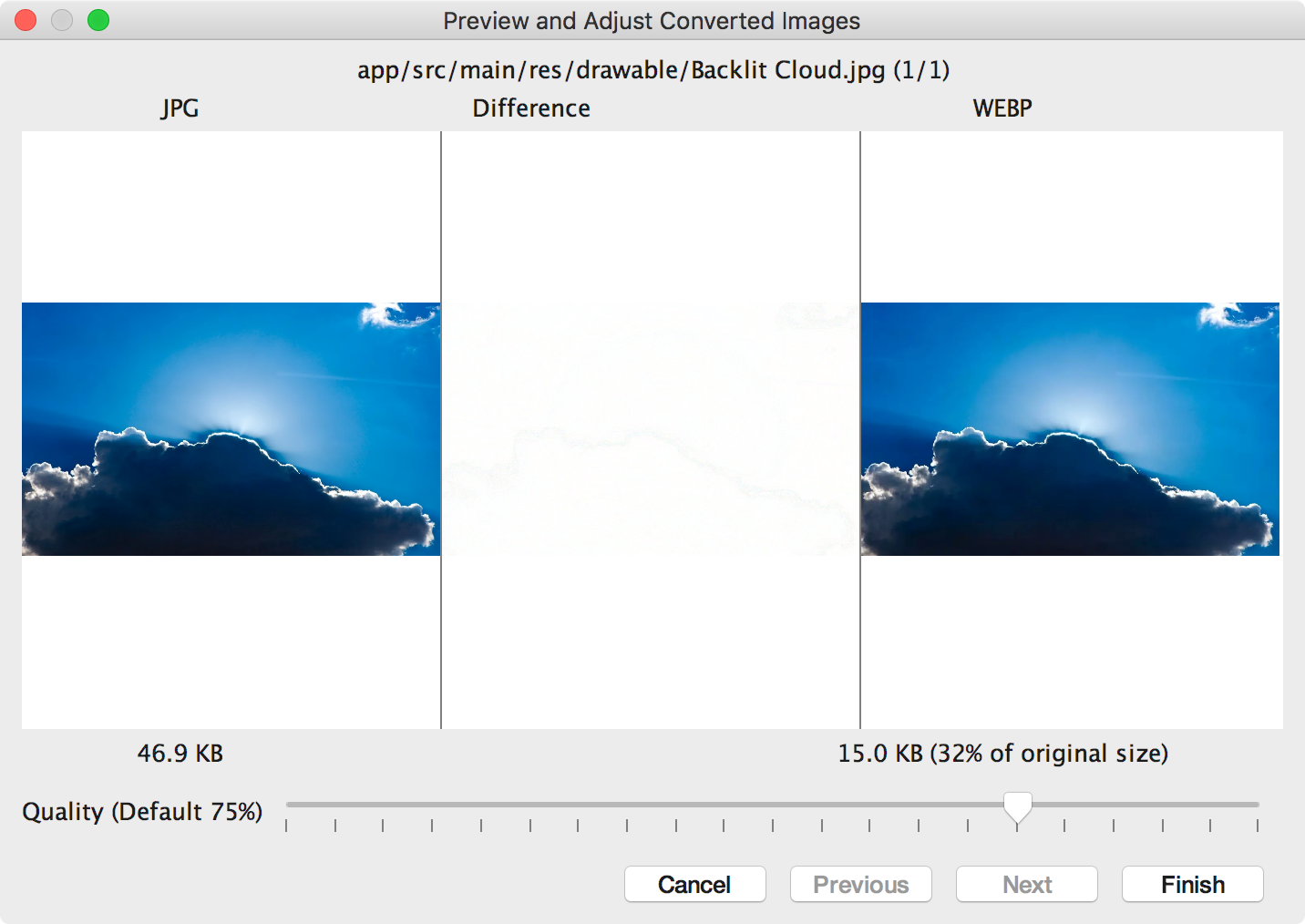
如果您选择有损转换并选择在保存前预览每个转换后的图像,Android Studio 会在转换期间向您显示每个图像,以便您可以检查转换结果。在预览步骤中,您可以单独调整每个图像的质量设置,如图 2 所示。
如果您未选择预览转换后的图像,Android Studio 会跳过此步骤并立即转换您的图像。

图 2. 预览 JPG 图像以 75% 质量转换为 WebP 格式。 图 2 显示了左侧的原始 JPG 图像和右侧的有损编码 WebP 图像。对话框显示了原始图像和转换后图像的文件大小。您可以左右拖动滑块来更改质量设置,并立即看到对编码图像和文件大小的影响。
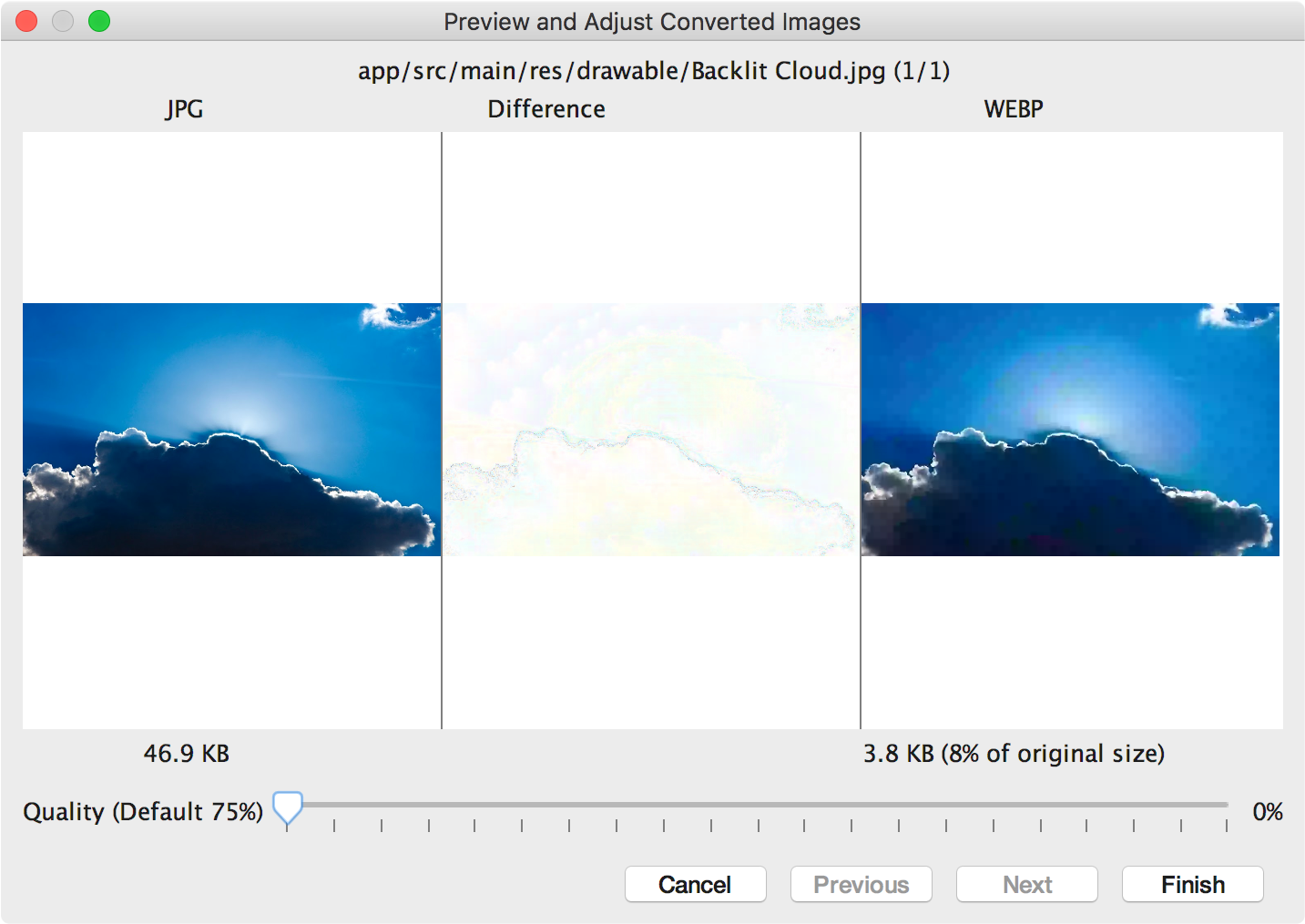
中间区域显示了原始图像和编码图像之间不同的像素。在图 2 中,当质量设置为 75% 时,两个图像之间几乎没有区别。图 3 显示了以 0% 质量编码的相同图像。

图 3. 预览 JPG 图像以 0% 质量转换为 WebP 格式。 注意:如果将质量设置为 100% 且
minSdkVersion设置为 18 或更高,Android Studio 会自动切换到无损编码。为每个要查看的图像选择质量设置。如果要转换多个图像,请点击下一步以转到下一个图像。
- 点击完成。您的图像将在其原始位置转换。
将 WebP 图像转换为 PNG
如果您想将项目中的 WebP 图像用于其他目的(例如,在需要正确显示图像而浏览器不支持 WebP 的网页中),您可以使用 Android Studio 将 WebP 图像转换为 PNG 格式。
要将 WebP 图像转换为 PNG,请按以下步骤操作:
- 在 Android Studio 中右键点击 WebP 图像,然后点击 Convert to PNG(转换为 PNG)。
将出现一个对话框,询问您是否要在转换后删除原始 WebP 文件,或者保留原始 WebP 文件以及新的 PNG 文件。
点击 Yes(是)以删除原始 WebP 文件,或点击 No(否)以在保留 WebP 文件的同时保留 PNG 文件。您的图像将立即转换。
